[HTML CSS 23.06.12] position, float, box-sizing
- 뷰포트 란?
- 현재 보고 있는 컴퓨터 화면의 영역
- position 4가지 속성에 대하여 설명하시오.
- position: static = 기준이 없음.
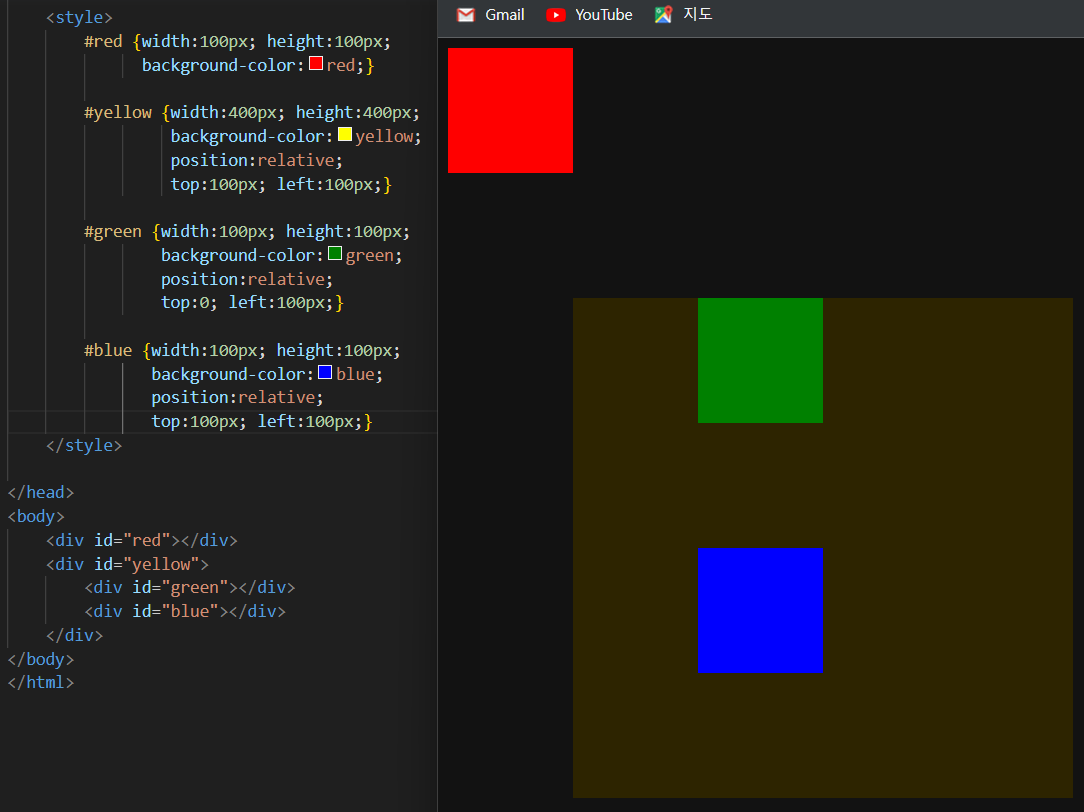
- position: relative = 기준이 자기 자신(원래 자기가 있어야 할 자리에서)
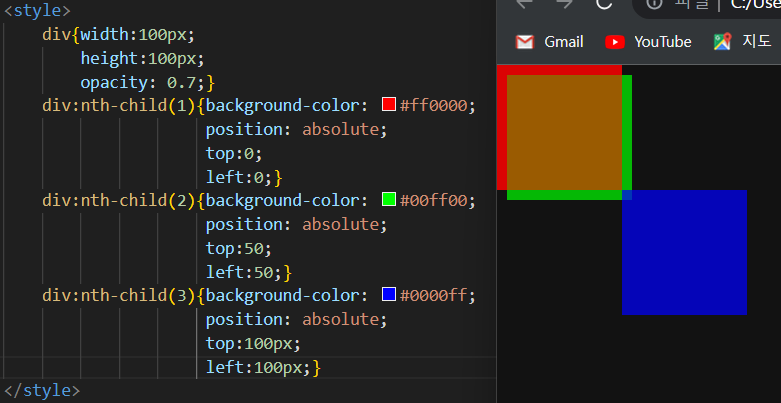
- position: absolute = 기준이 부모(relative가 기준, 없으면 body가 기준)
- position: fixed = 기준이 뷰포트(스크롤 내려도 움직이지 않는다)




- 아래를 설명하시오.
