2019.09.27 Browser, Server, API, HTTP, Ajax

1. Browser
-
사용자 컴퓨터 단말기(PC,태블릿,스마트폰,스마트TV등등)의 웹브라우저를 통해 인터넷망 기반에서 특정 웹사이트에 접속하면 해당 웹사이트를 제공하는 서버컴퓨터내의 웹서버를 통해 제공되는 HTML 페이지 나 HTML결과물을 웹 브라우저가 수신,해석(Interpreting)하여 사람이 알아볼수 있게 Display해주고 주로 텍스트 및 그림 형태로 특정정보들을 제공하거나 관리해주는 서비스
-
주소입력란(URL)을 통해 웹사이트 웹 페이지를 요청하고 웹서버,웹사이트에서 제공된 HTML 코드를 사람들이 이해할수 있는 구조로 HTML를 해석해주는 일종의 HTML번역기로 HTML코드로 표현된 언어를 사람이 인지할수 있는형식(텍스트+이미지=컨텐츠)으로 보여주는 역할을 제공
-
IE,Chrome,Safari,Opera...
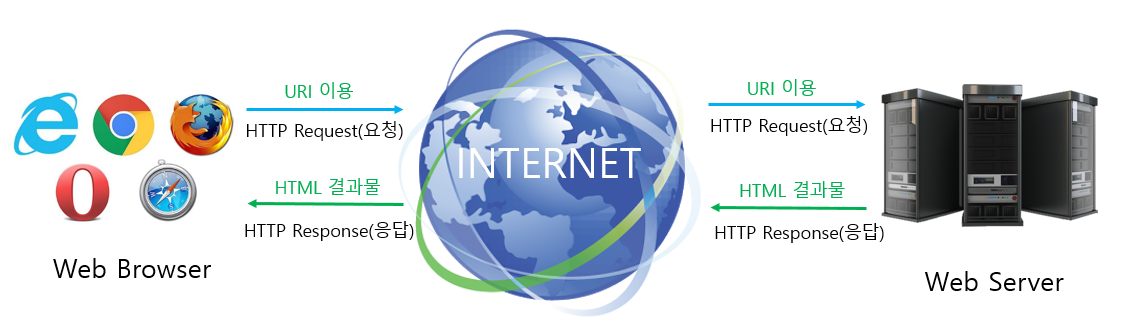
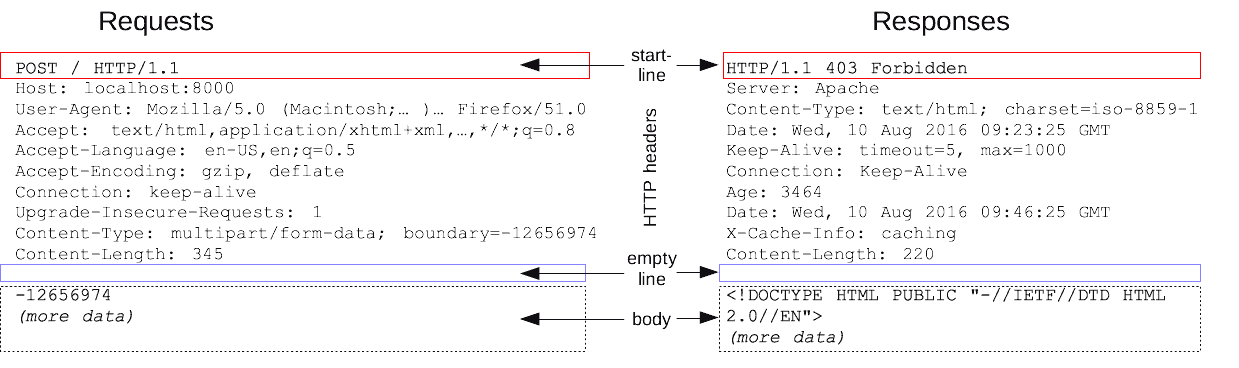
2. HTTP


HTTP (Hyper Text Transfer Protocol)
- HTTP는 www 상에서 정보를 주고 받는 프로토콜이다.
- 클라이언트인 웹 브라우저가 서버에 HTTP를 통해 웹페이지나 이미지 정보를 요청하면 서버는 이 요청에 응답하여 요구하는 정보를 제공하게 된다.
- 웹브라우저(Client)와 서버(Server)간의 웹페이지 같은 자원을 주고 받을 때 쓰는 통신 규약이다.
