- express 설치하기
npm install --save express- express로 간단한 웹앱 만들기

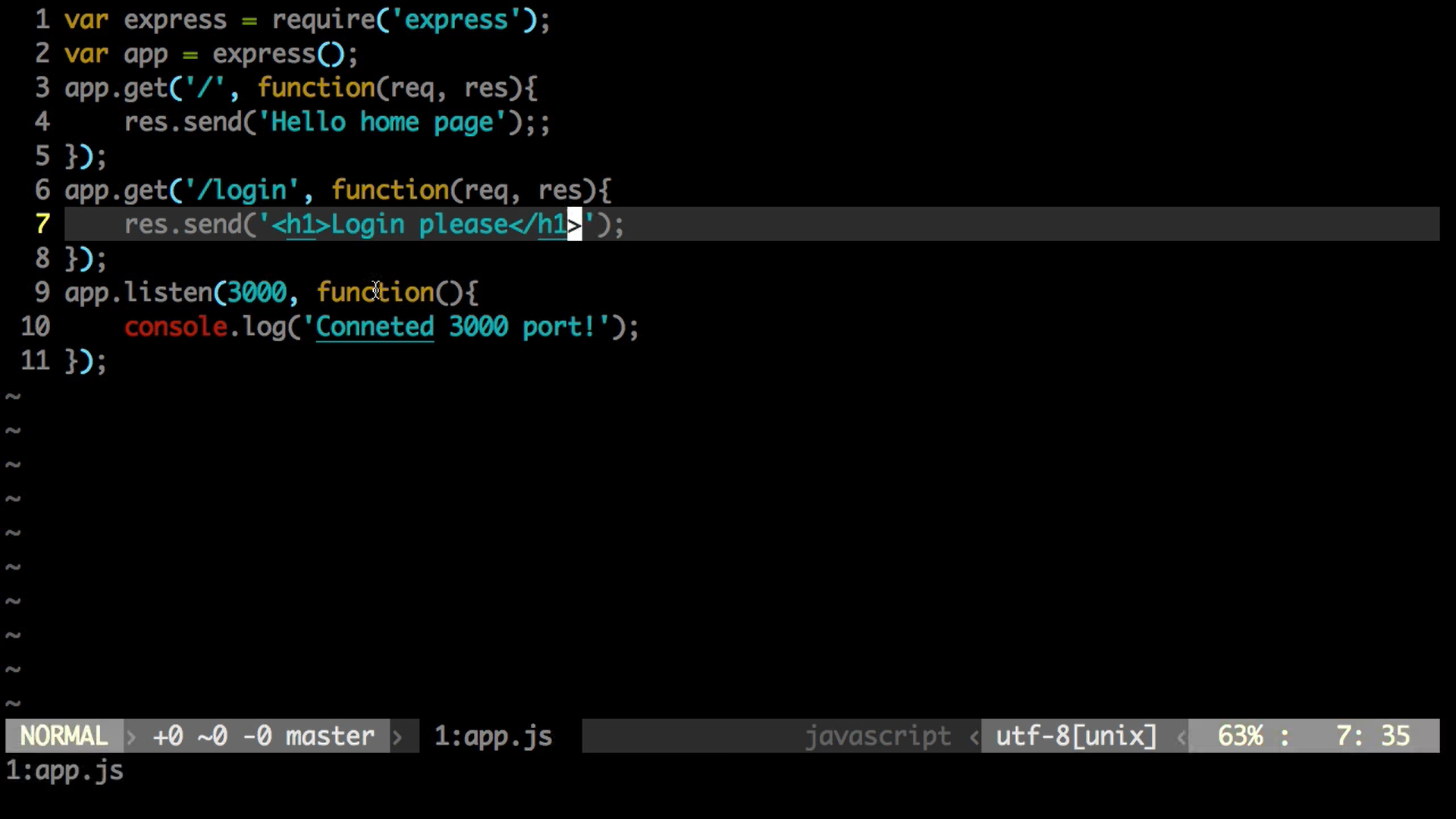
var express = require('express');
var app - express();
app.get('/', function(req, res){
res.send('Hello home page');;
});
app.get('/login', function(req, res){
res.send(<h1>Login please<h1>);;
});
app.listen(3000, function(){
console.log('Connected 3000 port!');
});listening하게 되면3000 port에 접속됐다는 걸 출력.
