[HTML,CSS 23.06.13] Flex, Bootstrap
- flex 에 대하여 설명하시오.
- 부모가 담고있는 자식들의 위치를 정렬하는 방법,
부모는 Container, 자식은 item으로 정의한다.
부모쪽에 display:flex;을 쓴다.
- flex container 에 들어가는 아래의 속성을 설명하시오.
- flex-direction: Flex item의 주 축을 설정
- flex-wrap: item의 줄 바꿈 설정, 2줄 이상일 때 사용
- flex-flow: flex-direction과 flex-wrap의 단축속성
- justify-content: 주 축의 정렬방법을 설정
- align-items: 교차 축에서 item의 정렬 방법을 설정
- align-content: 교차 축의 정렬 방법을 설정(2줄 이상일 때 사용)
- flex item 에 들어가는 아래의 속성을 설명하시오.
- order: flex item의 순서를 설정
- flex-grow: flex item의 증가 너비 비율 설정
- flex-shrink: flex item의 감소 너비 비율 설정
- flex-basis: flex item의 공간 배분 전 기본 너비 설정
- flex:flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
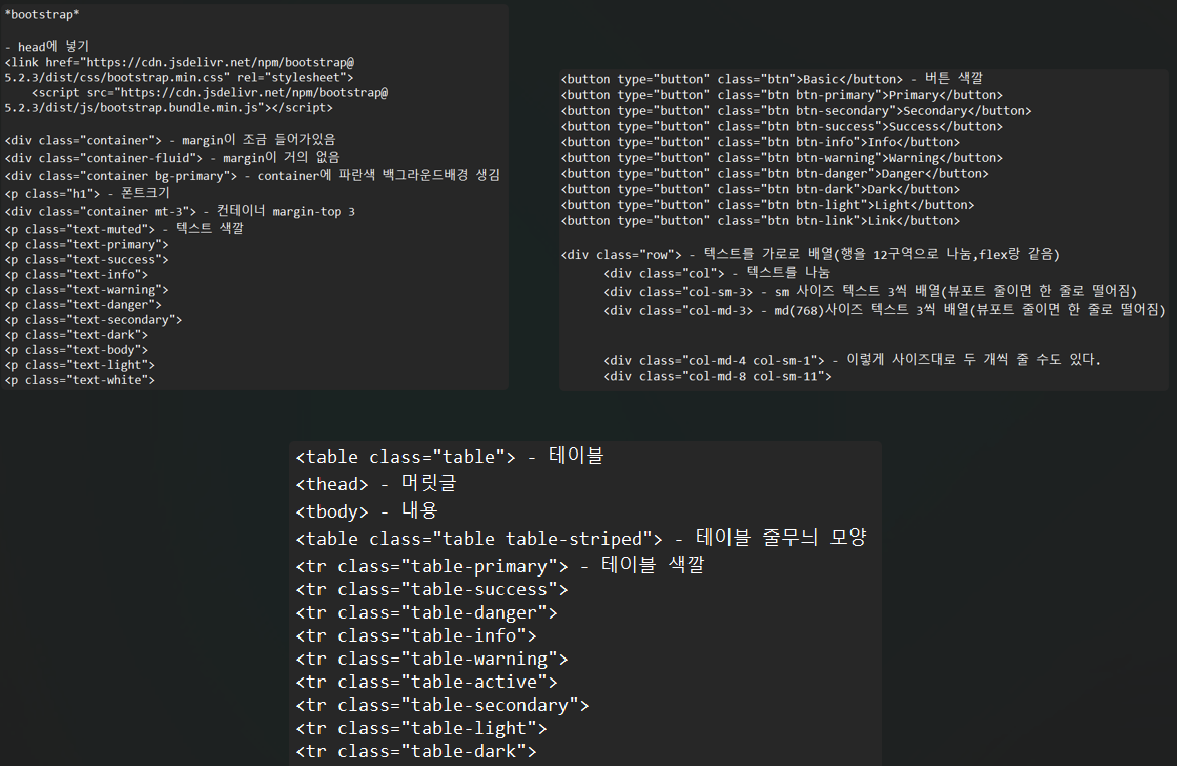
4.부트스트랩이란 무엇인가요?