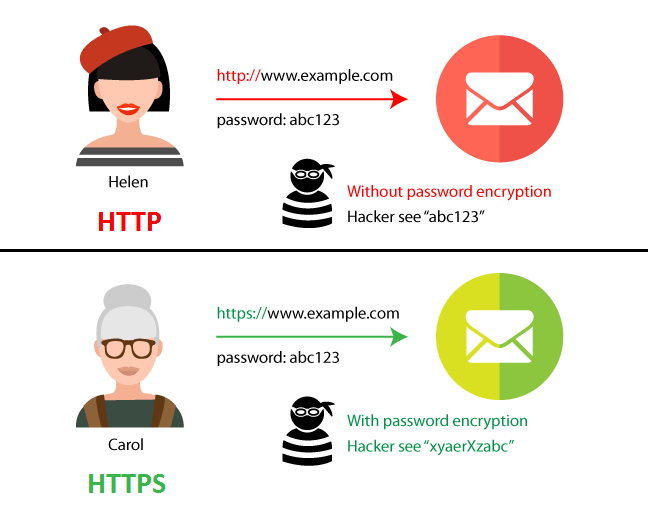
- http는 텍스트 교환이다. 즉, 데이터가 평문으로 전송된다.
- html 페이지도 텍스트다. 바이너리 데이터로 되어있는 것도 아니고 단순 텍스트를 주고 받기 때문에 누군가 네트워크에서 신호를 가로채어 본다면 내용이 노출된다.

HTTPS
- 위의 http의 보안상 문제를 해결해주는 프로토콜이 https다.
- http하고 역할도 거의 같지만 모든 통신 내용을 암호화한다.
- 1) SSL 기반의 통신
- 2) 암호화된 데이터를 전송
- 3) 종단간 신뢰성을 확보
- HTTP를 직관적을 풀어보면 HyperText를 전송할 때 지켜야하는 통신규칙이란 뜻이며 여기서 HyperText란 HTML이라고 하는 인터넷망에 존재하는 자원을 말합니다.
