출처: 네이버부스트코스 비전공자를 위한 HTML/CSS
전반적인 내용이 아닌 복습하는 과정에서 작성하는 개인적인 기록/메모용도입니다. 혹여 제가 정리한 파일이 필요하시다면 메일로 연락주시고, 가급적 네이버 부스트코스에서 수강하시는걸 권유드립니다.
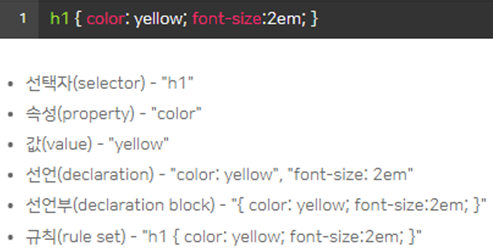
CSS구문

CSS의 적용
CSS와 문서를 연결하는 방법 4가지
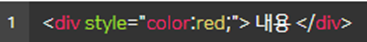
1. Inline

- 해당 요소에 직업 스타일 속성을 이용하여 규칙들을 선언하는 방법으로 코드의 재활용이 되지 않기 때문에 지양하는 방식.
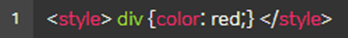
2. Internal

- 문서에
<style>을 활용한 방법으로,<head>내부에 들어가며 위 코드로 모든 div에 스타일을 줄 수 있습니다. 그러나 페이지가 많아지고 스타일 규칙 내용이 많아지면 사용하기 힘들다는 단점이 있습니다.
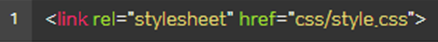
3. External
-
External은 외부 스타일 시트 파일을 이용한 방법입니다.
외부 스타일 시트는 스타일 규칙들을 별도의 외부 파일을 만들어 넣는 방식으로 수정과 적용에 용이하여 관리가 편하면서도 용량이 작기 때문에 주로 사용되는 방식입니다.
외부 파일은 확장자가 .css가 되며 css 파일이라고 부릅니다.

-
CSS파일을 하나 만들고 스타일 규칙들을 선언한 다음 link를 통해 CSS파일을 연결하는 방식으로 사용합니다.
-
rel 속성은 연결되는 파일이 문서와 어떤 관계인지를 명시하는 속성으로 CSS파일은 'stylesheet'라고 적습니다.
4. Import

- Import는 스타일 시트 내에서 다른 스타일 시트 파일을 불러오는 방식으로
<style>내부 상단이나 외부 스타일시트 상단에 선언하는데 성능상 좋지 않아 거의 쓰이지 않는다고 합니다.
구체성, 상속, cascading
선택자에는 어떤 규칙이 우선으로 적용되어야 하는지에 대해 정해진 규칙이 있습니다.
이 규칙을 '구체성'이라고 합니다.
구체성은 선택자를 얼마나 명시적으로(구체적으로) 선언했느냐를 수치화한 것으로,
구체성의 값이 클수록 우선으로 적용이 됩니다.
(구체성과 상속, cascading 관련 설명링크)
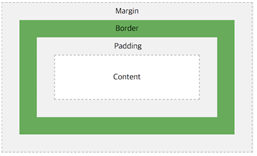
box model

