
React의 LifeCycle
소프트웨어 생명주기를 일컫는 SDLC 라는 단어가 있듯이.. 리액트에서도 생명주기를 제어할 수 있습니다.
리액트의 생명주기는 3가지 단계로 나눌 수 있습니다.
- 탄생: 화면에 나타나는 것 ⇒ Mount (초기화 작업)
- 변화: 업데이트 (리렌더) ⇒ Update (예외 처리 작업)
- 죽음: 화면에서 사라짐 ⇒ UnMount (메모리 정리 작업)
생명주기는 useEffect라는 함수형 컴포넌트로 제어할 수 있습니다.
하지만 그 전에 함수형 컴포넌트를 알아봅시다.
리액트 훅 (+함수형 컴포넌트)
함수형 컴포넌트는 이름만 거창하지.. 사실 컴포넌트를 만들때 저같은 경우는 계속해서 arrow function으로 컴포넌트를 정의했습니다. 이게 함수형 컴포넌트입니다.
이때 함수형 컴포넌트는 사실 19년도 6월에 등장한 비교적 최신 개념입니다. 이는 생명주기를 관리하는 클래스형 컴포넌트 코드 가독성이 떨어지고 그리고 중복 코드를 작성한다는 단점으로 인해, 이를 개선하고자 등장한 녀석이 바로 리액트 훅입니다.
대표적인 리액트 훅의 개념을 사용한 것이 useState(), useEffect(), useRef() 입니다.
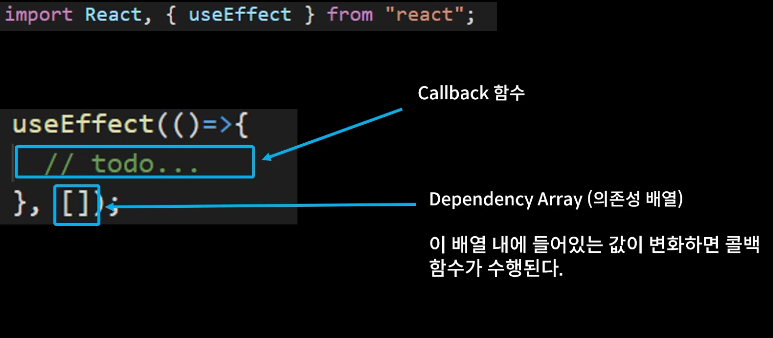
useEffect 사용법
사실 이렇게만 보면 와닿지가 않기 때문에 실제로 코드를 구현하면서 파헤쳐 보자.
useEffect (1) - mount 상태
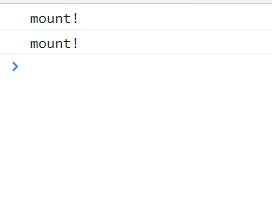
화면을 처음 그렸을때(mount)의 useEffect를 사용하면 다음과 같이 콘솔에 찍힌다.
useEffect(()=>{
console.log("mount!");
},[]); //초기화 되는 시점이때 Dependency Array에는 초기상태일때는 빈 배열을 전달합니다.
🖐 mount가 두번 출력 되는 이유?
index.js파일 내에 <React.StrictMode>로 이 감싸여 있기 때문입니다.
스트릭트 모드는 리액트 개발 도중 발생하는 문제를 감지하기 위한 설정으로 해당 설정 시 개발 모드일 때만 렌더링이 두번 발생됩니다.
useEffect (2) - Update 상태
1. 초기 렌더링
useEffect(()=>{
console.log("update!");
}); 초기 렌더링 시, update를 위해서는 Dependency 배열은 제외하고 useEffect()를 선언할 수 있습니다.
2. 특정 state update
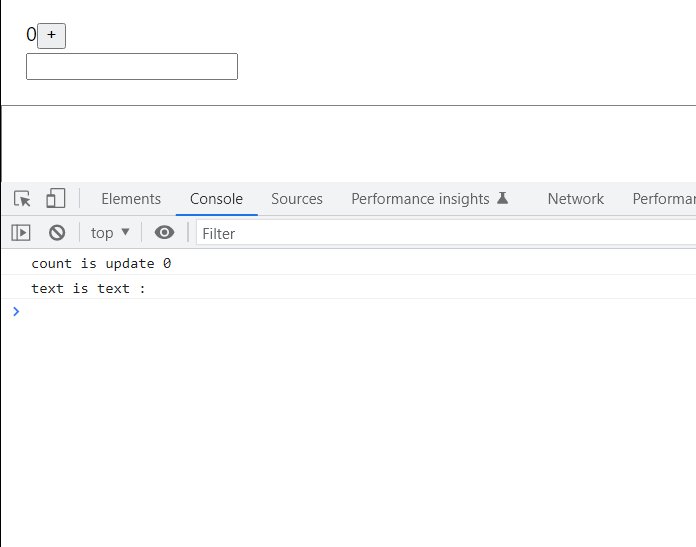
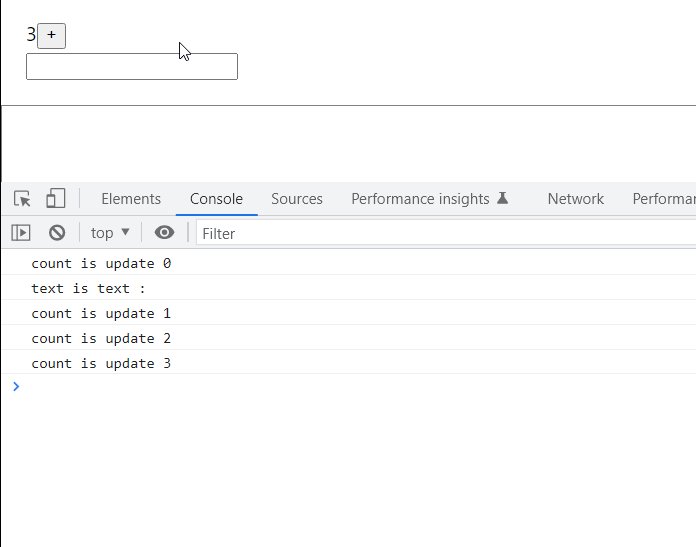
다음과 같이, count를 하는 기능과 텍스트 입력을 받는 2가지 state를 update를 useEffect 를 활용해보겠습니다.
