제목 태그
1) 제목 태그란?
-
HTML 문서에서 제목을 정의할 때 사용하는 태그
-
제목 태그는 웹 페이지의 구조를 나타내고, 주요 섹션의 제목을 강조하는 역할을 함
-
제목 태그는 h1 ~ h6까지의 여섯 가지 레벨로 구성되어 있으며, 숫자가 작을수록 더 큰 제목을 나타냄
2) 제목 태그 예시
<h1> h1 태그입니다. </h1>
<h2> h2 태그입니다. </h2>
<h3> h3 태그입니다. </h3>
<h4> h4 태그입니다. </h4>
<h5> h5 태그입니다. </h5>
<h6> h6 태그입니다. </h6>
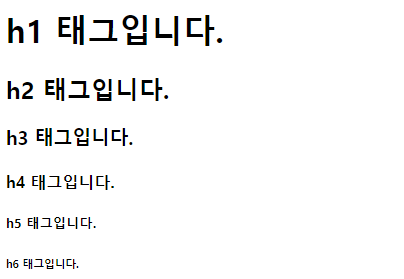
3) 코드 실행 결과
글씨체 관련 태그
1) 글씨체 관련 태그란?
- HTML 문서에서 텍스트를 강조할 때 사용하는 태그
2) 글씨체 관련 태그 예시
<p> 이 문장은 <i>이탤릭체</i>로 표시됩니다. </p>
<p> 이 문장은 <b>굵은 글씨</b>로 표시됩니다. </p>
<p> 이 문장은 <strong>중요한 내용</strong>을 담고 있습니다. </p>
<p> 이 문장은 <em>강조된 내용</em>을 포함하고 있습니다. </p>💡 <p> 태그는 paragraph의 약자로 문단을 의미, 사용하면 줄 바꿈이 일어남
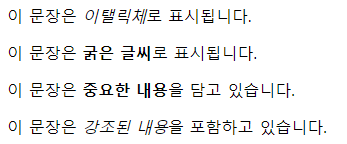
3) 코드 실행 결과
띄어쓰기 태그
1) 띄어쓰기 태그란?
-
HTML에서는 공백은 여러 개를 입력하더라도 하나로 인식됨
-
여러 개의 공백을 주고 싶으면
를 사용해야함
2) 띄어쓰기 태그 예시
<p> 이 문장은 한 개의 공백을 유지합니다. </p>
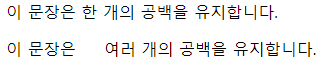
<p> 이 문장은 여러 개의 공백을 유지합니다. </p>3) 코드 실행 결과
개행문자
1) 개행문자란?
- 새로운 줄을 시작하는데 사용되는 문자
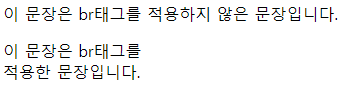
2) 개행문자 예시
<p> 이 문장은 br태그를 적용하지 않은 문장입니다. </p>
<p> 이 문장은 br태그를<br> 적용한 문장입니다. </p>