[JS] Event Loop : 마이크로태스크(Microtask)와 매크로태스크(Macrotask) 알아보기
%2C%20%E1%84%86%E1%85%A2%E1%84%8F%E1%85%B3%E1%84%85%E1%85%A9%E1%84%90%E1%85%A2%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3(Macrotask)%20.png)
마이크로태스크(Microtask)?
- JS를 공부하면서 Event Loop, Call stack, Task Queue 개념을 자주 접했는데, 최근 Promise를 공부하며 JS에 Microtask Queue라는 개념도 있다는 걸 알게 되었다. 태스크 큐(Task Queue)는 이벤트가 쌓이는 큐라는 것만 알고 있었는데 태스크 큐도 매크로 태스크 큐와 마이크로 태스크 큐로 나누어 진다니..? 놀라울 따름...🤯

- 마이크로태스크는 일반 이벤트 실행문이 아닌 특정 코드를 사용해서만 만들 수 있고, 주로 Promise를 사용해 만든다고 한다.
then/catch/finally 핸들러와 더불어 await역시 Promsie를 핸들링 하는 것이기 때문에 await를 사용해서도 만들 수 있는 것이다.

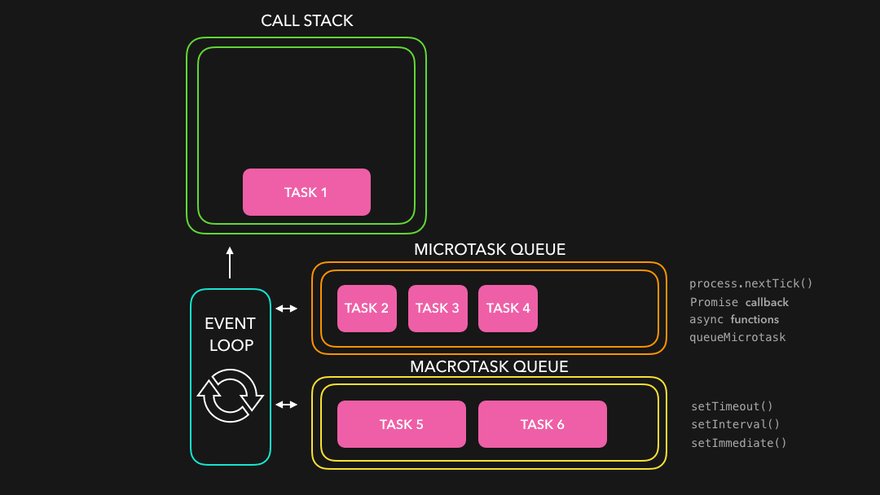
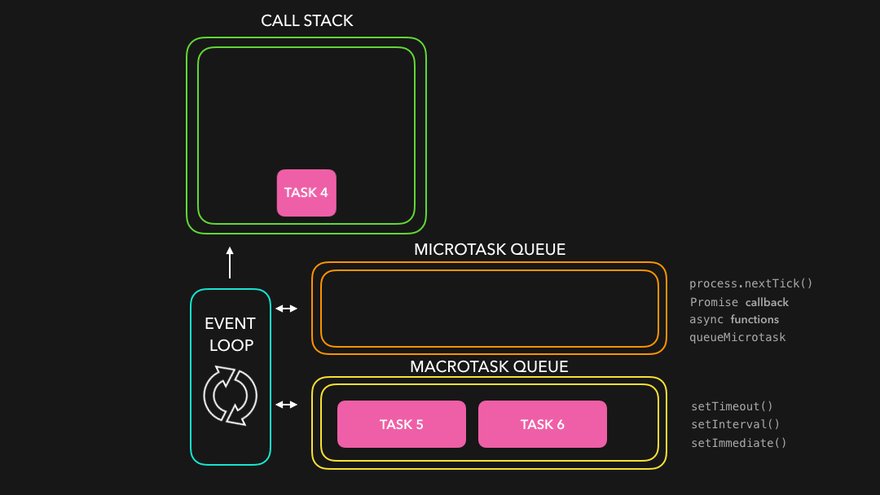