- HTTP란 인터넷 통신망에서 HTML이란 자원(리소스)를 요청하고 응답할 때 사용되는 통신규칙(규약)(Protocol)입니다.
실제 웹 기반 서비스 관점의 시나리오로 리얼하게 표현 하면 사용자 컴퓨터 내에 설치된 웹 브라우저란 클라이언트 S/W에 웹사이트의 주소와 웹 페이지를 요청하면 해당 주소와 웹 페이지 리소스(URI)를 기반으로 관련 서비스를 제공하는 서버 컴퓨터를 찾아 서버컴퓨터 내에 설치되어있는 웹 서버 S/W와 그 안에 존재하는 다양한 웹 사이트 내에 있는 웹 페이지(html을 만들어내는 각종 웹 페이지)를 요청하고 그 응답의 결과물인 HTML결과물을 인터넷 망을 통해 응답 할 때 준수 해야 하는 통신규칙(규약)을 말합니다.
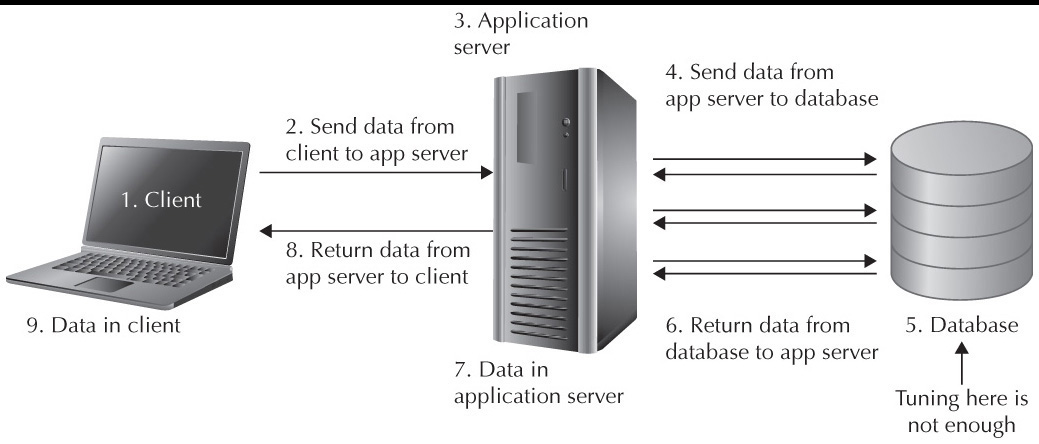
