👩🏼💻 구현한 기능
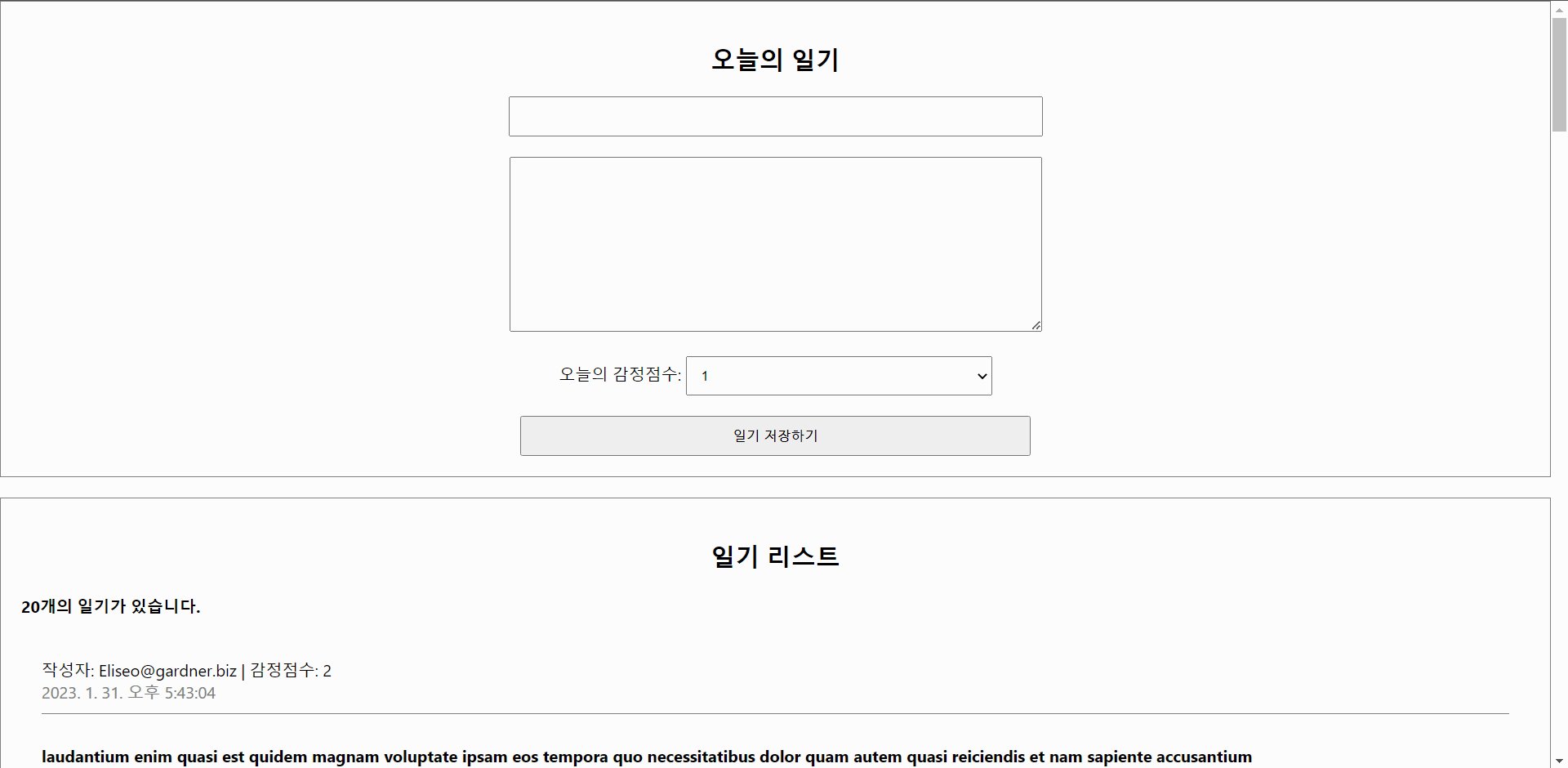
처음 화면을 렌더링했을때, API 호출을 받아 일기를 렌더링 할 수 있는 기능을 useEffect를 활용한 방법을 기록하고자 합니다.
API
1. URI setting 및 JSON 구조 파악
API 호출을 받기 위한 URI는 JsonPlaceholder 사이트에서 dummy data를 받아옵니다.
/comments URI를 response로 받아서 해당 프로젝트에 call을 받아오고자 합니다.
