GA로 사용자 통계 수집
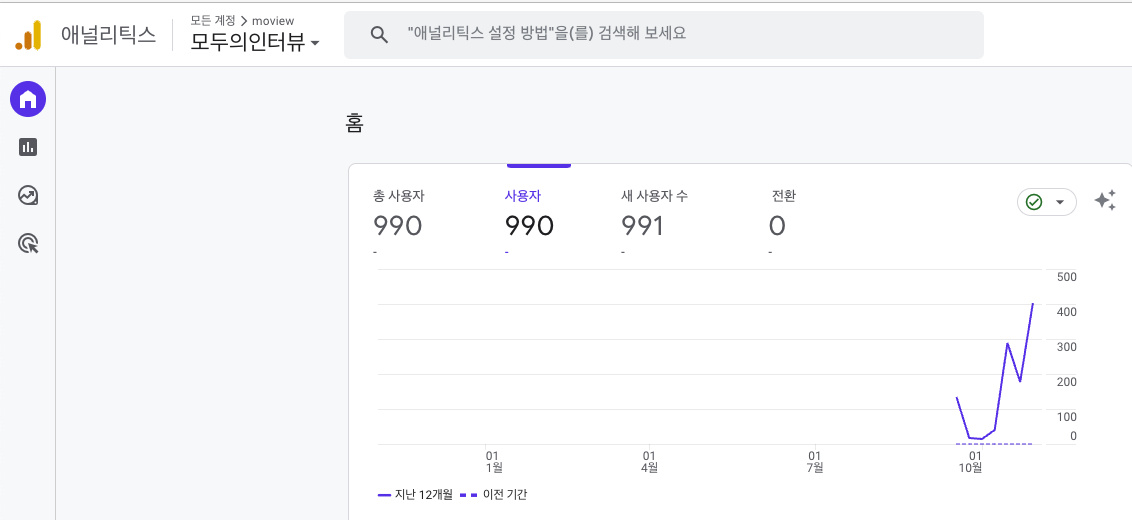
GA는 Google Analytics의 약어다. GA를 프론트엔드에 적용하면 트래픽 수, URL마다의 세션 참여자 수, 인구 통계 등을 한 눈에 알아보기 쉽다.
그리고 적용하는 것도 코드 몇줄이면 되기 때문에 매우 유용하면서도 편리한 도구다.
다음은 2023-11-04 기준 우리 서비스 실제 조회수 그래프다.

저항감 (resistance) 발견하기
다음은 ux 측면에서의 사용자 저항감을 Chatgpt 4.0으로 질의한 것이다.
사용자 경험(UX) 디자인에서 'resistance'는 사용자가 제품이나 서비스를 사용할 때 마주치는 어려움이나 장애물을 의미합니다. 이러한 저항은 일반적으로 사용자가 목표를 달성하는 데 있어 방해가 되는 요소로 볼 수 있으며, 이는 신체적, 인지적, 감정적 또는 기술적인 형태일 수 있습니다. 저항은 다음과 같은 다양한 형태로 나타날 수 있습니다:
신체적 저항: 사용자가 인터페이스를 사용할 때 불편함을 느끼는 것으로, 예를 들어 작은 버튼이나 복잡한 제스처는 특히 손이 크거나 운동 능력이 떨어지는 사람들에게 어려움을 줄 수 있습니다.
인지적 저항: 사용자가 정보를 이해하거나 기억하는 데 어려움을 겪는 것으로, 너무 많은 정보, 복잡한 지침, 불분명한 메뉴 구조 등이 이에 해당합니다.
감정적 저항: 사용자가 불안, 혼란, 불쾌감 등 부정적인 감정을 경험하는 것으로, 예를 들어 과도한 팝업 광고나 기대치를 만족시키지 못하는 경험이 이에 속합니다.
기술적 저항: 기술적 문제로 인해 사용자 경험이 저하되는 것을 말하며, 이는 버그, 느린 로딩 시간, 호환성 문제 등이 될 수 있습니다.사용자 인터뷰와 피드백 반영
소마 내에 첫 런칭 당시 트래픽이 한번에 100명 이상 들어왔었다. 하지만 GA로 분석해보니, 메인 페이지 방문수에 비해 실제 사용자 참여 수는 1/4 수준이였다. 대체 왜 그럴까 고민했었다.
