싱글스레드 자바스크립트
싱글스레드
싱글스레드: 하나의 실행흐름을 가지는 모델. 한번의 하나의 작업만 수행
멀티스레드: 여러개의 스레드가 동시에 실행되는 모델. 한 프로세스 내에서 각 스레드는 독립적으로 실행되지만, 공유되는 자원에 접근가능
cf. 스레드란 프로그램내에서 실행되는 작업 최소 단위로, 프로세스 내의 자원을 공유하면서 동시에 여러작업을 독립적으로 실행합니다. (stack을 제외한, code, data, heap영역을 공유)
JavaScript가 싱글스레드인 이유?
자바스크립트는 1995년에 넷스케이프에서 개발됐을 당시, 멀티 코어 프로세서가 보편화되지 않았고, 자바스크립트는 웹 브라우저에서 간단한 스크립트 동작을 수행하는 데 주로 사용되었기 때문에 복잡한 병렬 처리를 필요로 하지 않아, 메모리 사용량이 적고, 동기화 문제를 피할 수 있는 싱글 스레드로 구현하였다고 한다.
→ 언어 자체의 설계를 바꾸는 것 보단, 브라우저의 멀티 스레드를 이용하여, 자바스크립트의 비동기 프로그래밍을 지원한다.
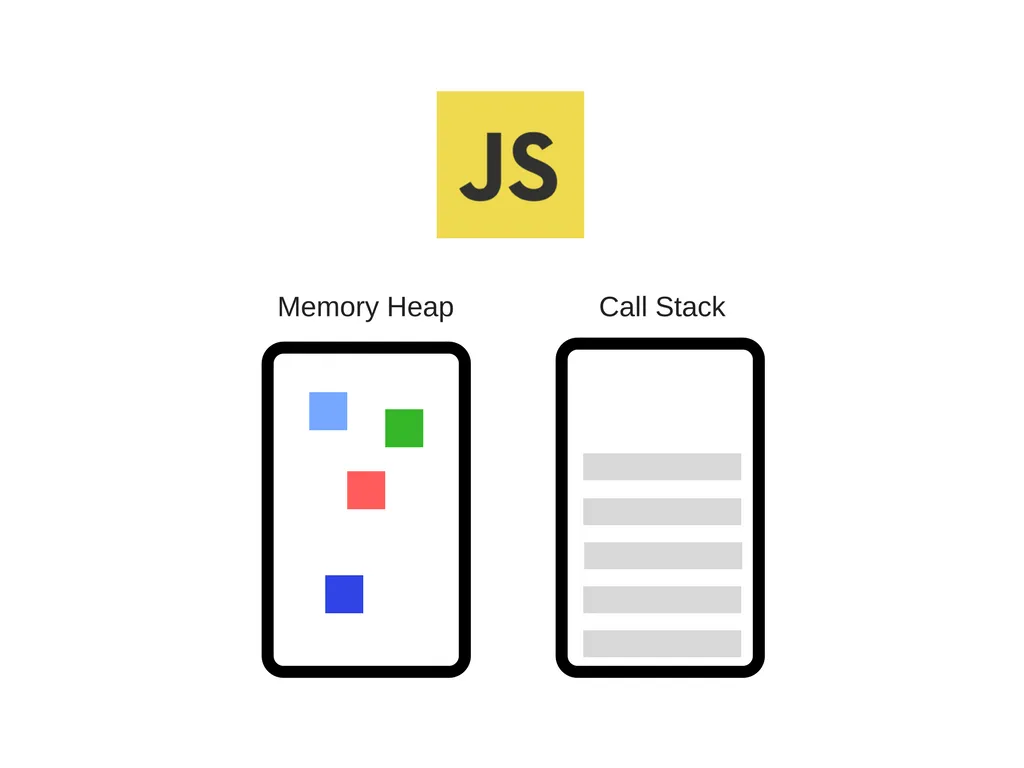
JS 런타임 구조

메모리힙과 콜스택으로 구성.
이벤트 루프
JS 런타임 외부에서 자바스크립트의 비동기 실행을 돕기 위해 만들어진 장치.
=> 동기적인 방식은 DX관점에서 직관적이지만, 현대 웹 애플리케이션에서는 많은 다양한 작업을 처리해야할 일이 생겼고 비동기로 작동하는 방식이 필요하게 되었다.
=> 태스크 큐, 이벤트 루프, 마이크로 태스크 큐, 브라우저/Node.js API등이 적절한 생태계를 이루어 싱글스레드로도 비동기 이벤트 처리 가능하게 되었다.
★이벤트루프는 콜스택에 실행중인 코드가 있는지 확인하고, 비어있다면 태스크 큐에 대기중인 태스크 중, 실행가능한 가장 오래된 태스크를 콜스택으로 넘김.
=> 다시 콜스택에서
콜 스택
- 자바스크립트에서 수행할 코드를 순차적으로 담아두는 공간 (stack)
태스크 큐
- 실행해야할 태스크 집합을 의미한다. (e.g. 비동기함수, 이벤트 핸들러..)
- 자료구조 Queue 형태가 아닌 set형태를 띈다.
=> 선택된 큐 중에서 실행 가능한 가장 오래된 태스크 가져와야 하므로
JS 런타임에서 자체적으로 비동기 API를 지원하는게 지원하는게 아니다.
=> 동시성을 보장하는 비동기, 논블로킹 작업들은 Javascript 엔진을 구동하는 런타임(Runtime) 환경에서 담당함. e.g. 브라우저, Node.js
런타임 환경에서 비동기 작업이 어떻게 실행되나?
- 콜스택에 코드들이 쌓이면서 실행되면, JS 엔진은 비동기 작업을 Web API에 위임
- Wep API는 해당 비동기 작업을 수행하고, 콜백함수를 이벤트 루프를 통해 태스크 큐에 넘겨준다
- 이벤트 루프는 콜스택에 쌓여있는 함수가 없다면, 태스크 큐중 실행가능한 가장 오래된 태스크(콜백함수)를 콜스택으로 넘겨준다.
- 콜스택에 쌓인 콜백함수가 실행되고, 콜스택에서 제거된다.
Javascript는 비동기 작업들을 이렇게 Web api에게 넘겨줌으로써, 해당 작업이 완료될때까지 다른 코드들을 실행할 수 있습니다. 이것이 바로 논블로킹이다.
자바스크립트 동작원리에 대해 설명해주세요
