
문제
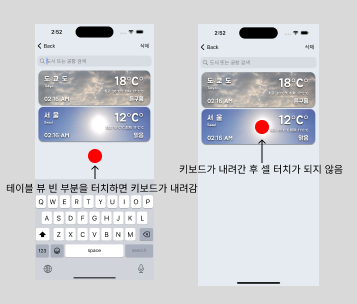
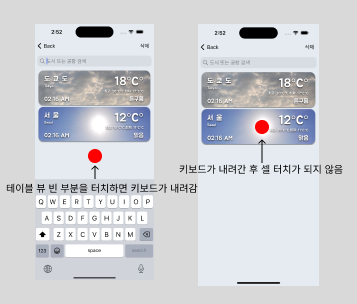
키보드를 내리는 기능을 구현했는데 키보드가 내려가고 셀 터치가 되지 않았다.
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
displaySearchHistory()
setupNavigationBar()
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(handleTap(_:)))
view.addGestureRecognizer(tapGesture)
}
@objc func handleTap(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}문제 원인
- 키보드를 내리고 나서 테이블 뷰를 터치할 수 없는 문제는 터치 제스처의 우선순위와 관련이 있음.
- 키보드를 내리기 위해 빈 공간을 탭하는 터치 제스처와 테이블뷰 셀을 선택하는 터치 제스처 사이의 충돌이 발생함.
해결 방법
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
displaySearchHistory()
setupNavigationBar()
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(handleTap(_:)))
view.addGestureRecognizer(tapGesture)
tapGesture.cancelsTouchesInView = false // false로 설정
}
@objc func handleTap(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}cancelsTouchesInView 속성 사용
UIGestureRecognizer의 cancelsTouchesInView 속성을 사용하여 터치 이벤트가 키보드를 내리는 터치 제스처에 의해 취소되지 않도록 설정할 수 있다. 이렇게 하면 키보드를 내리는 터치 이벤트가 다른 터치 이벤트를 취소하지 않으므로 테이블뷰를 터치할 수 있게 된다
cancelsTouchesInView
cancelsTouchesInView는 iOS에서 제스처를 처리하는 동안 다른 터치 이벤트를 취소할지 여부를 설정하는 속성이다.
보통 이 속성은 제스처 인식기(GestureRecognizer)를 사용하는 뷰(View)에 적용된다.
알아보기 이전에
이 속성의 역할을 이해하기 위해서는 몇 가지 기본 개념을 이해해야 한다.
-
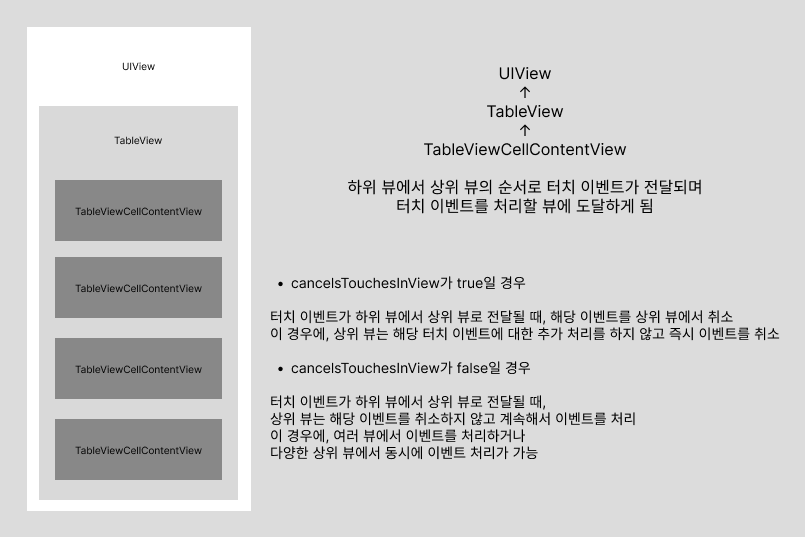
터치 이벤트(히트 테스트): 사용자가 화면을 터치하면 시스템은 어떤 뷰가 그 터치를 받아들일지를 결정한다. 이를 히트 테스트라고 한다. 가장 앞에 있는 뷰부터 시작하여 뷰의 계층 구조를 따라 올라가며 터치 이벤트를 처리할 뷰를 찾는다.
-
제스처 인식기: 제스처 인식기는 특정 제스처(예: 탭, 스와이프, 핀치 등)를 감지하고 처리하는 객체이다. 제스처 인식기는 터치 이벤트를 사용하여 제스처를 인식하고 이벤트 핸들러를 호출한다.
-
cancelsTouchesInView: 이 속성은 제스처 인식기가 터치 이벤트를 처리하는 동안 해당 뷰가 다른 뷰로 전달되는 터치 이벤트를 취소할지 여부를 결정한다.
간단히 말해, cancelsTouchesInView가 true로 설정되어 있으면 제스처 인식기가 제스처를 감지하면 해당 뷰로 터치 이벤트가 전달되는 것을 취소한다. 따라서 다른 뷰나 제스처 인식기가 해당 터치 이벤트를 받지 않게 된다.

만약 하나의 뷰에서 스와이프 제스처를 사용하고 cancelsTouchesInView가 true로 설정되어 있다면, 스와이프 동작이 감지되면 해당 뷰로 터치 이벤트가 전달되고 다른 뷰로 전달되는 터치 이벤트는 무시된다.
이것은 다른 뷰에서 스크롤 또는 다른 제스처를 처리하려고 할 때 유용할 수 있다.
그러나 cancelsTouchesInView가 false로 설정되어 있으면, 제스처 인식기가 제스처를 감지하더라도 해당 뷰로 터치 이벤트를 취소하지 않고 다른 뷰로 전달된다.
이것은 여러 제스처를 함께 사용하거나 다른 뷰에서도 터치 이벤트를 처리해야 할 경우 유용할 수 있다.
즉, cancelsTouchesInView는 제스처 감지 시 터치 이벤트의 전파 방식을 제어하는데 사용되며, true로 설정하면 해당 뷰에서만 제스처를 처리하고 다른 뷰로 전달되는 터치 이벤트를 취소하고, false로 설정하면 다른 뷰에서도 터치 이벤트를 계속 처리할 수 있다.
요약 정리