사용자가 접속할 땐 get방식과 host방식으로 접속할 수 있다. url을 직접 치고 들어오는 건 get방식!
app.get('/')
슬래시 뒤에 아무것도 안 붙으면 홈을 의미함.
res.send('text')
들어가면 텍스트를 출력함.
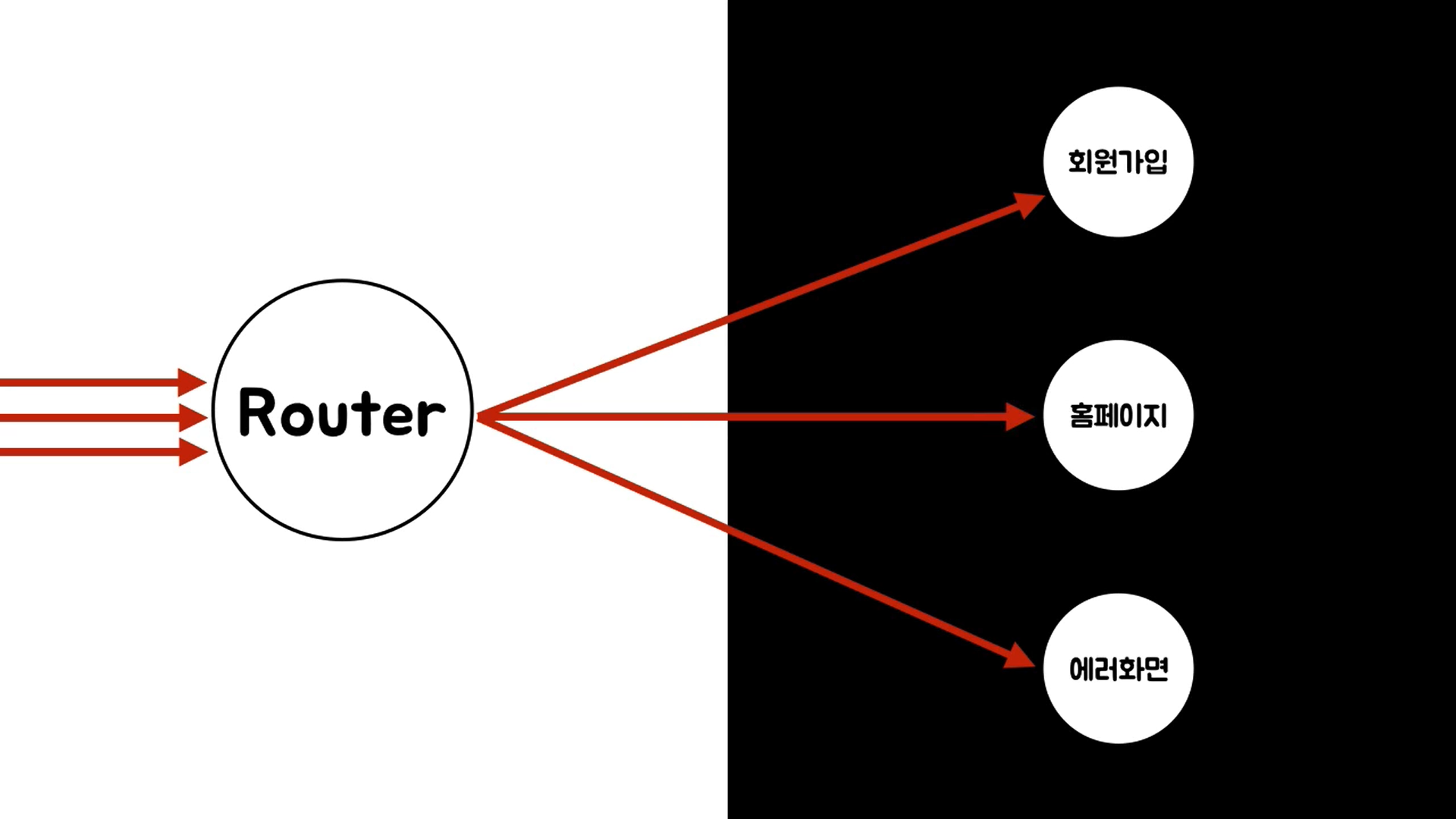
라우트란? 길을 찾는다는 뜻. 요청을 하면 길을 찾을 수 있도록 연결해주는 역할. (get이 그런 역할임)

라우터가 있기에 각각의 컨트롤러로 보낼 수 있다!
