-
템플릿 엔진 소개

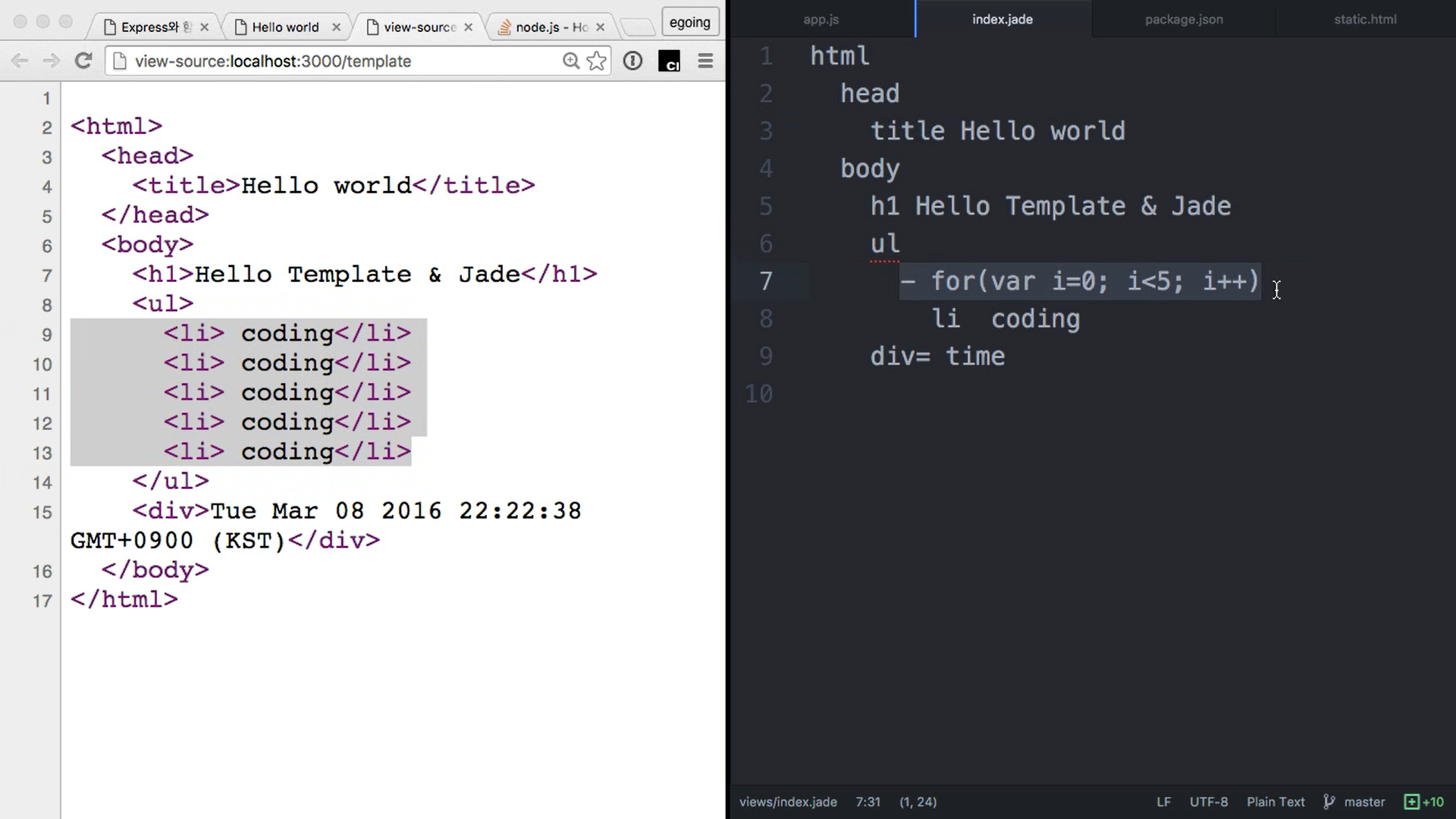
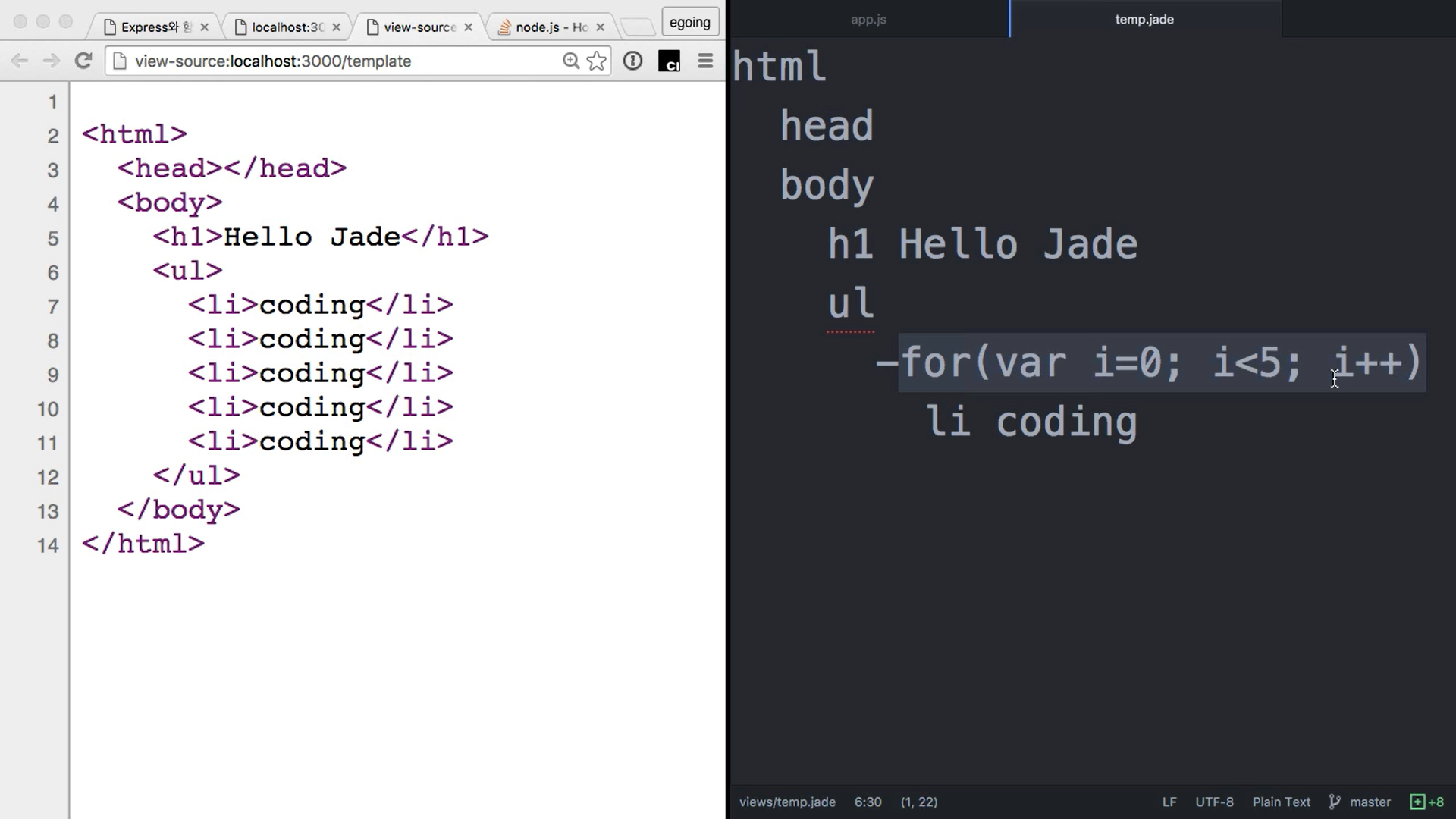
템플릿엔진을 통해 좌의 코드를 우의 코드로 간단히 할 수 있음. -
템플릿 엔진 사용법
$ npm install jade --savejade라는 모듈을 설치해라.
