Stack


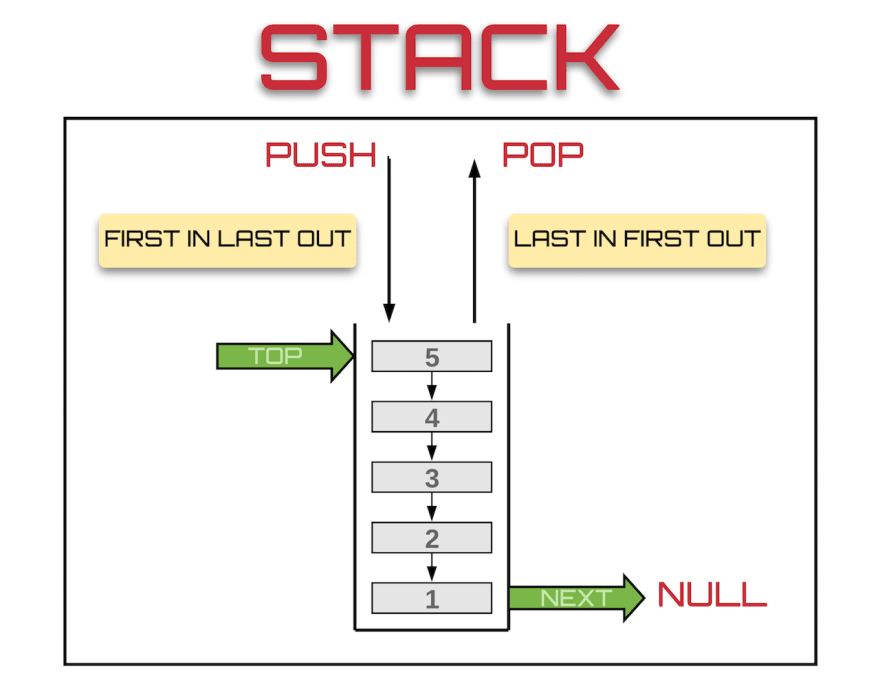
1. 접근 방법은 언제나 목록의 끝에서만 일어난다.
2. 나중에 넣은 값이 먼저 나오는 LIFO (Last In First Out) 구조
(storage)
(storage)스택의 데이터를 보관하는 공간Stack.storage = // 빈 배열 또는 빈 객체를 생성 [] or {}
(top)
(top)스택의 가장 윗 데이터를 넘겨준다. (만약 비었다면 undefined)Stack.top = function() { // return 가장 위에 있는 값을 반환 // 없으면 undefined }
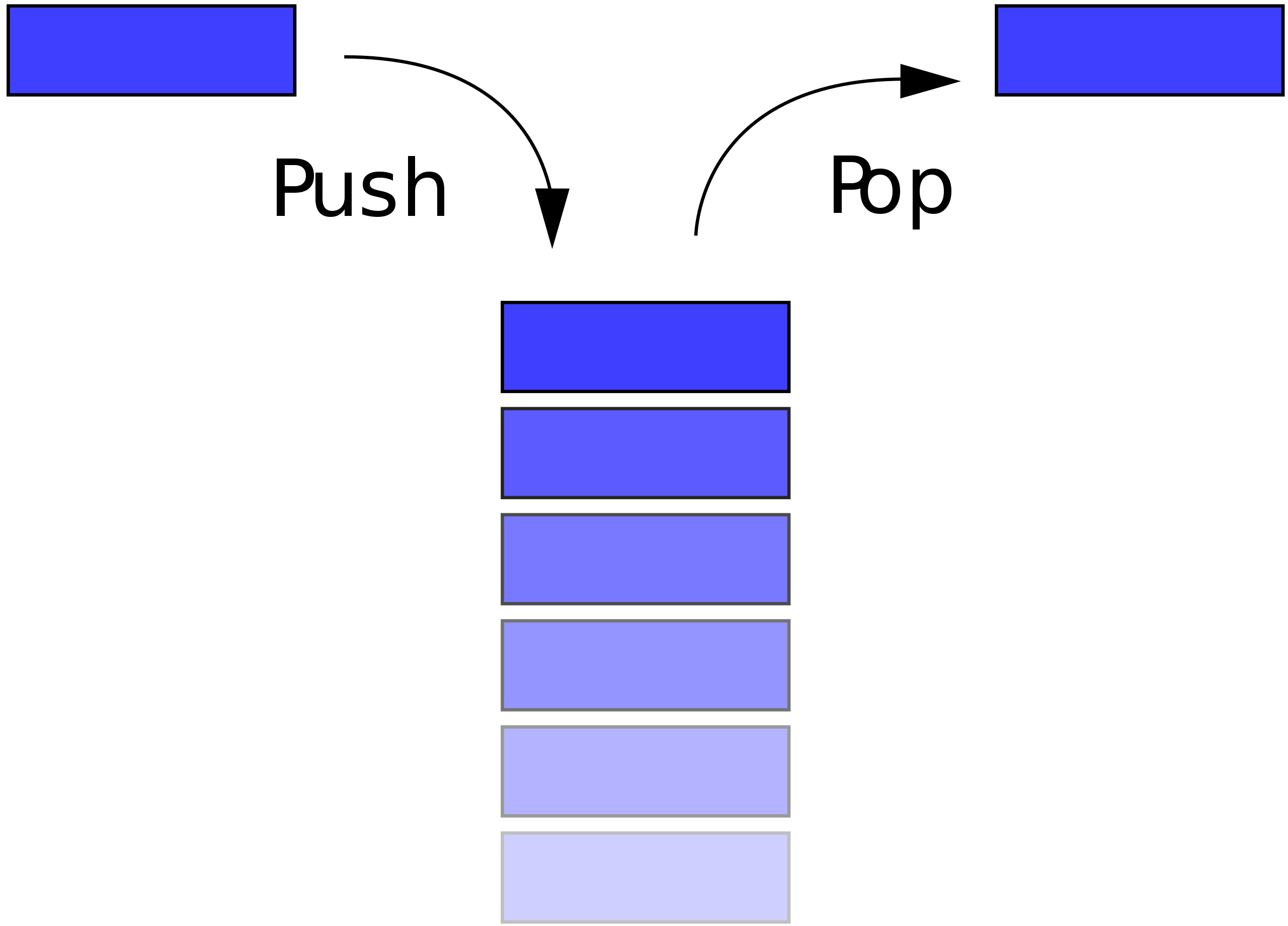
(push)
(push)스택의 가장 위에 자료를 밀어넣는다. (배열의 push와 비슷할 것)Stack.push = function() { // 스택의 가장 끝 부분에 데이터를 추가 }
(pop)
(pop)넣어둔 자료를 꺼낸다. (배열의 pop과 비슷할 것)Stack.pop = function() { // if (스택의 데이터가 없다면) { // 실행되지 않음 // } // else { // 스택의 가장 끝 부분에 있는 데이터를 제거 // return 제거된 데이터 값 }
(count)
(count)스택에 저장되어 있는 데이터의 수를 반환한다. (배열의 length 개념)Stack.count = function() { // return 스택의 데이터 수 }