하지만 실제 사용자 인터뷰를 해보니 문제점을 명확하게 알 수 있었다.
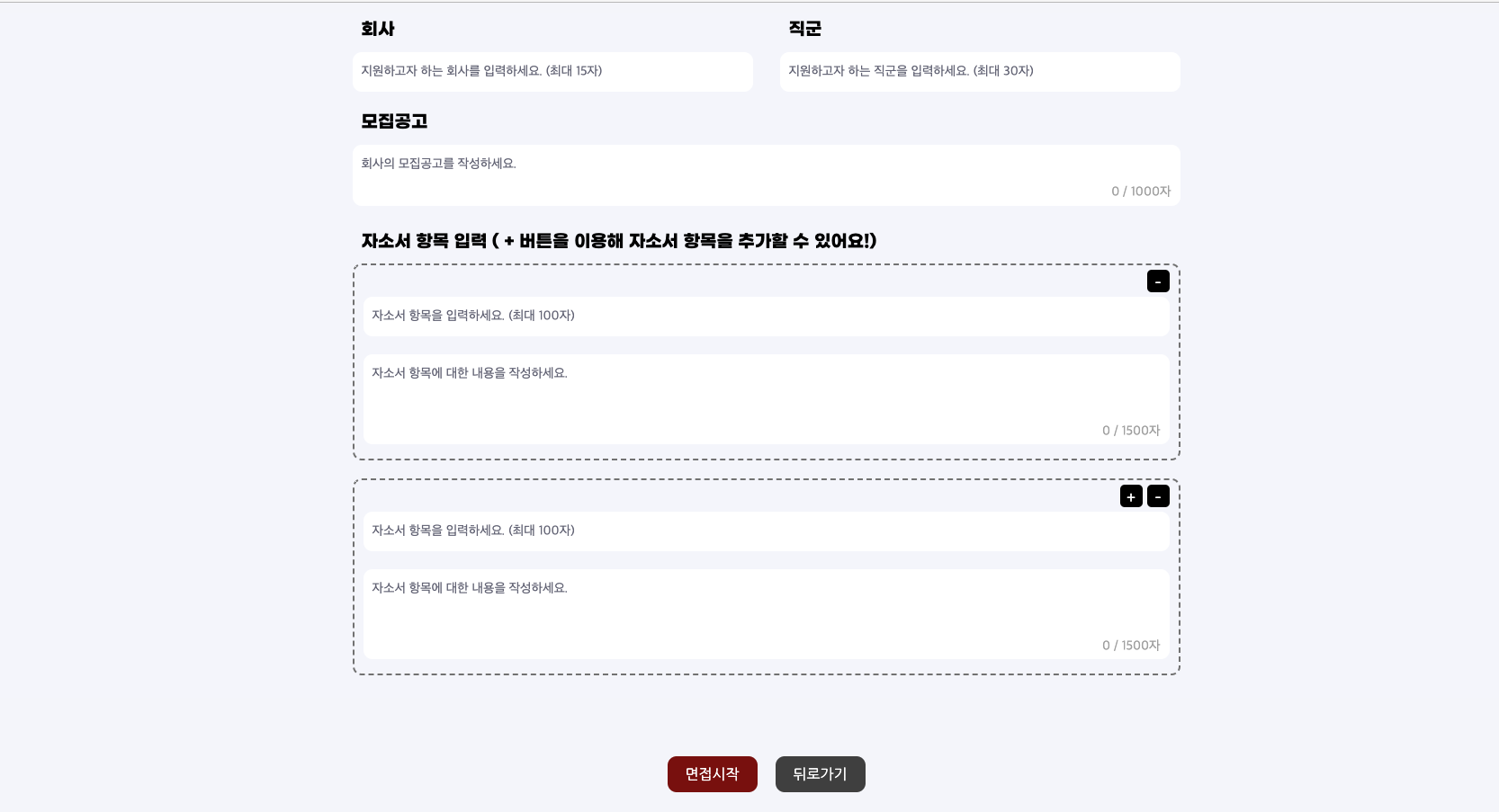
바로 자소서와 모집 공고를 입력해야 면접이 진행되는데, 이 입력이 문제였었다. 입력을 할 자소서가 없거나, 자소서 입력 자체를 꺼리는 것이였다.

