position
1) position 이란?
-
position속성으로 문서 상에 요소를 배치할 방법을 지정할 수 있음 -
toprightbottomleft속성을 사용하여 요소가 배치될 최종 위치를 결정
2) position 속성
(2-1) static
-
position속성을 별도로 지정해주지 않으면 기본값인static이 적용 -
position속성이static인 요소는 HTML 문서 상에서 원래 있어야하는 위치에 배치 -
요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표시가 됨
-
toprightbottomleft속성값은position속성이static일 때는 무시
(2-2) relative
-
position속성을relative로 설정하게 되면, 요소를 원래 위치에서 벗어나게 배치할 수 있게 됨 -
요소의 위치 지정은
toprightbottomleft속성을 이용해서 요소가 원래 위치에서 얼마나 떨어지게 할지를 지정할 수 있음
(2-3) absolute
-
position속성을absolute로 지정하면 배치 기준을 자신이 아닌 상위 요소에서 찾음 -
position속성이static이 아닌 첫 번째 상위 요소가 해당 요소의 배치 기준으로 설정 -
position속성이static이 아닌 요소가 없다면, DOM 트리에 최상위에 있는<body>요소가 배치 기준이 됨 -
position속성을absolute로 설정하면, 부모 요소의position속성을relative로 지정해주는 것이 관례
(2-4) fixed
-
뷰포트를 기준으로 위치가 지정
-
스크롤을 내려도 화면에 고정되어 있음
(2-5) sticky
-
스크롤되는 컨테이닝 블록을 기준으로 위치가 지정
-
일반적인 상태에서는 일반적인 문서 흐름에 따라 배치되지만, 스크롤이 특정 지점에 도달하면 지정된 위치에 고정
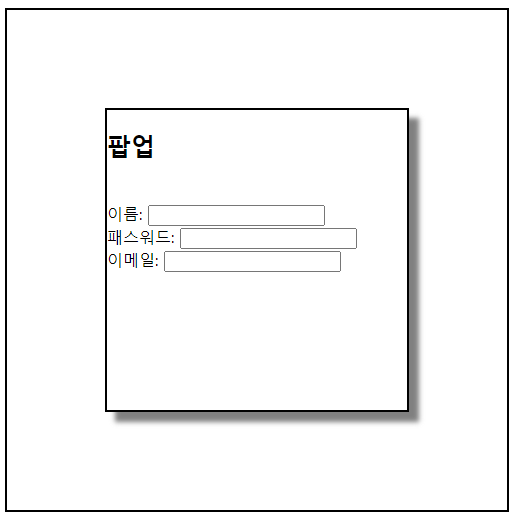
3) position 예시
(3-1) CSS 코드
section.example {
border: 2px solid black;
width: 500px
height: 500px;
position: relative
}
.popup{
border: 2px solid black;
width: 300px;
height: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 10px 10px 5px gray;
}(3-2) HTML 코드
<section class="example">
<div class="popup">
<h1>팝업</h1> <br>
이름: <input type="text" name="name"> <br>
패스워드: <input type="password" name="pwd"> <br>
이메일: <input type="email" name="email"> <br>
</div>
</section>