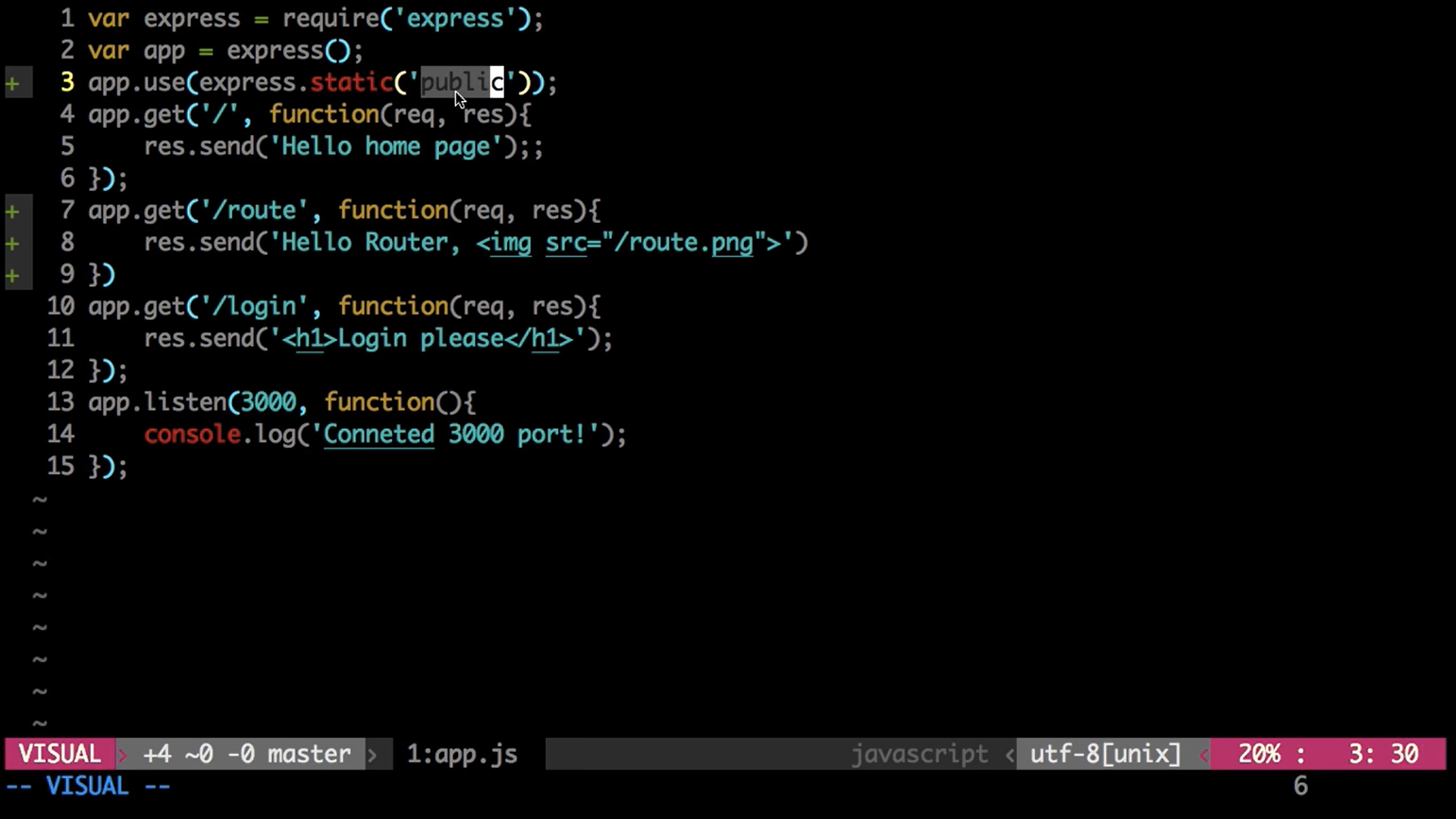
- Express에서 사용자에게 정적 파일 제공하기

app.use(express.static('public'));
app.get('/route'. function(req, res){
res.send('Hello Router, <img src="/route.png">')이 코드로 정적 파일을 제공할 수 있다. public이라는 디렉토리를 만들고 해야함!
