Thread(스레드)란?
프로세스는 메모리 상에서 실행중인 작업을 뜻하며, 이러한 프로세스 내의 실행 단위를 스레드라 한다.
자바스크립트 엔진은 하나의 콜 스택을 가지는 싱글스레드이다. 하지만 실제로 자바스크립트의 작동은 웹 브라우저나 node.js와 같은 멀티스레드 환경에 임베디드되어 실행되기 때문에, 자바스크립트와 웹api, 이벤트루프 등을 분리하여 말하기는 어렵다.
즉 자바스크립트 엔진(V8 엔진 등)이 싱글스레드로 동작하고, 런타임환경(브라우저/node)이 멀티스레드를 제공하기 때문에
자바스크립트라는 언어는 멀티스레드 프로세스 작업을 다룰 수 있는 것이다.
출처: https://prohannah.tistory.com/59 [Hello, Hannah!]
자바스크립트의 run-time
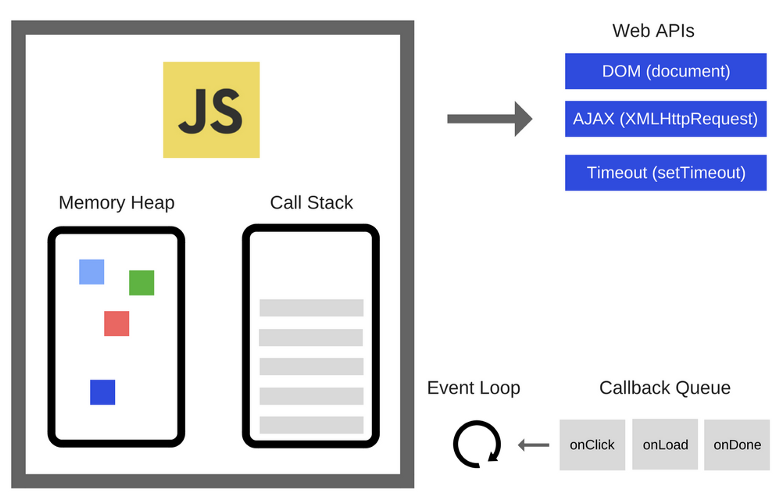
자바스크립트의 런타임은 자바스크립트 엔진, 웹api, 이벤트루프, 콜백 큐로 구성되어 있으며, 자바스크립트 엔진은 메모리 힙과 콜 스택으로 구성되어 있다.

메모리 힙은 메모리 할당이 이루어지는 곳으로, 선언한 변수와 함수들이 들어간다.
콜 스택은 코드들이 실제로 순서대로 실행되는 곳이다. (스택이 할당된 공간보다 많은 공간을 차지하게 되면 스택오버플로우 에러가 발생한다.)
비동기함수 실행 과정
- 콜 스택에서 비동기 함수가 실행되면, 자바스크립트 엔진은 브라우저에서 제공되는 웹api에게 비동기 작업을 위임한다.
- 웹api는 해당 비동기 작업을 수행한 후, 콜백함수를 이벤트루프를 통해 콜백 큐에 넘겨준다.
- 이벤트루프는 콜 스택이 비어있을 때, 콜백 큐의 콜백함수를 콜 스택으로 넘겨준다.
- 콜백함수가 실행되고 콜 스택에서 제거된다.
싱글스레드 언어 임에도 이렇게 블로킹이 일어나지 않고 여러 가지 일을 동시에 처리하는 것처럼 동작할 수 있는데, 이를 cuncurrency(동시성)라 한다.
따라서 자바스크립트는 싱글스레드 기반으로 동작하는 스크립트 언어임에도, 비동기적인 처리를 지원하기 때문에 빠르게 동작할 수 있다.

We offer outstanding Greater Noida Escorts Service at the most inexpensive rate. Lots of our escorts are high society females, calendar girls, TV celebrities, elite models, etc. While some love submission, some stick to the wild, and some enjoy role-playing. Our girls will lead you down the path of pleasure and help you experience the most pleasure possible, regardless of your sexual preferences.