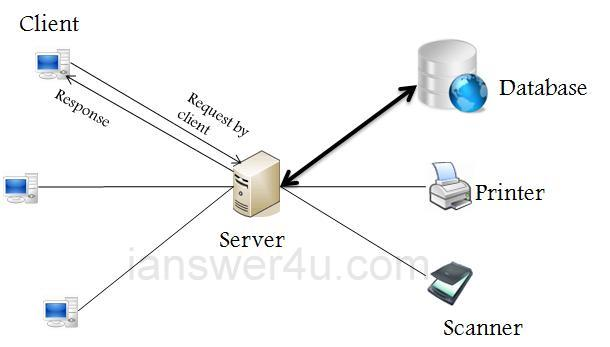
3. Server
-
client && server && database

-
client && server && database

-
client && server && database
-
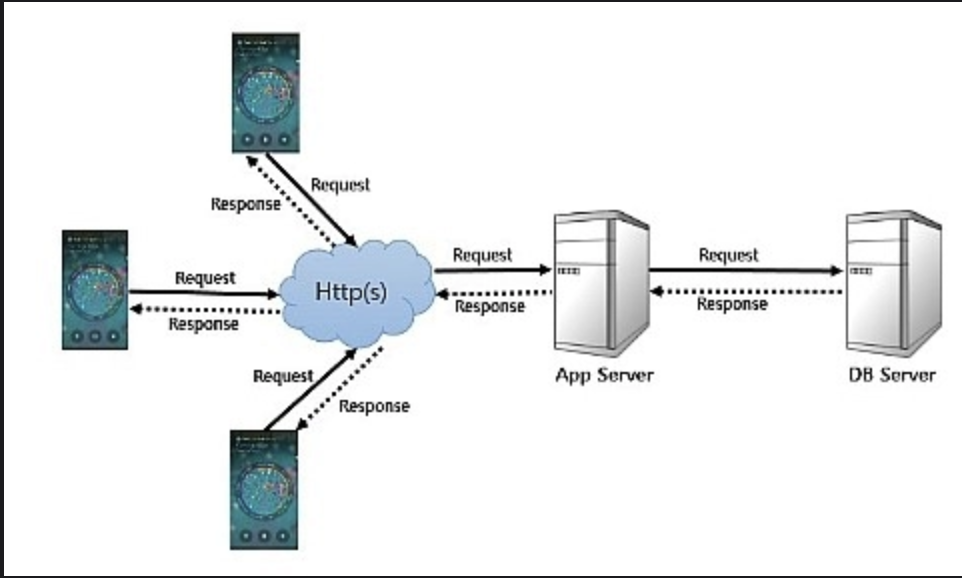
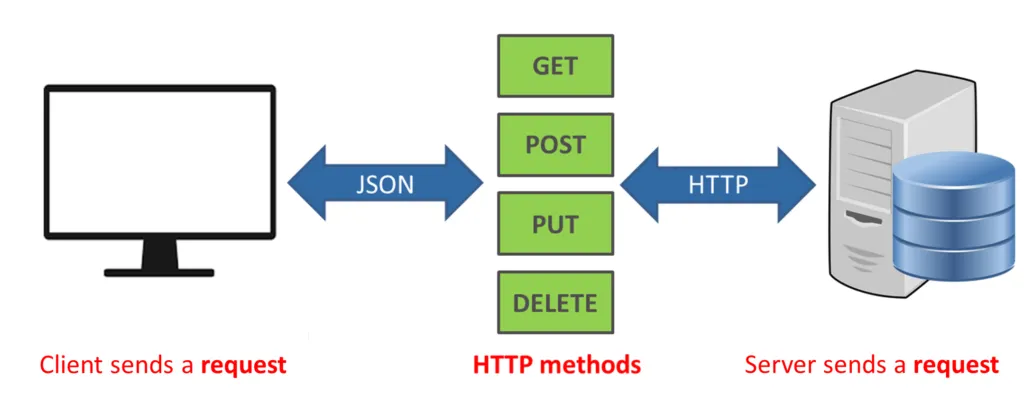
HTTP && API

Web application process flow
4. API
- API(Application Programming Interface)란
- 데이터와 기능의 집합을 제공하여 컴퓨터 프로그램간 상호작용을 촉진하며, 서로 정보를 교환가능하도록 하는 것
