.png)
Prologue) 어쩌다 .....
나는 원래 개발할 때 xib를 웬만하면 사용하지 않는 편인데,
이번에 외주 맡게 된 앱의 기존 코드를 보니 xib 덩어리라
"그래,,, 이 기회에 xib 연습이라도 더 해보자" 하는 마음으로 새로운 뷰를 xib로 구현하고 있다.
그러던 중, 상상치도 못 한 난관에 봉착했는데,

바로 xib 위에 얹은 테이블뷰에는 원래 개발하던 식으로 그 안에 tableViewCell을 얹고 나서 UI 작업을 하지 못 하는 거였다! 자꾸 TableView 안으로 cell이 안 들어가길래 넣으려고 요리조리 해봤지만, 절대 안 들어갔다 ..
사실 테이블뷰도 기존 스토리보드 위 viewController에서 보던 거랑 조금 다르게 생기긴 했었다. (거기서부터 불안했음)

조금 알아보니,
https://stackoverflow.com/questions/41715537/not-able-to-add-static-uitableviewcell-into-tableview
원래 xib에 있는 테이블뷰에는 커스텀 셀을 넣을 수 없고, 따로 xib로 제작해서 넣어야 한다고 한다.
오히려 좋아 ...
이 기회에 xib 마스터 해버리자.
1. TableViewCell 만들기
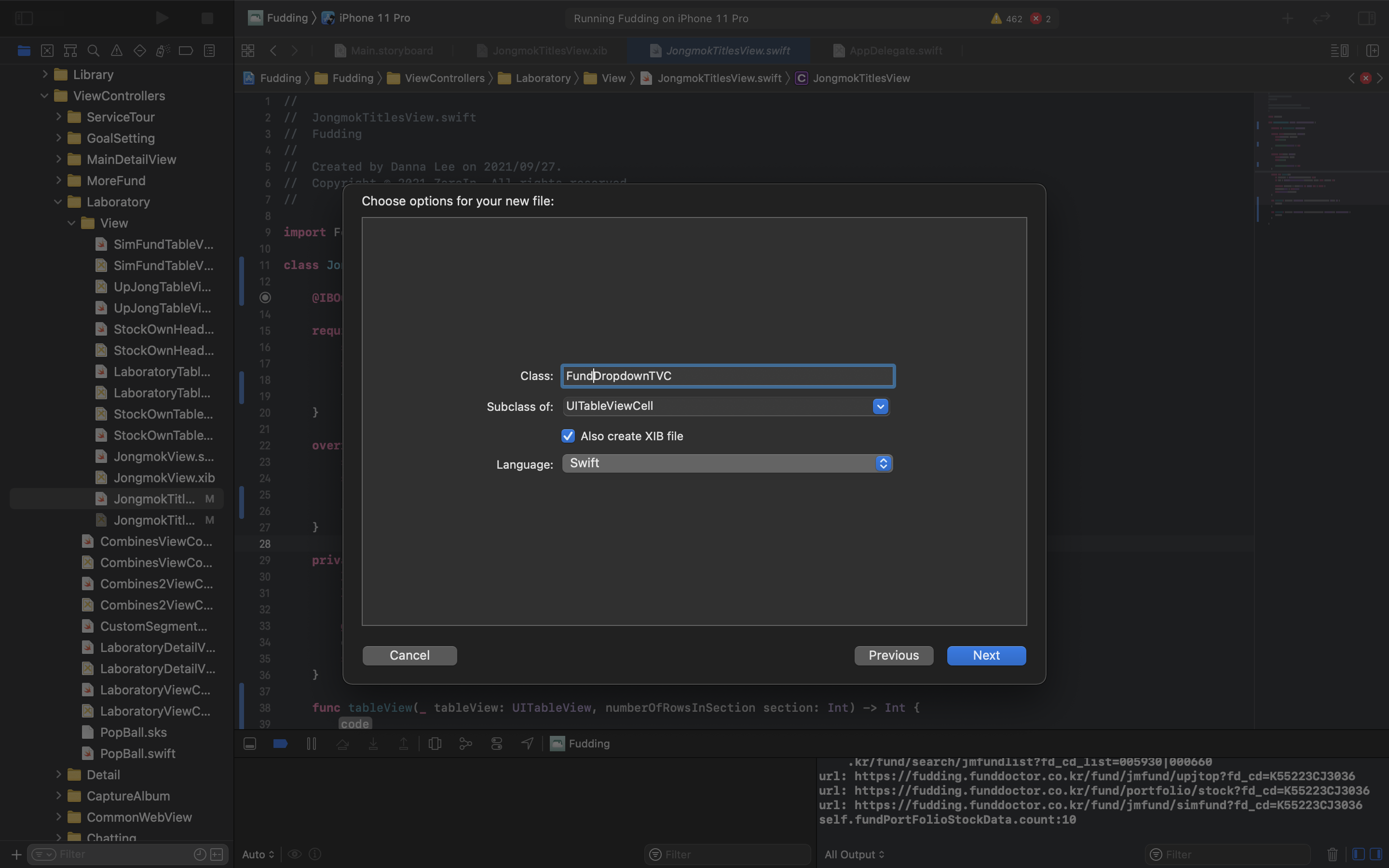
원래처럼 테이블뷰 셀을 만든다.
하나 달라진 게 있다면, Also create XIB file에 체크를 해줘야 xib 파일이 함께 만들어진다.
그러고 Next를 클릭한다.
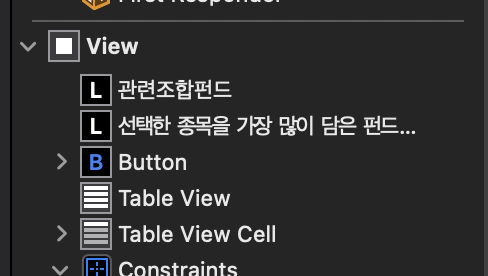
 이렇게 파일이 두 개 만들어졌다면 성공!
이렇게 파일이 두 개 만들어졌다면 성공!
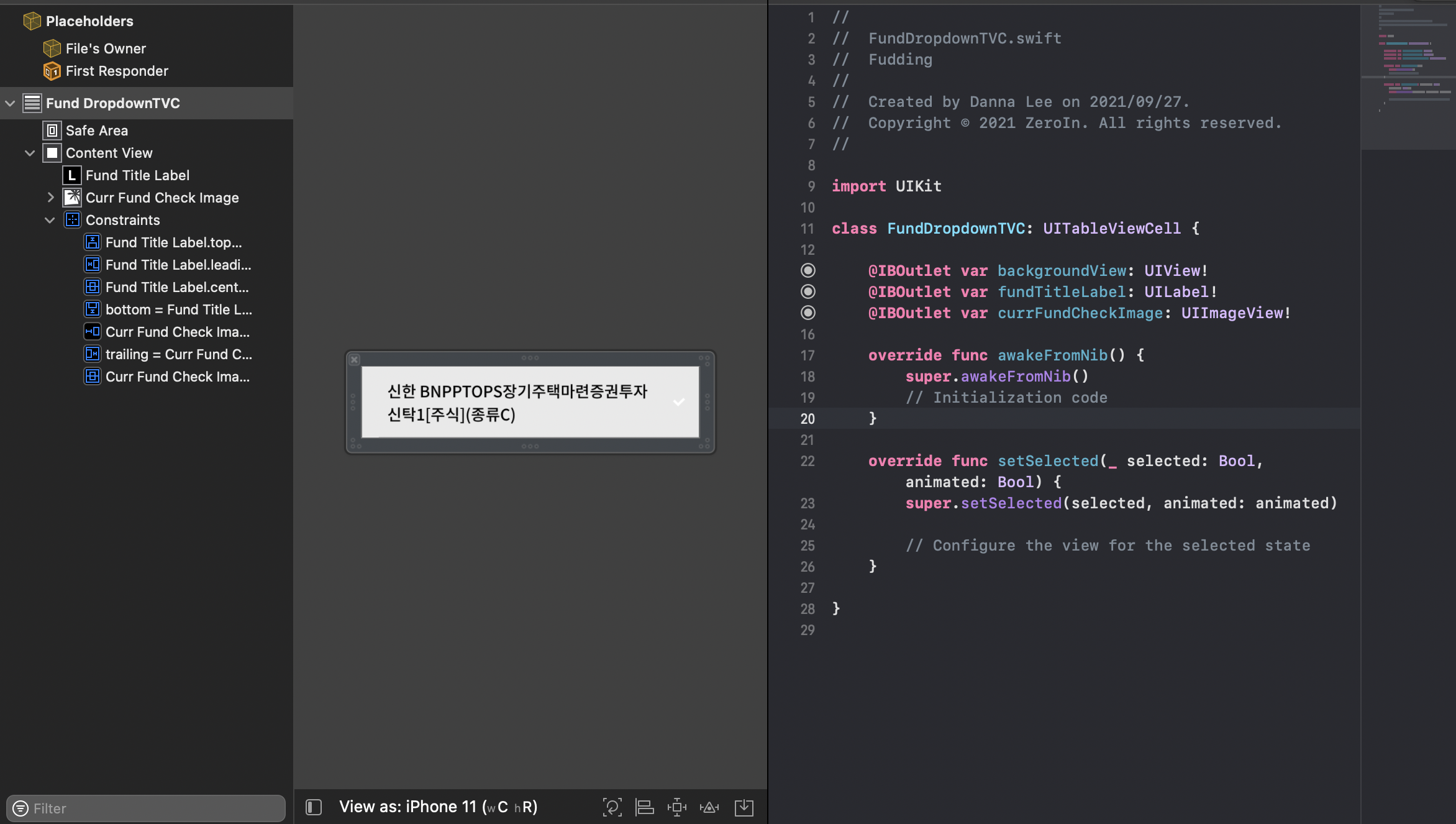
2. 테이블뷰셀 퍼블리싱
원하는대로 테이블뷰셀을 만듭니다! 뚝딱뚝딱 🛠
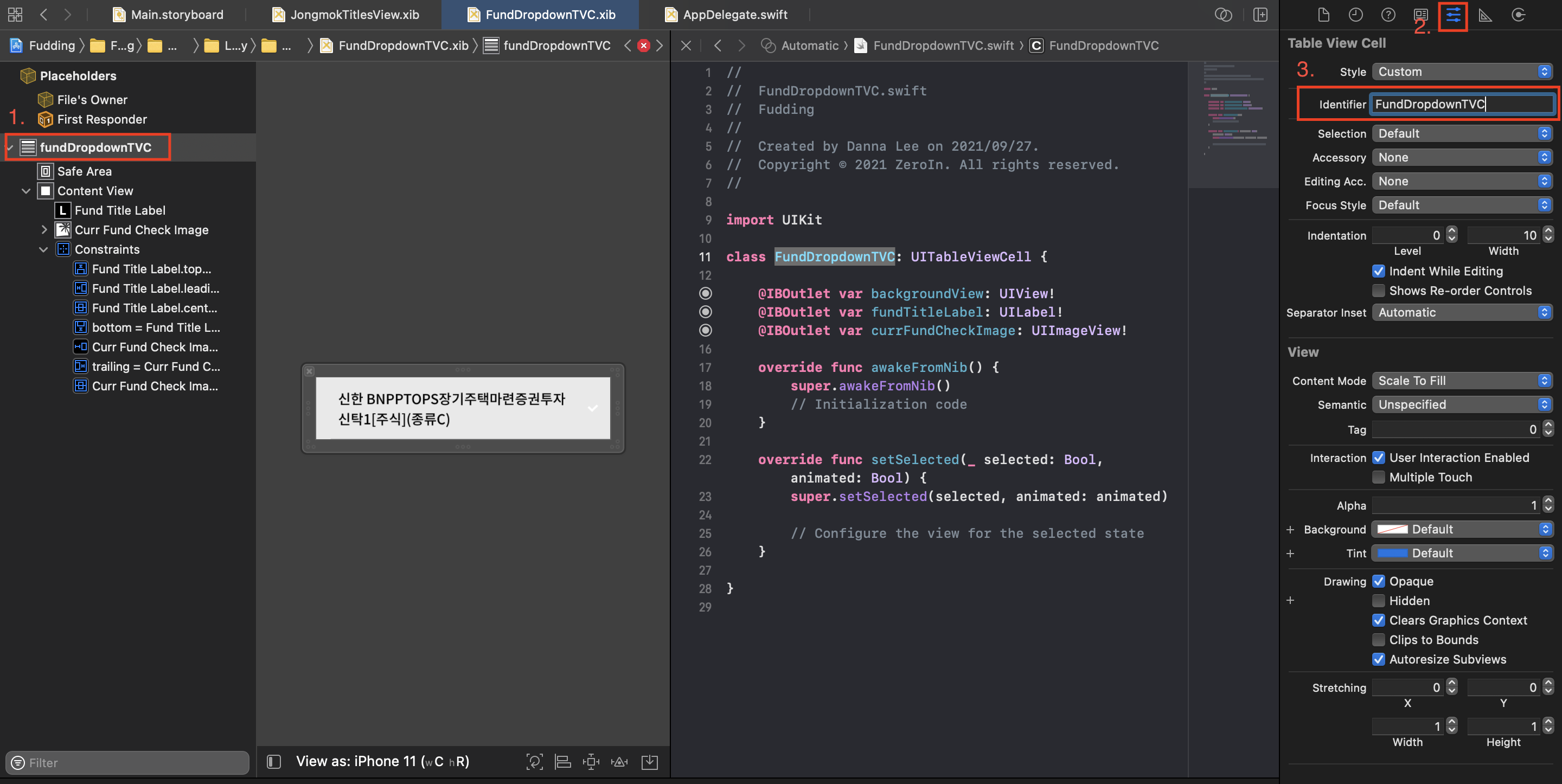