모집 공고는 복사 붙여넣기를 사용자가 실제로 해야 한다. 자소서 역시 마찬가지로 복붙을 사용자가 직접 해야 한다. 이는 사용자가 우리 서비스를 사용하기 싫게 만드는 요인이었다.
또한 웹으로 구현했음에도, 사용자는 모바일로 훨씬 많이 진입했었다. 물론 적응형은 다 해놨지만, 자소서 입력과 모집 공고 입력은 모바일 유저에겐 큰 산이었다. 어떻게 타이핑을 할 것인가? 그리고 자소서를 자신의 폰에 저장하는 사람이 몇이나 있겠는가?
모바일을 위한 모드 추가
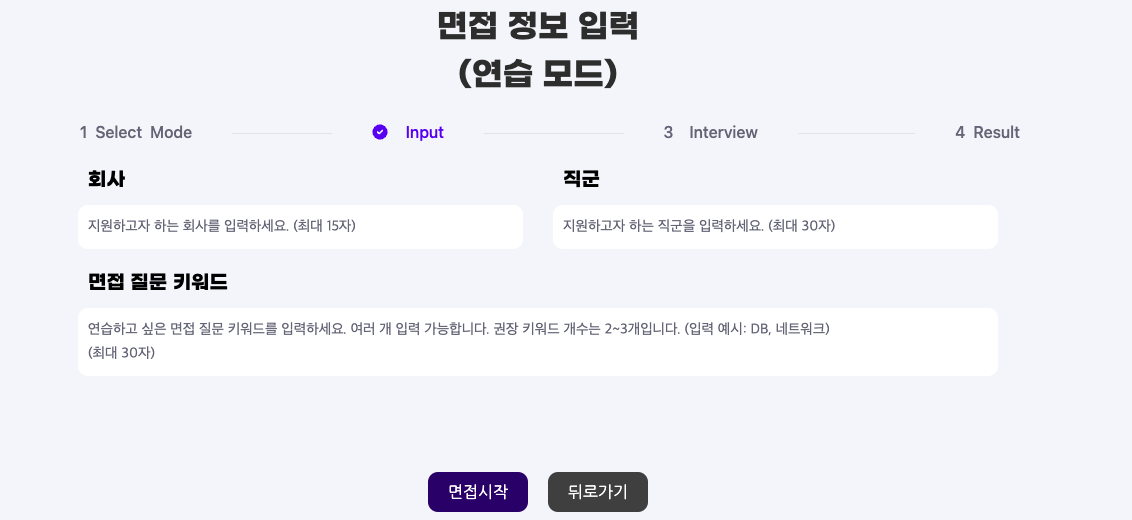
모집공고 링크를 크롤링해서 자동으로 추출해보는건 어떨까하는 논의도 있었다. 하지만 그건 근본적인 해결책은 아니라고 생각했다. 왜냐하면 자소서가 남아있기 때문이다. 그래서 차라리 키워드 중심으로 면접을 가볍게 연습하는 모드를 만들었다. 이것 역시 사용자 인터뷰에서 발견했던 수요였다.

사실 위 모드 역시 UI/UX 측면에서 문제가 있긴 하다. 텍스트보단 셀렉트 박스가 더 낫긴 할 것이다.
그럼에도 불구하고 모바일 사용자 입장에서는 타이핑해야 하는 입력 수가 기존 모드보다 압도적으로 줄어든다.
우리 서비스가 웹 서비스임에도 불구하고, 모바일 트래픽이 3배 더 많았기 때문에 놓칠 수 없는 수요였다.
사용자를 계몽하기보단, 사용자의 수요를 따르자.

