Scenes 폴더
본격적으로 폴더 하나하나를 뜯어보겠습니다.
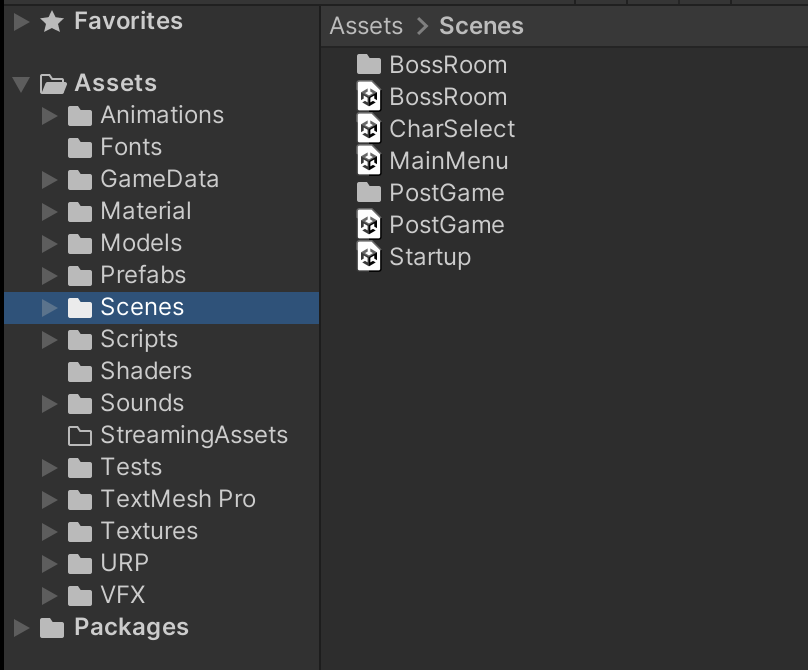
우선 Scenes 폴더 내부는 아래처럼 이루어져 있습니다.

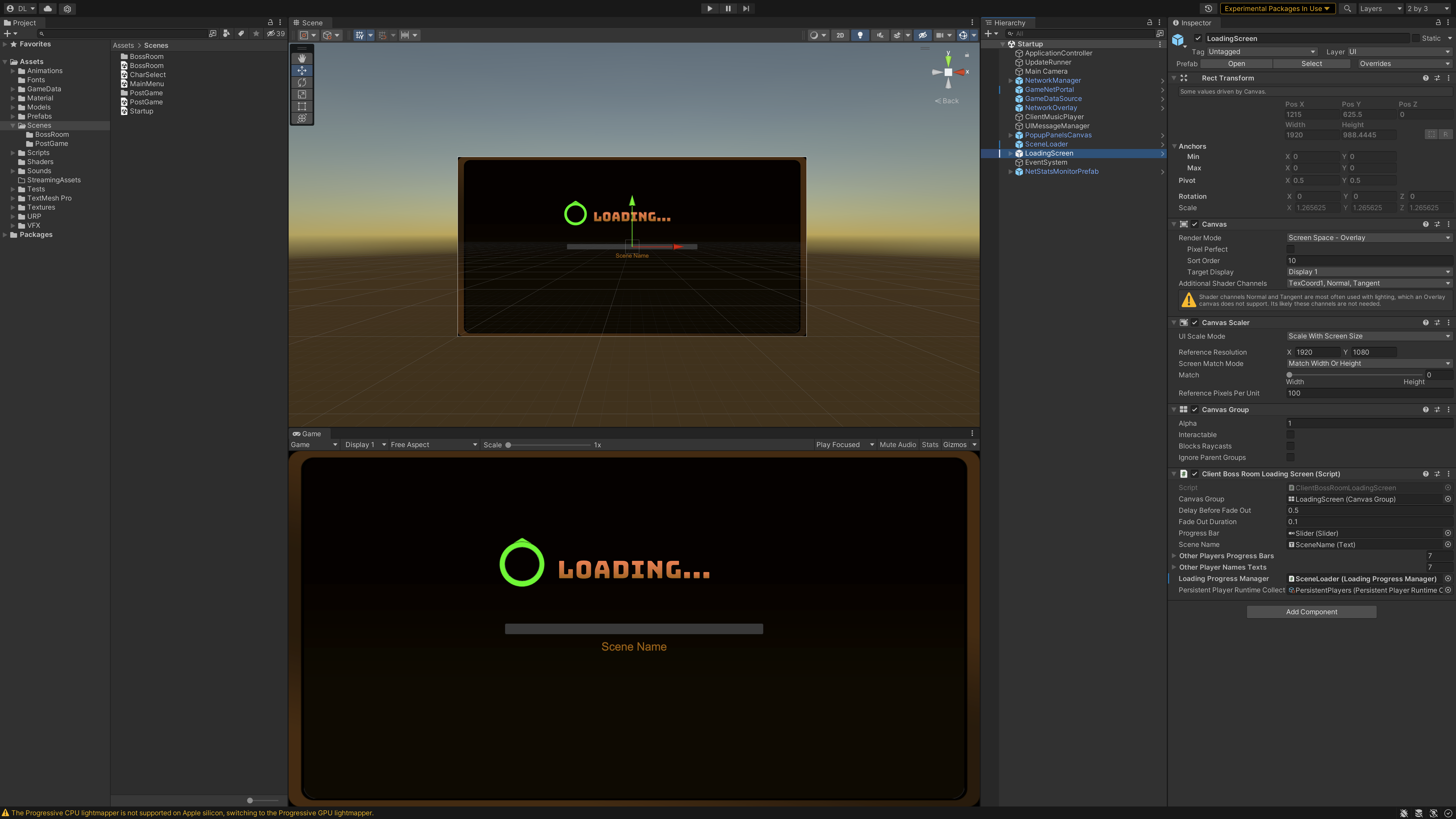
Startup Scene
Startup에서 게임을 시작할 수 있습니다.