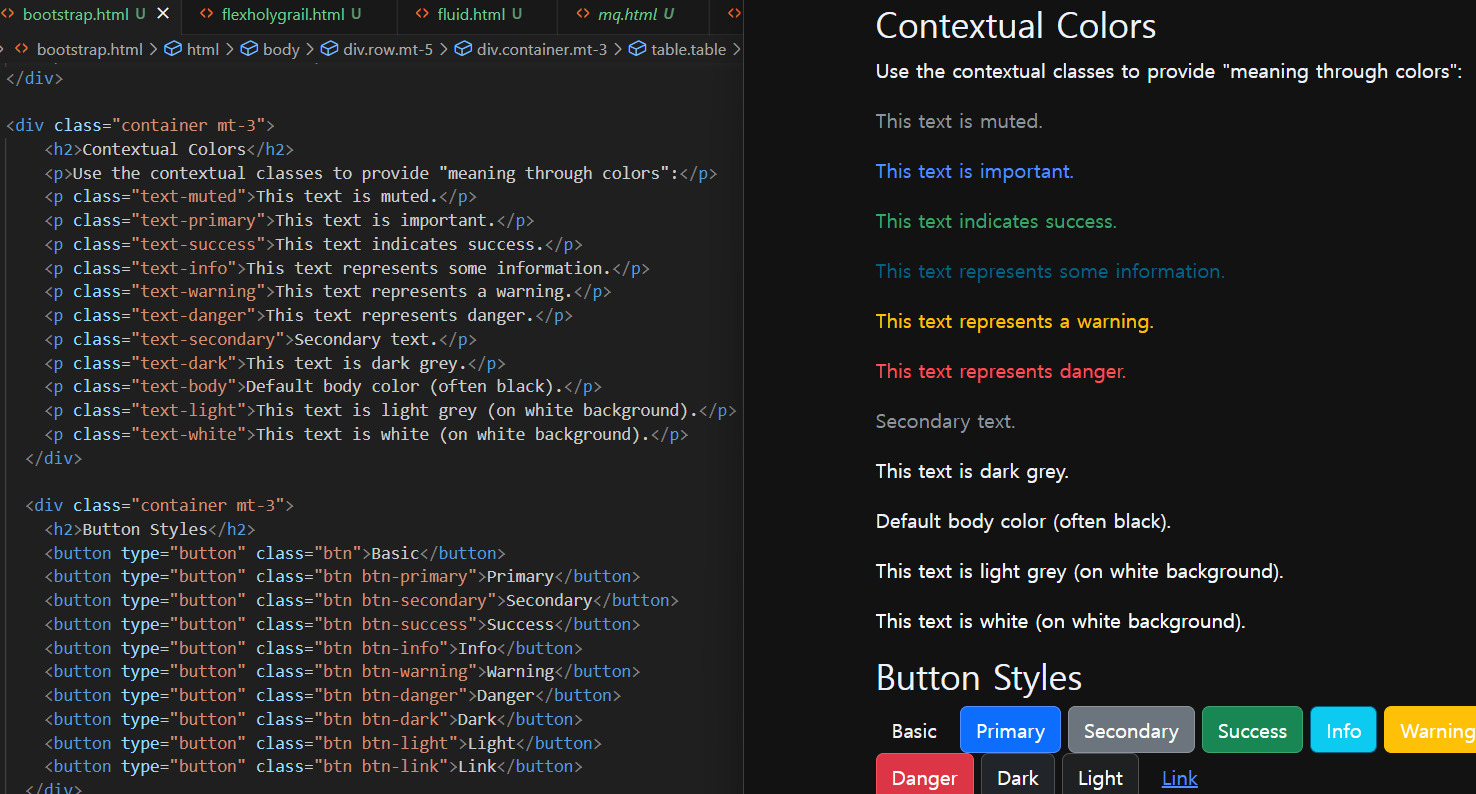
- 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는 HTML, CSS, JS 프레임 워크
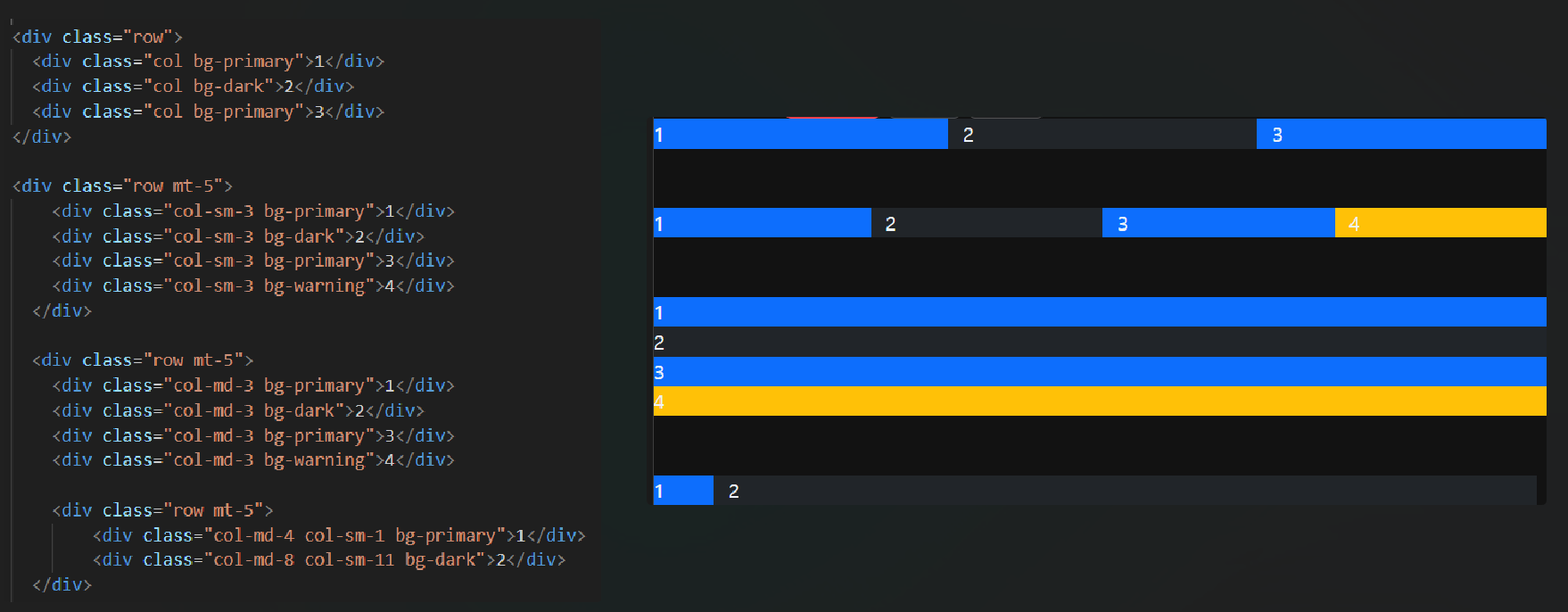