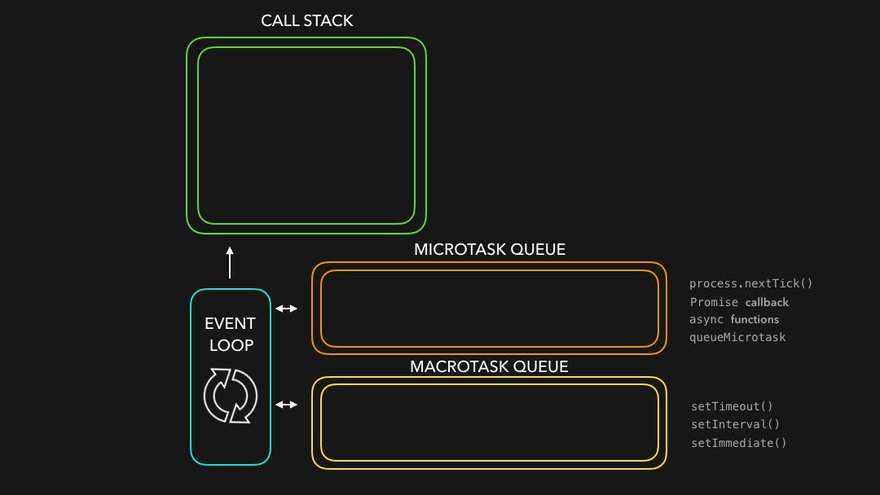
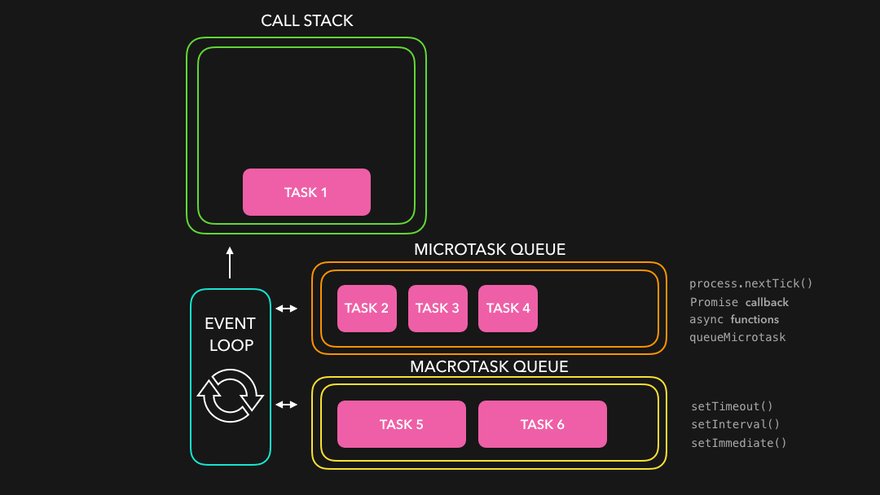
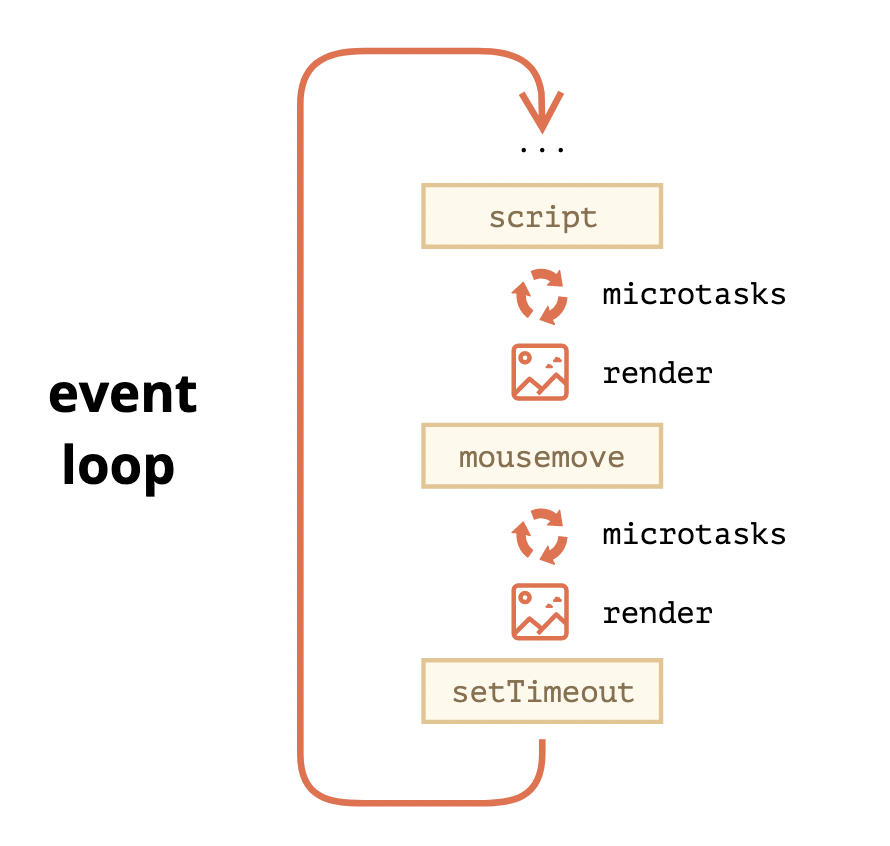
- 위 이미지에서 처럼 자바스크립트 엔진은 매크로태스크 하나를 처리하고 난 직후, 다른 매크로태스크나 렌더링 작업을 하기 전에 마이크로태스크 큐에 있는 마이크로태스크 전부를 처리한다!!!!(오호..😮)
매크로태스크 vs 마이크로태스크
<예시 코드>
setTimeout(() => alert("timeout"));
Promise.resolve()
.then(() => alert("promise"));
alert("code");<출력 순서>
- code : 일반적인 동기 호출
- promise : .then은 마이크로태스크 큐에 들어가 처리되기 때문에, 현재 코드가 실행되고 난 후에 실행됨
- timeout : 매크로태스크
신기하게도 setTimeout()은 자신보다 늦게 호출된 promise보다 늦게 실행된다!! 왜냐면 promise는 매크로태스크보다 실행순서가 우선인 마이크로태스크 큐에서 처리되기 때문이다!!😲😲😲
매크로태스크 큐와 마이크로태스크 큐 함수
콜백함수를 매크로태스크 큐에 넣는 함수
- setTimeout
- setInterval
- setImmediate
- requestAnimationFrame
- I/O
- UI 렌더링
