"Hello, World!"
1.0. 코딩을 배우게 되었다.

그렇다. 말 그대로 코딩을 배우기 시작했다. 코딩은 정말 핫하다. 사람들에게 이제 '이쪽 분야'의 개념들은 미치도록 낯선 것이 아니게 되었다. 더 나아가 '코딩을 배운다' 라는 개념에 거부감을 느끼지 않는 것 같다. 그래서 "나 코딩 배워!" 라는 말은 이제 더이상 "
2.1. 코딩 1주차

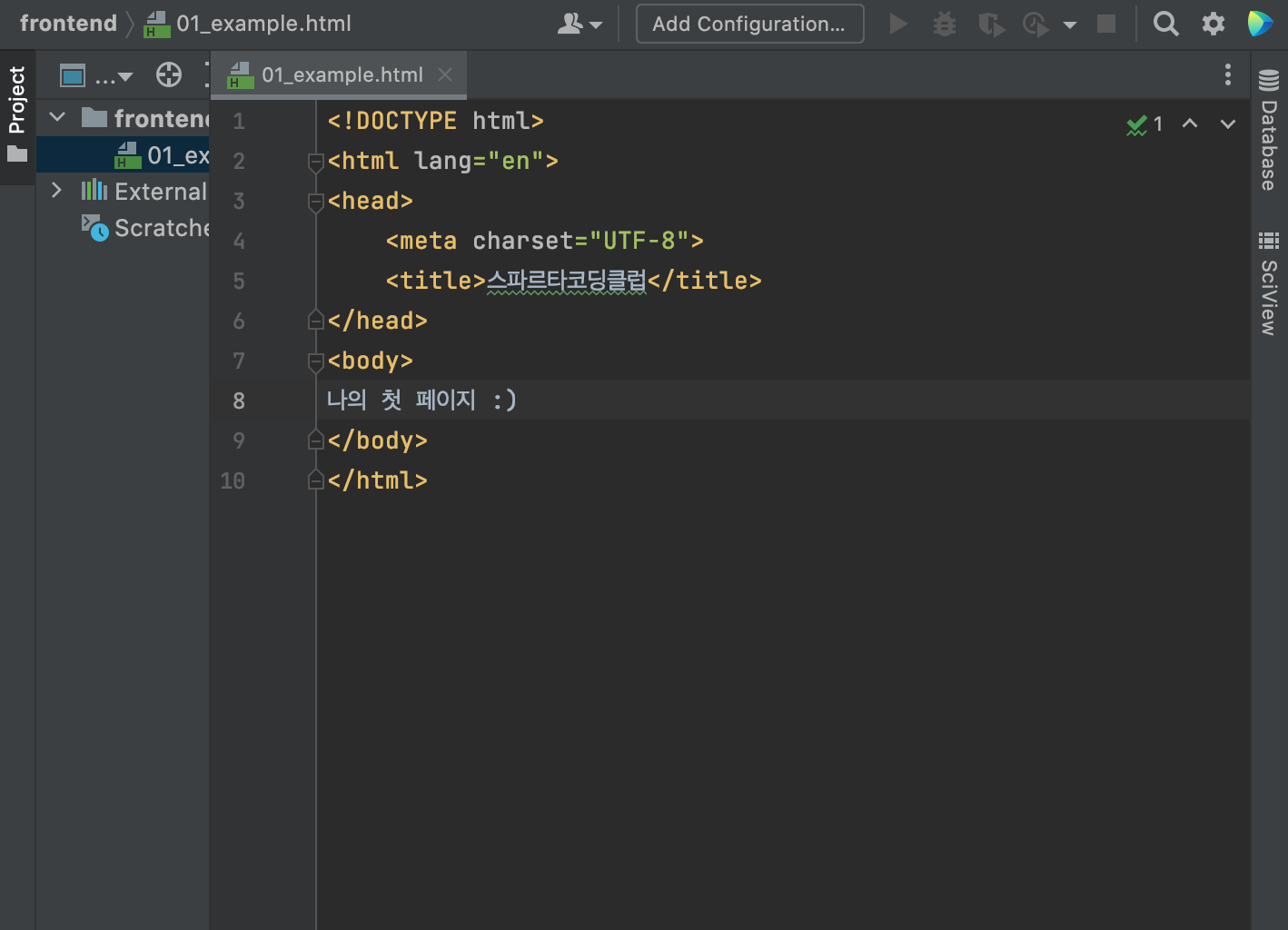