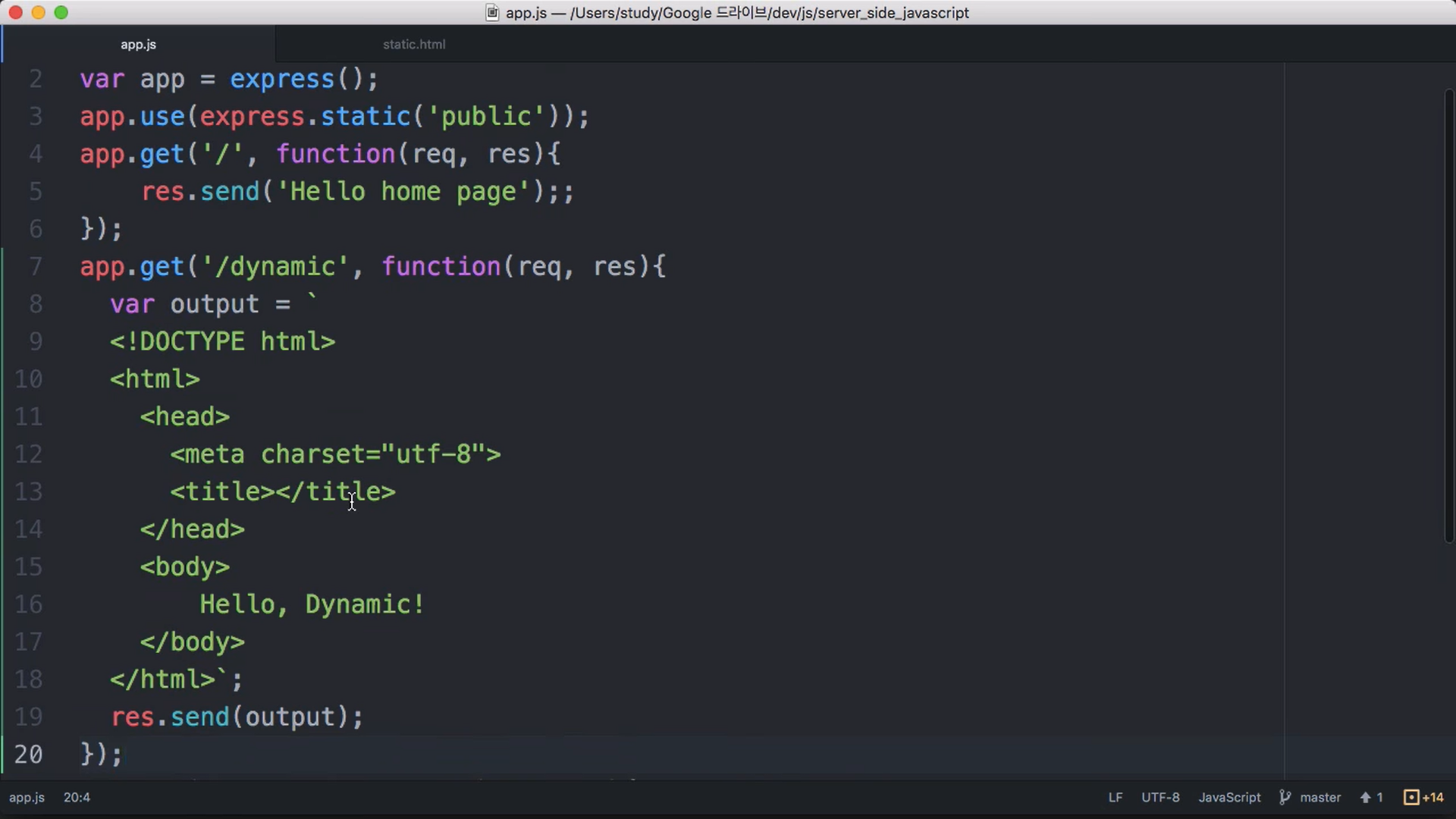
- 웹 페이지를 표현하는 방법

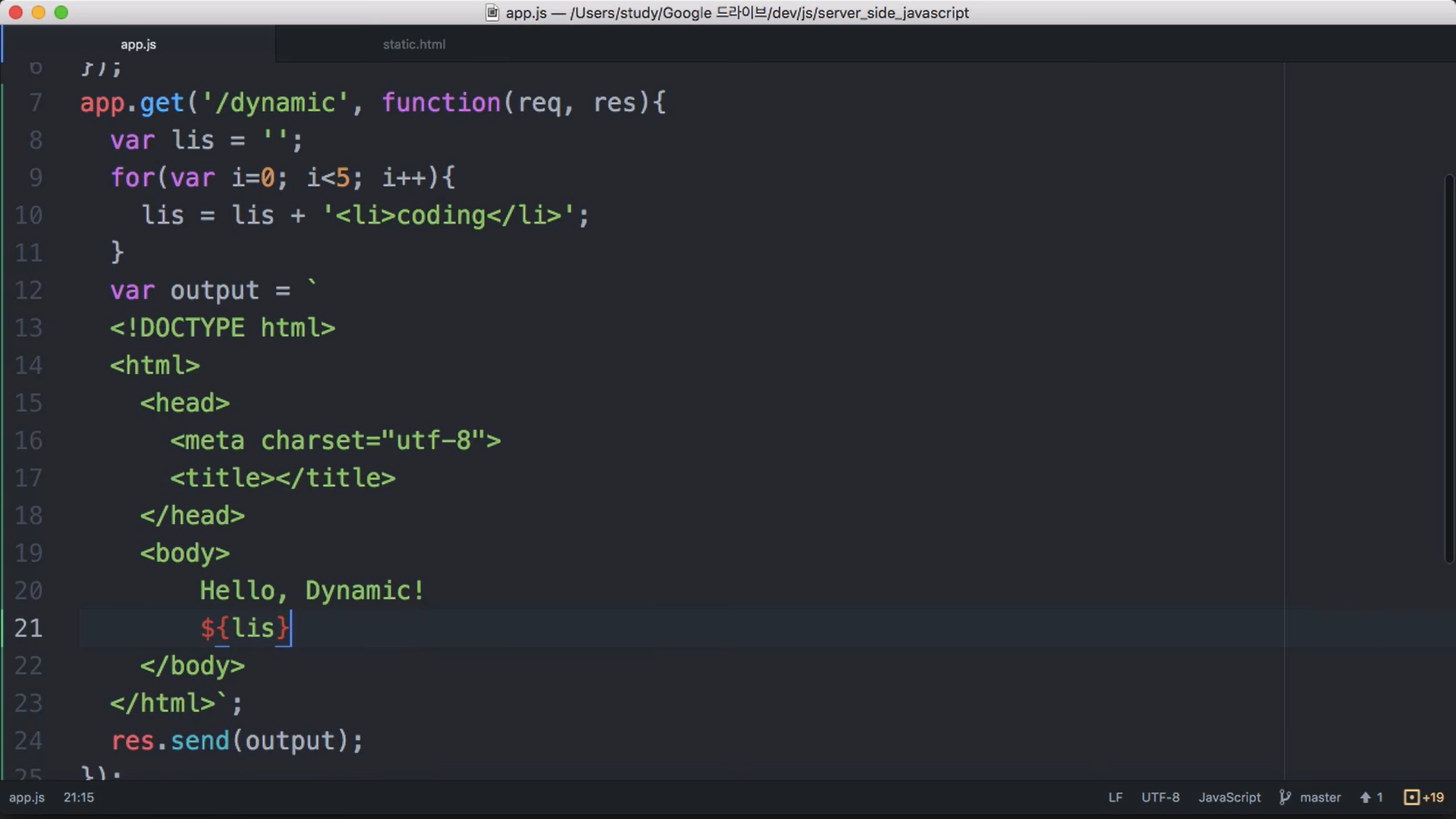
html 코드를 쓸 때 자바스크립트에서는 엔터치면 읽을 수 없으므로 해당 코드를 esc와 tab키 사이에 있는 `를 사용하면 된다.
동적으로 파일을 처리하면 우리가 작성한 코드가 다시 실행돼야 하기 때문에 노드 애플리케이션을 껐다 켜야 한다. 정적인 건 그럴 필요가 없다.

html에서 coding이라는 글을 여러번 출력하고 싶으면 일일이 다 써줘야 한다. 하지만 for 함수를 이용하면 그럴 필요가 없다.