콜백함수를 마이크로태스크 큐에 넣는 함수들
- process.nextTick
- Promise
- Object.observe
- MutationObserver
이벤트 루프 with 마이크로태스크
그럼 매크로태스크, 마이크로태스크 큐 개념을 통해 이벤트 루프 알고리즘을 다시 확인해보자!
이벤트 루프 알고리즘
- 매크로태스크 큐에서 가장 오래된 태스크를 꺼내 실행한다.(예: 스크립트를 실행)
- 모든 마이크로태스크를 실행한다.이 작업은 마이크로태스크 큐가 빌 때까지 진행되며, 태스크는 오래된 순서대로 처리된다.
- 렌더링할 것이 있으면 처리합니다.
- 매크로태스크 큐가 비어있으면 새로운 매크로태스크가 나타날 때까지 기다린다.
- 1번으로 돌아간다.
새로운 매크로태스크 스케쥴링 하기
-
큰 태스크가 실행될 때 하나의 태스크 사이에서 유저의 이벤트에 반응하거나 현재 상태를 화면에 표시하려면 어떻게 해야할까? 바로 지연 시간이 0초인 setimeout()을 통해 새로운 매크로태스크를 스케줄링 할 수 있다고 한다.
-
0초인 setimeout()을 사용하면 큰 태스크 하나를 여러 개로 쪼갤 수 있기 때문에 태스크 중간중간 사용자 이벤트에 반응할 수 있고, 작업 진척 상태를 화면에 표시해줄 수도 있다.
-
지연시간이 0인 setTimeout은 이벤트가 완전히 처리되고 난 후(버블링이 끝난 후)에 특정 작업을 수행하도록 스케줄링할 때도 사용된다.
참고 자료