브라우저:서버한테 요청하고, 결과물을 받아서 그려준다.HTML: 뼈대 ex)사전은 뉴스 옆에 있어CSS: 예쁘게 꾸미는거 ex) 걔는 근데 굵은 글씨야JavaScript: 움직이는거 ex)이걸 클릭하면 움직여html은 head와 body로 구성되어 있다. 이를 하나의
3.2. 코딩 1주차(2)

한줄로 설명하자면 치트키인 녀석이다. 우리가 할 것은 그저 복사 붙여넣기이다. 이 세상에는 '예쁜' CSS 코딩을 잘하는 개발자분들이 정말 많기 때문에, 만들고 싶은게 있다면 열심히 구글링을 해서 > 내 코드에 적용시키면 > 쨘✨ 완성시킬 수 있다! 정말 코딩하기 쉬운
4.3. 코딩 1주차(3)

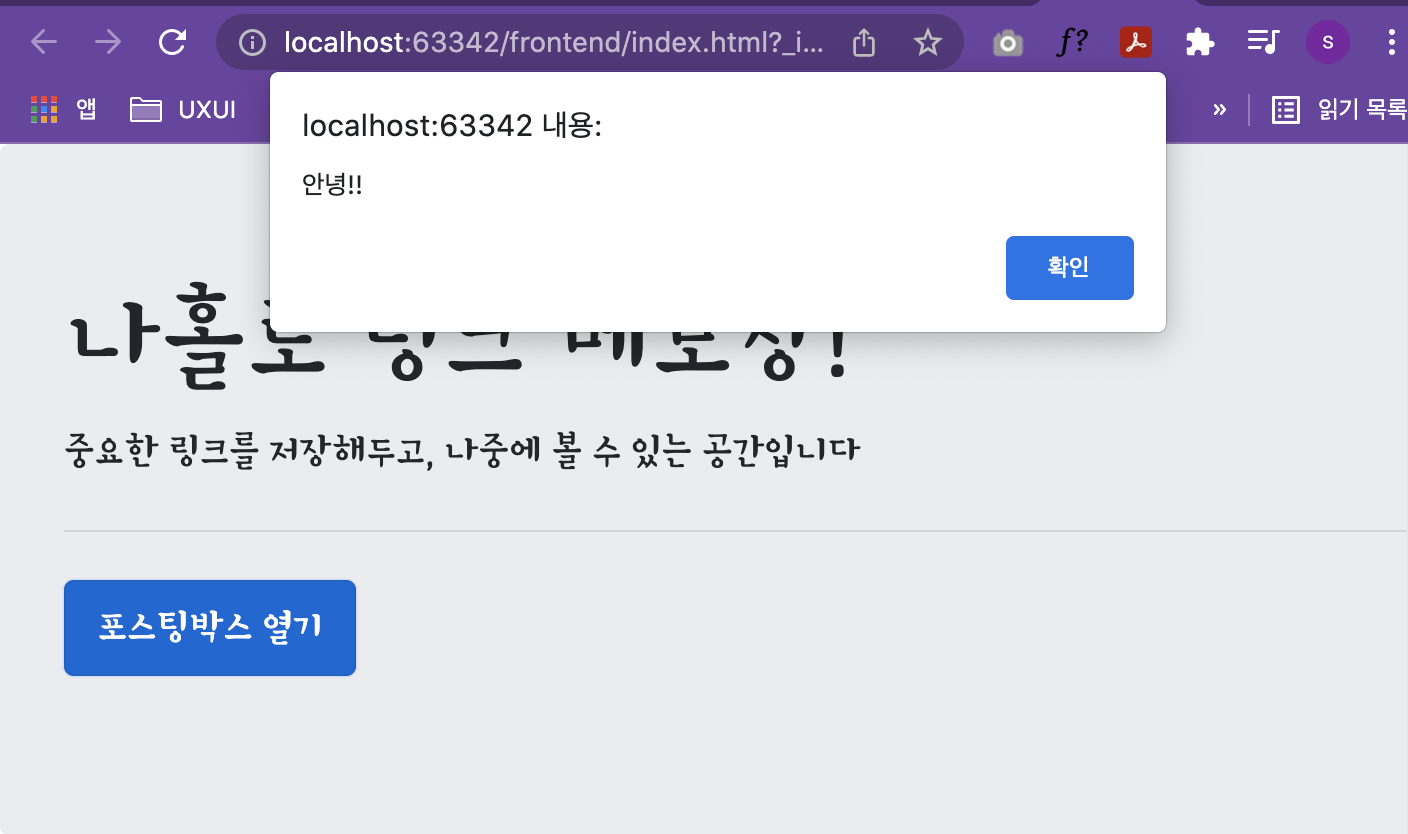
처음 배우는 프로그래밍 언어(컴퓨터에게 명령을 내리고 소통할 수 있는 언어)이자, 브라우저가 알아들을 수 있는 유일한 언어이다. (여담으로 java와 javascript는 관련이 없다고 한다.ㅋㅋ)버튼을 onclick 했을때, "hey()" 라는 함수를 지정하고, 스크
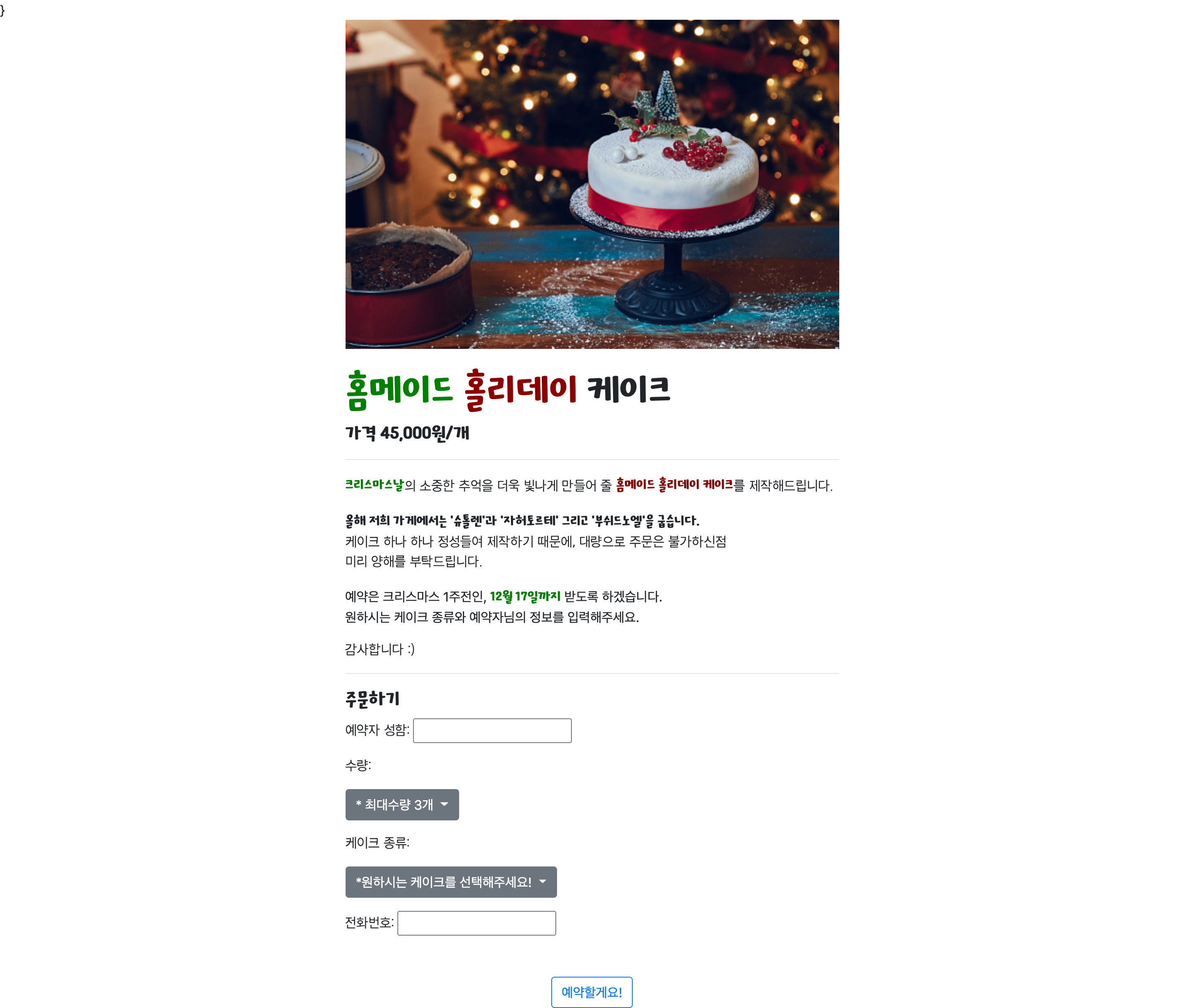
5.4. 코딩 1주차 마무리: 원페이지 쇼핑몰 만들기