- float = 3차원으로 띄워서 해당 영역에 보낸다.
- overflow : hidden = 부모요소의 범위를 넘어가는 자식요소를 보이지 않게 처리한다.
- clear : both = float의 영향을 받지 않도록 한다.
4.position 속성중 absolute 의 기준에 대하여 설명하시오. - position: relative가 기준, 없을 시 body가 기준
5.box-sizing 속성 2개를 설명하시오.
- border-box = width,height이 200이라고 가정할 때, border까지 200을 맞추는 형태
- content-box = width,height이 200이라고 가정할 때, content만으로 200을 맞추는 형태
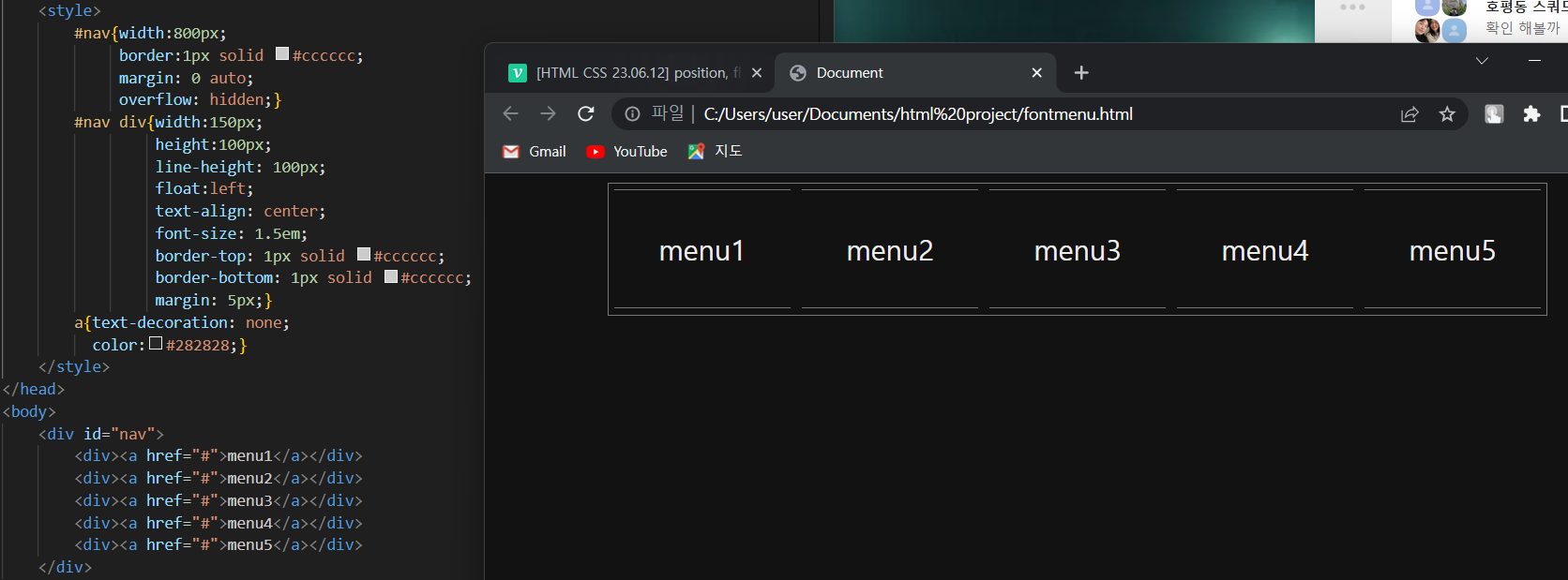
- html_css_13_1_ex3.html 을 구현하시오.
- fontmenu