오늘은 Wecode 3일차-
빠르진 않지만 조금씩 발전하고 있고, 하나하나 배워나가서 뿌듯하다! 🙂
과제로 수행했던 내용을 다시 한 번 리뷰하고, 어떤 부분에서 막혔는지
또 어떻게 해결해나갔는지 기록해두고자 한다!.
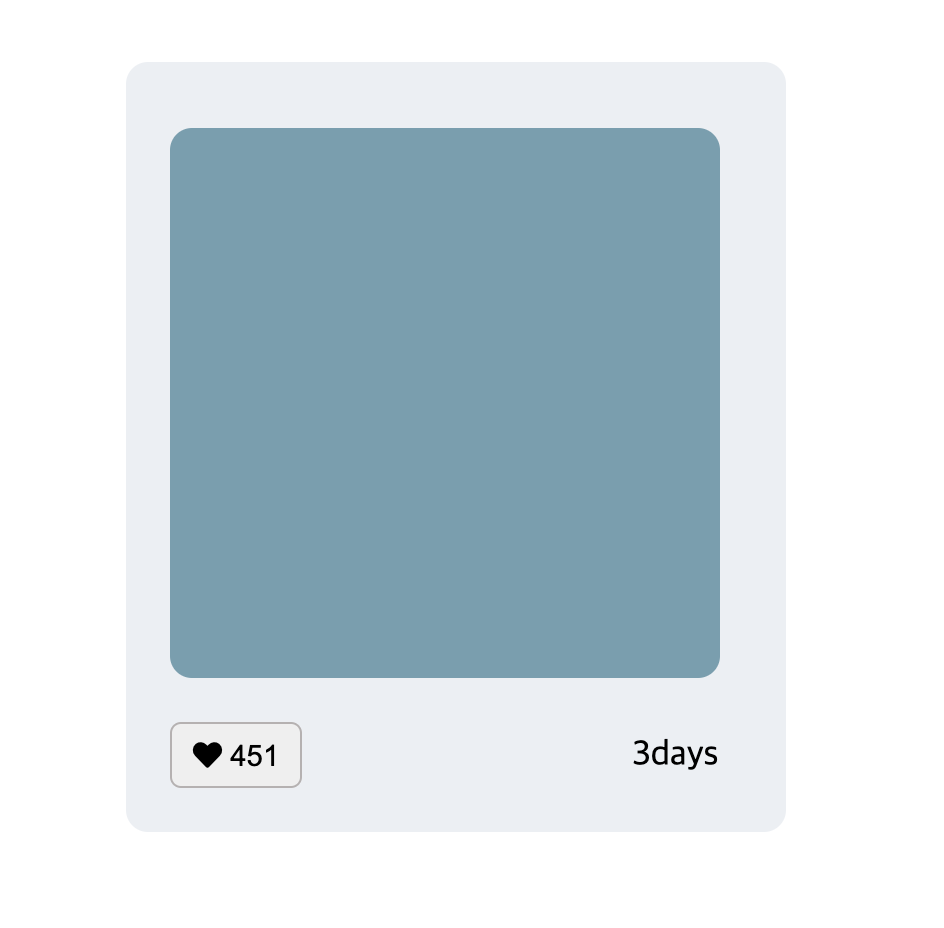
[구현 화면]

- 작성 html 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>repl.it</title> <link href="wecolorPicker.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet" type="text/css" > </head> <body> <section class="container"> <div class="colorBox"> <span class="name"> #709fb0 </span> </div> <div class="footer"> <div class="heart"> <button> <i class="fas fa-heart"></i> 451 </button> </div> <div class="days"> 3days </div>
-
작성 CSS 코드
-* { box-sizing: border-box; margin: 0; padding: 0; } html,body { height: 100%; } body { display: flex; justify-content: center; align-items: center; } .container { width: 300px; height: 350px; background-color:#ebeff3; border-radius: 10px; } .colorBox { width: 250px; height: 250px; background-color: #709fb0; border-radius: 10px; margin: 30px 20px 30px 20px; } .name { position: absolute; background-color: #568291; margin-top: 220px; opacity: 0; color: white; } .name:hover{ opacity: 1; } .heart { margin-top: -10px; margin-left: 20px; } .fas fa-heart { margin: 10px; } .footer { display: flex; flex-direction: row; } button { width: 60px; height: 30px; border-radius: 5px; border: 1px solid rgb(182, 177, 177); margin: 0; ; } .days { margin-left: 150px; margin-top: -5px; }
❗️ 구현이 되지 않아 고민했던 부분
1. hover opacity
: 마우스를 올리면 컬러코드가 표시되게끔 했어야했는데, opacity를 활용해야 한다는 것까지는 과제의 힌트로 알았지만, 값을 어떻게 줘야하나 고민을 했었다.
해답은, 기본 opacity 값을 0으로, hover 시의 opacity 값을 1로 주는 것!
간단하게만 바꿔서 생각하면 해결되는 문제들이 많다. 발상의 전환을 해보자!
2. flex를 통해 하단 버튼과 3day를 묶어 같은 row로 배치하기
: display : flex를 사용해야 한다는 것은 알고 있었지만,
class selector를 잘못 써서 구현이 되지 않았다.
사소한 실수로 시간을 낭비하지 않게끔 class 사용 시 유의하자! 🥺
3. 하트 버튼 border-line 얇게 구현하기
: 알고보니 border 값을 1px로 주어야 하는데, 1로만 주어서 적용이 안됐던 것이었다.....허무했다.
알고 있다고 생각한 내용이었지만
순간의 실수!?로 원하는대로 코딩이 되지 않는 상황을 종종 경험한다.
확실히 하나하나 직접해보니 개념들이 명확해지는 느낌이다.
TIL에 기록했던 position과 display에 대해 좀 더 빠삭하게 알게된 하루!
하루하루 성장해나가자! 아자아자아~

.jpg)