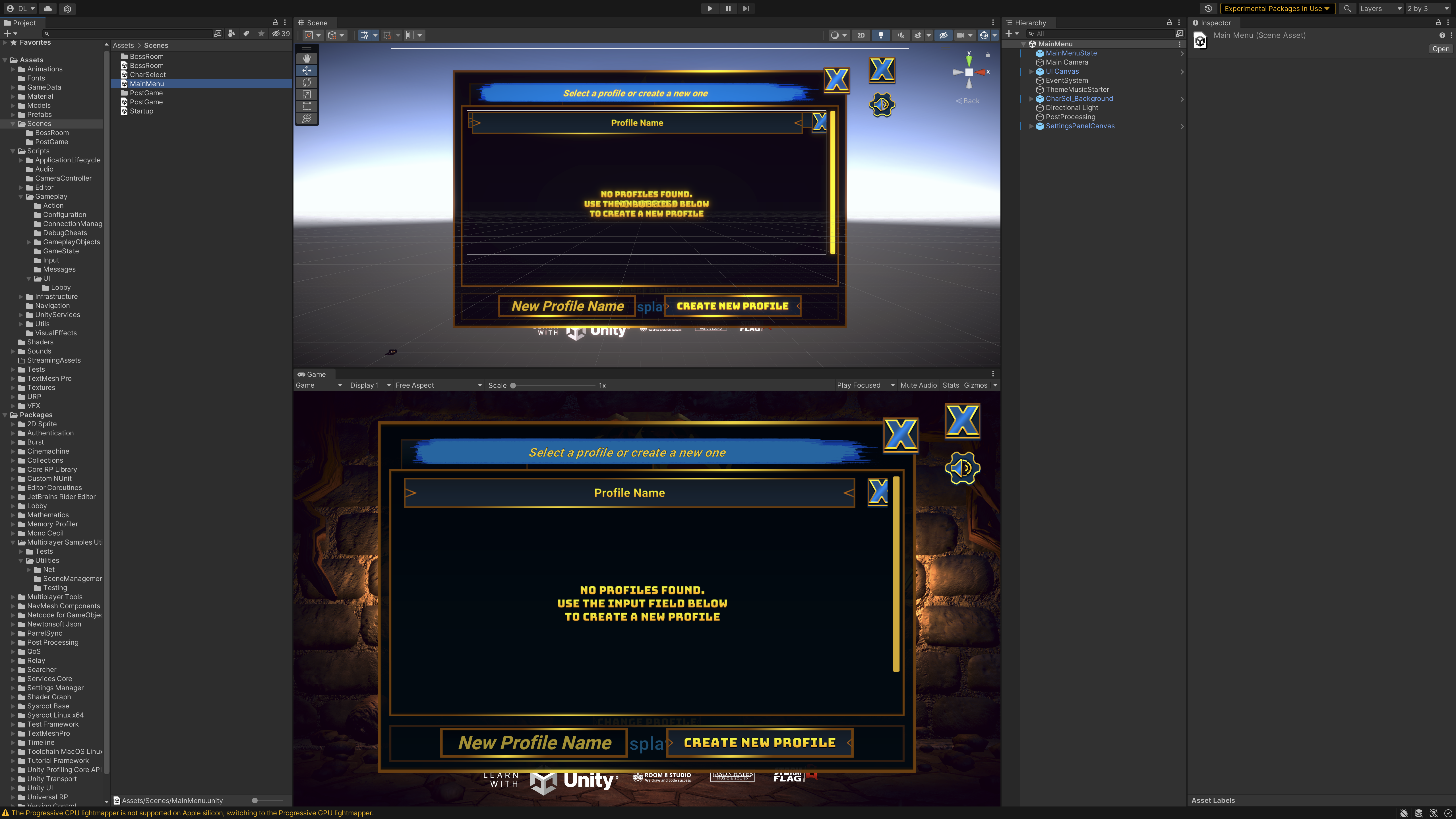
MainMenu Scene
바로 MainMenu Scene으로 넘어가는데요,

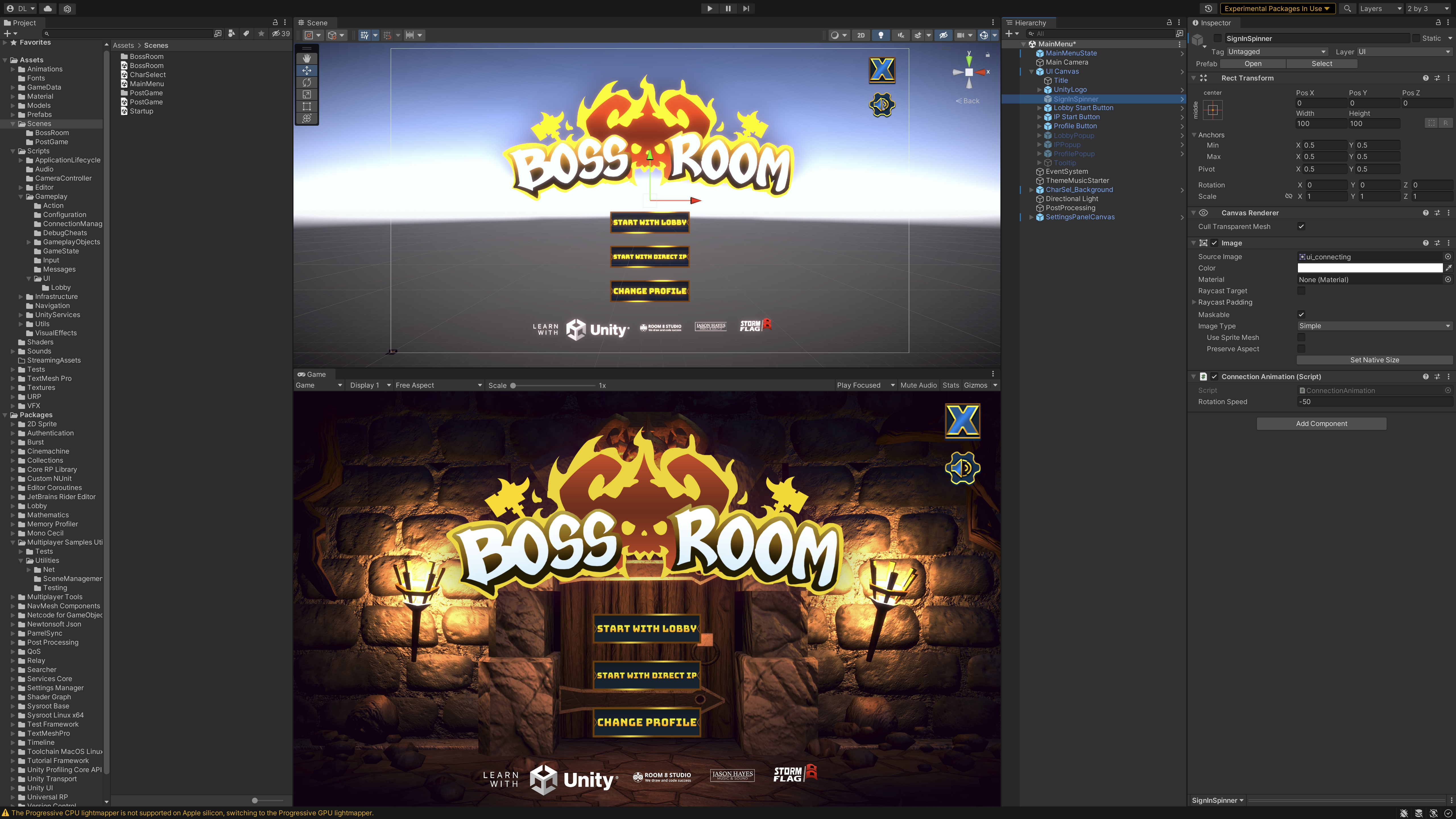
복잡하게 떠있는 팝업을 잠깐 가려보면, 이런 화면을 볼 수 있습니다.

게임을 시작하기 위해 사용자가 가장 먼저 보게 되는 장면입니다.
중앙 부분에 버튼이 크게 세 개 있는데,
[START WITH LOBBY]
START WITH LOBBY 버튼은 유니티의 Lobby, Relay와 연동하면 활성화되며,
로비에 방을 만들어 게임을 시작하는 방식입니다.
처음 들어오면 첫 번째 버튼이 비활성화 되어 있을 텐데,
1. 본인의 유니티 대시보드로 가서
2. 새 프로젝트 생성
3. Multiplayer > Lobby, Relay 활성화
4. Unity 에디터 프로젝트 세팅 > Services에서 계정 연결
해주면 버튼이 활성화되고, 친구들과 로비를 만들어 플레이할 수 있게 됩니다.
자세한 내용은 Boss room 공식 문서에서 찾아볼 수 있습니다.
+) 설정 해주지 않아도 두 번째 버튼을 눌러 게임을 해 볼 수 있습니다.
