Thymeleaf에서 링크는 '@{ }'를 이용해서 사용한다.
파라미터를 전달해야하는 상황에서 좀 더 가독성 좋은 코드를 만들 수 있다.
SampleController에 model 추가
package org.zerock.ex3.controller;
import ...
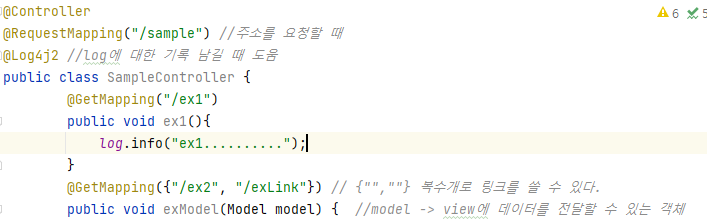
@Controller
@RequestMapping("/sample")
@Log4j2
public class SampleController {
@GetMapping("/ex1")
public void ex1(){
log.info("ex1..........");
}
@GetMapping({"/ex2", "/exLink"})
public void exModel(Model model) {
List<SampleDTO> list = IntStream.rangeClosed(1,20).asLongStream().mapToObj(i->{
SampleDTO dto = SampleDTO.builder()
.sno(i)
.first("First.." + i)
.last("Last.." + i)
.regTime(LocalDateTime.now())
.build();
return dto;
}).collect(Collectors.toList());
model.addAttribute("list",list);
}
}
@GetMapping({"",""}) 복수개로 링크를 쓸 수 있다.
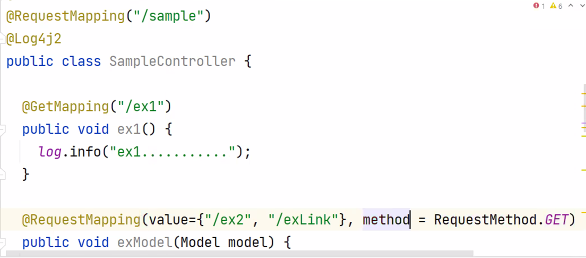
**참고로 아래 두 코드를 비교해보면


위와 밑은 굳이 차이가 있다면 아래는 get도 되고 post도 가능하다.
get은 파일(쿼리가 붙음,적은 용량) post는 상자안에 넣어서(안보임)
sample 패키지에 exLink.html 추가

▼ exLink에서 작성
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exLink</title>
</head>
<body>
<ul>
<th:block th:each="dto: ${list}">
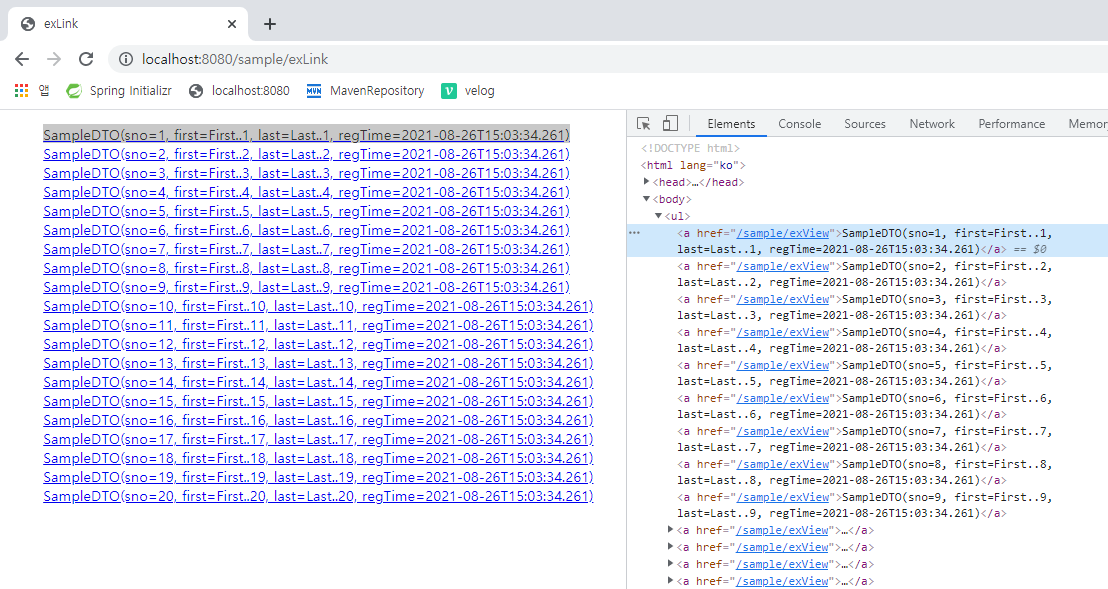
<a th:href="@{/sample/exView}">[[${dto}]]</a>
</th:block>
</ul>
</body>
</html>index.html에서도 exlink를 추가해준다.
