Queue


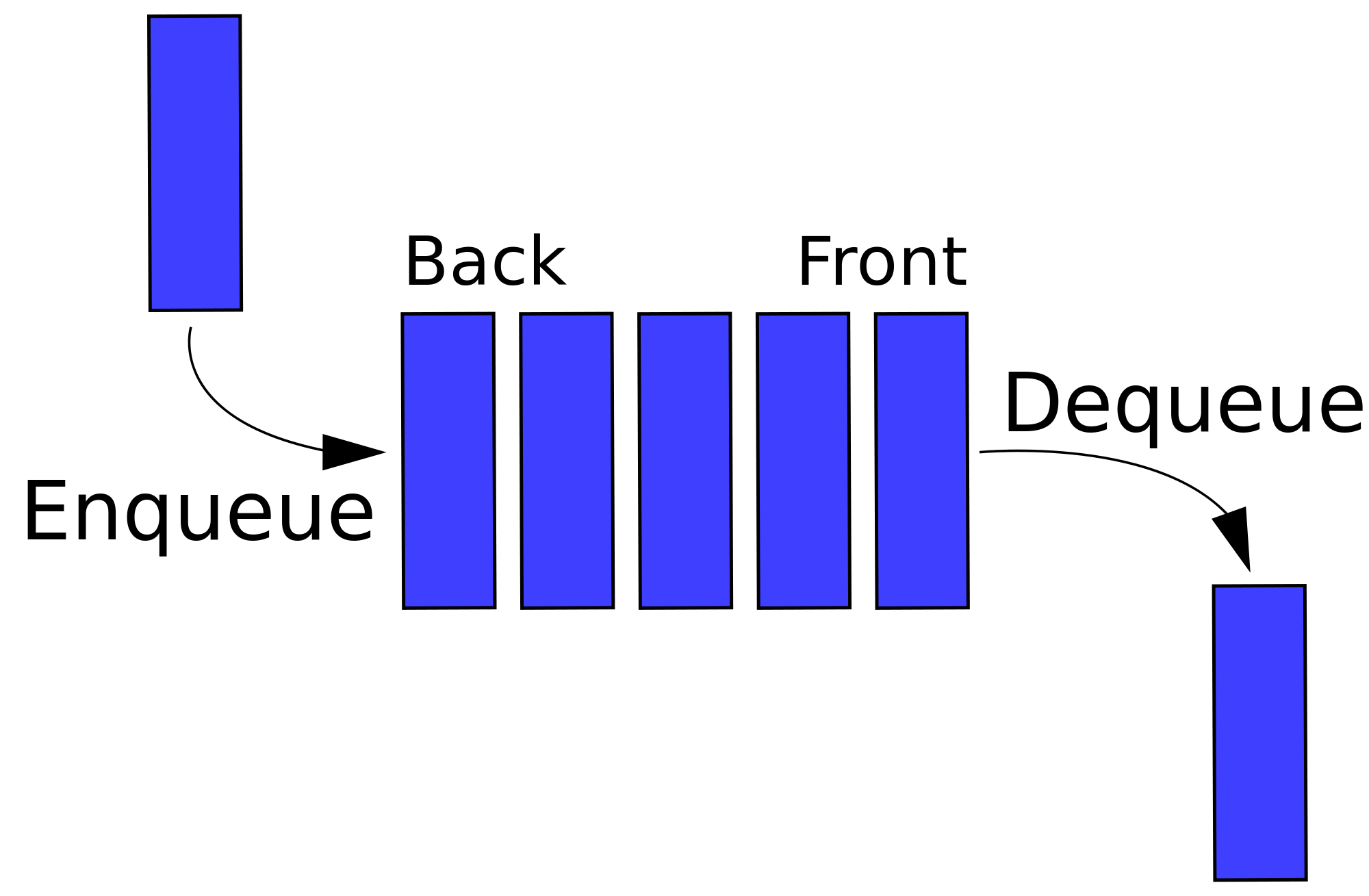
Dequeue____Enqueue
1. 표를 사러 일렬로 늘어선 사람들로 이루어진 줄
먼저 줄을 선 사람이 먼저 나갈 수 있는 상황을 연상2. 먼저 집어넣은 값이 먼저 나오는 FIFO (First In First Out) 구조
스택과 반대되는 개념이라고 생각하면 된다;.
입력된 시간 순서대로 처리해야 할 필요가 있는 상황에 용이
+ 프린트의 출력 처리
+ 게임 대기열
+ 콘서트 티켓 구매시 접속자 순서별 대기
(storage)
(storage)큐의 데이터를 보관하는 공간Queue.storage = // 빈 배열 또는 빈 객체를 생성 [] or {}
(enqueue)
(enqueue)큐의 가장 끝에 자료를 집어넣는다. (배열의 push와 비슷할 것)Queue.enqueue = function() { // 큐의 가장 끝 부분에 데이터를 추가 }
(dequeue)
(dequeue)넣어둔 자료를 앞에서부터 꺼낸다. (배열의 unshift 비슷할 것)Queue.dequeue = function() { // if (큐의 데이터가 없다면) { // 실행되지 않음 // } // else { // 큐의 첫번째 부분에 데이터를 제거 // return 제거된 데이터 값 }
(count)
(count)큐에 저장되어 있는 데이터의 수를 반환한다. (배열의 length 개념)Stack.count = function() { // return 큐의 데이터 수 }