마진과 관련되어 특별한 케이스들이 있어 정리해봅니다.
margin auto
margin에서는 수치 이외에 사용할 수 있는 'auto' 값이 있습니다. 좌우 margin을 모두 auto로 적용하였다면 브라우저는 요소가 가질수 있는 가로 영역에서 자신의 width를 제외한 나머지 여백에 크기에 대해 균등 분할하여 적용합니다.
margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미합니다.(큰 값을 기준으로 병합됨.)
마진 병합이 다음 세가지의 경우에 일어납니다.
- 두 요소가 상하로 인접한 경우:
위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다. - 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
1) 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
2) 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다. - 내용이 없는 빈 요소의 경우:
해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
관련 추가 정리
(1) 마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않습니다.
(2) 마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 합니다.
(3) margin은 padding과 달리 음수 값을 지정할 수 있습니다.
(4) margin collapse는 절대 위치나 상대 위치가 주어진 요소들에서는 발생하지 않습니다.
%값의 사용과 기준점
margin과 padding은 px과 같은 고정적인 단위 외에도 %라는 상대적인 단위를 사용 할 수 있습니다. 얼핏 생각하면, 상하는 height 값에 대해 좌우는 width 값에 대해 크기가 계산될 거 같지만, %는 상하좌우 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정된다는 특징을 가집니다.
font-family
font-family: family-name | generic-family ( | initial | inherit );- family-name:
사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다. - generic-family:
family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 자식 요소에서 font-family를 재선언할 경우 generic-family로 다시 선언해주어야 합니다. - 웹폰트를 사용하여 방문자pc의 폰트설치여부와 무관하게 동일한 폰트를 제공할 수도 있습니다.(관련 링크)
display
모든 요소는 자기가 기본적으로 가지고 있는 display 값이 있고, 그 값에 따라 블록 레벨, 인라인 레벨 등 렌더링 박스의 유형이 결정됩니다.
display 속성으로 해당 요소의 렌더링 박스의 유형을 변경할 수 있고, 렌더링 여부도 결정할 수 있습니다.
- none: 요소가 렌더링 되지 않음
('visibility: hidden'의 경우 요소가 보이지는 않지만 렌더링 되며 DOM에 존재한다는 차이점이 있음) - inline: inline level 요소처럼 렌더링
- block: block level 요소처럼 렌더링
- inline-block: inline level 요소처럼 렌더링(배치)되지만 block level의 성질을 가짐
그외에 list-item, flex, inline-flex, table, table-cell 등 다양한 속성 값 존재
단, display 속성을 바꾸더라도 태그의 본질을 바꾸는 것은 아니므로 문법적오류가 없도록 태그를 작성해야합니다.
ex)<span>의 display 속성을 블록으로 바꿨다 해도, 그 안에<div>와 같은 블록을 넣으면 안됩니다.
float
-
요소를 보통의 흐름에서 벗어나 띄워지게 하는 속성
속성값으로 none, left, right를 갖습니다. -
주변 텍스트나 인라인요소가 주의를 감싸는 특징을 갖습니다.

-
대부분의 요소의 display 값을 block으로 변경합니다.
(예외: inline-table, flex 등)
clear
floating 요소는 주변 요소들의 배치에도 영향을 줍니다.
그러므로 가끔 주변 요소들이 의도하지 않은 대로 나타날 수 있는데, clear 속성을 사용하여 이 문제를 해결할 수 있습니다.
- 속성 값으로는 none, left, right, both가 있으며 블록레벨 요소에만 적용 가능합니다.
- float을 선언했을 때, 해당 부모태그의 마지막에 clear를 선언하여 부모태그 안에서 정리를 해주는 것이 일반적입니다.
position / offset / z-index
요소의 레이아웃을 설정하는 대표적인 속성은 position 속성입니다. position을 사용하기 위해서는 요소를 이동시키기 위한 좌표 속성인 offset에 대해서도 알아야 합니다.
position과 offset 속성을 잘 활용하면 더 다양하고 화려한 레이아웃을 구현할 수 있습니다.

Normal-flow란?
- 일반적인 상황에서 각의 요소들의 성질에 따라 배치 되는 순서(흐름)를 뜻합니다. 예를 들면, block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것을 말합니다.
offset의 %단위 사용
-
이전에 padding과 margin에서 % 값을 적용할 때, 상하좌우 방향에 관계없이 가로 사이즈를 기준으로 %값을 계산된다고 배웠습니다. 그러나 offset은 top, bottom (상하) 는 기준이 되는 요소의 height 값 left, right (좌우) 는 width값에 대하여 계산되어집니다.

