👩🏼💻 What to do?
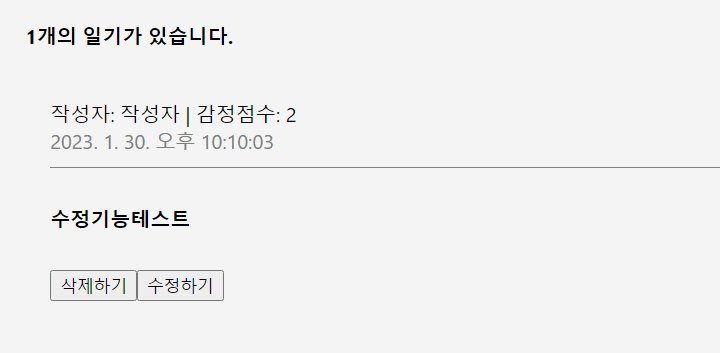
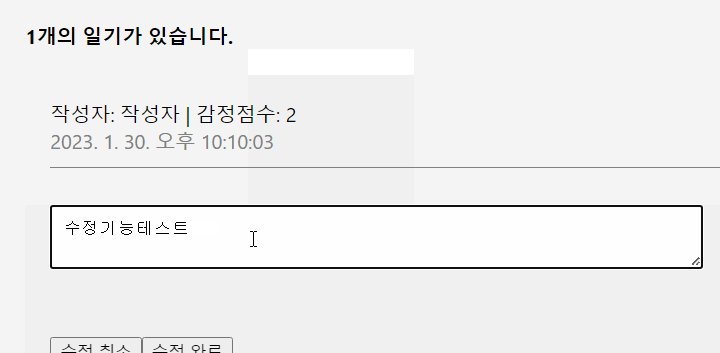
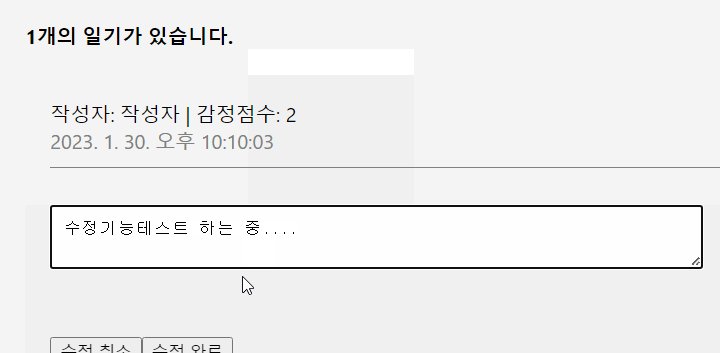
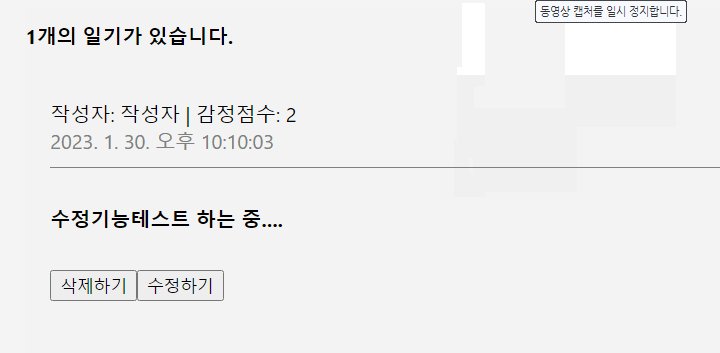
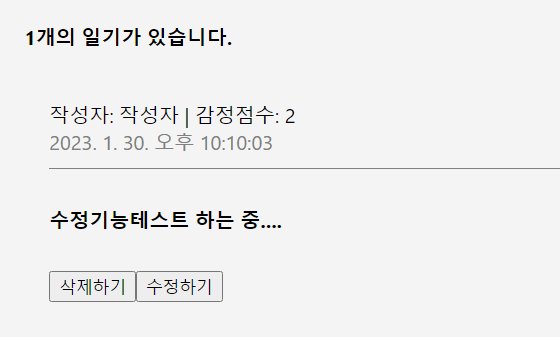
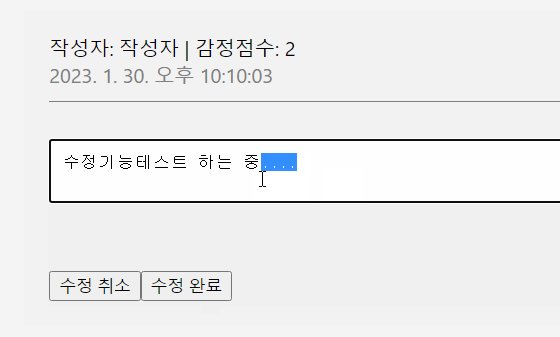
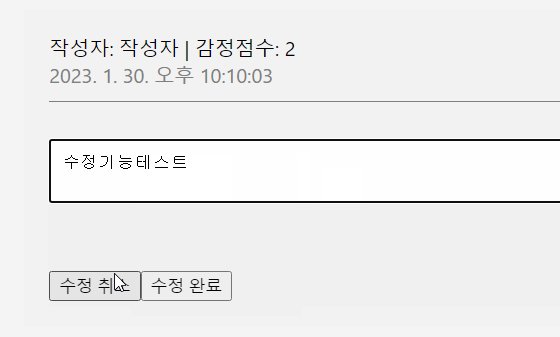
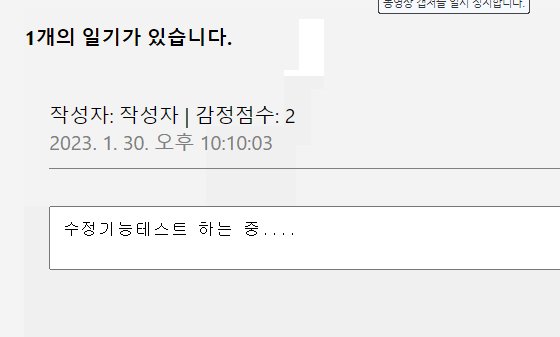
위 GIF와 같이 이미 텍스트에 적혀 있는 값을 수정하기 버튼을 통해 수정을 하는 기능을 구현 과정을 기록하고자 합니다.
