공통 session으로 학습한 HTTP에 대해 정리해보자.
* 학습목표
- 통신과 http :
- http의 특징인 stateless를 설명할 수 있다.
- Request와 Response의 구조를 알 수 있다.
- HTTP request methods 종류를 알고 차이점을 설명할 수 있다!
- Response status code의 종류를 알게된다!
HTTP
: 컴퓨터끼리 html 파일을 주고 받을 수 있도록 하는 소통방식 또는 약속
- HTTP는 컴퓨터끼리의 소통을 위한 통신규약이다.
- HTTP 통신은 Request(요청)과 Response (응답) 으로 이루어진다.
- HTTP 통신의 매 요청과 응답은 이전상태를 알지 못한다
(Stateless)
-
Hypertext (Hyper Text Markup Language)
hyper_text = 문서와 문서가 링크로 연결되어 있음을 뜻함
HTML로 만든 웹페이지를 어떻게 주고받을 것인가?를 고민하자~! -
Transfer
전송하다 = 물건이나 편지 따위를 보내다
html로 만든 문서(파일)을 보내다. 보내는 주체와 받는 주체가 있다는 것이 큰 특징! -
Protocol : 컴퓨터끼리 어떻게 html파일을 주고 받을지에 대한 소통방식 또는 약속
1. 특징
2-1. request / response
: 소통의 핵심은 요청과 응답!
프론트앤드 개발자가 요청을 보내면 백앤드 개발자가 작업 후 반응을 하는 것이 하나의 사이클
말이 아닌 메시지의 형식으로 요청하고 응답함
2-2. Stateless
: 매 통신마다 필요한 모든 정보를 담아 요청을 보내야한다!
각각의 http 통신 (요청/응답)은 독립적이기 때문에 과거의 통신에 대한 내용을 전혀 모른다.
여러번의 통신(요청/응답) 진행 과정에서 연속된 데이터처리가 필요한 경우를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
