출처: 네이버부스트코스 비전공자를 위한 HTML/CSS
전반적인 내용이 아닌 복습하는 과정에서 작성하는 개인적인 기록/메모용도입니다. 혹여 제가 정리한 파일이 필요하시다면 메일로 연락주시고, 가급적 네이버 부스트코스에서 수강하시는걸 권유드립니다.
1. 요소선택자

- 선택자 중에 가장 기본이 되는 선택자이며, 태그 선택자라고도 합니다.
- 요소 선택자는 위 코드처럼 선택자 부분에 태그 이름이 들어갑니다. 문서 내에 선택자에 해당하는 모든 요소에 스타일 규칙이 적용됩니다.
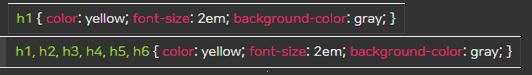
2. 그룹화

- 선택자는 쉼표를 이용해서 그룹화를 할 수 있습니다.

- 위와 같이 사용하는 '전체 선택자'라는 기능은 한 번의 선언으로 문서 내 모든 요소에 스타일규칙을 적용할 수 있지만, 성능에 좋지 않으므로 가급적 사용을 지양합니다.

- 선택자와 선언 모두 그룹화가 가능하며, 동시에도 가능합니다.
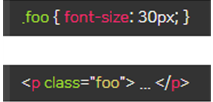
3. class 선택자
요소에 구애받지 않고 스타일 규칙을 적용할 수 있는 가장 일반적인 방법은 class 선택자를 활용하는 것입니다.
class 선택자를 사용하기 위해서는 HTML을 수정해 class 속성을 추가해야 합니다.

- 클래스 선택자를 쓸 때는, 맨 앞에 .(마침표)를 찍어주셔야 합니다.

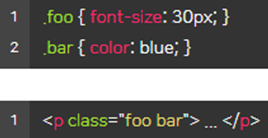
- class 속성은 공백으로 구분하여 여러 개의 class값을 넣을 수 도 있습니다.
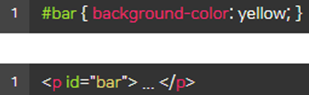
4. id 선택자
id 선택자는 class 선택자와 비슷합니다.
선택자를 쓸 때는, .(마침표) 기호 대신 #(해시) 기호를 써주시면 되고,
요소에는 class 속성 대신 id 속성만 써주면 됩니다.

- class와 달리 id 속성값은 문서 내에서 유일하게 사용되어야 한다는 규칙을 가집니다.
- 또한 '구체성'의 값이 다르다는 특징이 있습니다.
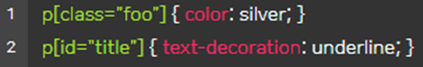
5. 선택자의 조합

- 요소와 class, id는 위와 같이 조합해서 사용 가능합니다.
(조합된 선택자에 모두 해당하는 요소들에 css가 적용됩니다.)
6. 속성 선택자
1. 단순 속성으로 선택

속성 선택자는 대괄호를 이용해서 선언하며 대괄호 안에 속성 이름이 들어갑니다.
요소에 해당 속성이 있다면 해당 사항이 적용됩니다.
2. 정확한 속성값으로 선택

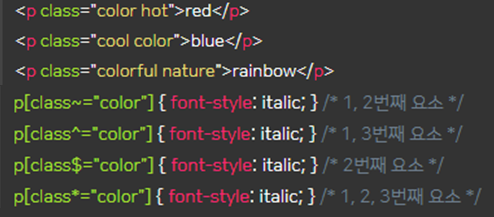
3. 부분 속성값으로 선택

- [class~="color"] : class 속성의 값이 공백으로 구분한 "color" 단어가 포함되는 요소 선택
- [class^="color"] : class 속성의 값이 "color"로 시작하는 요소 선택
- [class$="color"] : class 속성의 값이 "color"로 끝나는 요소 선택
- [class*="color"] : class 속성의 값이 "color" 문자가 포함되는 요소 선택
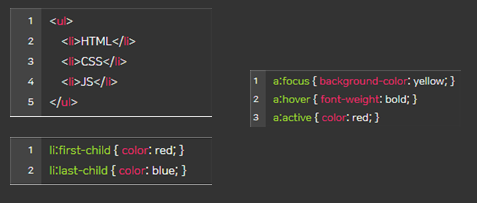
7. 문서구조 관련 선택자
1. 자손 선택자
div span { color: red; }
자손 선택자는 선택자 사이에 아무 기호없이 그냥 공백으로 구분을 합니다. 이 선택자는 <div>의 자손 요소인 <span>을 선택하는 선택자 입니다.
2. 자식 선택자
div > h1 { color: red; }
자식 선택자는 선택자 사이에 닫는 꺽쇠 기호(>)를 넣습니다.
이 선택자는 <div>의 자식 요소인 <h1>을 선택하는 선택자 입니다.
3. 인접 형제 선택자
div + p { color: red; }
인접 형제 선택자는 선택자 사이에 + 기호를 넣습니다.
인접 형제 선택자는 형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택하는 선택자입니다.
8. 가상클래스(pseudo class)

정적인 HTML, CSS에서 흔하게 사용되는 패턴들에 동적인 변화를 주기 위해 미리 정의된 가상클래스들로, 위 코드와 같이 :(콜론) 기호를 써서 나타냅니다.