
Bootstrap에 대해서 들어보았는가
한줄로 설명하자면 치트키인 녀석이다. 우리가 할 것은 그저 복사 붙여넣기이다.
이 세상에는 '예쁜' CSS 코딩을 잘하는 개발자분들이 정말 많기 때문에, 만들고 싶은게 있다면 열심히 구글링을 해서 > 내 코드에 적용시키면 > 쨘✨ 완성시킬 수 있다! 정말 코딩하기 쉬운 세상이다!

대표적으로 코딩 교과서라고 불리는 사이트가 Bootstrap, W3Schools 인 것 같다.
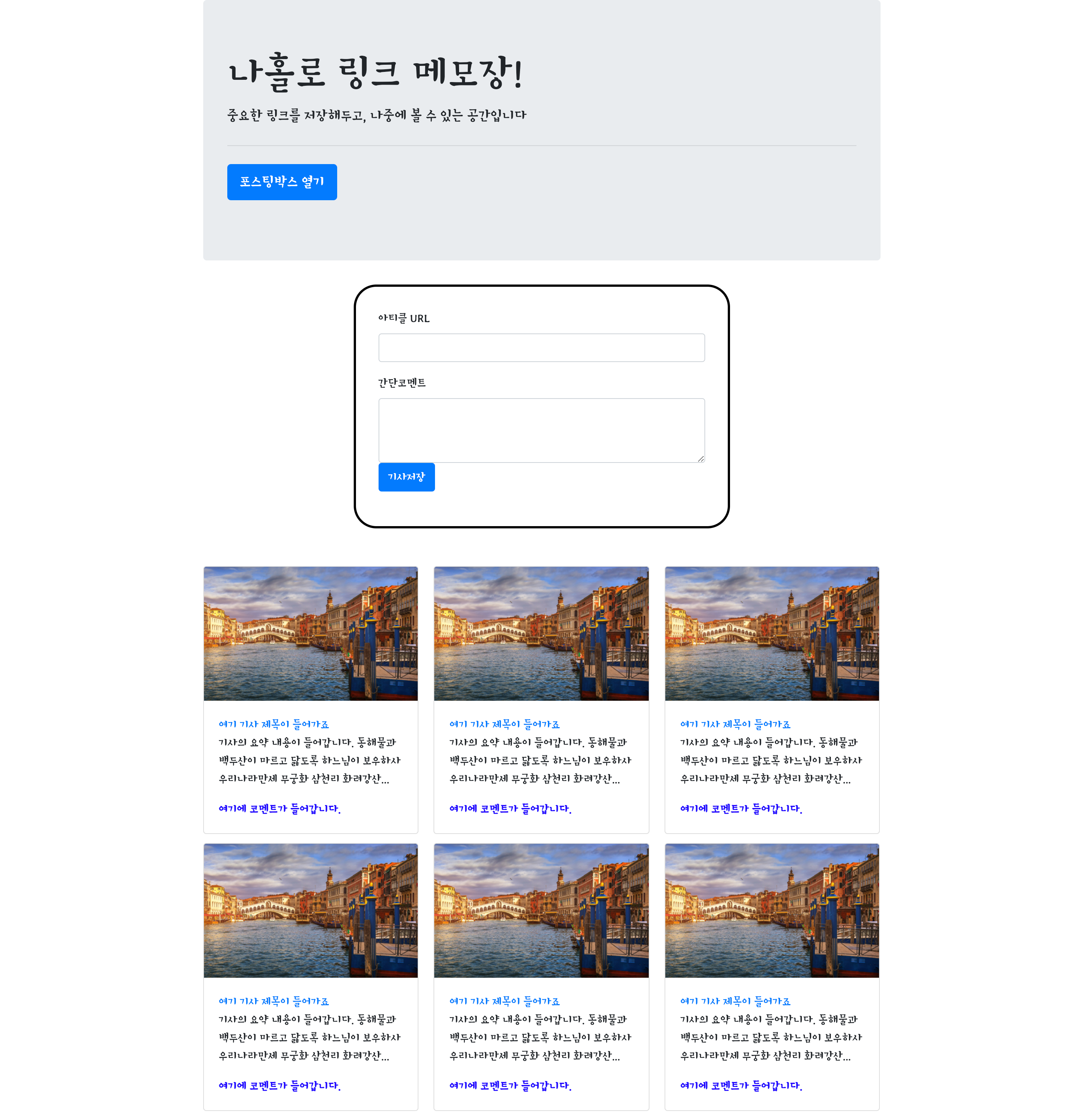
나홀로 메모장을 만들어보자
