이번주는 정말 어떻게 지나갔는지 모르겠다.
미니프로젝트로 처음 프론트+백엔드 협업을 경험하며 정말 많은 걸 배운 것 같다.... 예전에 일을 했을때 다른 부서들과 다양한 협업들을 경험했지만, 이번주 개발의 협업을 살짝(?) 맛보면서 느낀게 많다. 그중에서도 다시 한번 깨달은것은, 협업은 정말 소통이 중요하다는거..... 나 혼자만 잘한다고 해서 되는 것이 아니고, 다른 팀원 혼자 특출나게 잘한다고 해도 결국 협업, 즉 소통이 되지 않으면 프로젝트가 제대로 완성 될 수 없다는 것을 깨달았다.
Anyway,
이번 클론 프로젝트에서 내가 맡게 된 로그인/회원가입 JWT기능을 구현하기 위해 구글링도 많이 해보았고 다른 팀원들의 코드도 참고하였으나, 아직도 모르는 부분이 많다 ㅠㅠ 하기 내용은 내가 좀 더 이해하고자 다른 블로그에서 퍼온 글이다.

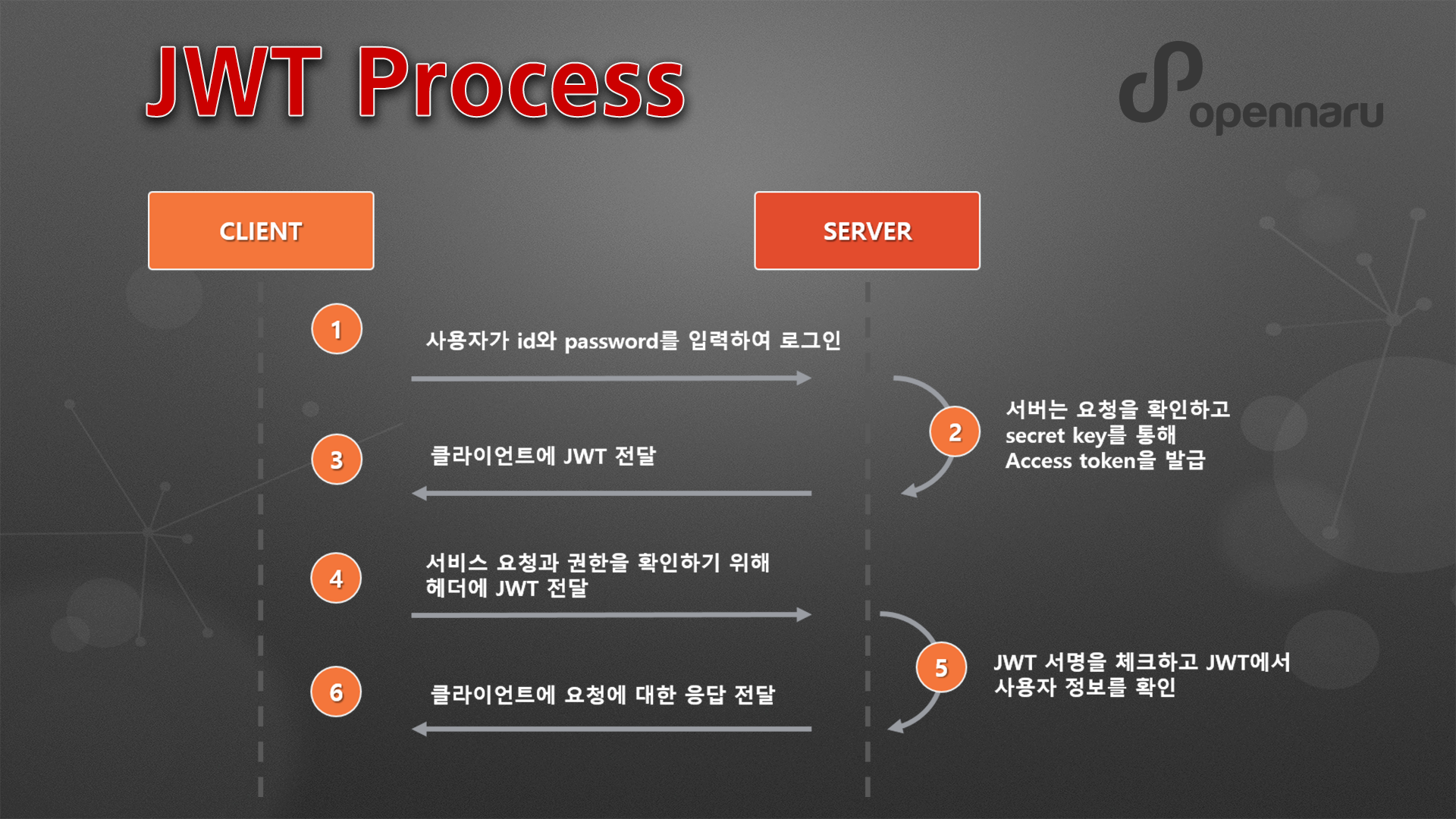
1. 사용자가 id와 password를 입력하여 로그인을 시도합니다.