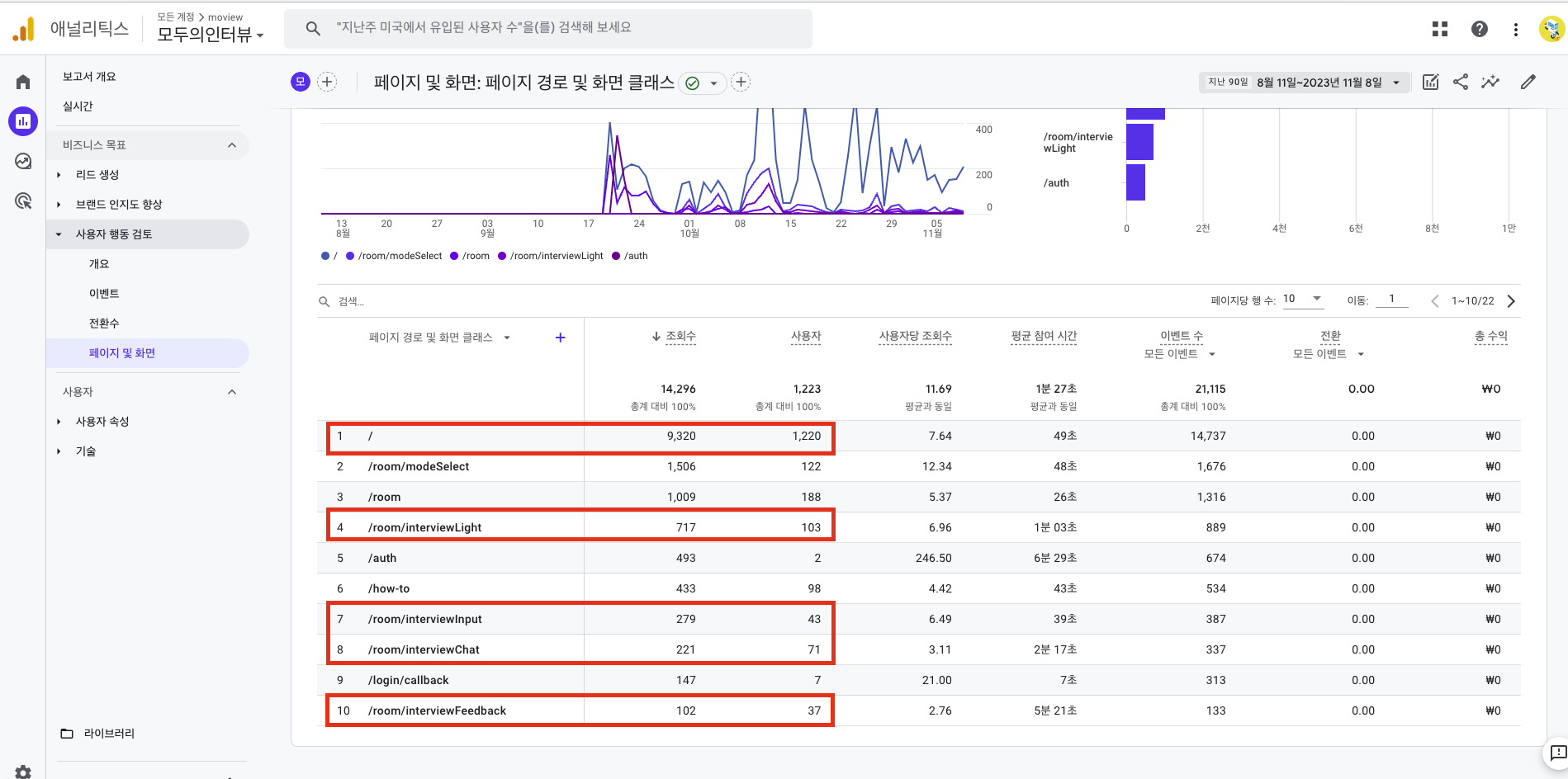
GA로 분석한 결과, 새로운 모드인 연습 모드의 참여율이 2.5배 높았다. 연습 모드인 interviewLight의 사용자가 103, 기존 자소서 모드인 interviewInput의 사용자가 43명인 것을 볼 수 있다.
이것은 무엇을 시사하는 바일까?
사실, 합격률 측면에서는 기존 모드인 자소서 + 모집 공고 분석이 더 좋다. 이는 면접 전문 유튜버인 면접왕 이형의 전략이다. 그 분에 의하면, 기출 질문 달달 외우기보다는 자소서 중심 면접 대비가 합격률이 훨씬 높다고 한다.
