
💻 스타일시트 적용해보기
✅ 스타일시트 파일은 스태틱 디렉터리에 저장해야 한다.
💾 style.css 파일 생성
textarea {
width:100%;
}
input[type=submit] {
margin-top:10px;
}style.css 파일은 질문 상세 화면에 사용하기 위해 작성했다. 답변 등록시 사용하는 텍스트 창의 넓이를 100%로 하고 "답변등록" 버튼 상단에 10 픽셀의 마진을 설정했다.
이제 작성한 스타일시트 파일을 질문 상세 템플릿에 적용하자.
💾 question_detail 파일 수정
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<h1 th:text="${question.subject}"></h1>
<div th:text="${question.content}"></div>
<h5 th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5>
<div>
<ul>
<li th:each="answer : ${question.answerList}" th:text="${answer.content}"></li>
</ul>
</div>
<form th:action="@{|/answer/create/${question.id}|}" method="post">
<textarea name="content" id="content" rows="15"></textarea>
<input type="submit" value="답변등록">
</form>✅ 상단에 <link rel="stylesheet" type="text/css" th:href="@{/style.css}"> 추가
<link>태그 : 외부의 문서를 연결시키는 태그
rel = " ": 현재 문서와 연결 문서의 관계 표시stylesheet : 스타일시트로 연결할 때 help : 도움말로 연결할 때 alternate : 문서의 대안 버전(프린트나 번역사이트)로 연결할 때 author : 저작자로 연결할 때 license : 문서의 저작권 정보로 연결할 때 search : 검색 도구로 연결할 때
type = " ": 연결 문서의 MIME유형css파일 : text/css js파일 : text/javascript xml파일 : application/xml
th:href = "@{주소}": 연결할 곳의 주소
static 디렉터리에 style.css 파일이 위치하지만 /static/style.css 대신 /style.css로 사용해야 함
왜냐하면 static 디렉터리가 스태틱 파일들의 루트 디렉터리이기 때문이다.
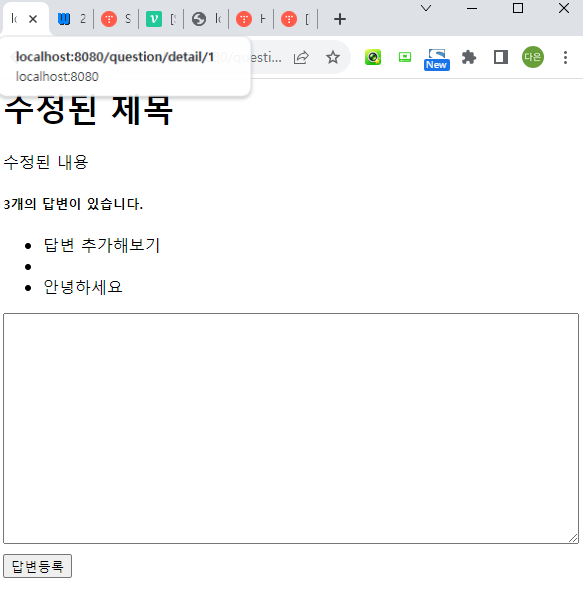
💻"http://localhost:8080/question/detail/1" 접속해보기
텍스트 영역 창이 넓어졌고 버튼창과 텍스트영역 사이에 마진이 추가됐다!