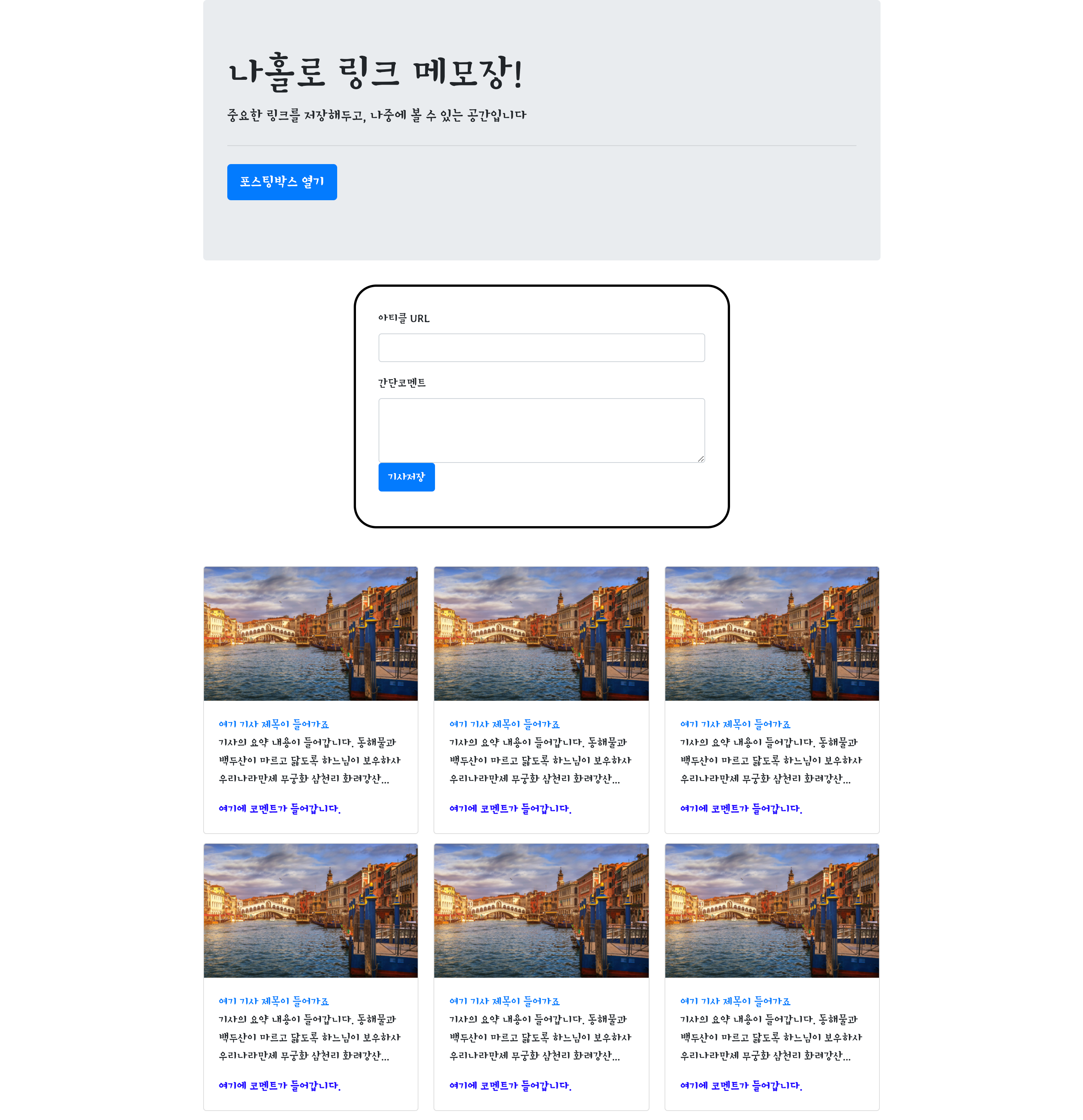
부트스트랩에서 Jumbotron, posting-box, card-columns들을 끌어오고, 상세 정보만 간단하게 수정해볼 것이다!

Head 쪼개보기
우선 폰트는 *을 호출하여 노토산스를 일괄적용해주었다.
그리고 body 부분에서 만들었던 class들을 차례로 호출시켜서 상세값을 부여했다. .wrap 으로 감싼 부분(jumbotron,posting-box,card-colums)은 가로가 900px, margin은 auto로 설정했다.
