HTML / CSS
1.HTML / CSS 개념 정리

문서를 연결해주는 링크현재 문서(페이지)에서 다른 문서(페이지)로 이동할 수 있는 텍스트를 말함우리가 '링크(Link)'라고 알고 있는 내용들이 Hyper Text표시되는 형식과 규칙을 정의한 언어문서가 화면에 표시되는 형식을 나타내거나 태그를 이용해서 데이터의 논리적
2.HTML 기본 태그 - (1)

HTML 문서에서 제목을 정의하는데 사용하는 태그제목 태그는 웹 페이지의 구조를 나타내고, 주요 섹션의 제목을 강조하는 역할을 함제목 태그는 h1 ~ h6까지의 여섯 가지 레벨로 구성되어 있으며, 숫자가 작을수록 더 큰 제목을 나타냄
3.HTML 기본 태그 - (2)

미디어(이미지, 오디오, 비디오 등)를 표시하거나 재생하기 위해 사용되는 몇 가지 주요한 HTML 태그※ 미디어 태그 작성 시 alt 태그는 웹 표준 때문에 반드시 작성해야 함※ controls 태그는 플레이 버튼이나 정지 버튼과 같이 오디오의 실행을 제어할 수 있는
4.HTML 기본 태그 - (3)

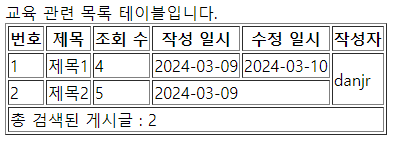
thead : 표 상단을 담당tbody : 표 본문을 담당tfoot : tbody 뒤에 위치th : 표 상단 thead의 칸을 나타낼 때 사용, td의 제목이 되는 부분에는 th를 사용할 수 있음tr(Table Row) : 행(Row)을 지정하는 요소td(Table D
5.HTML 기본 태그 - (4)

label 태그 1) lable 태그란? 입력 필드와 패당 필드의 설명을 제공하기 위해 사용되는 태그 요소의 id와 label의 for 데이터가 일치해야함 2) label 태그 예시 3) 코드 실행 결과 > ## radio 태그 1) radio 태그란? 여러
6.CSS 사용법 3가지 정리

브라우저는 스타일 시트(CSS)를 읽으면 스타일 시트의 정보에 따라 HTML 문서의 서식을 지정HTML 문서에 스타일 시트를 적용하는 방법은 3가지가 있음외부 스타일 시트, 내부 스타일 시트, 인라인 스타일CSS를 외부 파일로 하나 만들어서 쓰는 방식a.css란 스타일
7.CSS 기본 선택자

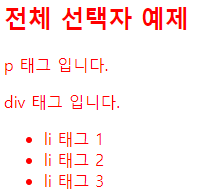
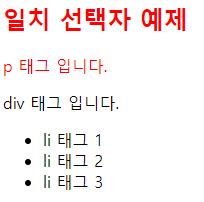
이름 그대로 문서 내에 있는 모든 요소를 선택하고자 할 때 사용하는 선택자 유형전체 선택자는 애스터리스크( \* ) 기호를 사용하여 표현문서 초기화 혹은 강제로 모든 요소에 적용해야 하는 스타일이 있을 경우에 사용특정 태그를 사용한 모든 요소에 일괄적으로 적용하는 스타
8.CSS 복합 선택자

조건을 만족해야 선택이 됨선택자가 section.red인 경우 태그가 <section> 이면서 red라는 클래스를 가지고 있어야 적용이 됨특정한 부모 요소의 하위에 있는 모든 자손 요소를 선택하는데 사용부모 요소와 자손 요소 사이에 공백을 사용하여 표시특정 요소의
9.CSS 가상 선택자

가상 선택자 1) 가상 선택자란? CSS에서 요소의 특정 상태나 조건에 따라 스타일을 적용하는데 사용되는 선택자 웹 페이지의 동적인 부분을 다루거나 사용자와의 상호작용을 향상시키는데 도움이 됨 2) 가상 선택자 종류 (2-1) 가상 클래스(Virtual Cl
10.CSS - @media

@media 1) @media 란? CSS에서 사용되는 규칙 중 하나로, 미디어 쿼리를 정의할 때 사용 미디어 쿼리는 사용자의 디바이스 특성에 따라 스타일을 적용하거나 변경할 수 있게 해줌 반응형 웹 디자인을 구현하거나, 특정 디바이스에 맞게 스타일을 조정할 수
11.CSS 속성 선택자

속성 선택자 1) 속성 선택자란? CSS에서 요소의 특정 속성값을 기준으로 요소를 선택하는데 사용 요소가 특정한 속성을 가지고 있는 경우에만 스타일을 적용할 수 있음 2) 속성 선택자 예시 (2-1) CSS 코드 (2-2) HTML 코드 3) 코드 실행 결
12.CSS - position

position 1) position 이란? position 속성으로 문서 상에 요소를 배치할 방법을 지정할 수 있음 top right bottom left 속성을 사용하여 요소가 배치될 최종 위치를 결정 2) position 속성 (2-1) static p
13.CSS - display

display 1) display 란? display 속성은 웹 페이지 내의 요소가 어떻게 보여질지, 요소의 레이아웃 박스 유형을 결정하는 중요한 속성 요소가 문서 흐름에 어떻게 포함될지, 다른 요소들과 어떻게 상호 작용할지를 정의 block inline inl