App.js 에서의 데이터를 보내주기
React에서는 이벤트의 흐름은 자식에서 부모로 흘러가고, 반대로 데이터의 흐름은 부모에서 자식으로 흘러갑니다. 이는 state 끌어올리기 라고도 합니다.
따라서 부모에서 수정된 부분(데이터)을 받아와야 하기 때문에, 수정props를 App.js에 선언합니다.
//일기 수정 기능
const onEdit = (targetId,newContent) => {
setData(
data.map((it)=> it.id === targetId ? {...it,content: newContent} : it)
)
};
return (
<div className="App">
<DiaryEditor onCreate={onCreate}/> {/* 일기 작성 건들을 prop으로 넘겨줌 */}
<DiaryList onRemove = {onRemove} diaryList={data} onEdit={onEdit}/>
</div>
); 일기를 수정하기 위해서, 각 DiaryList의 고유한 id 값과 수정할 newContent를 매개변수로 받아, 현재 state인 data를 setData를 통해 handling을 합니다.
이때 로직은 만약 현재 state의 id와 수정할 값의 id가 일치 한다면, spread 연산자로 우선 현재 갖고 있는 값을 펼친 후, content를 newContent로 assign 합니다.
Data 전달하기
DiaryList 컴포넌트에 onEdit props를 선언합니다.
그리고 DiaryList에서 onEdit props를 전달받으면, 자식 컴포넌트인 DiaryItem으로 전달합니다.
{diaryList.map((it)=> (
<DiaryItem key = {it.id} {...it} onRemove={onRemove} onEdit={onEdit}/>
))}이렇게 DiaryItem에 onEdit props가 전달됐다면, 이젠 이 이벤트를 해당 컴포넌트에서 호출해야합니다.
const handleEdit = () => {
if(updateContent.length < 5){
updateArea.current.focus();
return;
}
if(window.confirm(`${id+1}번째 일기를 수정하시겠습니까?`)){
onEdit(id,updateContent);
toggleIsEdit();
}
}이벤트를 자식 컴포넌트에서 호출 시, 부모 컴포넌트까지 전달되어 마침내 수정 기능을 수행할 수 있습니다.
수정 기능 구현 로직
1. 수정버튼 기능 활성화 여부
다음과 같은 기능을 구현하기 위해 2가지 시나리오를 생각할 수 있습니다.
- 수정하기 버튼을 누르고 정말로 수정을 한다.
- 수정하기 버튼을 눌렀다가, 수정 취소를 눌러 기존 상태로 돌아온다.
수정버튼을 활성화 할지/말지 역시 state를 활용하는 것이기 때문에, useState를 활용했습니다.
const [isEdit,setIsEdit] = useState(false);
const toggleIsEdit = () => {setIsEdit(!isEdit)}
const handleQuitEdit = () => {
setIsEdit(false);
setUpdateContent(content);
}그리고 boolean을 활용하여 현재 state를 담는 isEdit이 setIsEdit으로 인해 true로 변환 시, 수정 기능이 활성화될 수 있게 합니다.
반대로, handleQuitEdit() 메소드로 위의 2번과 같은 상황이 온다면 다시 state값을 false로 돌아오게 됩니다.
(setUpdateContent()는 수정 기능에서 자세히 설명)
2. textArea에 있는 값 수정하기
textArea에 있는 본문을 수정하는 것은 상태를 변화 시키는 로직이 필요하기 때문에, useState를 활용합니다.
const [updateContent,setUpdateContent] = useState(content); 현재 state는 updateContent에, 그리고 상태변화는 setUpdateContent가 handle합니다.
따라서 위에서
handleQuitEdit()메소드 내 선언된setUpdateContent(content)구문은 만약 수정 취소를 하게 된다면, 기존 텍스트 값을 유지하기 위해 구현된 로직으로 볼 수 있습니다.
DiaryItem의 return 구문의 수정 기능 코드를 자세히 보면,
return (
<div className="DiaryItem">
<div className="content">
{ isEdit ?
<><textarea
ref = {updateArea}
value={updateContent}
onChange={(e)=>setUpdateContent(e.target.value)}/></>
: <>{content}</>
}
</div>
</div>
)isEdit 값이 True라면, 해당 textarea의 이벤트 핸들러 onChange 메소드에 상태변화함수 setUpdateContent로 e.target.value를 받아 updateContent state에 담아서 값을 수정할 수 있습니다.
반대로 isEdit값이 False면, 기존 content를 그대로 보여줍니다.