[START WITH DIRECT IP]
이 방법은 별도의 서버 없이 로컬호스트로 로컬에서 게임을 시작하는 방법이나 포트포워딩을 통해 포트 번호로 직접 게임에 참여하는 방법입니다.
로컬호스트로 자신의 ip가 서버와 동시에 클라이언트가 되어 바로 게임을 해볼 수 있습니다.
[CHANGE PROFILE]
프로필을 생성, 변경할 수 있는 버튼입니다.

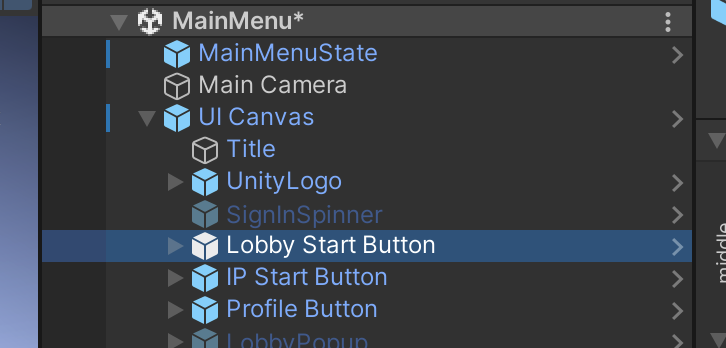
각각 Lobby Start Button, IP Start Button, Profile Button으로 만들어져 있고,
각 버튼에 다른 클릭 액션이 매핑되어 있습니다.

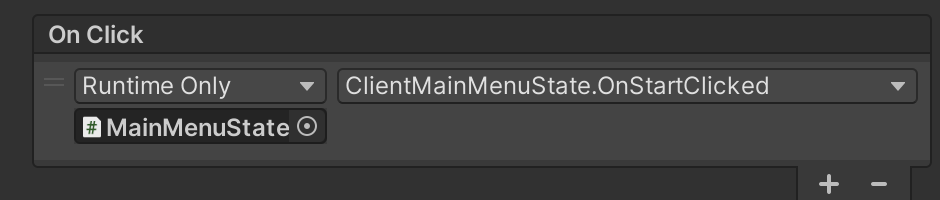
예시로 Lobby Start BUtton > Button 컴포넌트의 On click인데,
클릭이 되었을 때 ClientMainMenuState.cs 파일의 OnStartClicked 메서드를 트리거 하고 있는 것을 확인할 수 있습니다.
namespace Unity.Multiplayer.Samples.BossRoom.Client
{
public class ClientMainMenuState : GameStateBehaviour
{
// ...
public void OnStartClicked()
{
m_LobbyUIMediator.ToggleJoinLobbyUI();
m_LobbyUIMediator.Show();
}
// ...
}
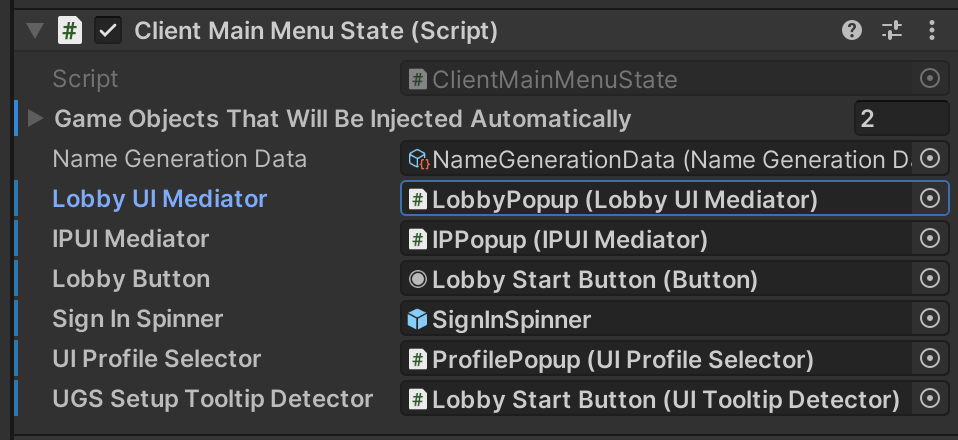
}여기서 m_LobbyUIMediator는 SerializedField로 정의되어 UI 상에서 연결이 되어 있는데,
MainMenuState 프리팹에서 ClientMainMenuState.cs 파일에 연동되어 있는 컴포넌트를 보면,
LobbyPopup에 연결되어 있는 걸 확인할 수 있습니다.

