👨🏻💻학습 내용
💡 SSR & CSR
SSR(Server-side rendering)을 처음 접했을 때 가장 의문인 점은 ‘어디까지 서버에서 렌더링을 해야하나?’ 였다.
express와 템플릿 엔진을 이용해 SSR 방식으로 사이트를 만들었다. 그런데 사용자의 이벤트의 따라 DOM을 직접 조작하는 일이 발생하면 그것은 CSR 방식이 아닌가하는 고민에 빠지게 되었고 SSR과 CSR 방식을 학습하게 되었다.
SSR 이란?
SSR(Server-side rendering)은 약자 그대로 서버에서 화면의 렌더링이 이루어지는 아키텍철르 의미한다.
그런데 사실 일반적으로 현대의 SSR은 이런 사전적인 의미와는 다르게
- 첫 렌더링을 서버에서 처리.
- 이후의 렌더링 사이클은 클라이언트에서 처리.
위의 순서로 진행이 된다.
따라서 굳이 따지면 하이브리드 형태의 SSR 이라고 생각하는게 맞다.
SSR & CSR 비교.
이제 그림과 함께 각 방식의 순서를 보며 비교해보자.
이미지 출처 및 참고 자료 - https://www.solutelabs.com/blog/client-side-vs-server-side-rendering-what-to-choose-when
1. SSR

- 사용자가 요청을 보냄.
- 서버에서 렌더링 가능한 HTML 파일을 만든다.
- 서버에서 HTML 파일을 받아 바로 렌더링이 되었지만, JS 파일이 읽히지 않아서 상호작용을 불가능.
- 브라우저가 JS를 가져와서 읽는다.
- 이제 유저가 콘텐츠를 볼 수 있고 조작도 기록된다.
- 브라우저가 JS 프레임 워크를 실행.
- 기록된 사용자 조작이 실행, 상호작용 가능.
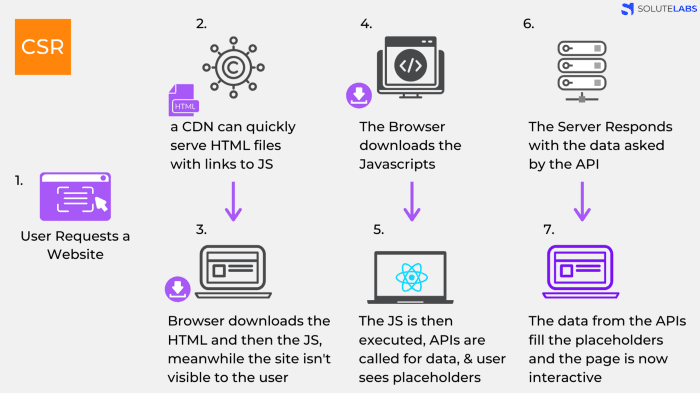
2. CSR

- 사용자가 요청을 보냄.
- CDN이 빠르게 HTML 파일과 JS 파일에 접근할 링크를 보낸다.
- 브라우저는 HTML과 JS 파일을 다운 받는다. ( 유저는 아무것도 보이지 않음)
- 브라우저가 JS 파일을 읽음.
- JS 파일이 실행되고 API가 호출됨. ( 유저는 placeholder를 본다. )
- 서버가 API 요청에 응답.
- API 응답으로 받은 데이터를 placeholder에 넣어준다. ( 이제 페이지 상호작용 가능 )
SSR, CSR 차이
SEO (검색 엔진 최적화)
SSR의 장점으로 이 말을 많이 보인다. 그런데 이 말이 무슨 말인지 나는 처음에 햇갈렸다. “첫 페이지를 빨리 가져오기 때문에 포털 사이트에서 유용하다는 건가?” 하는 생각도 했다.
여기서 말하는 검색 엔진은 사용자의 쿼리에 따라 주기적으로 웹을 탐색하고 수많은 페이지의 URL을 기준으로 DB를 수집해서 저장해 둔다. 그럼 여기서 SSR이 어떤 장점이 있을까? SSR은 URL 기반으로 완전히 렌더링된 콘텐츠를 전송하기 때문에 그 내용이 검색 엔진이나 크롤러에게 더 잘 인식될 수 있다. 또한 SSR 방식의 빠른 첫페이지 로딩 속도도 더 좋은 요인으로 작용한다.