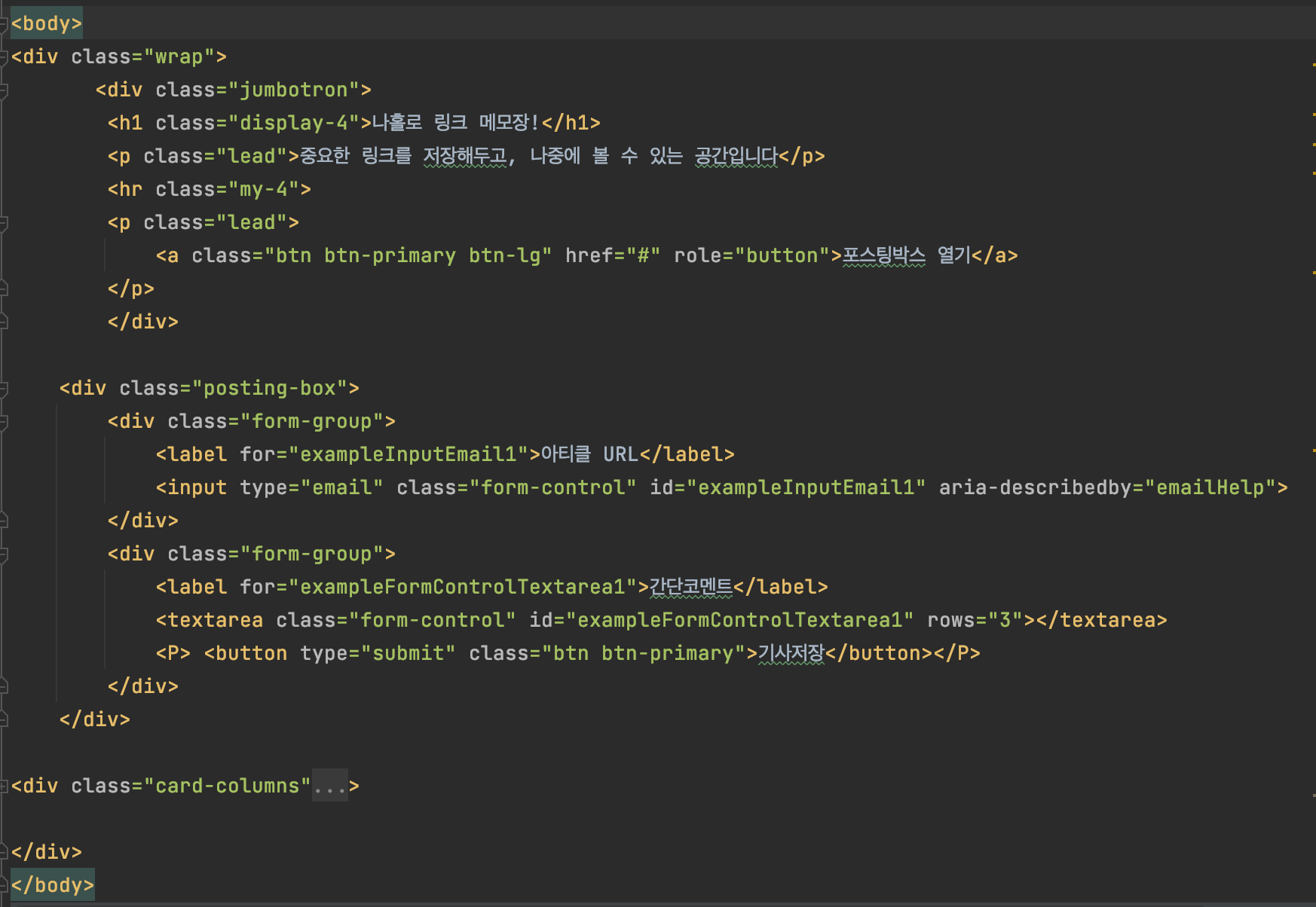
여기서 든 궁금한 것은 이어져있는 텍스트들을 한번에 입력할 수는 없는건지,, 나는 지금 각 문장마다 p태그를 써서 한줄씩 띄어져 있는 상태인데, 이걸 줄줄이 이어지게 만들고 싶다. >> br태그(줄바꿈)를 사용하여 해결했다! 부트스트랩에서 single button d
6.5. 코딩 2주차

자바스크립트는 html을 움직이게 하는 것이었다면, 제이쿼리는 미리 작성된 편리한 자바스크립트 코드이다! 