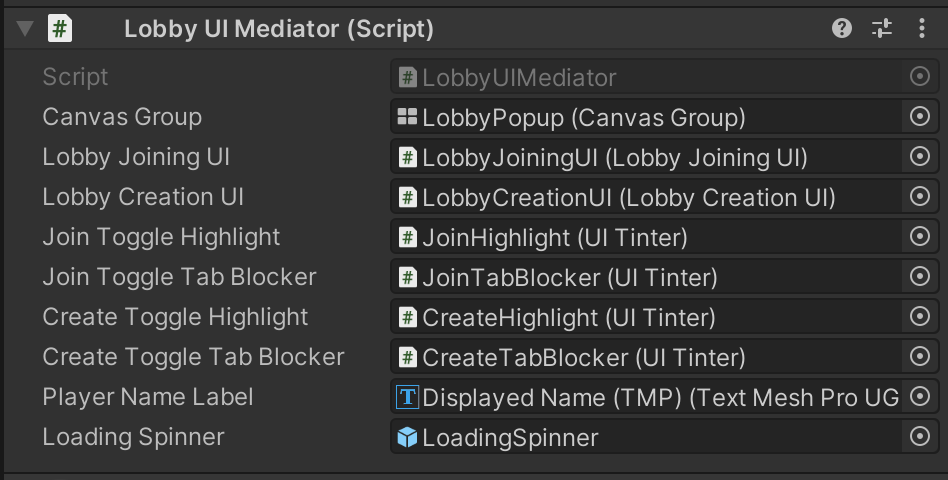
LobbyPopup은 다시 LobbyUIMediator.cs 파일에 연동되어 있으며,
ToggleJoinLobbyUI()가 이렇게 구현되어 있습니다.
namespace Unity.Multiplayer.Samples.BossRoom.Visual
{
public class LobbyUIMediator : MonoBehaviour
{
public void ToggleJoinLobbyUI()
{
m_LobbyJoiningUI.Show();
m_LobbyCreationUI.Hide();
m_JoinToggleHighlight.SetToColor(1);
m_JoinToggleTabBlocker.SetToColor(1);
m_CreateToggleHighlight.SetToColor(0);
m_CreateToggleTabBlocker.SetToColor(0);
}
}
}m_으로 선언되어 있는 것들은 역시 SerializedField로 정의되어 스크립트 컴포넌트에서 연결이 되어 있습니다.

즉, START WITH LOBBY 버튼이 클릭되면,
연결되어 있는 각 오브젝트를 보여주고, 숨기고, 색을 설정하는 작업을 하게 됩니다.
프로젝트 구조만 간단히 알아보려고 했으니
버튼은 여기까지만 하고, 다른 씬으로 넘어가보겠습니다.
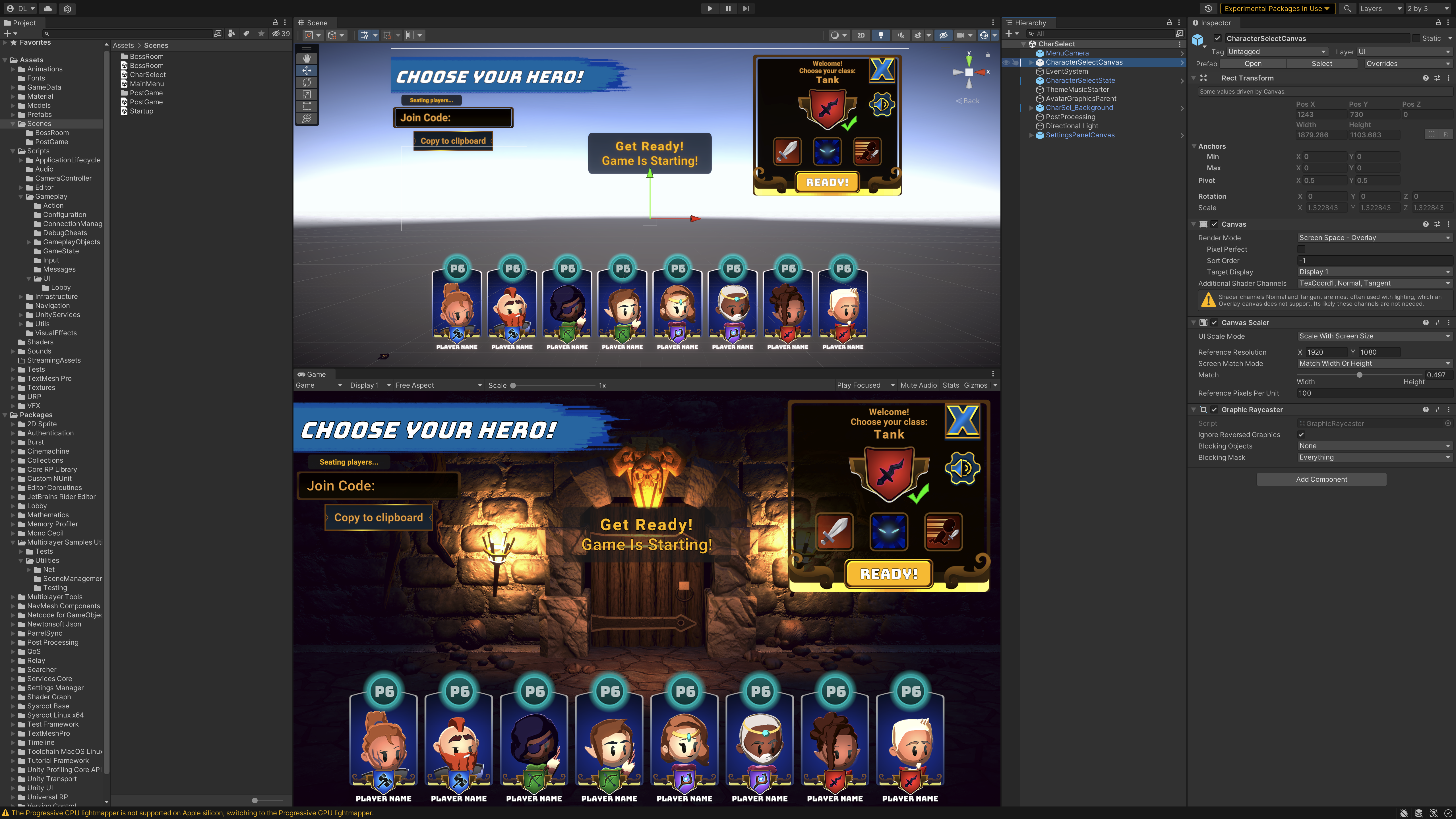
CharSelect Scene

게임 방에 참여하면 캐릭터를 고르게 됩니다.