- 서로간의 CRUD 할 수 있게 하는 것
- 상호간의 소통방식
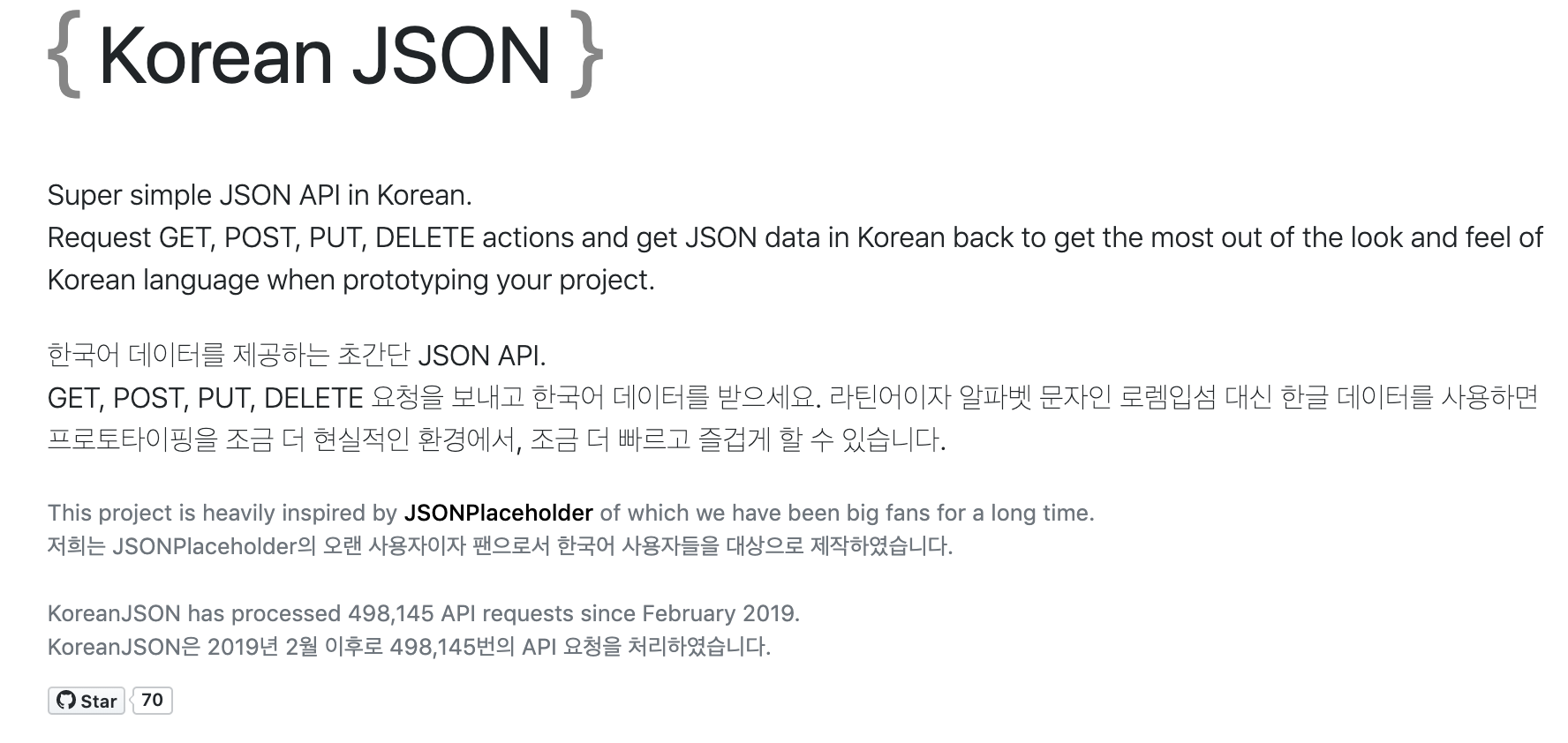
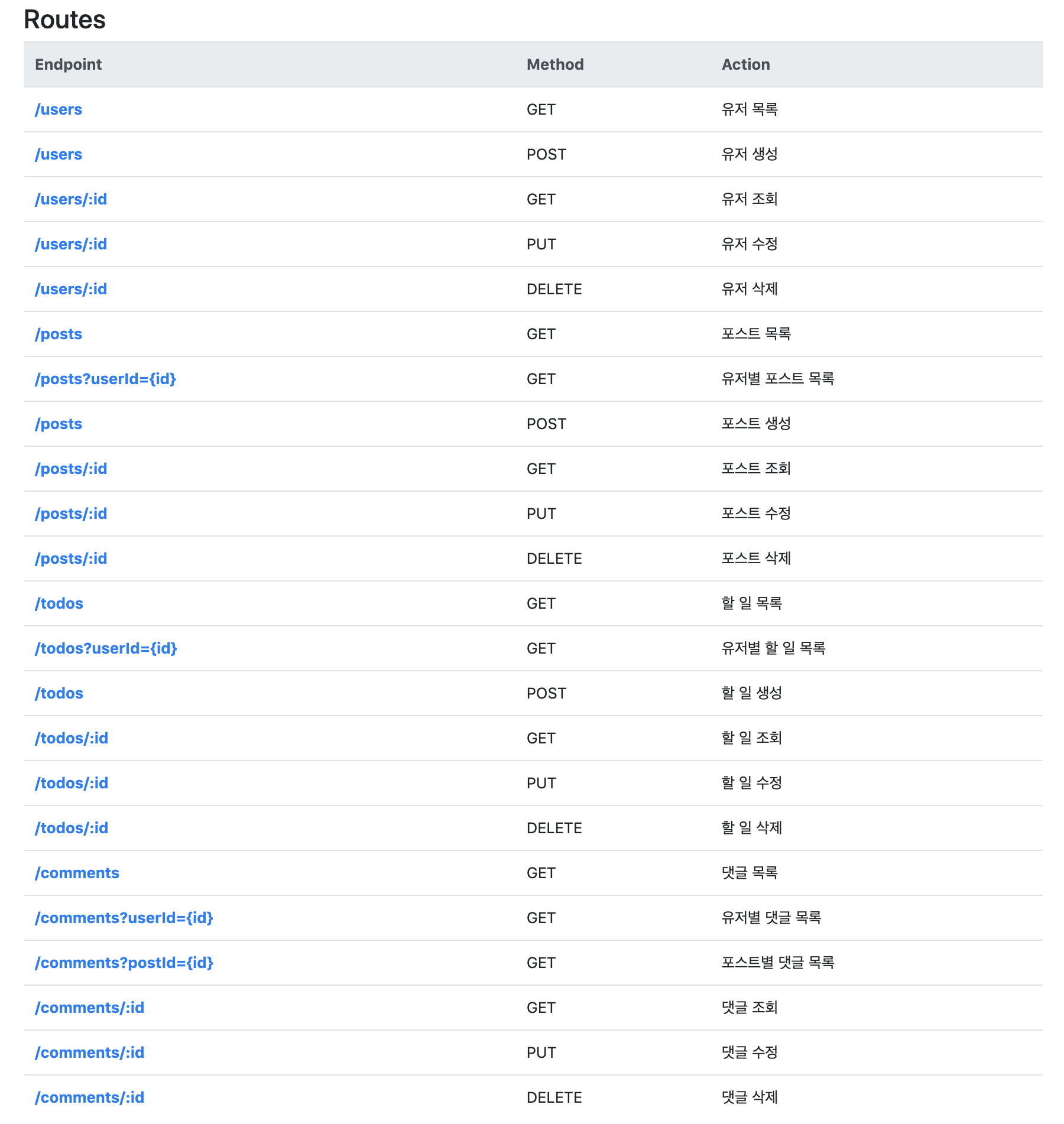
- 예) Korean JSON



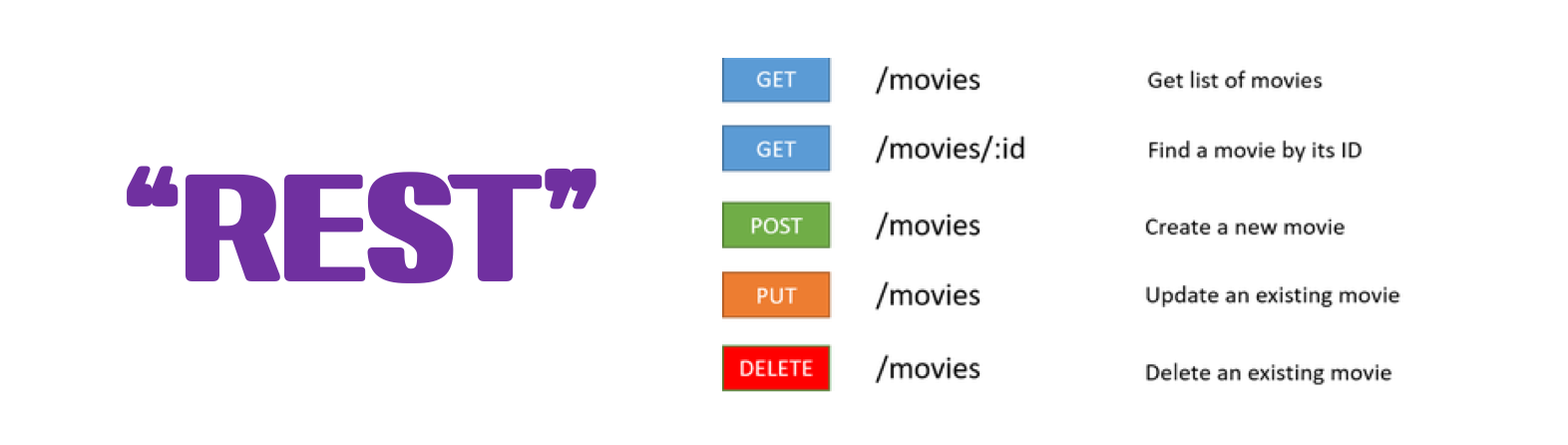
4-1. Rest API?
-
REST API의 정의
- REST 기반으로 서비스 API를 구현한 것
- 최근 OpenAPI(누구나 사용할 수 있도록 공개된 API: 구글 맵, 공공 데이터 등), 마이크로 서비스(하나의 큰 애플리케이션을 여러 개의 작은 애플리케이션으로 쪼개어 변경과 조합이 가능하도록 만든 아키텍처) 등을 제공하는 업체 대부분은 REST API를 제공한다.