{
"postId": 1,
"id": 1,
"name": "id labore ex et quam laborum",
"email": "Eliseo@gardner.biz",
"body": "laudantium enim quasi est quidem magnam voluptate ipsam eos\ntempora quo necessitatibus\ndolor quam autem quasi\nreiciendis et nam sapiente accusantium"
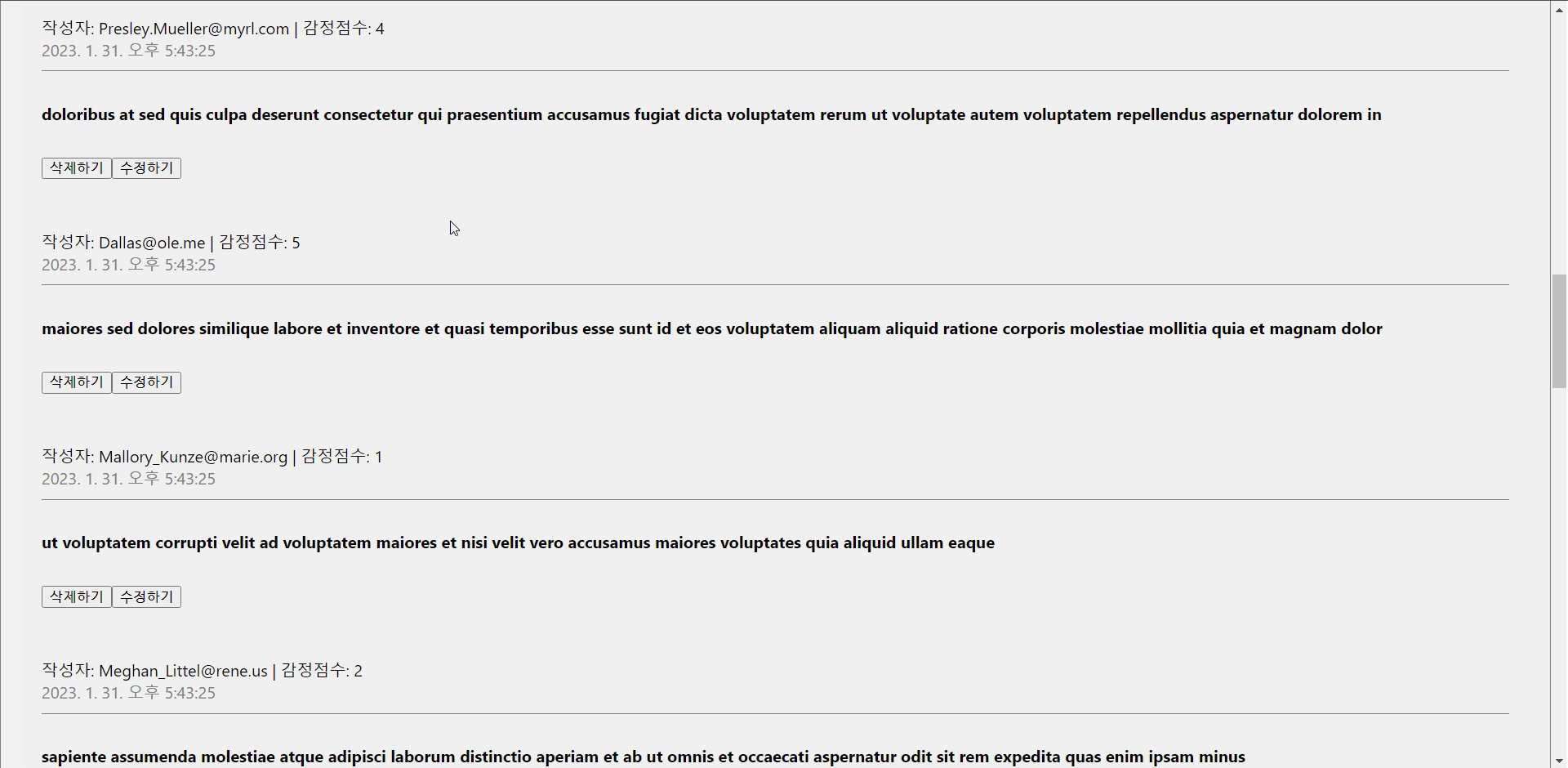
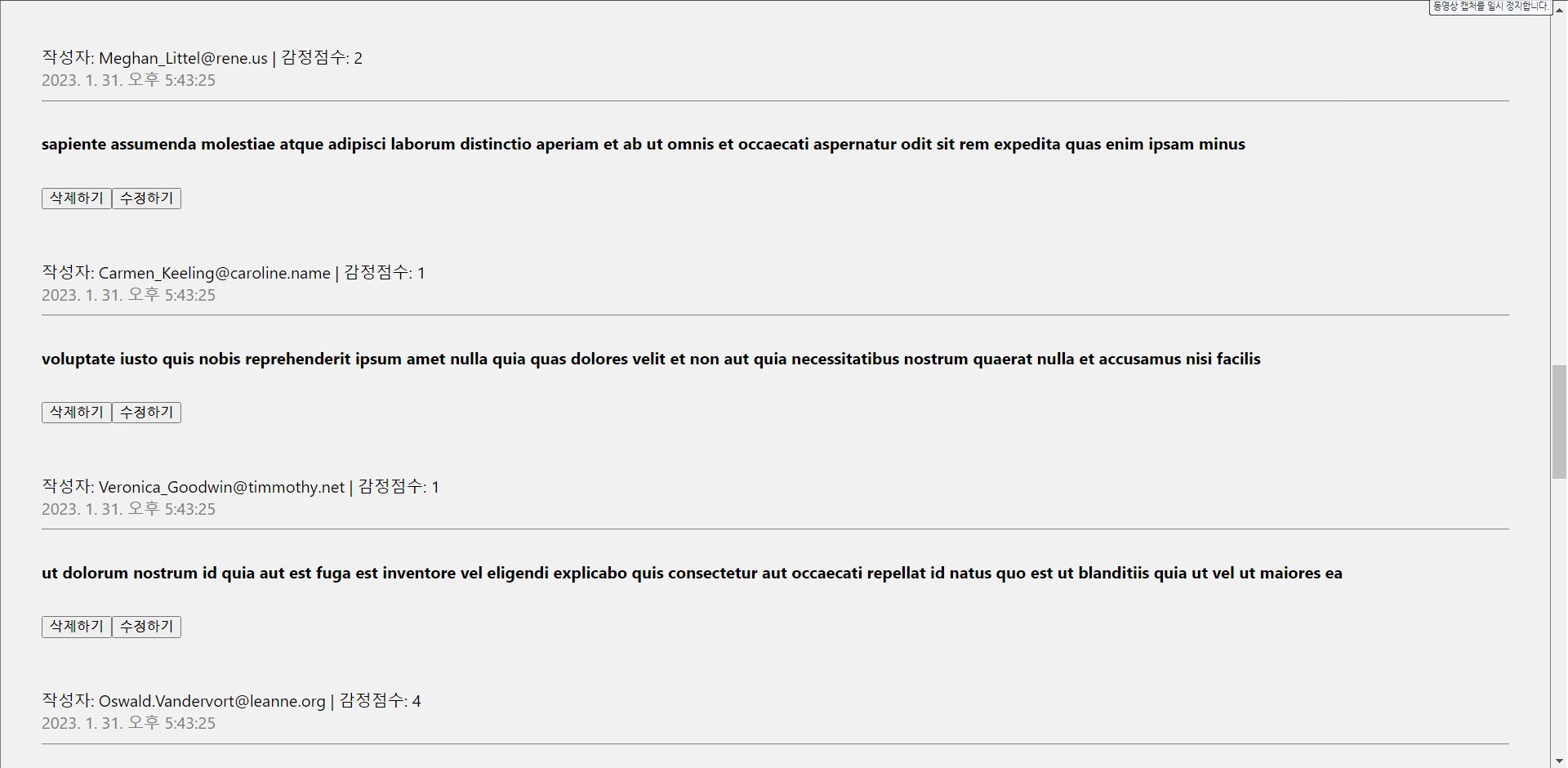
}email을 author로 받고, body를 context로 받아 일기 리스트 response로 assign합니다.
2. async-await로 API 호출하기: fetch()
const getData = async() => {
const res = await fetch('https://jsonplaceholder.typicode.com/comments'
).then((res)=>res.json());
const initData = res.slice(0,20).map((it)=>{
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random()*5)+1,
created_date: new Date().getTime(),
id: dataId.current++
}
});
setData(initData);
}API URI를 fetch()로 받아오고, 그리고 json형태로 값을 받아옵니다.
이때 반환값을 console로 찍어보면 다음과 같이 배열형 객체를 리턴하게 됩니다.
따라서 이 배열안에 있는 객체값을 실제 컴포넌트에 할당합니다. 그리고 setData로 response로 받은 값을 state에 할당합니다.
useEffect로 초기 렌더링 시, 값을 불러오기
리액트의 3가지 LifeCycle 중, 초기에 화면을 렌더링 시 값을 setting 할 수 있는 상태를 mount라고 합니다.
따라서 이 프로젝트가 mount 되자마자 API로부터 받은 response를 DiaryList 컴포넌트에 렌더링 될 수 있게 작업해야합니다.
useEffect(()=>{
getData();
},[])이와 같이 useEffect()를 통해 mount때 API함수 call하는 함수를 호출합니다. (mount 상태때 작업이므로, Dependency Array는 빈 배열로 들어갑니다.)
정리
리액트 훅 중 하나인 useEffect를 통해 API Call을 통해 response를 받아 일기 리스트로 불러오는 작업을 구현할 수 있었습니다.