프로토타입 기반 프로그래밍
프로토타입 기반 프로그래밍은 객체지향 프로그래밍의 한 형태의 갈래로,
클래스 기반 언어의 상속과는 다르게, 객체를 프로토타입으로 하여 복제의 과정을 통하여 객체의 동작 방식을 다시 사용할 수 있다.
프로토타입 기반 프로그래밍은 클래스리스(class-less), 프로토타입 지향(prototype-oriented) 혹은 인스턴스 기반(instance-based) 프로그래밍이라고도 한다.
Prototype
프로토타입 링크과 프로토타입 객체를 통틀어 프로토타입이라 한다.
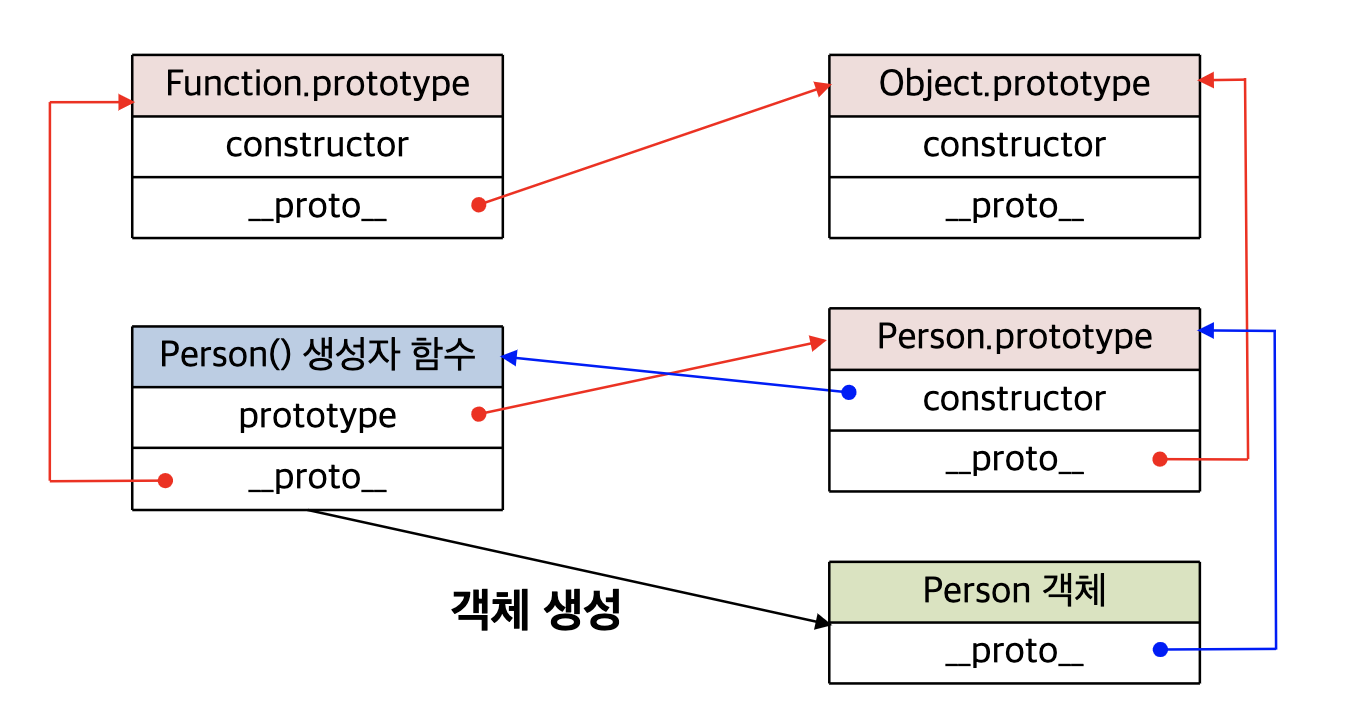
자바스크립트에서 객체는 언제나 함수로 생성되는데, 이러한 함수가 정의될 때 두 가지 일이 일어난다.
- 해당 함수에
constructor자격이 부여되어new로 객체를 만들어낼 수 있게 된다. - 해당 함수의
prototype object가 같이 생성되어 연결된다.

생성된 함수는 prototype이라는 속성을 통해 prototype object에 접근할 수 있으며,
prototype object는 기본 속성으로 constructor와 prototype link를 가진다.
constructor는 prototype object와 같이 생성되었던 함수를 가리키며,
함수를 통해 새로운 객체들이 생성되면, 이 객체들은 prototype link를 통해 prototype object의 속성들을 참조할 수 있게 된다.
프로토타입 체인
prototype 속성은 함수만 갖고 있지만, prototype link 속성은 모든 객체가 갖고 있다.
prototype link는 객체가 생성될 때 조상 함수의 prototype object를 가리킨다.
이렇게 prototype link 속성을 통해 상위 prototype object와 연결되어 있는 형태를 prototype chain이라고 한다.
이러한 프로토타입 체인 구조로 인해, 모든 객체는 Object prototype object에 있는 속성을 사용할 수 있다.
만일 Object prototype object에도 업는 속성에 접근하려 한다면, undefined를 반환하게 된다.
