안녕하세요
web note의 작업 진행 과정을 기록하고자 합니다.
기능이나 화면 구성은 개발을 해가면서 계속 수정할 계획이며, 그때 그때의 생각이나 고민들을 적는게 가치가 있을 거 같네요
1. 개발 진행 내용
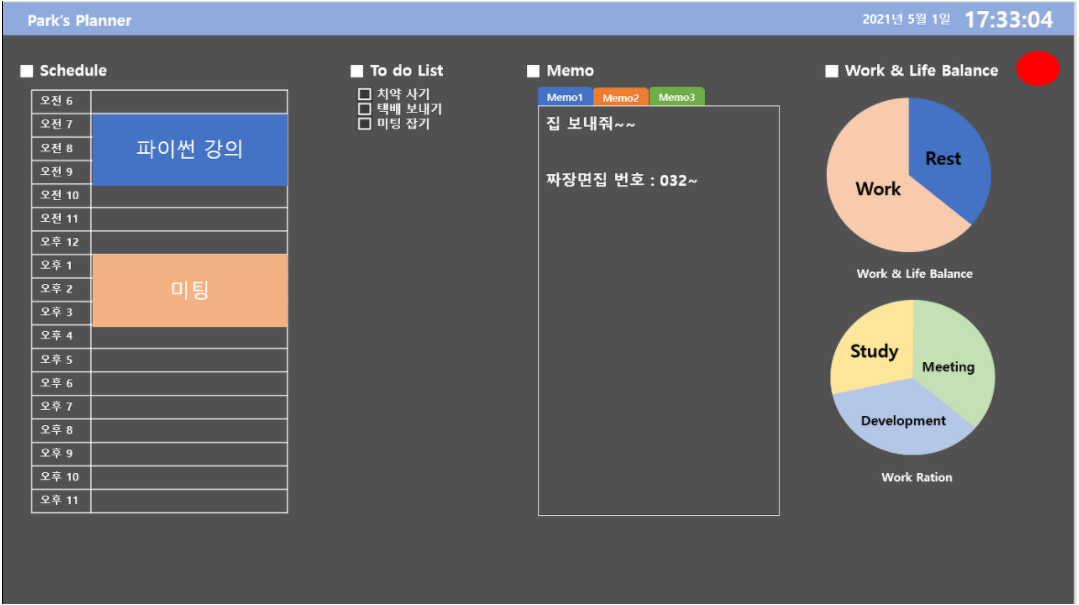
먼저 처음 생각했던 화면 구성이랑 달라진점은 두 가지입니다.
- Memo장에 버튼 기능 추가
- 워라벨 파이차트 양식 통일
업무를 보면서 간단한 내용을 적어야 할때도 있지만 코드를 복사해서 메모장에 넣는 경우도 많습니다. 이에 메모 버튼을 만들어서 메모 종류별로 따로 관리할 수 있도록 할 예정입니다.
구상했던 UI는 다음과 같습니다.

뭔가 많이 허접하네요..ㅎ
요즘 일이 바빠서 평일에는 작업이 불가능하고, 주말에 짬짬이 작업을 하고 있습니다... 하루종일 web note 개발만 하고싶네요 ㅜㅜ
2. 구현중인 프로그램
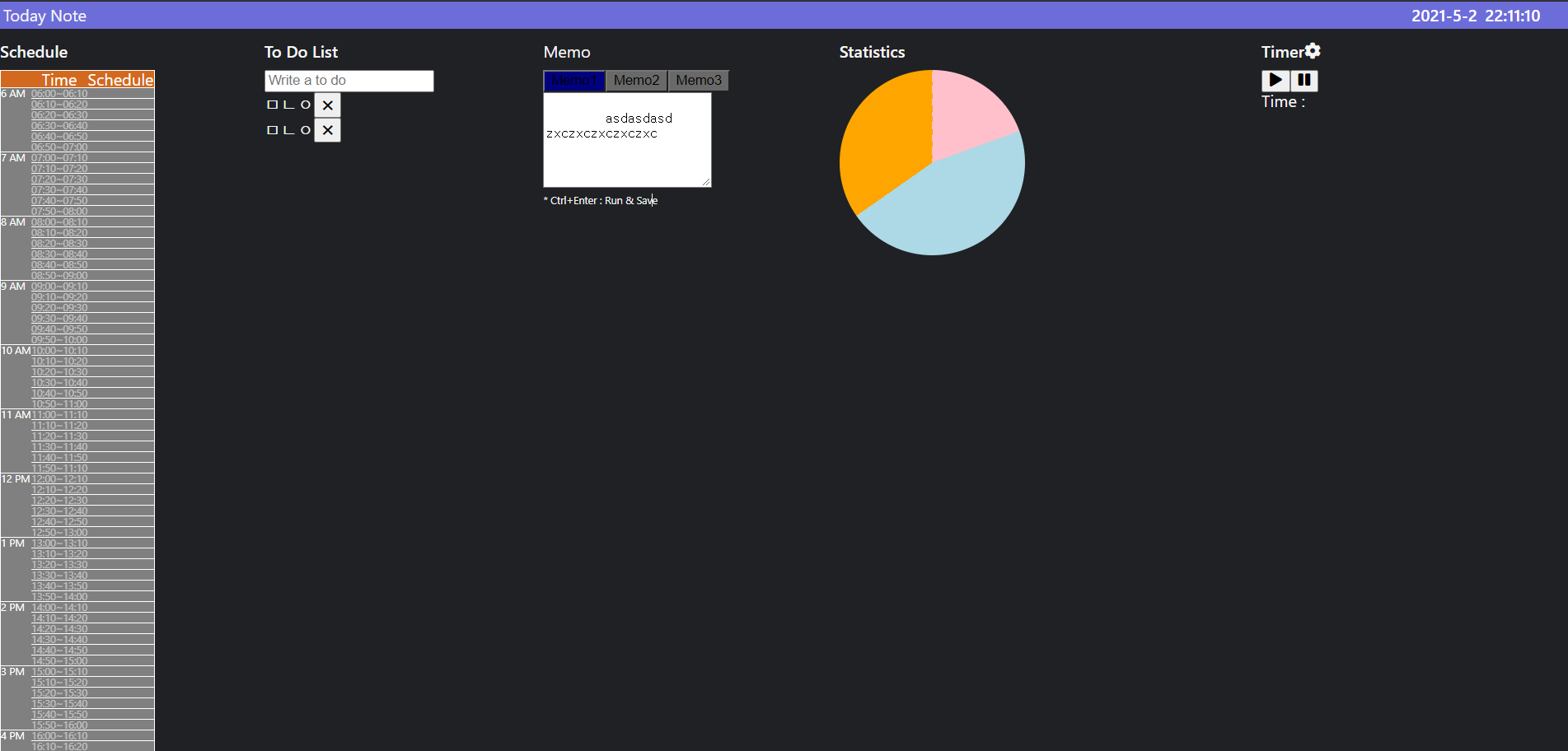
파이차트에 대한 부분은 아직 건드리지도 못했고, 나머지 기능들은 기본 기능정도 구현을 해놓은 상태입니다.

