
Closure 이해에 필요한 개념
1. 실행 컨텍스트(Execution Context)
실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 정보, 환경을 담고 있다.
- 변수 : 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
- 함수 선언
- 변수의 유효범위(Scope)
- this 정보
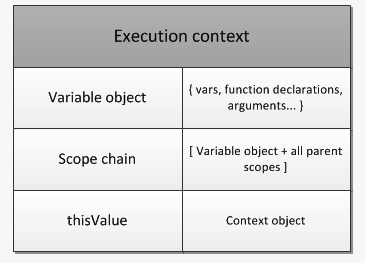
실행 컨텍스트 구조


1) Variable Object
아래와 같은 정보를 담는다.
- 변수
- 매개변수(parameter)와 인수 정보(arguments)
- 함수 선언(함수 표현식은 제외)
2) Scope Chain(SC)
함수가 중첩 상태일 때 존재하는 Scope Chain을 통해 하위함수 내에서 상위함수의 Scope와 전역 Scope까지 참조할 수 있는데 Javascript 엔진은 이 Scope Chain을 통해 Lexical scope(함수를 어디서 '선언'하였는지에 결정되는 Scope)를 파악한다.
Scope Chain은 식별자 중에서 객체(전역 객체 제외)의 프로퍼티가 아닌 식별자, 즉 '변수'를 검색하는 메커니즘이다. 객체 프로퍼티 or 메서드를 검색하는 것은 Prototype Chain이니 헷갈리지 말자!
3) this
this 바인딩 정보를 저장한다. this는 함수가 실행될 때 결정된다.
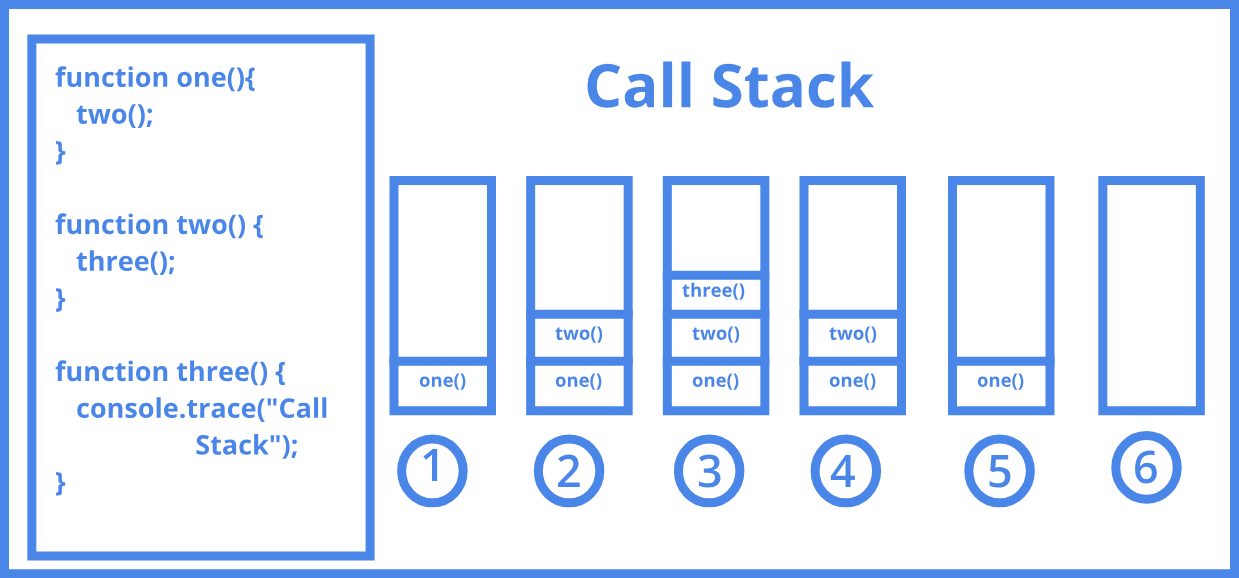
2. Call Stack

- 자바스크립트의 함수가 호출되면 함수의 실행 컨텍스트가 CallStack에 쌓이게 된다.