2. 서버는 요청을 확인하고 secret key를 통해 Access token을 발급합니다.
3. JWT 토큰을 클라이언트에 전달 합니다.
4. 클라이언트에서 API 을 요청할때 클라이언트가 Authorization header에 Access token을 담아서 보냅니다.
5. 서버는 JWT Signature를 체크하고 Payload로부터 사용자 정보를 확인해 데이터를 반환합니다.
6. 클라이언트의 로그인 정보를 서버 메모리에 저장하지 않기 때문에 토큰기반 인증 메커니즘을 제공합니다.
인증이 필요한 경로에 접근할 때 서버 측은 Authorization 헤더에 유효한 JWT 또는 존재하는지 확인한다.
JWT에는 필요한 모든 정보를 토큰에 포함하기 때문에 데이터베이스과 같은 서버와의 커뮤니케이션 오버 헤드를 최소화 할 수 있습니다.
Cross-Origin Resource Sharing (CORS)는 쿠키를 사용하지 않기 때문에 JWT를 채용 한 인증 메커니즘은 두 도메인에서 API를 제공하더라도 문제가 발생하지 않습니다.
일반적으로 JWT 토큰 기반의 인증 시스템은 위와 같은 프로세스로 이루어집니다.
처음 사용자를 등록할 때 Access token과 Refresh token이 모두 발급되어야 합니다.
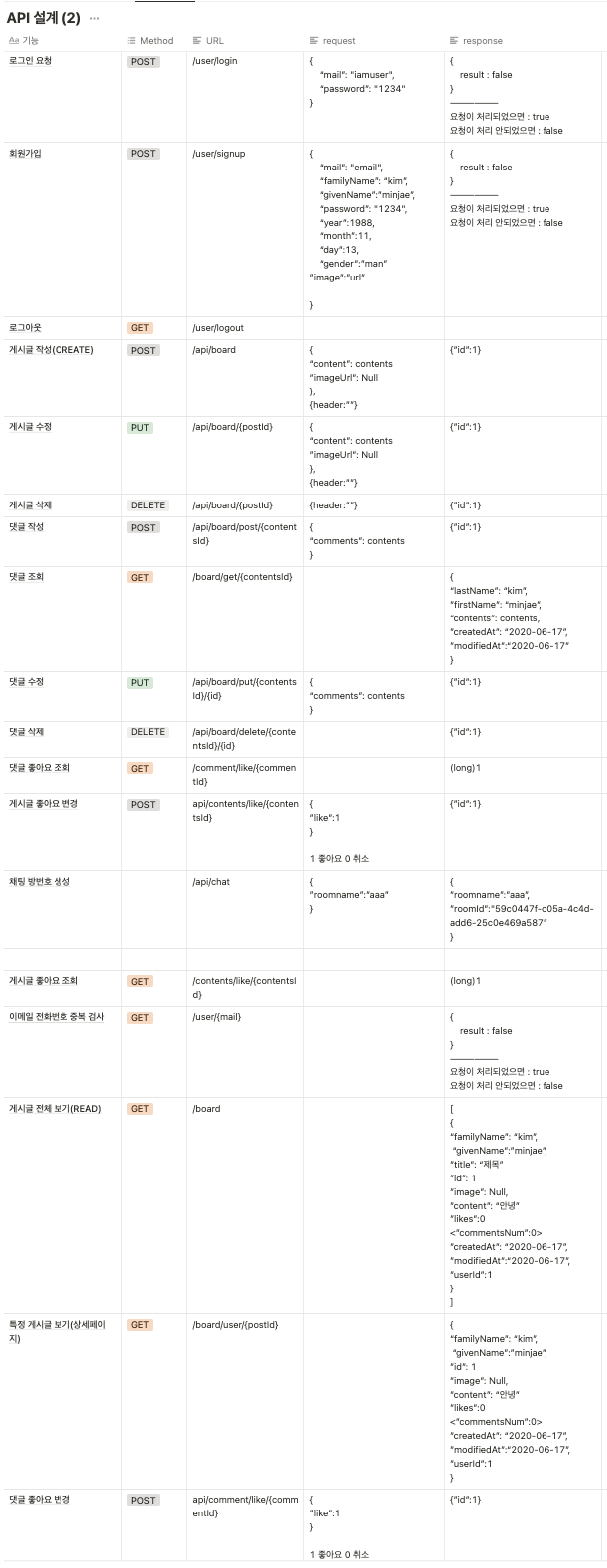
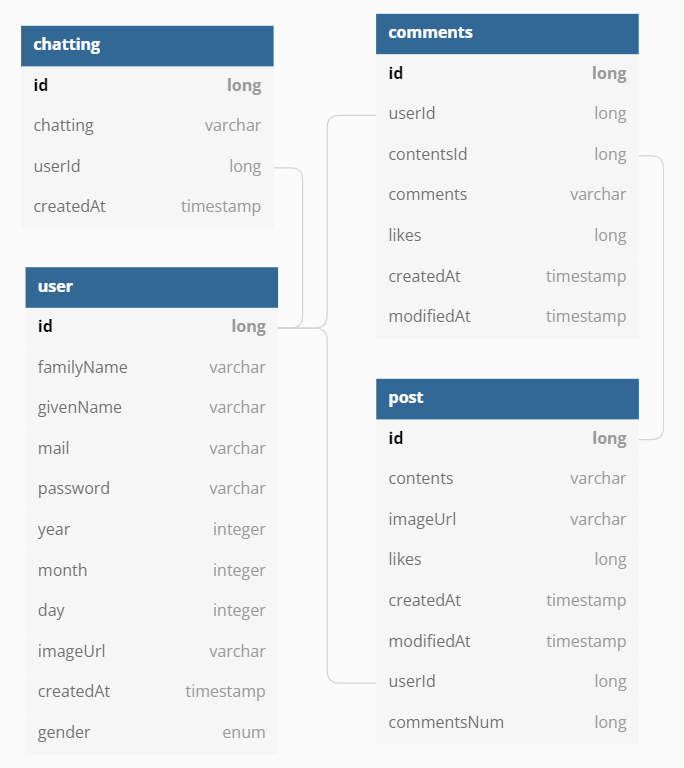
하기는 이번에 진행하는 페이스북 클론프로젝트 api명세서와 ERD다.



안녕하세요~
항해99 관심있게 보고 있는 1인입니다.
우선 포스팅 잘 보았습니다.
이제 절반정도하고 계시군요!!
많이 힘들다고 하던데 끝까지 힘내시고
항해 99 부트캠프 관련하여 몇가지 여쭈어 보고싶어서 이렇게 글 남기게 되었습니다.
절반정도 수료 하시고 있기에 질문에 가장 잘 답변해 주실 수 있을것 같아 문의 남깁니다.
혹시 몇가지 궁금한 사항 질문 좀 드릴수 있을까요?