layoutIfNeeded()를 활용하여 iOS Naver Map 커스텀 마커 문제를 해결한 과정을 정리한 글입니다.

문제
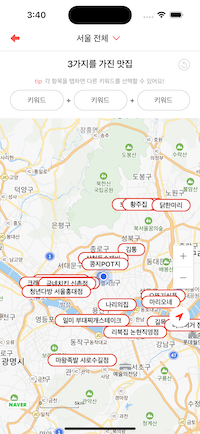
마커의 레이아웃은 커스텀이 되었으나 Text Label이 출력되지 않음
문제 원인
func addInfoMarker(at location: NMGLatLng, data: Place) {
infoMarkerView.informationLabel.text = data.placeName
// 텍스트의 너비에 따른 마커 뷰의 전체 너비 계산
let textWidth = infoMarkerView.informationLabel.intrinsicContentSize.width
let padding: CGFloat = 32 // 기존 패딩 값
let totalWidth = textWidth + padding
infoMarkerView.frame = CGRect(x: 0, y: 0, width: totalWidth, height: 25) // height는 기존대로
// InfoMarkerView에서 이미지 스냅샷 가져오기
UIGraphicsBeginImageContextWithOptions(infoMarkerView.bounds.size, false, 0.0)
infoMarkerView.layer.render(in: UIGraphicsGetCurrentContext()!)
let snapshotImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()마커를 추가하는 함수인 addInfoMarker()에서 UIGraphicsBeginImageContextWithOptions를 호출하면 현재의 뷰 상태로 이미지 스냅샷을 생성.
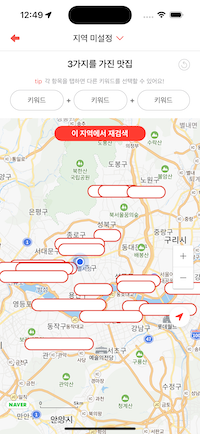
layoutIfNeeded() 호출이 없어서 뷰의 최신 레이아웃 상태가 반영되지 않은 채로 스냅샷이 생성.
해결
func addInfoMarker(at location: NMGLatLng, data: Place) {
infoMarkerView.informationLabel.text = data.placeName
// 텍스트의 너비에 따른 마커 뷰의 전체 너비 계산
let textWidth = infoMarkerView.informationLabel.intrinsicContentSize.width
let padding: CGFloat = 32 // 기존 패딩 값
let totalWidth = textWidth + padding
infoMarkerView.frame = CGRect(x: 0, y: 0, width: totalWidth, height: 25) // height는 기존대로
// InfoMarkerView 레이아웃 강제 업데이트
infoMarkerView.layoutIfNeeded()
// InfoMarkerView에서 이미지 스냅샷 가져오기
UIGraphicsBeginImageContextWithOptions(infoMarkerView.bounds.size, false, 0.0)
infoMarkerView.layer.render(in: UIGraphicsGetCurrentContext()!)
let snapshotImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()layoutIfNeeded()를 호출하면 뷰는 즉시 현재의 레이아웃 제약 조건에 따라 레이아웃을 업데이트.
infoMarkerView가 새로 계산된 frame에 맞게 레이아웃을 조정하도록 만듦.
따라서 UIGraphicsBeginImageContextWithOptions가 호출될 때 infoMarkerView는 최신의 레이아웃 상태로 이미지를 생성. 이로 인해 텍스트가 포함된 레이블이 정상적으로 스냅샷에 포함.
결론적으로 layoutIfNeeded()는 뷰의 레이아웃을 즉시 현재의 제약 조건에 맞게 업데이트하는 역할을 하며 동적으로 레이아웃을 변경하는 경우에 매우 중요. 특히 뷰의 상태를 이미지로 캡처하는 경우에는 현재 뷰의 정확한 상태를 반영하기 위해 이 메소드의 호출이 필수적.