-
REST API의 특징
- 사내 시스템들도 REST 기반으로 시스템을 분산해 확장성과 재사용성을 높여 유지보수 및 운용을 편리하게 할 수 있다.
- REST는 HTTP 표준을 기반으로 구현하므로, HTTP를 지원하는 프로그램 언어로 클라이언트, 서버를 구현할 수 있다.
-
누가봐도 알아보기 쉬운 API를 만드는 것이 가장 중요
-
보기 편-안-한 코드



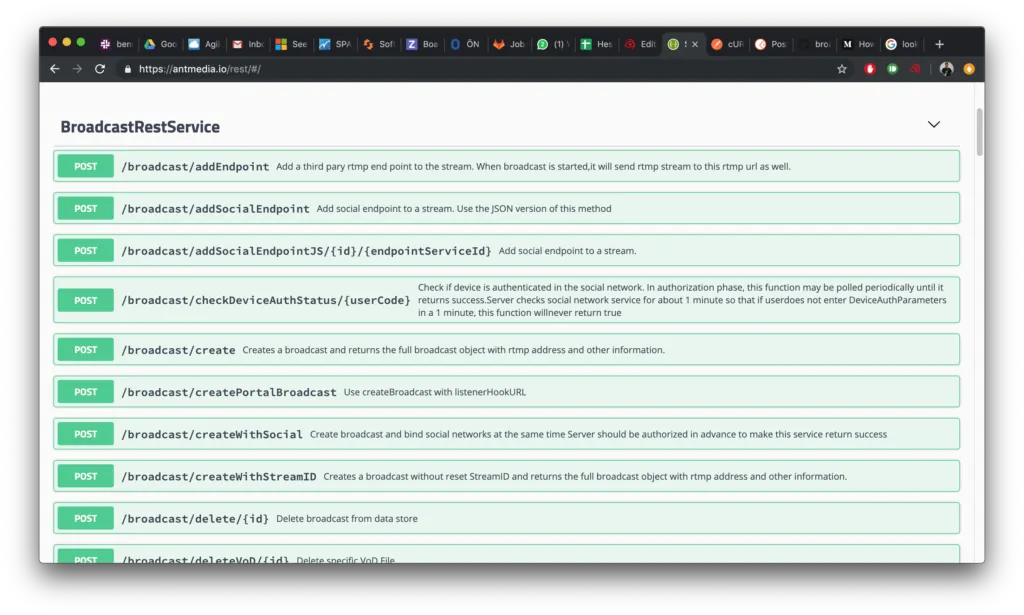
The samples below show how to call the REST methods in an easy way. In order to have a look at all methods and their parameters, you can study the REST API Reference at https://antmedia.io/rest which has a good look and feel. Thanks to the Swagger.
5. Ajax
- Ajax란?
- Ajax(Asynchronous JavaScript and XML, 에이잭스)
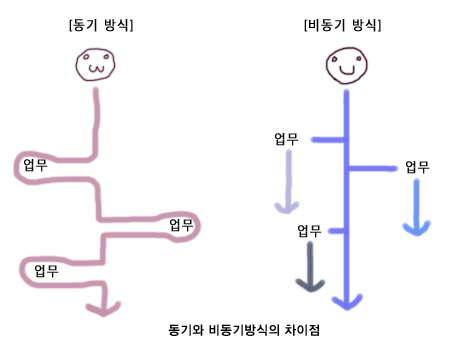
- 동기 와 비동기의 차이

- 동기

- 비동기

-
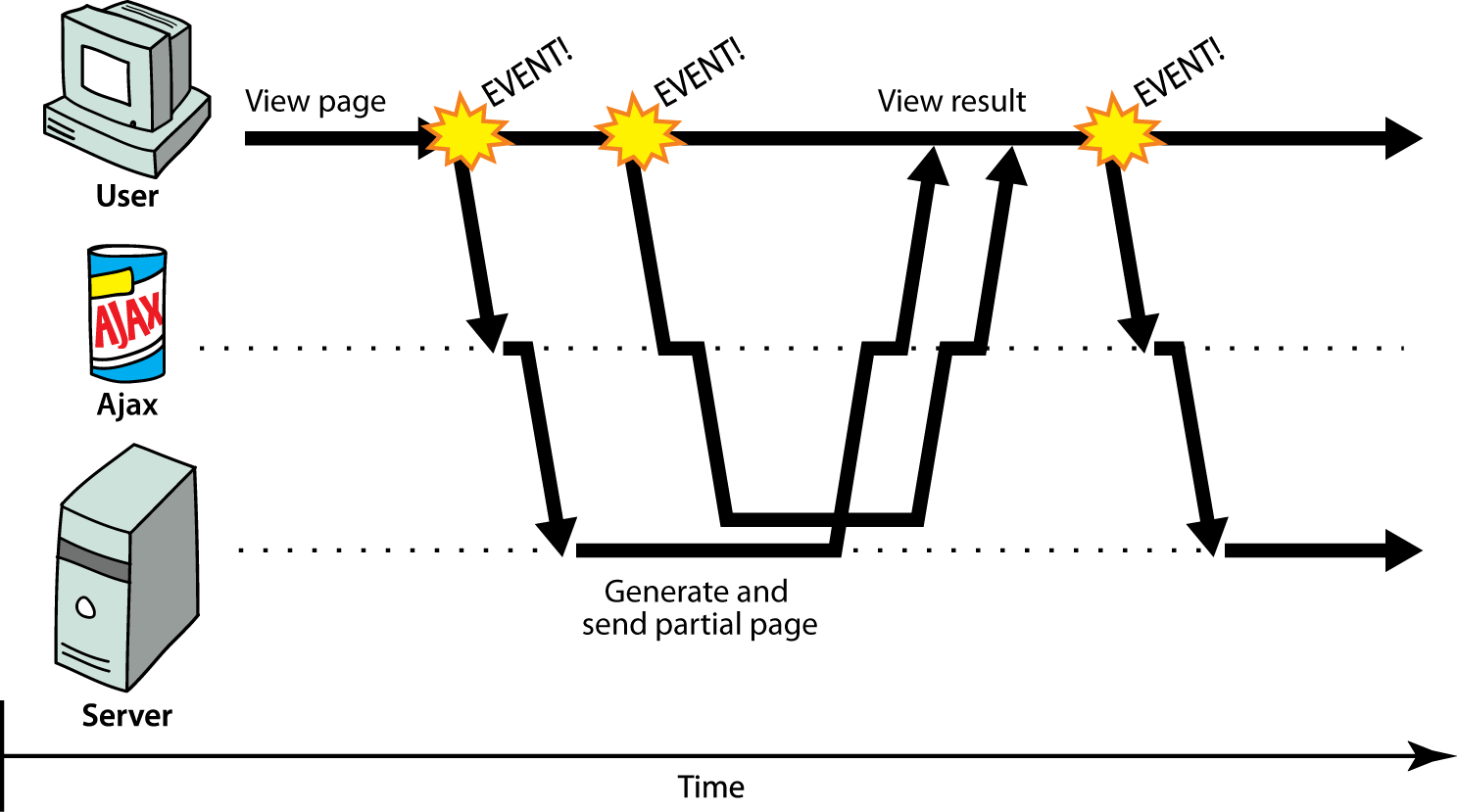
Ajax 비동기 통신 모델
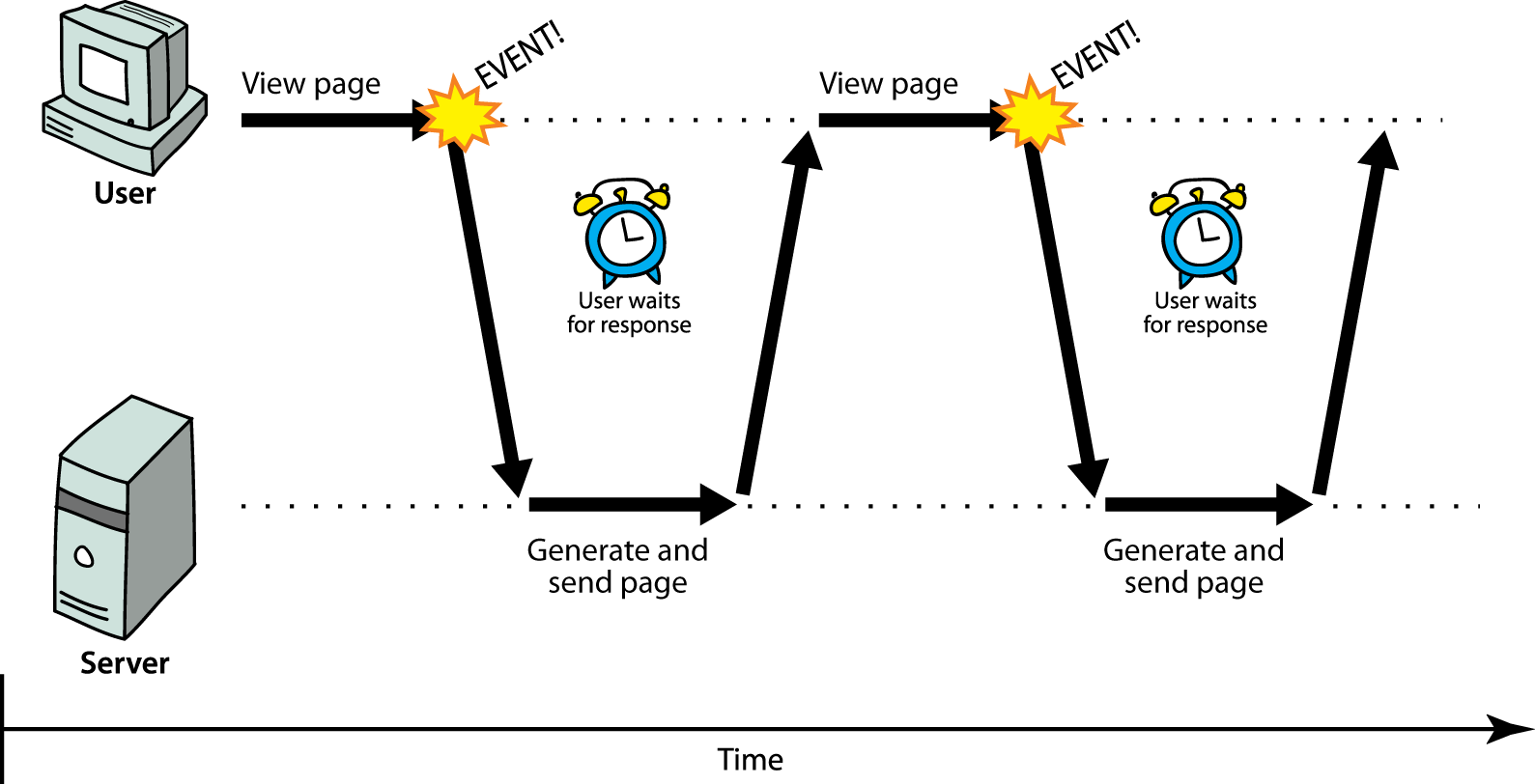
- 전통적인 웹 : 클릭 할때마다 HTML 문서 요청하여 해석
- Ajax : 데이터 처리를 위해 서버와 HTTP 객체로 통신
-
서버에 요청한 결과를 다 받기 전에 다른 작업 병행 가능
-
비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법
- 표현 정보를 위한 HTML(또는 XHTML)과 CSS
- 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM, 자바스크립트