- 로그인 아이디 패스워드와 같은 정보는 토큰에 담고 있음. 로그인이 선행되어야 하는 기능에 먼저 적용해야 하는 개념
2. Request, Response Message 구조 파악하기!
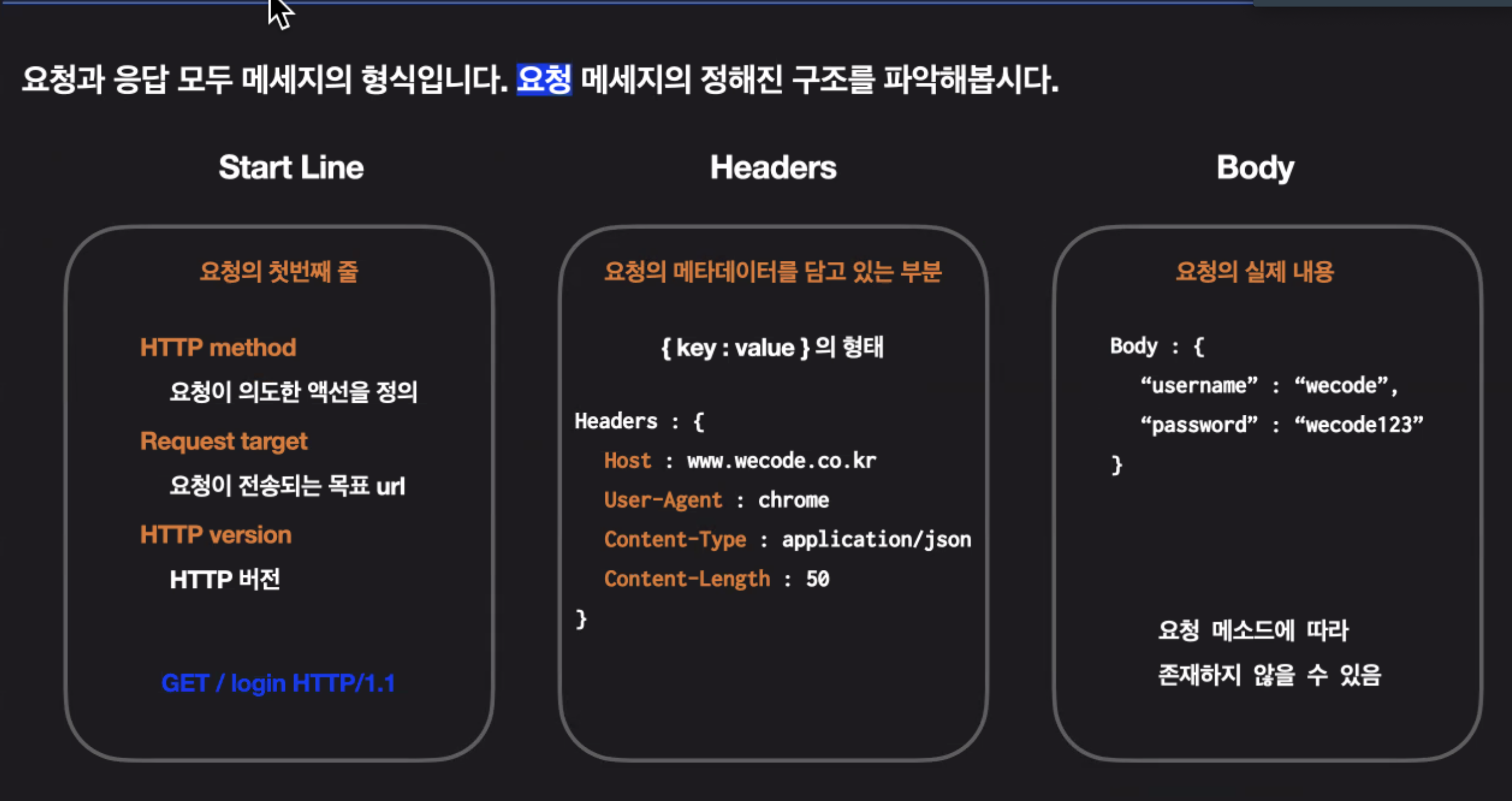
2-1)Request 메시지의 구조 파악

[start line- header -body]
- Start Line : 요청의 첫번째 줄.
1) HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
2) Request target: 해당 request가 전송되는 목표 url
3) HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
GET /login HTTP/1.1
: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!
- Headers : 해당 요청에 대한 추가 정보(메타 데이터)를 담고 있는 부분
- Key: Value 값으로 되어있다
(JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
자주 사용되는 Headers 의 정보에는 다음이 있다
- Key: Value 값으로 되어있다
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
- Body : 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST!!
Metadata : 데이터에 대한 정보
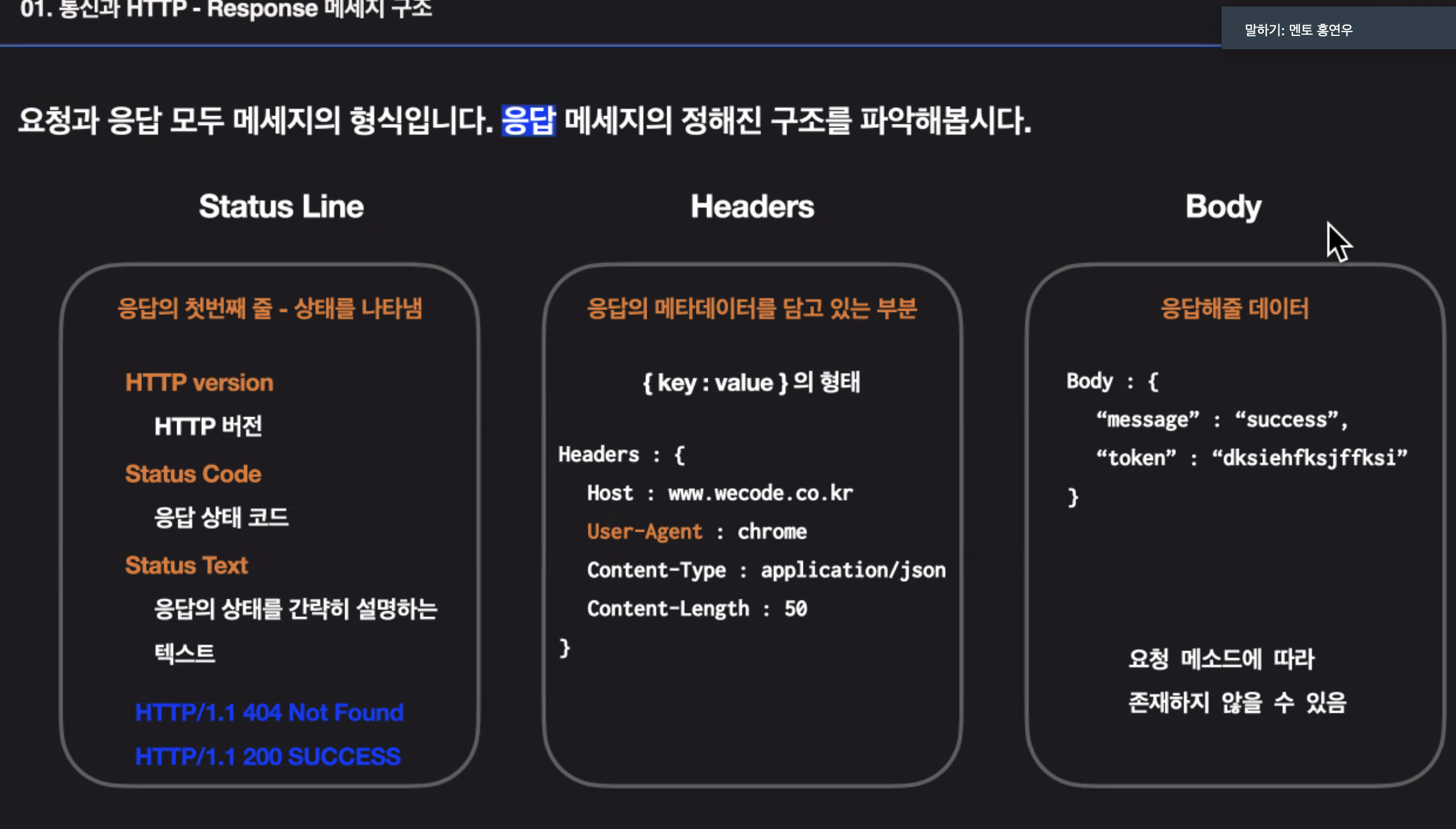
2-2 Response 메시지의 구조 파악
Request가 항상 먼저 시작!
start line -> status line으로 변경되서 출력됨
status line - header - body