그럼 이제 CSR을 보자. CSR은 비록 SSR에 비해 최초 로딩은 느리더라도 클라이언트 측에서 JS파일을 이용해 동적으로 렌더링하기 때문에 지속적으로 볼 때 사용자의 서비스 이용 경험면에서 좋을 수 있다. 또한 웹 브라우저의 성능이 나날이 좋아지고 있기 때문에 SPA와 같은 개념이 등장하며 좋은 선택지로 주목 받고 있다.
결론.
결국 두 개념의 핵심 주제는 어떻게 첫 화면을 가져올지인 듯하다.
용어를 보고 오해할 수 있지만 100% 서버만 또는 100% 클라이언트만 렌더링 작업을 하는게 아니다. 웹에 렌더링하기 위해서는 브라우저가 일을 해야 하며, 적어도 최초 한번은 서버로부터 페이지의 기본 정보를 받아와야 한다.
💡 CSS 방법론.
CSS가 복잡해질수록 유지보수가 힘들어지고 코드 파악이 힘들어 진다. 따라서 이런 문제를 해결하기 위해 여러 CSS 방법론이 있고 가장 대표적인 3가지가 있다.
1. OOCSS (Object Oriented CSS)
이 방법론은 중복을 최소화하고 캡슐화를 원칙으로 한다.
- 구조와 외형을 분리.
<div class="header common-width">Header</div>
<div class="footer common-width">Footer</div>
.header{
position: fixed;
}
.footer{
position: absolute;
}
.common-width{
넓이 스타일 정의
}- 컨테이너와 내용을 분리.
<div class="btn san tel">tel</div>
<div class="btn san">email</div>
.btn{공통 스타일 정의}
.skin{공통 스타일 정의}장점
- 공통 부분을 정의해서 재사용 가능.
- 구조와 관계없이 동일한 클래스면 동일한 스타일 가능.
단점
- 멀티클래스가 많아짐에 따라 유지보수가 어려움
- 가독성이 떨이짐.
2. BEM (Block Element Modifier)
이 방법론의 핵심은 클래스명을 이용한다는 점이다.
클래스명을 BEM 형식으로 다음과 같이 만든다.
block__element—modifier
그럼 이제 클래스명을 다음과 같은 형식으로 만드는건 알겠는데 각각 어떻게 나눠야 할지 고민이 될 것이다.
- block : 재사용이 가능하고 기능적으로 독립이 가능한 컴포넌트.
.header{
스타일 정의
}
.main{
스타일 정의
}
.footer{
스타일 정의
}- element : 블록을 구성하는 요소.
.header__title{
스타일 정의
}
.header__logo{
스타일 정의
}
.header__body{
스타일 정의
}- modifier : 블록이나 요소의 속성.
.header__title--red{
스타일 정의
}
.header__logo--hide{
스타일 정의
}
.header__body--wide{
스타일 정의
}장점
- 직관적인 클래스명.
- 쉬운 구조 파악.
단점
- 클래스명이 기본적으로 길다.
- 새롭게 마크업이 추가되면 수정이 불편.
3. SMACSS (Scalable Modular Architecture CSS)
전체적인 CSS를 범주화하여 패턴화 하고자 하는 방법이다.
- 기본
- 각 브라우저 기본 스타일.
- ex : reset.css
- 레이아웃
- 주요 컴포넌트 : header, footer, aside, container, content 등
- 하위 컴포넌트 : list, item, form 등
- 클래스 명은 접두사
i-orlayout-명시.
- 모듈
- 페이지에서 재사용 가능한 요소 : 버튼, 배너, 아이콘, 박스 요소 등
- 각 모듈은 독립성을 가지게 스타일 선언.
- 상태
- active나 disabled 등
i-orlayout-를 붙여서 사용.
- 테마
- 사용자가 선택 가능하도록 스타일을 재선언하여 사용.
장점
- 클래스명을 통한 예측.
- 코드 간결화.
- 확장의 용이성.
단점
- 카테고리 분류가 작성자에 따라 다를 수 있다.
- 잘못 사용하면 오히려 더 복잡해진다.
좋은 예시 및 참고 자료 - https://jinminkim-50502.medium.com/css-bem-smacss-oocss-9e4d6beb0a38
참고 자료
SSR & CSR
- https://toss.tech/article/ssr-server
- https://www.solutelabs.com/blog/client-side-vs-server-side-rendering-what-to-choose-when
- https://yozm.wishket.com/magazine/detail/2330/
CSS 방법론