모든 플레이어가 캐릭터를 고르고 READY! 버튼을 누르면 게임이 시작됩니다.
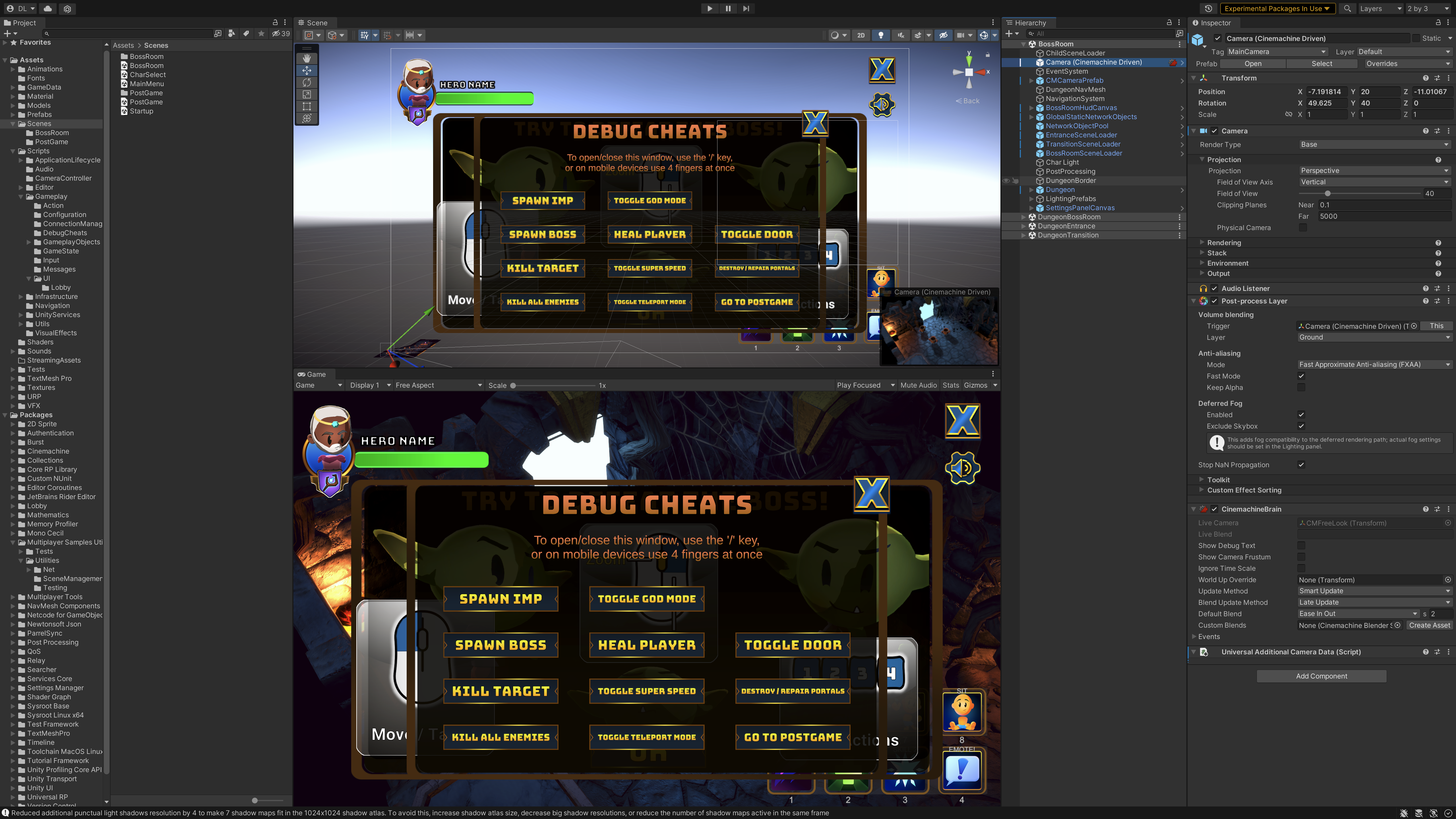
BossRoom Scene

테스트 플레이 할 때 마음대로 게임을 설정할 수 있는 Debug Cheat 팝업과 게임 설명 팝업이 나옵니다.