그러므로 시작할 때는 꼭 임포트(Import)를 해줘야 한다. (head에 나 제이쿼리 쓸거야~ 라고 신호를 보내주자)남이 짜준 예쁜 CSS 코드 모음집 '부트스트
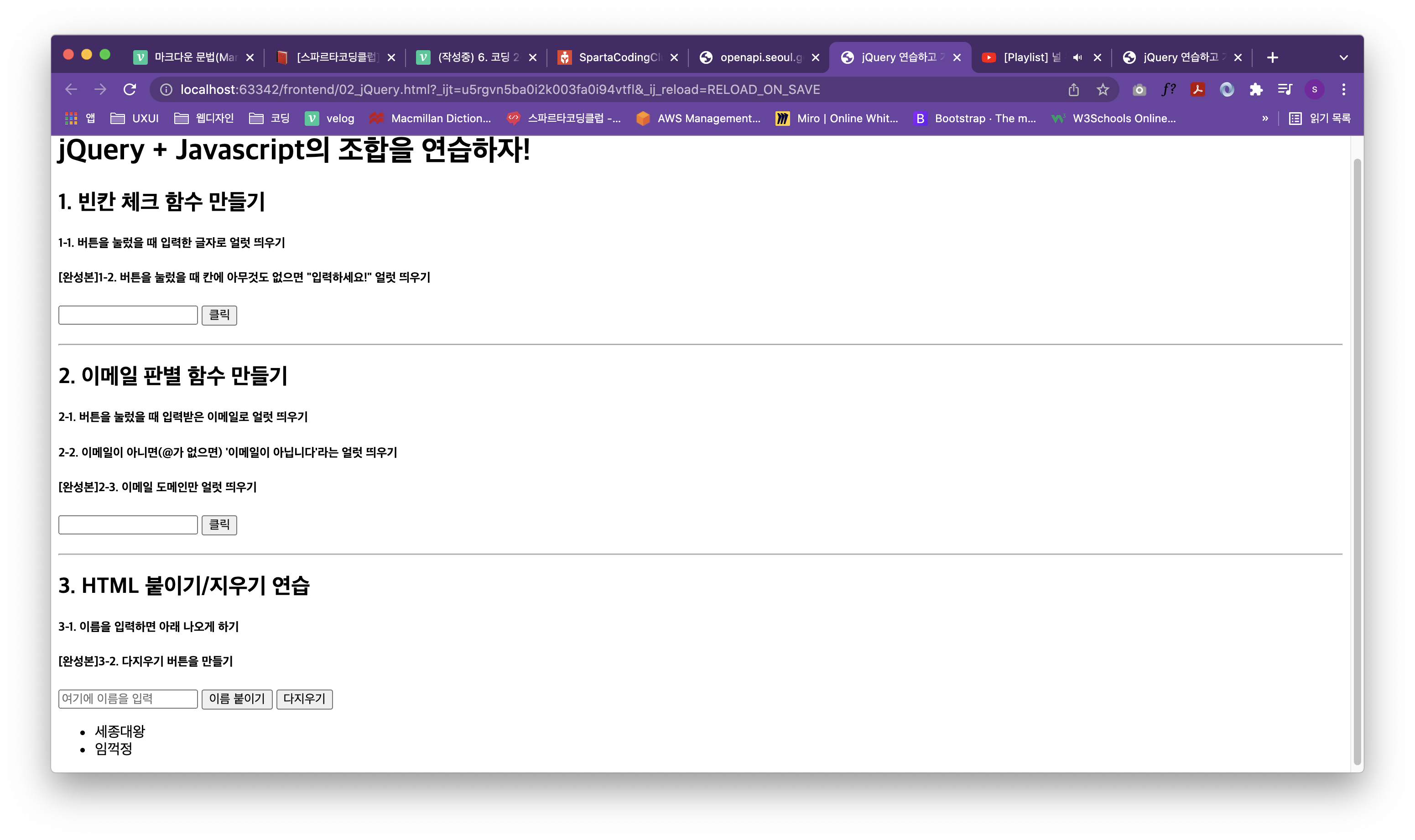
7.6. 코딩 2주차(2)

1번 문제:내가 찍은 코드정답 코드일단 입력값을 가져오는 게 잘못되었고, =이 빠졌음. 코드 더해갈 때 ; 잊지말자. if문 쓸 때 이미 우리가 txt를 $('2번 문제:우선 이메일인지/ 아닌지를 알림 뜨게 하는 기능을 만들어보자.내가 찍은 코드정답 코드먼저 let t