테이블 태그
1) 테이블 태그 구성 요소
-
thead : 표 상단을 담당
-
tbody : 표 본문을 담당
-
tfoot : tbody 뒤에 위치
-
th : 표 상단 thead의 칸을 나타낼 때 사용, td의 제목이 되는 부분에는 th를 사용할 수 있음
-
tr(Table Row) : 행(Row)을 지정하는 요소
-
td(Table Data) : 열(Column)을 지정하는 요소, 한 칸의 cell data를 표현
2) 테이블 태그 예시
<caption><span>교육 관련 목록 테이블입니다.</span></caption>
<table border : 1px>
<thead>
<th>번호</th>
<th>제목</th>
<th>조회 수</th>
<th>작성 일시</th>
<th>수정 일시</th>
<th>작성자</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>제목1</td>
<td>4</td>
<td>2024-03-09</td>
<td>2024-03-10</td>
<td rowspan="2">danjr</td>
</tr>
<tr>
<td>2</td>
<td>제목2</td>
<td>5</td>
<td colspan="2">2024-03-09</td>
</tbody>
<tfoot>
<tr>
<td colspan="6">총 검색된 게시글 : 2</td>
</tr>
</tfoot>
</table>💡 rowspan : 지정한 값만큼 행을 병합한다. (위아래로)
💡 colspan : 지정한 값만큼 열을 병합한다. (좌우로)
💡 table 코드 작성 시 caption 태그는 필수!!! (웹 접근성)
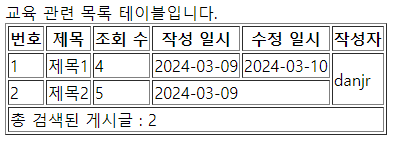
3) 코드 실행 결과
input 태그
1) input 태그란?
-
웹 페이지에서 사용자로부터 정보를 입력받을 수 있는 요소
-
input 태그를 사용하여 텍스트, 숫자, 날짜, 이메일 등 다양한 형식의 데이터를 입력받을 수 있음
2) input 태그의 속성
-
type : 입력받을 데이터 유형 (text, number, email, date, time, file 등)
-
required : 입력받는 데이터가 필수인 것들
-
placeholder : 작성 예시 문구
-
name : 프로그래밍 언어에서 데이터를 가져올 때 사용하는 닉네임
-
readonly : 입력된 데이터의 값을 변경하지 못하게 방지
-
disabled : 요소를 비활성화
-
value : 입력된 데이터
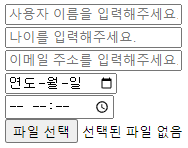
3) input 태그 예시
<input type="text" name="uname" placeholder="사용자 이름을 입력해주세요."> <br>
<input type="number" name="age" placeholder="나이를 입력해주세요."> <br>
<input type="email" name="email" placeholder="이메일 주소를 입력해주세요."> <br>
<input type="date" name="date" placeholder="날짜를 입력해주세요."> <br>
<input type="time" name="time" placeholder="시간을 입력해주세요."> <br>
<input type="file" name="file">💡 input 태그는 빈 요소이기 때문에 시작 태그만 존재, 종료 태그가 없어야 함