- 웹 서버와 비동기적으로 데이터를 교환하고 조작하기 위한 XML, XMLhttpReqeust, XSLT
-
DHTML이나 LAMP와 같이 Ajax는 자체가 하나의 특정한 기술을 말하는 것이 아니며, HTML, CSS , JS 등함께 사용하는 기술의 묶음을 지칭하는 용어
-
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신 할 수 있게 해줌
-
즉, Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그결과를 웹 페이지의 일부분에만 표시할 수 있음
-
전통적인 웹에서는 데이터 처리한 후 응답 페이지를 HTML로 작성
-
Ajax는 처리한 결과에서 필요한 데이터만 가벼운 형태의 XML,CSV,JSON 데이터로 전송
- 클라이언트에서 이를 받아서 결과 페이지를 작성
-
데이터 처리속도와 인터페이스의 입출력 반응속도가 현저하게 증가
- ex) 검색창 제시어
-
Ajax의 장점
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신 가능
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있음
- 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있음
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있음
-
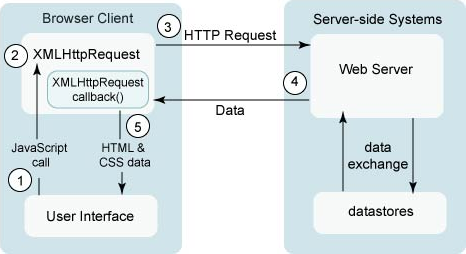
Ajax 구동 방식

- user clicks, invoking an event handler
- handler's code creates an XMLHttpRequest object
- XMLHttpRequest object requests page from server
- server retrieves appropriate data, sends it back
- XMLHttpRequest fires an event when data arrives
- this is often called a callback
- you can attach a handler function to this event
- your callback event handler processes the data and displays it
- 예-1 (get , error처리)
new Ajax.Request("url", {
method: "get",
onSuccess: functionName,
onFailure: ajaxFailure,
onException: ajaxFailure
});
...
function ajaxFailure(ajax, exception) {
alert("Error making Ajax request:" +
"\n\nServer status:\n" + ajax.status + " " + ajax.statusText +
"\n\nServer response text:\n" + ajax.responseText);
if (exception) {
throw exception;
}
}- 예-2 (post)
new Ajax.Request("url", {
method: "post",
parameters: {name: value, name: value, ..., name: value},
onSuccess: functionName,
onFailure: functionName,
onException: functionName
});- 예-3 (fetch, post)
fetch('https://koreanjson.com/posts/1')
.then(response => response.json())
.then(json => console.log(json))
.catch(error => console.log(error));참고