3. 테이블뷰셀 identifier 지정
1) TableViewCell 클릭
2) Attributes Inspector 클릭
3) identifier 적어주기
이 단계를 꼭 해주셔야 테이블뷰셀을 찾을 때, 테이블뷰셀이 재사용될 때, 해당 셀을 올바르게 불러올 수 있습니다.
identifier는 통상적으로 테이블뷰셀의 이름과 동일하게 짓는 경우가 가장 많습니다!
아마 식별하기 편해서 그런 거겠죠?
4. 테이블뷰셀 장착!
이제 다시 원래 테이블뷰가 있던 뷰로 돌아와서
viewDidLoad()나 원하는 곳에
// TableViewCell 불러오기
let nibName = UINib(nibName: "FundDropdownTVC", bundle: nil)
fundTableView.register(nibName, forCellReuseIdentifier: "FundDropdownTVC")이 코드를 추가해줍니다.
nibName: "[identifier]" 에는 3번에서 설정했던 identifier를 넣어주세요.
그 후 tableview datasource cellForRowAt에는 이렇게 적어주면 됩니다. 원래랑 똑같음!
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 테이블뷰 셀 불러오기
let cell = tableView.dequeueReusableCell(withIdentifier: "FundDropdownTVC", for: indexPath) as! FundDropdownTVC
// 테이블뷰셀에 넣을 데이터 설정
cell.textLabel?.text = temp[indexPath.row]
return cell
}5. 실행시키고 감탄하기
이렇게 하면 끝!!!
👉🏻 참고한 친절한 글들 👈🏻
https://dongminyoon.tistory.com/50
https://sunidev.github.io/ios/make-tableview-of-xib/