그리고 posting-box는 width 500px, margin 0px auto 50px auto (위쪽부터 시계방향으로 돌아간다! 즉 위,오,아래,왼) 값을 주었다.
밑에 보이는 회색라인 margin-bottom: 50px는 주석인데, 주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않는다.(단축키:→ ctrl(또는 command) + / (슬래시))
포스팅박스 테두리에 둥근 선을 그리기 위해서 border 3px solid black을 적용했고, border-radius 30px로 모서리를 굴려주었다. 또 padding은 30px씩 공간을 주었다.

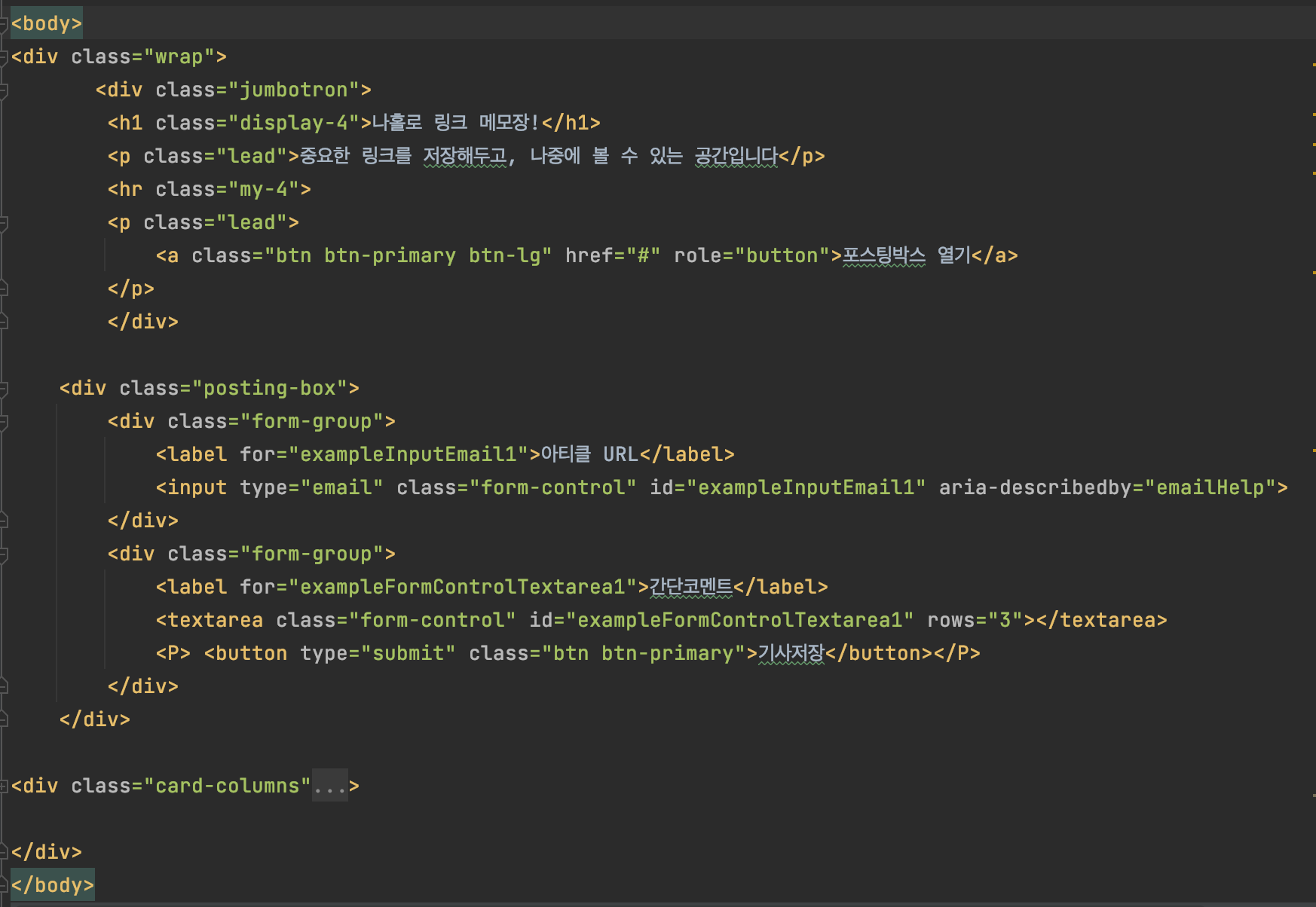
Body 쪼개보기
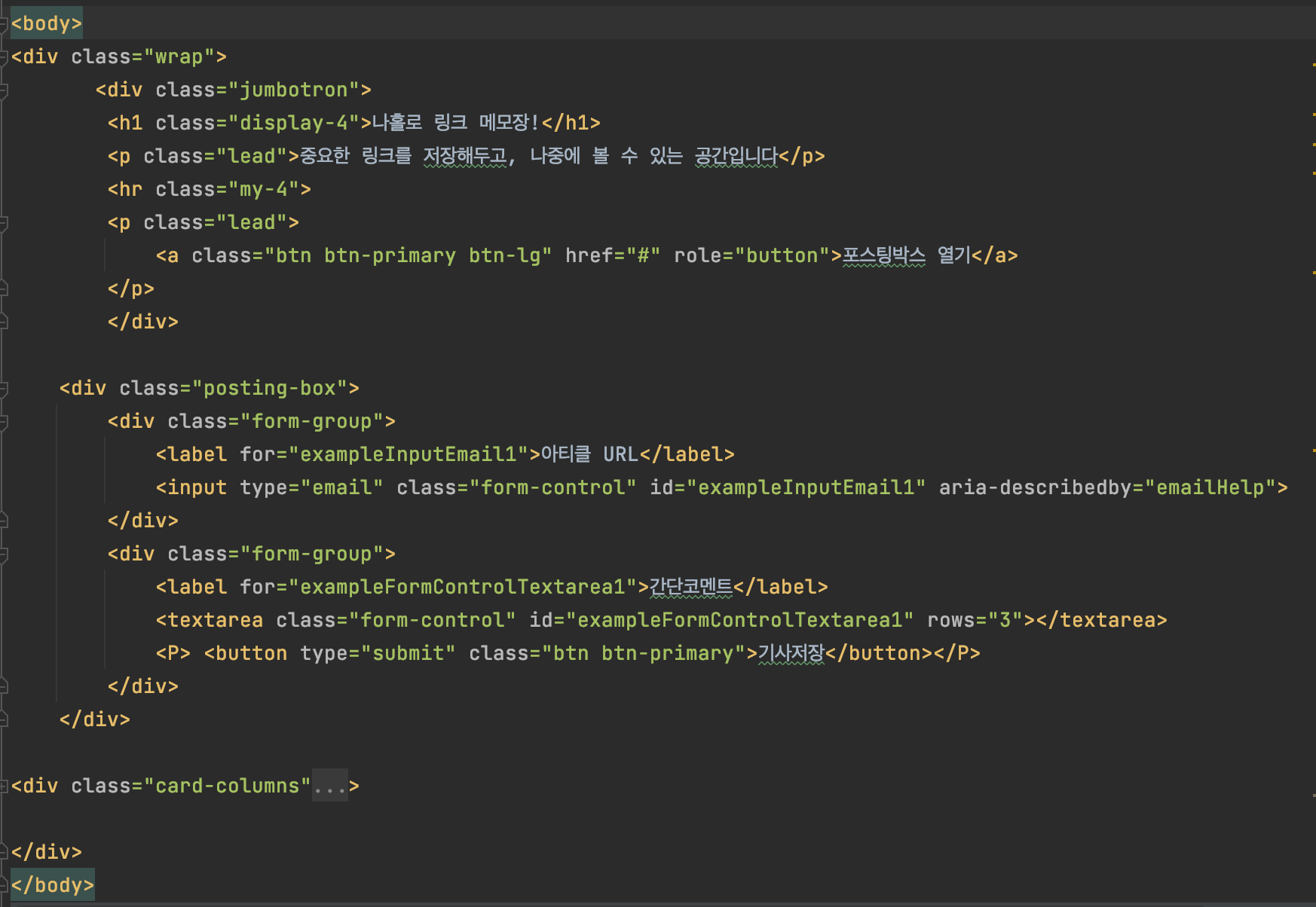
우선 페이지 안에 들어가는 class는 jumbotron, posting-box, card-colums 3개이고 이 class를 맨위의 class=wrap 으로 묶어주었다.

jumbotron 만들기
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>posting-box 만들기
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
<P> <button type="submit" class="btn btn-primary">기사저장</button></P>
</div>
</div>card-columns 만들기
부트스트랩에서 불러온 card-colums 코드를 필요한 부분을 남기고 삭제한 후에, card-body 태그에서 컬럼 안에 들어갈 문구들을 수정해주었다.
그리고 컬럼이 6개인 페이지를 만들기 위해서 6번 복붙해서 마무리!
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>