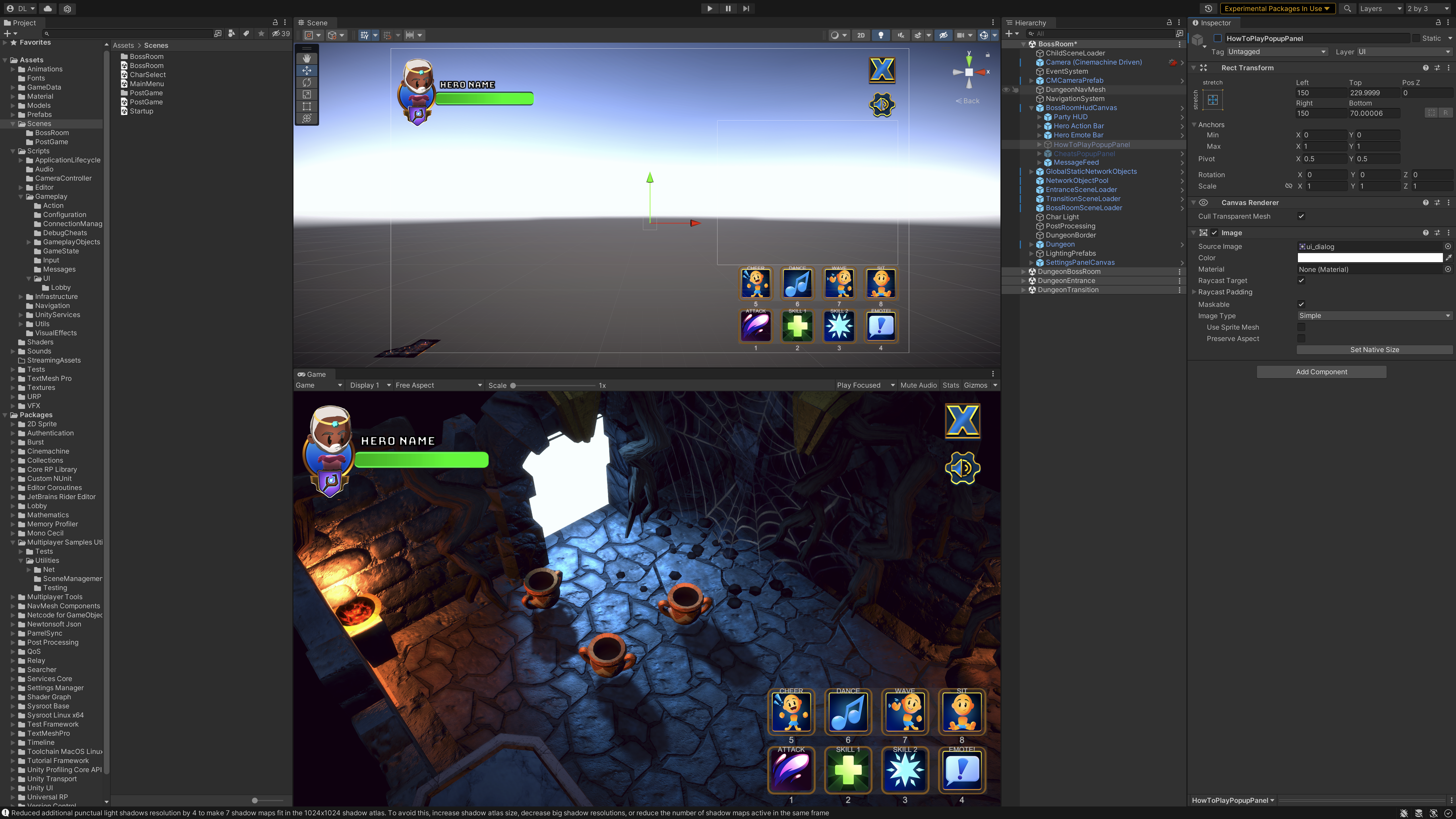
이 팝업을 잠시 꺼보면 게임의 맵이 보입니다.

BossRoom에는 특이한 점이 하나 있는데,
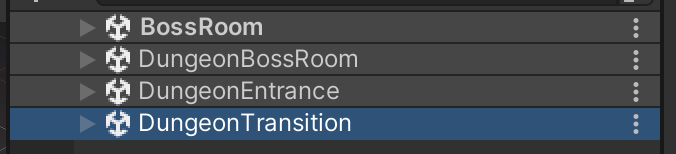
최상위 게임오브젝트가 하나인 다른 씬들과는 다르게 총 4개의 최상위 게임 오브젝트로 이루어져 있다는 점입니다.