5.부트스트랩 grid 시스템에 대하여 설명하시오.
- 12칼럼으로 나눠서 기능을 제공하고 있고, 이것을 row (행) 클래스와 각종 col(열) 클래스들로 자유롭게 구성이 가능하다.






-
bootstrap Badge

-
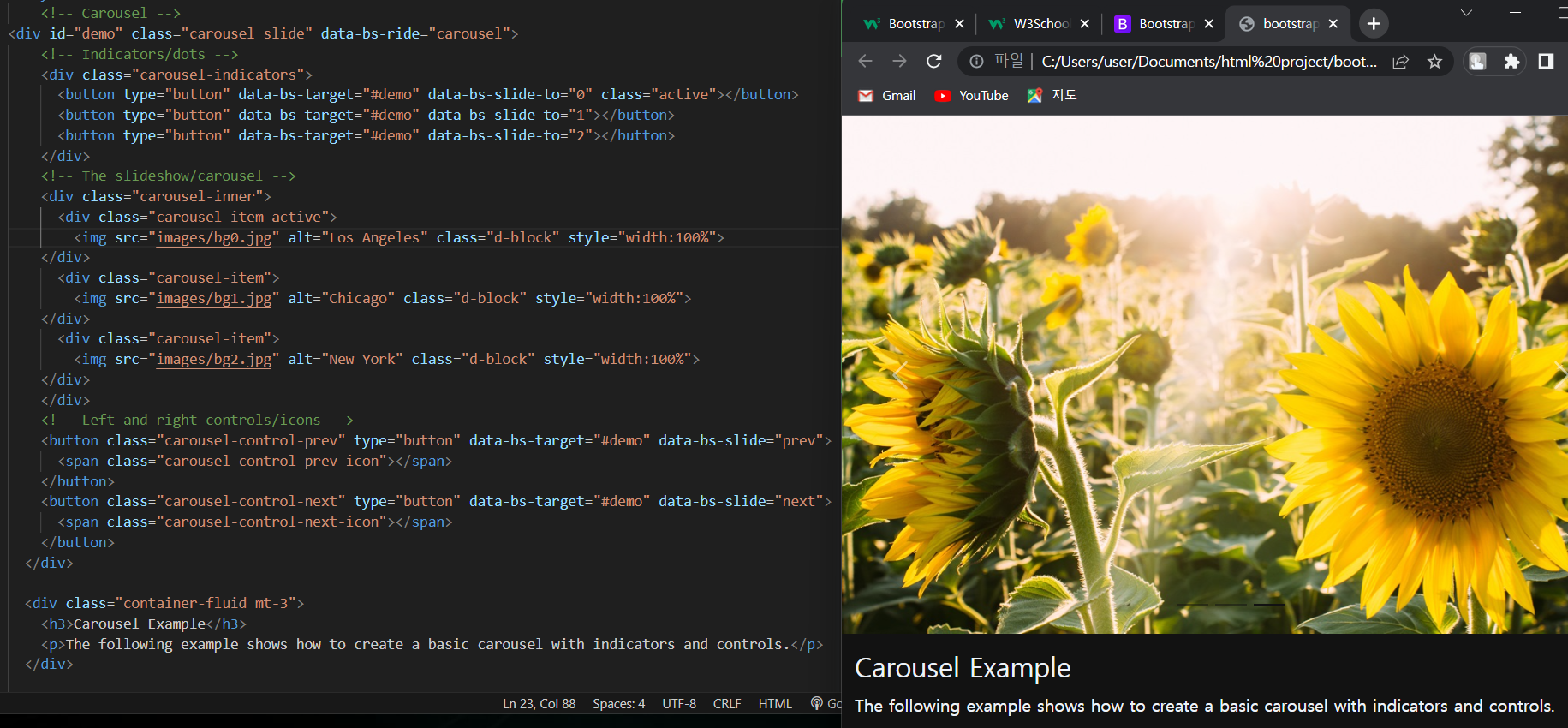