- Status Line : 응답의 상태 줄. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다.
크게 세 부분으로 구성된다.- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
: HTTP 1.1 버전으로 응답하고 있는데,
프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
HTTP/1.1 200 SUCCESS
: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다.
- Headers:
요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.) - Body:
요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
[GET-POST-DELETE]
- get : 데이터를 불러올 때,받아오기만할 때 사용,
웹 페이지에 접속해서 필요한 데이터를 불러올 때 사용
응답보내면 데이터 바디에 담을 수 있다. 딕셔너리 { key :value} 형태로 리스트에 담겨서 정보가 온다
- post : 데이터를 생성 / 수정시 사용, 바디에 담는 내용이 핵심!
장바구니에 담기. 딕셔너리 형태로 똑같이 담김 - delete : 서버에 저장된 특정 데이터를 삭제할 때 사용함
delete는 body에 data가 안담김
=> 왜?
: 크롬에서 딜리트 바디의 내용을 날려버리는 기능이 있기 떄문에. 브라우저마다 다른 특성이 있어서 데이터를 담지 않는 것이 좋다
post랑 get은 담을 수 있음.
delete = 내용을 담을 수 없음
post 전체 지우기 가능.
삭제라는 기능만 보면, delete와 큰 차이가 없다
3. status code
: 각각의 의미를 담긴 코드들
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드

.jpg)