- CallStack은 출입구가 하나 뿐인 자료구조이기 때문에 one -> two -> three 순서로 함수가 호출되었다면, one -> two -> three 순으로 CallStack이 쌓인다.
- one -> two -> three 순으로 실행이 되는 것이 아닌, three -> two -> one 순서로 실행이 되면서 제일 마지막에 실행된 함수가 먼저 CallStack을 빠져나가게 된다.
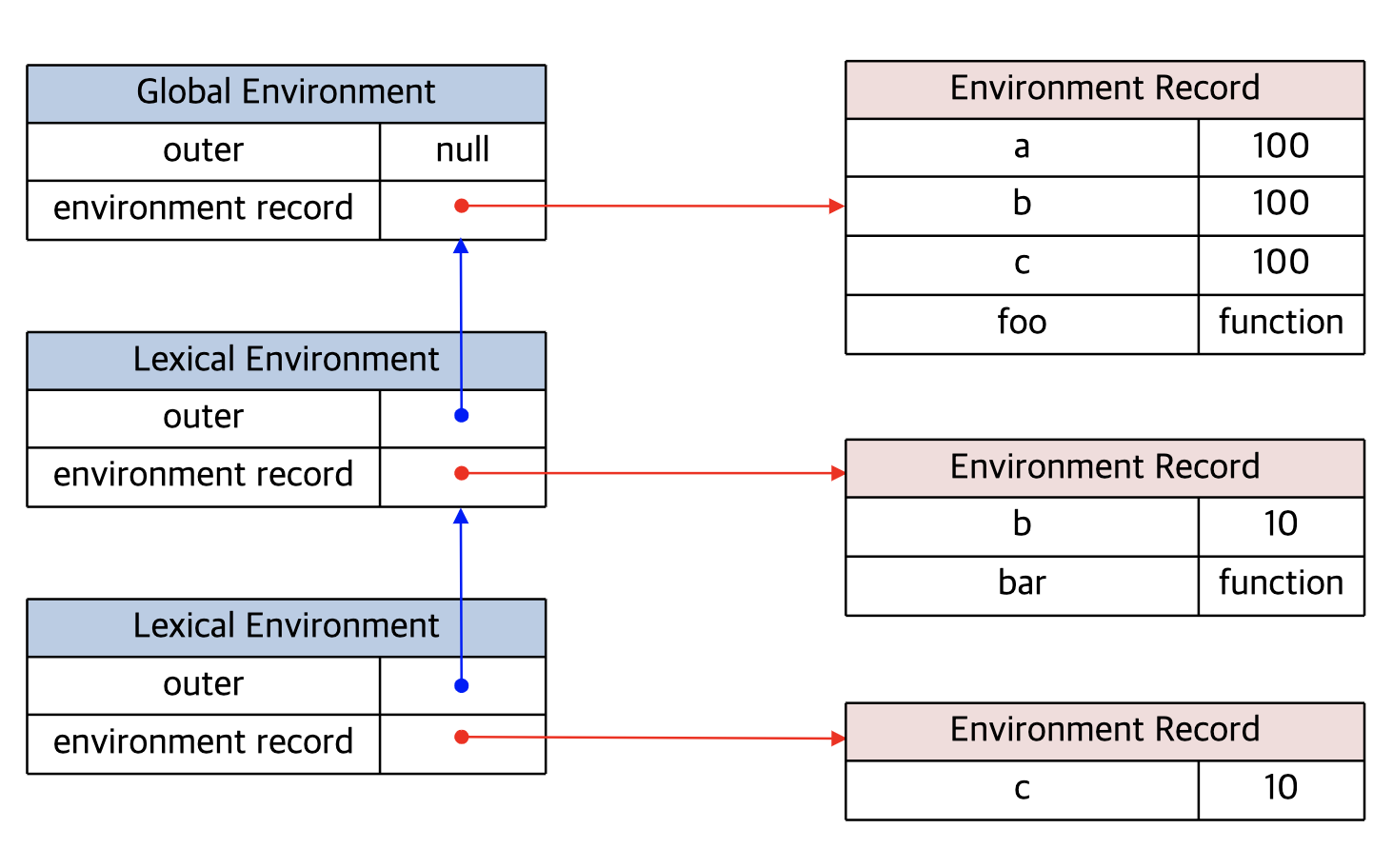
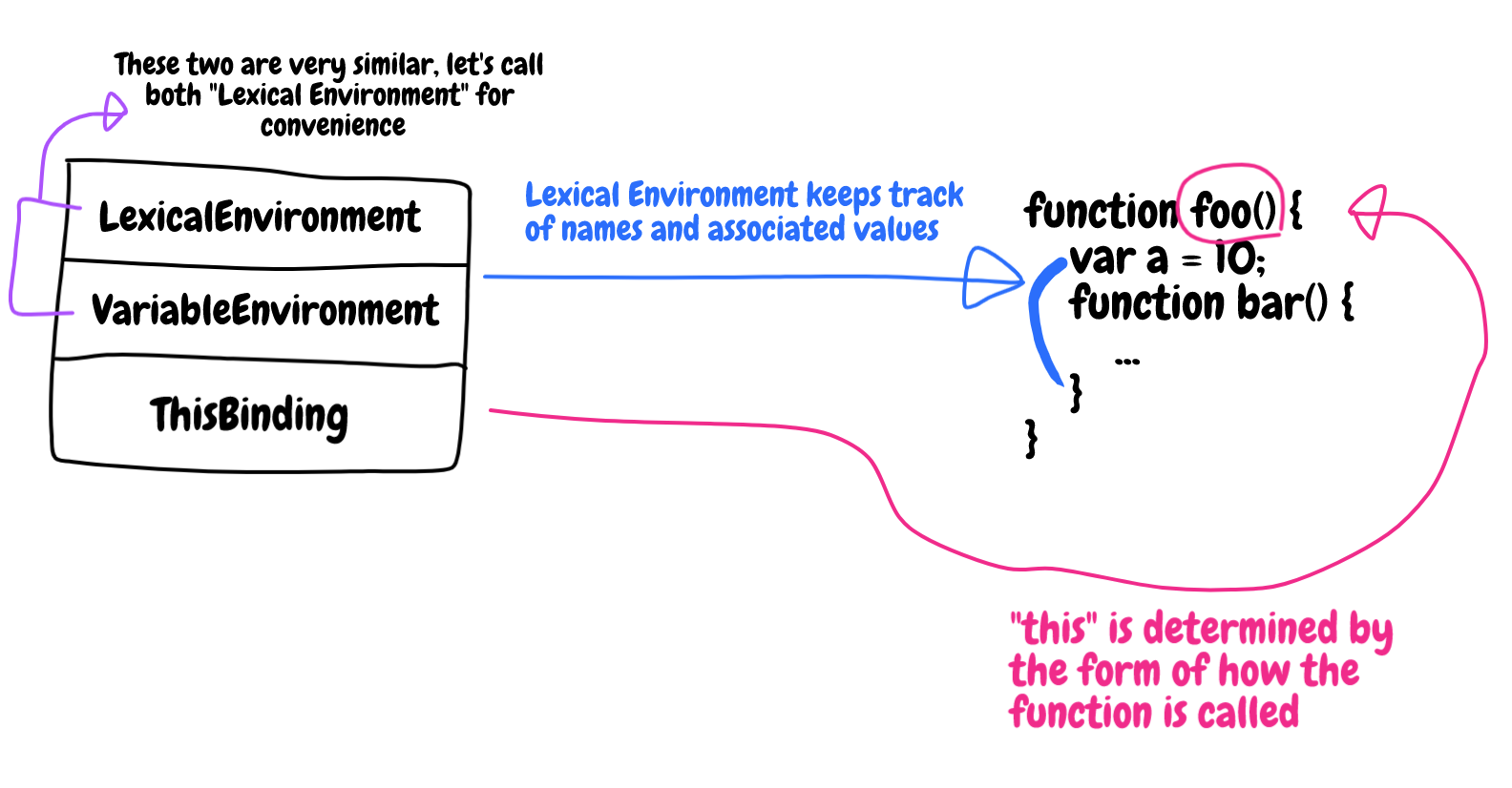
3. Lexical Enviroment

참고