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>Chapter 03</h1>
<hr>
<a href="/sample/ex1">/sample/ex1</a><br>
<a href="/sample/ex2">/sample/ex2</a><br>
<a href="/sample/ex3">/sample/ex3</a><br>
<a href="/sample/exInline">/sample/exInline</a><br>
<a href="/sample/exLink">/sample/exLink</a><br>
</body>
</html>
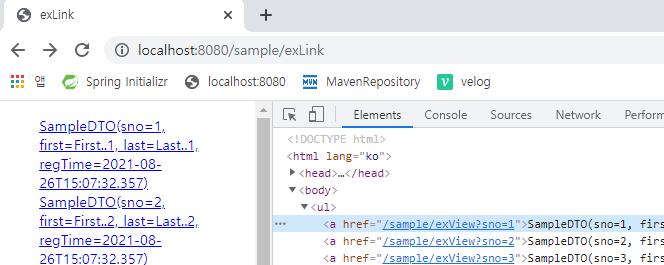
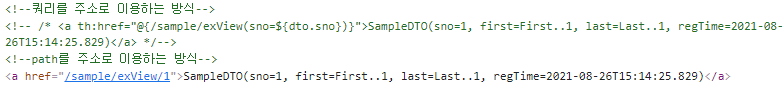
쿼리를 주소로 이용하는 방식
<a th:href="@{/sample/exView(sno=${dto.sno})}"> [[${dto}]]</a>
sno = 1 ,,,라고 query가 붙여져 나온다.
path를 주소로 이용하는 방식
<!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>exLink</title> </head> <body> <ul> <th:block th:each="dto: ${list}"> <!--쿼리를 주소로 이용하는 방식--> <!-- /* <a th:href="@{/sample/exView(sno=${dto.sno})}">[[${dto}]]</a> */-->
<!--path를 주소로 이용하는 방식-->
<a th:href="@{/sample/exView/{sno}(sno=${dto.sno})}">[[${dto}]]</a>
</th:block>
<쿼리를 주소로 이용하는 방식>
결과:
<a th:href="@{/sample/exView(sno=${dto.sno})}">SampleDTO(sno=1, first=First..1, last=Last..1, regTime=2021-08-26T15:14:25.829)</a>
<path를 주소로 이용하는 방식>
결과:
<a href="/sample/exView/1">SampleDTO(sno=1, first=First..1, last=Last..1, regTime=2021-08-26T15:14:25.829)</a>
Thymeleaf의 기본 객체와 LocalDateTime
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exLink</title>
</head>
<body>
<ul>
<li th:each="dto: ${list}">
<!-- Thymeleaf의 기본 객체와 LocalDateTime -->
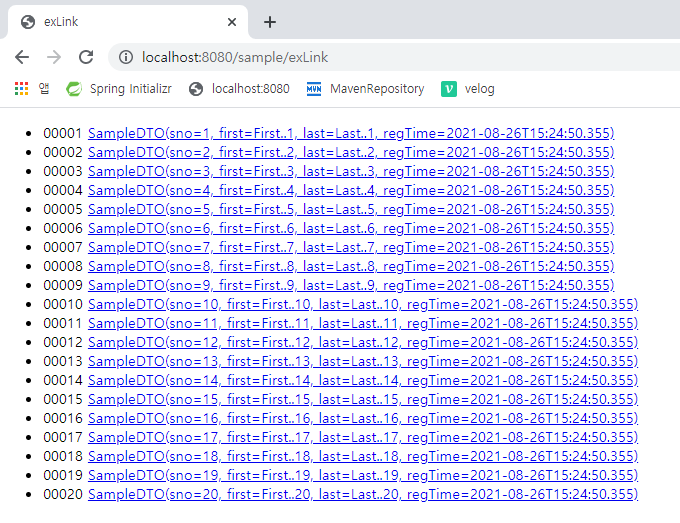
[[${#numbers.formatInteger(dto.sno,5)}]]
<!--path를 주소로 이용하는 방식-->
<a th:href="@{/sample/exView/{sno}(sno=${dto.sno})}">[[${dto}]]</a>
</li>
</ul>
</body>
</html>
#temporals.format
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exLink</title>
</head>
<body>
<ul>
<li th:each="dto: ${list}">
<!-- Thymeleaf의 기본 객체와 LocalDateTime -->
[[${#numbers.formatInteger(dto.sno,5)}]]
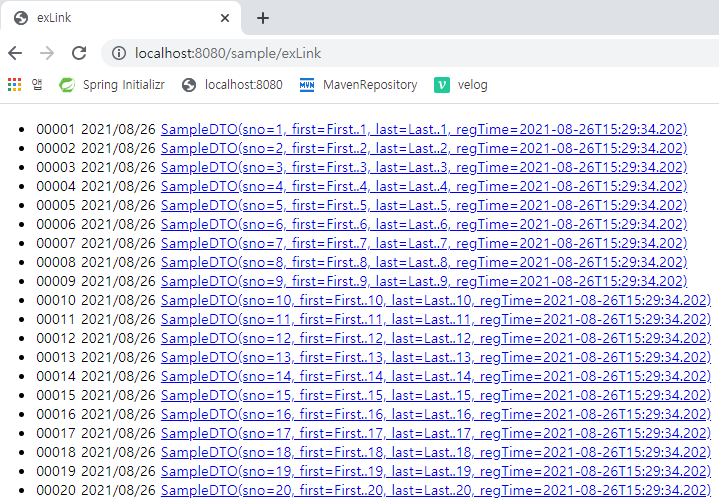
[[${#temporals.format(dto.regTime,'yyyy/MM/dd')}]]
<!--path를 주소로 이용하는 방식-->
<a th:href="@{/sample/exView/{sno}(sno=${dto.sno})}">[[${dto}]]</a>
</li>
</ul>
</body>
</html>
원하는 날짜 방식으로 출력이 가능하다.