bootstrap Carousel

-
bootstrap Modal

-
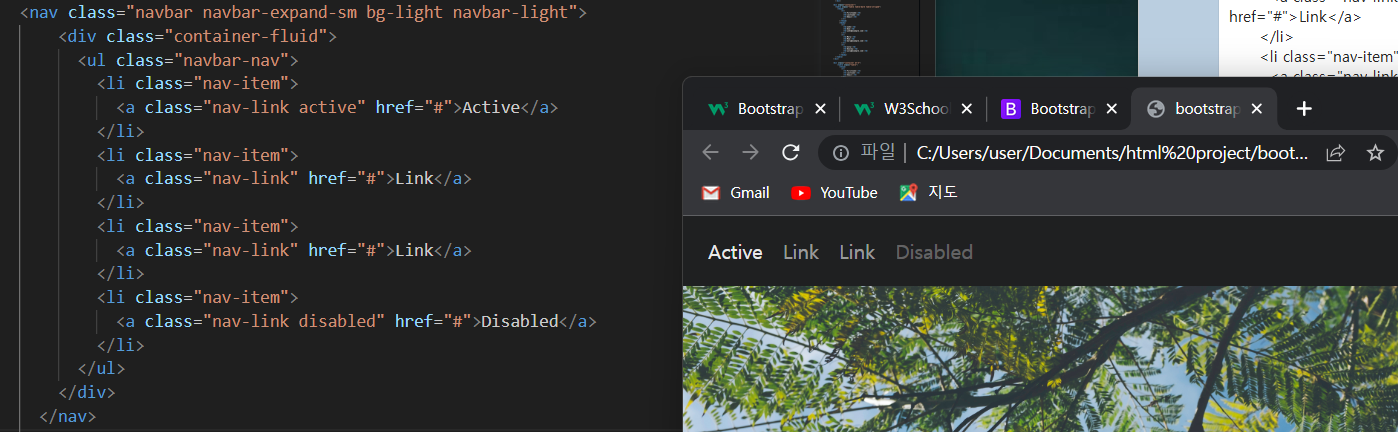
bootstrap Navbar

-
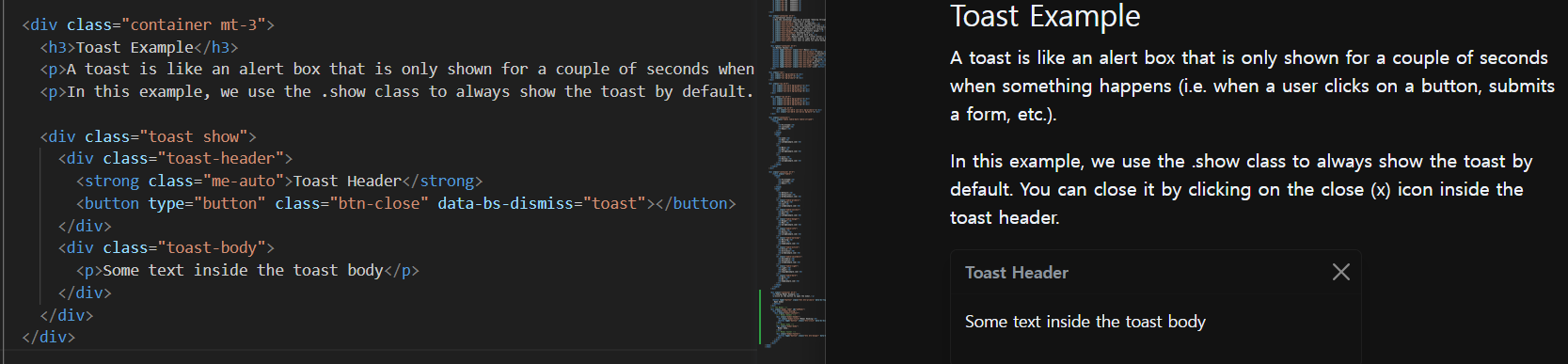
bootstrap Toast