미니프로젝트를 마치고, 오늘부터는 새롭게 클론 코딩에 들어갔다.
새로운 조원들과 전체적인 프레임과 api명세서를 짜고 기능을 나눴다.
저번주에 스프링 시큐리티에 이어서.... JWT로그인/회원가입 기능을 맡게되었다ㅠㅠ.. 주특기 심화주차때부터 JWT는 뭔가 너무 어렵고 복잡했던 존재라 건들기도 싫었는데 결국에는 하게되다니.. 이번주도 구글링 오지게 할 것 같다.
우리 조는 페이스북 클론코딩을 하기로 했는데, 로그인/회원가입 + CRUD + 채팅 기능을 구현하기로 했다. 과연 채팅기능을 잘 완성 할 수 있을지 조금 걱정이 되지만 그래도 해봐야지..(시간 관계상 안되면 과감히 뺄거다)
채팅 기능은 너무 생소해서 그를 구현하는 웹소켓 개념에 대해 알아야 할 것 같다.
웹 소켓이란?
웹소켓은 HTML5 표준 기술로, 사용자의 브라우저와 서버사이의 동적인 양방향 연결 채널을 구성. 웹소켓은 클라이언트가 접속 요청을 하고 웹 서버가 응답한 후 연결을 끊는 것이 아닌 Connection을 그대로 유지하고 클라이언트의 요청 없이도 데이터를 전송할 수 있는 프로토콜이다.
일반 Socket통신과 달리 HTTP 80 Port를 사용하므로 방화벽에 제약이 없으며 통상 Webcocket으로 불린다. 접속까지는 HTTP 포로토콜을 이용하고, 그 이후 통신은 자체적인 WebSocket 프로토콜로 통신하게 된다. Websocket API를 통해 서버로 메세지를 보내고, 요청없이 응답을 받아오는 것이 가능. 웹소켓을 이용하면 하나의 HTTP접속으로 양방향 메시지를 자유롭게 주고 받을 수 있다.
채팅 입력을 한 문자마다 서버에 송신하고 싶은 경우처럼, 실시간을 추구하는 애플리케이션에서는 이 점이 성능 차이로 이어질 가능성이 크다.
장시간 접속을 전제로 하기때문에, 접속한 상태라면 클라이언트나 서버로부터 데이터 송신이 가능. 더불어 데이터의 송신과 수신에 각각 커넥션을 맺을 필요가 없어, 하나의 커넥션으로 데이터를 송수신 할 수 있다.
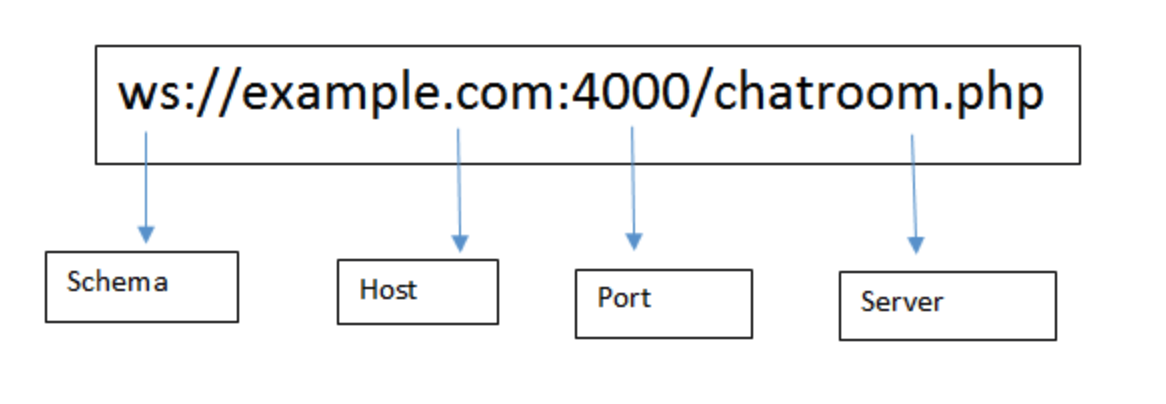
그리고 통신시에 지정되는 URL은 http://www.random.com/이 아니라, ws://www.random.com/과 같은 형식으로 지정됨.

웹소켓은 HTTP환경에서 전이중 통신(Full Duplex, 2-way communication)을 지원하기 위한 프로토콜이며 RFC6455에 정의되어 있다. HTTP 프로토콜에서 HandShaking을 완료한 후, HTTP로 동작하지만, HTTP와는 다른 방식으로 통신을 한다.
STOMP
- Simple Text Oriented Messaging Protocol
- 메시지 브로커를 활용하여 쉽게 메시지를 주고 받을 수 있는 프로토콜
- pub - sub(발행 - 구독): 발신자가 메시지를 발행하면 수신자가 그것을 수신하는 메시징 패러다임
- 메시지브로커: 발신자의 메시지를 받아와서 수신자들에게 메시지를 전달하는 어떤 것
- 웹소켓 위에 얹어 함께 사용 할 수 있는 하위(서브)프로토콜
- pub/sub 구조로 되어있어 메시지를 발송하고, 메시지를 받아 처리하는 부분이 확실히 정해져 있기 때문에 개발하는 입장에서 명확하게 인지하고 개발할 수 있는 이점이 있다.
- 또한 stomp를 이요하면 통신 메시지의 헤더에 값을 세팅할 수 있어 헤더 값을 기반으로 통신 시 인증 처리를 구현 하는 것도 가능.
- pub/sub이란, 메시지를 공급하는 주체와 수비하는 주체를 분리하여 제공하는 메시지 방법.- 채팅방을 생성한다 - pub/sub구현을 위한 topic이 하나 생성된다.
- 채팅방에 입장한다 - Topic을 구독한다.
- 채팅방에서 메시지를 보내고 받는다 - 해당 Topic으로 메시지를 발송하거나(pub) 메시지를 받는다(sub)
- Stomp를 사용하는 장점
- 하위 프로토콜 혹은 컨벤션을 따로 정의 할 필요가 없다
- 연결 주소마다 새로 핸들러를 구현하고 설정해 줄 필요가 없다
- 외부 Messaging Queue를 사용할 수 있다.(RabbitMQ, 카프카 등)
- Spring Security를 사용 할 수 있다.
참고링크: 링크텍스트