제 Github에 가시면 지금까지의 작업 내용을 확인할 수 있습니다.
https://github.com/Park-Developer/Web_note/deployments/activity_log?environment=github-pages
2.1 기본 기능 소개
-
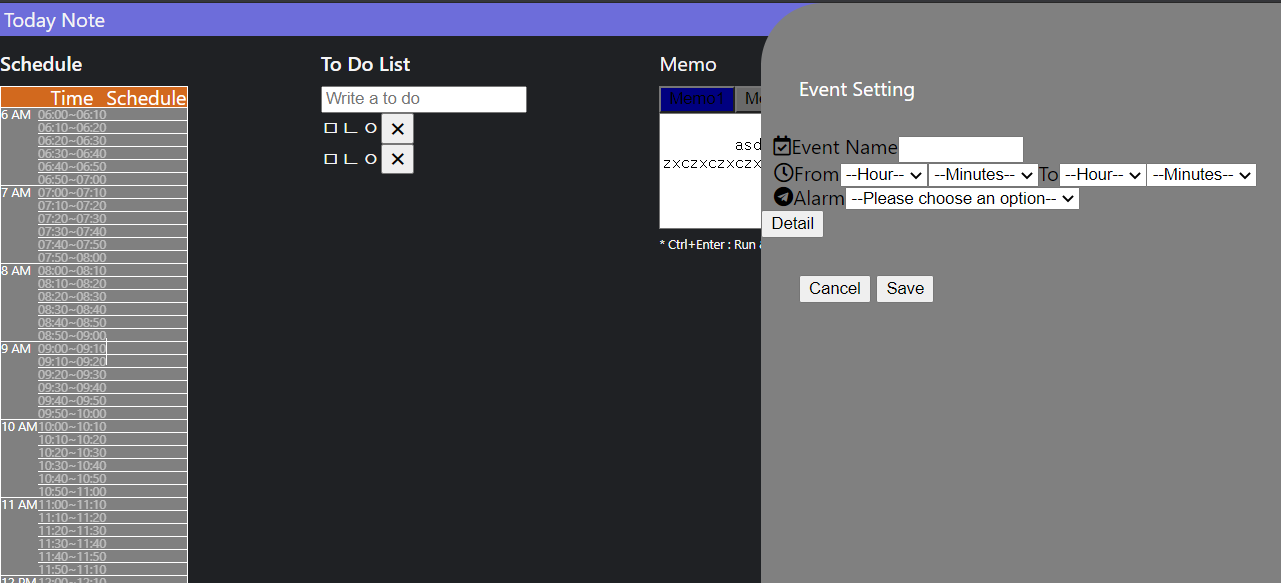
Schedule : 표 형태로 구현했으며, 표를 클릭하면 일정을 등록할 수 있도록 설정했습니다.

-
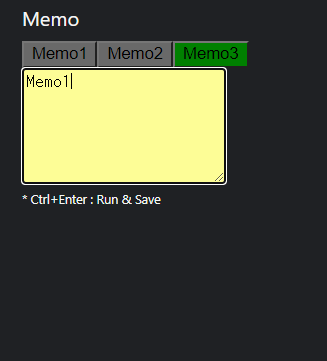
Memo : 메모장 위에 버튼이 있어, 3개의 다른 메모장을 버튼을 통해 이동해가며 작성할 수 있도록 했습니다.

-
To do List : To do List를 작성할 수 있도록 했습니다.

-
Timer : Timer 기능도 추가했습니다.

3. 향후 계획
작업해야할 내용이 너무 많은데, 우선적으로 진행해볼 작업은 다음과 같습니다.
- Notion을 통한 wiki 작성
- UI 다듬기
- Timer 기능 보완, Memo장에 Markdown 문법 추가
- API 연동
- 공부한 내용이나 삽질한 내용 기록
