
🚨왜 github-pages에서 이미지가 안뜨지?🚨
나는 내가 만든 프로젝트를 github-pages에 올렸다. 그런데 이미지가 엑박으로 뜨는게 아닌가..
분명 localhost에서는 잘 뜨던 이미지가 왜? github-pages에서는 안뜨는 것일까..🤔
그래서 나는 구글링을 하면서 문제점을 찾아보았다.
그 결과
나는 새롭게 알게되었다. github pages에서 폴더를 인식하는 방법이 다르다는 것을 알게되었다.
설명하기 전에 폴더구조 이해하기❗

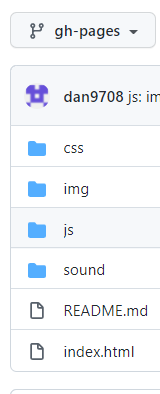
내가 작업한 폴더 구조이다. 이 폴더구조를 보는 것이 중요한 이유는 바로 index.html 파일과 다른 파일들이 같은 위치에 있는 img폴더를 가르켜야하기 때문이다.
해결방안❓

수정 전 코드
<img src="../img/carrot.png" >
수정 한 코드
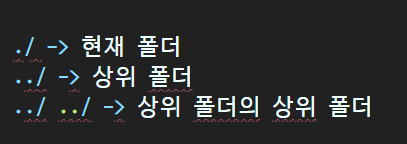
<img src="img/carrot.png" > 내가 처음에 쓴 코드는 github pages에서 "../" 상위폴더를 가르켜서 이미지가 나올 수 없던 것이었다. 그래서 내가 시도한 해결방안? "./를 경로앞에 붙인다. or 그냥 폴더이름(img/)" 둘다 시도해본 결과 나는 폴더이름으로 시작하는 img/ 경로로 하니 이미지가 잘 나왔다.