하지만 실제 사용자는 사용하기 간편한 연습 모드를 더 많이 선택했다.
만약 더 많은 사용자 유치를 바란다면 어떤 모드에 더 많은 투자를 해야할까?
사용자에게 자소서, 모집공고가 더 합격률이 높다고 가르쳐야할까?
아니다. 사용자를 가르치려하면 사용자는 그 IT 서비스를 차갑게 버릴 것이다. IT 서비스는 교육과는 다르다.
UI / UX 개선

히어로 이미지 압축
원래는 히어로 이미지가 3.3MB나 되었다. 이러다보니 모바일에서 히어로 이미지 로딩이 느렸다.
구글 통계에 의하면, 히어로 이미지 로딩이 느릴 경우 사용자 이탈률이 높다고 한다. (참고: 웹성능 최적화 기법)
그래서 이미지 로딩을 빠르게 하기 위해 AVIF, webp중 webp를 선택하여 압축했다. (AVIF보다 webp를 지원하는 브라우저가 더 많기 때문이다.) 그랬더니 3배 이상 압축되었고, 이미지 손실도 사람의 눈으로 확인하기 어려울 정도로 품질의 차이가 없었다.
무료 문구 추가
면접 연습 서비스라고 하면 무슨 생각이 먼저 드는가?
면접, 컨설팅, 취업 이런 키워드들을 가진 서비스는 일단 비싸보인다. 한 3만원 정도는 할 것 같다.
이 것 역시 저항감이라고 분석할 수 있다.
우리 서비스는 거의 무료에 가까운 서비스이기에 차별점이 있다. 그런데도 불구하고 메인 페이지에 바로 언급을 안했었던 것이다.
그래서 웹 사이트 보이자마자 나오는 영역에 "무료"를 언급했다.
움짤 추가
원래는 가입을 먼저 해야만 실제 서비스가 어떻게 동작하는 지 확인할 수 있었다. 그래서 메인 페이지만 스크롤하고 나가는 사람도 많았다.
해결책으로 실제 서비스 동작 과정을 담은 움짤을 메인 페이지에 추가했다. 가입을 하지 않고도 어떻게 하는지 바로 확인할 수 있게 조치한 것이다.
결과적으로 가입률 상승
1/20 도 안되던 가입률을 약 1/17 까지 상승하였다.
SSO
SSO, 즉 Single Sign on 역시 사용자 유치에 매우 중요하다.
요즘 시대에 사용자가 아이디, 비밀 번호를 일일이 타이핑하는가? 그 전에 사용자는 도망가고 만다.
한 번 클릭해서 바로 가입 및 로그인이 되게 해야 한다.
하지만 나는 카카오톡 로그인을 선택하면서 후회했다...
카카오는 OAuth이고, Flask와 바로 연동할 수 있는 예제가 있어 대수롭지 않게 카카오 로그인만 선택해서 구현했다.
그런데 실제로 사용자 유치를 해보니, 모바일에서 카카오톡 간편 로그인이 곧바로 되지 않음을 발견했다.
간편 로그인 기능은 단 한 번이라도 카카오톡 아이디와 비밀 번호를 입력해야만 활성화되는 것이었다.
그래서 우리 사이트 첫 방문자는 끔찍한 UX를 경험하고 만다.
그럼에도 불구하고 1/17이나 되는 가입률은, 면접 합격에 대한 절실함이 만든 것이 아닌가 싶다...
다음 번에는 구글 로그인으로 만들어야겠다...
프론트, 백 모두 중요함을 깨닫다
제목 그대로다.
백단이 아무리 견고하고, 로직이 훌륭하더라도 프론트에서 사용자를 유치하지 못하면 아무도 봐주지 않는 서비스가 되고 만다.
반대로 프론트가 아무리 화려하더라도 백단이 받춰주지 못하면 결국에 외면받는 서비스가 되고 만다.
원래는 백엔드만 주로 했었지만, 이번에 소마 프로젝트를 하면서 모든 영역이 중요함을 깨달았다.