-
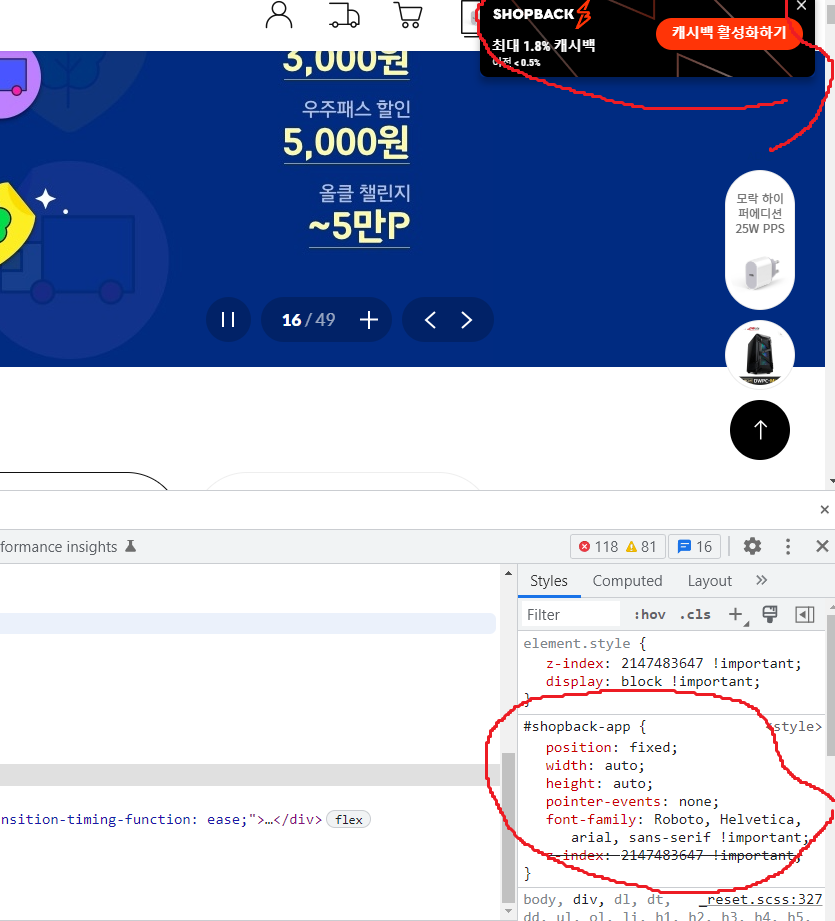
position의 fixed 속성값에 대해 공부하다보니 평소 스크롤을 내려도 따라오는 것들이
position: fixed를 사용한 것일까? 궁금해져서 확인해보았더니 진짜 맞았다.
position에는 sticky라는 속성값도 존재하지만,
브라우저들의 지원율이 낮아 실무에서 활용하기 어렵다고 합니다. (브라우저 지원율은 'can i use'에서 확인가능)
z-index (기본 값 : auto)
요소가 겹치는 순서(쌓임 순서 또는 stack order)를 지정하는 속성입니다.
-
속성값
-- auto : 쌓임 순서를 부모와 동일하게 설정(기본값)
-- number : 해당 수치로 쌓임 순서를 설정(음수 허용) -
설명
-- position 값이 static이 아닌 경우 지정가능
-- 순서 값이 없을 경우 생성순서(코드상 순서)에 따라 쌓임
-- 부모가 z-index 값이 있을 경우 부모 안에서만 의미있음
-- 큰 값이 가장 위쪽(음수 사용 가능)
HTML/CSS 유효성검사
HTML/CSS 코드를 작성하고 나면 항상 유효성 테스트를 실시해야 합니다.
유효성 검사를 통해 마크업 문법상 에러가 없는지 표준에 맞게 작성되었는지 알 수 있고,
사용성과 접근성, SEO 최적화 개선에도 도움이 됩니다.
<유효성 검증 사이트 w3c>
미디어쿼리
미디어쿼리는 동일한 웹 페이지를 다양한 환경의 사용자들에게 최적화된 경험을 제공할 수 있는 '반응형 웹사이트'로 작동하도록 도와주는 도구입니다.
w3schools와 생활코딩님 영상을 참고하시면 좋습니다.
https://mediaqueri.es/
위 사이트에서는 미디어쿼리를 사용해 만들어진 반응형웹사이트들을 소개하고 있습니다. (가로사이즈를 변경하면서 확인해보시면 웹사이트가 변화하는 것을 확인하실 수 있습니다.)
GRID 속성 (하다보니 FLEX도 알아가는)
CSS 레이아웃 작성방식인 GRID와 FLEX에 대해서
1분코딩님의 정리를 통해서 학습하고, cssgridgarden이라는 웹사이트를 통해 한번 더 정리해보았습니다.