useEffect(()=>{
console.log(`count is update ${count}`);
},[count]);
useEffect(()=>{
console.log(`text is text : ${text}`)
},[text]) 여기서 주목해야 될 부분은 Dependency 배열의 선언입니다. 위에서 useEffect 사용법을 다시 보고 오면 해당 코드가 이해가 될 것입니다.
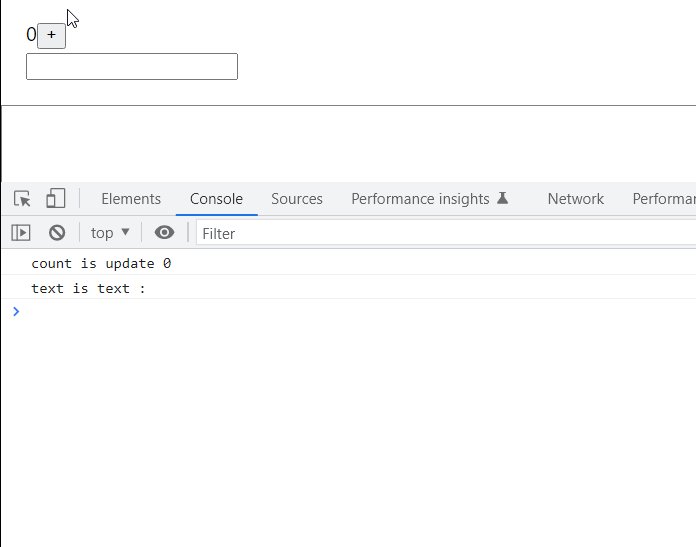
첫 번째 useEffect 함수로 예를 들면, state인 count값이 바뀌면 콜백함수가 실행된다는 것을 의미합니다.
따라서 +버튼을 계속해서 누르게 되면 console을 찍게 됩니다. 이는 2번째 useEffect에서도 동일하게 적용되어 console이 찍히게 됩니다.
또한 여러개의 useEffect를 선언했음에도, 콘솔에 찍히는것은 Depenendency Array에 선언된 state만을 감지하여 콜백함수를 호출한다는 특징까지 알 수 있습니다.
useEffect (3) - Unmount 상태
const UnmonuntTest = () => {
useEffect(()=>{
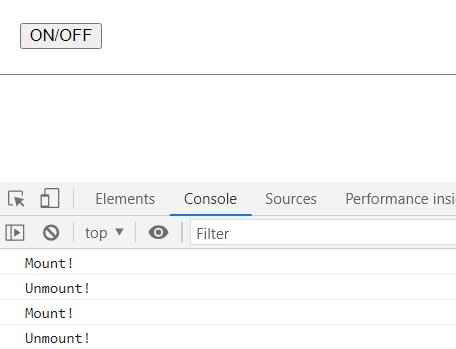
console.log("Mount!");
return () => {
console.log("Unmount!");
}
},[])
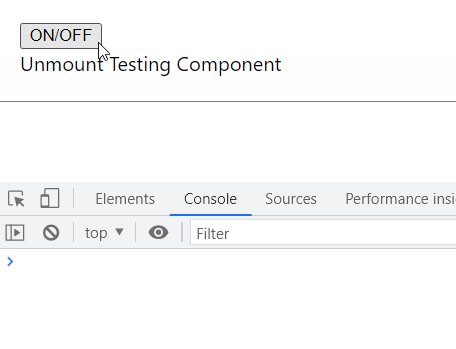
return <div>Unmount Testing Component</div>
}Unmount 시점에 useEffect를 사용할 때의 구문은 위의 2가지 상태와는 조금 다릅니다. Unmount 시 수행하고 싶은 콜백함수를 return 구문 내에 정의할 수 있습니다.
const LifeCycle = () => {
const [isVisible,setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return (
<div style={{padding:20}}>
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnmonuntTest/>}
</div>
);
}만약 isVisible이 True면 &&로 인해, UnmountTest로 True에 해당하는 렌더링 값을 리턴 하기에, Unmount Test Component라는 문구를 출력하게 됩니다.
하지만 isVisible이 False면 UnmountTest도 False에 해당하는 return을 뱉게 되고, 이는 useEffect 내에 선언된 return 콜백을 호출하면서 Unmount 상태가 됩니다.