${lis}여기서 앞에 $ 표시는 변수라는 것을 알려주기 위한 기호이다.

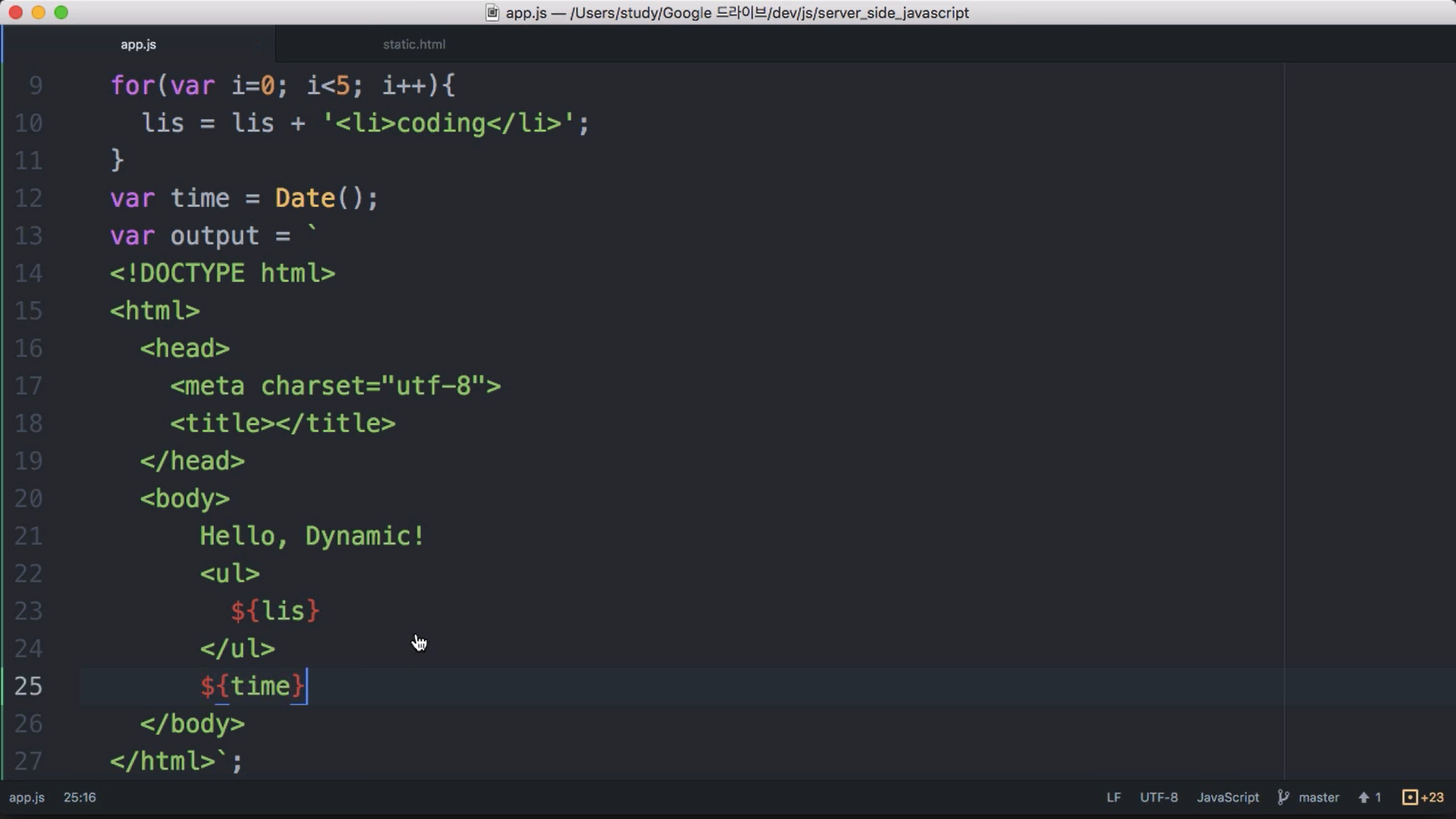
현재 시간을 보여주는 코드. reload 버튼을 누를 때마다 현재 시간이 달라짐. html은 동적으로 바꿀 수 있는 기능이 없기 때문에 자바스크립트가 필요함.
출처: 생활코딩 (https://www.youtube.com/watch?v=z8S_K25ueXI&t=755s)