그 이유는 하나처럼 보이는 던전 맵이 총 세 부분으로 나누어져 있기 때문인데,



플레이어들이 게임에 입장하면 가장 처음 스폰되는 Entrance,
문을 열고 들어가면 나오는 Transition,
보스가 등장하는 BossRoom으로 구성됩니다.
이들이 왜 구분되어 있고, 어떻게 하나처럼 유기적으로 동작하는지는 나중에 Transition 방식을 살펴보는 글에서 자세히 적겠습니다.
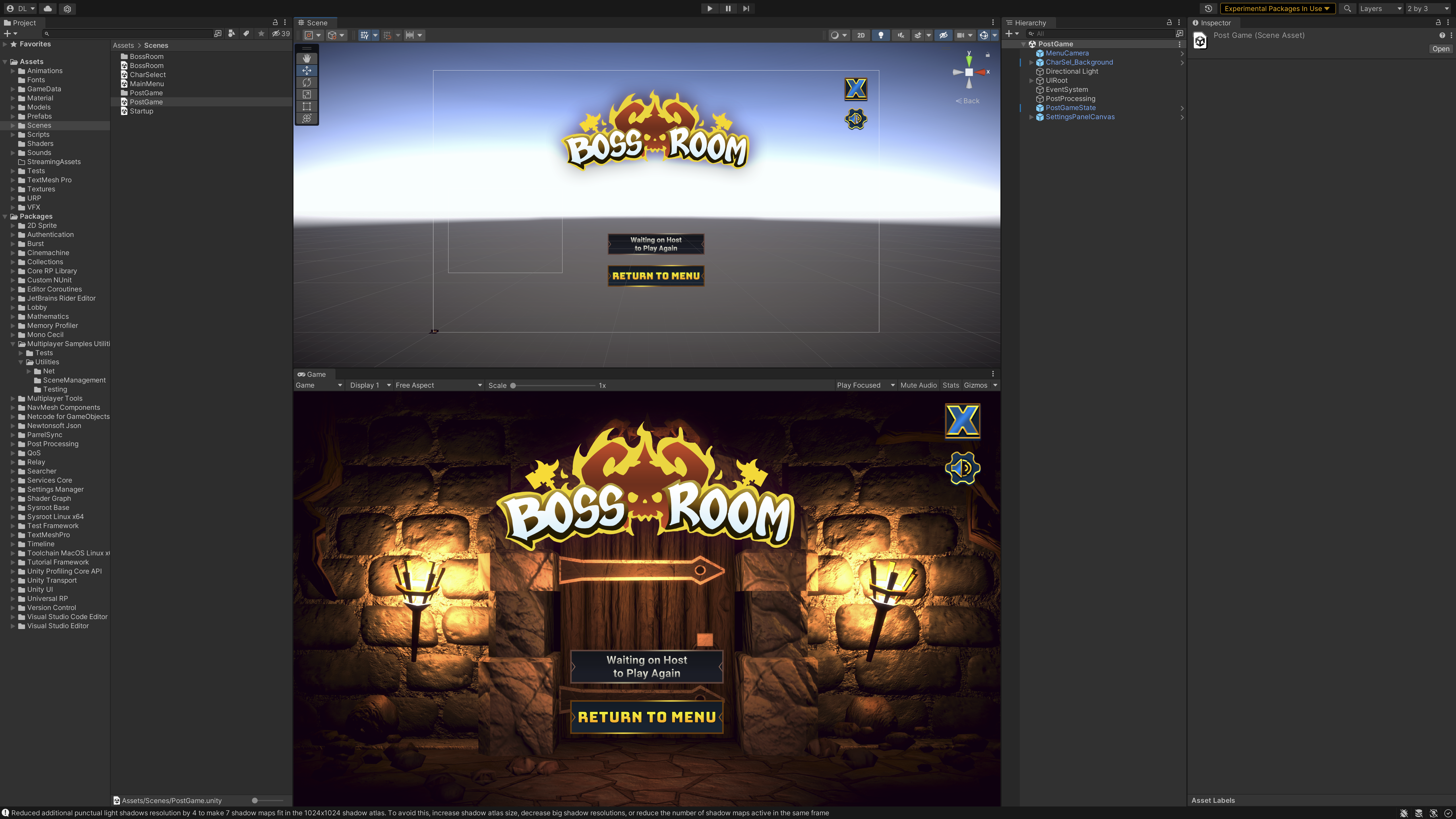
PostGame Scene
게임이 끝나면 게임 결과를 알려주고 메인 메뉴로 나가거나 다시 게임할 수 있게 하는 씬입니다.

이렇게 게임 진행 순서에 따라 씬을 정리해보았습니다.
다음 글에서는 Scripts 폴더를 살펴보겠습니다.