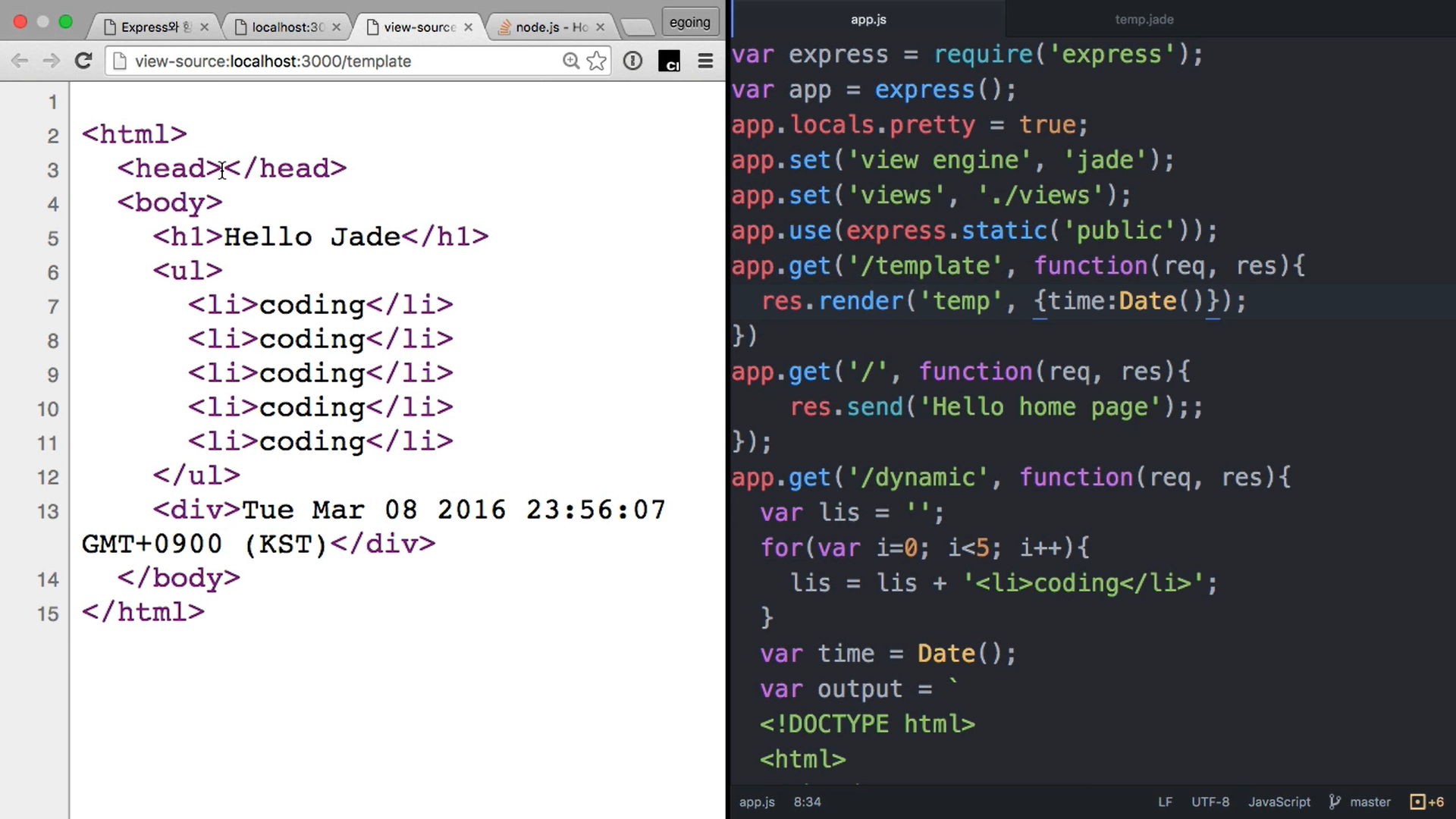
app.set('view engine', 'jade');jade라는 템플릿 엔진과 express를 연결하는 코드.
app.set('views', '.views');views라는 디렉토리를 만들어야 함!! jade파일을 여기에 넣을 것. 생략해도 views라는 값을 찾긴 함.
app.get('/template', function(req, res){
res.render('temp');
})template라는 경로를 통해 들어온 사용자에게 함수를 통해 temp라는 template파일을 웹페이지로 렌더링해서 전달해줌.
temp는 views디렉토리 temp.jade에 있음.
- Jade 문법
코드를 보기 좋게 바꾸는 문법app.locals.pretty = true;
for~~는 출력하는 코드가 아님. -를 붙여야 오류가 나지 않는다.
태그 들여쓰기가 같으면 같은 레벨의 태그가 된다.

app.get('/template', function(req, res){
res.render('temp', {time: 'hello'});
})
//temp.jade에서
div = time위 사진과 같이 div안에 현재 시각이 출력된다.
구글에 jade template engine을 검색해 jade의 매뉴얼을 보고 익숙해지도록...!
출처: 생활코딩(https://www.youtube.com/watch?v=qjAyQKPTzao&t=958s)