
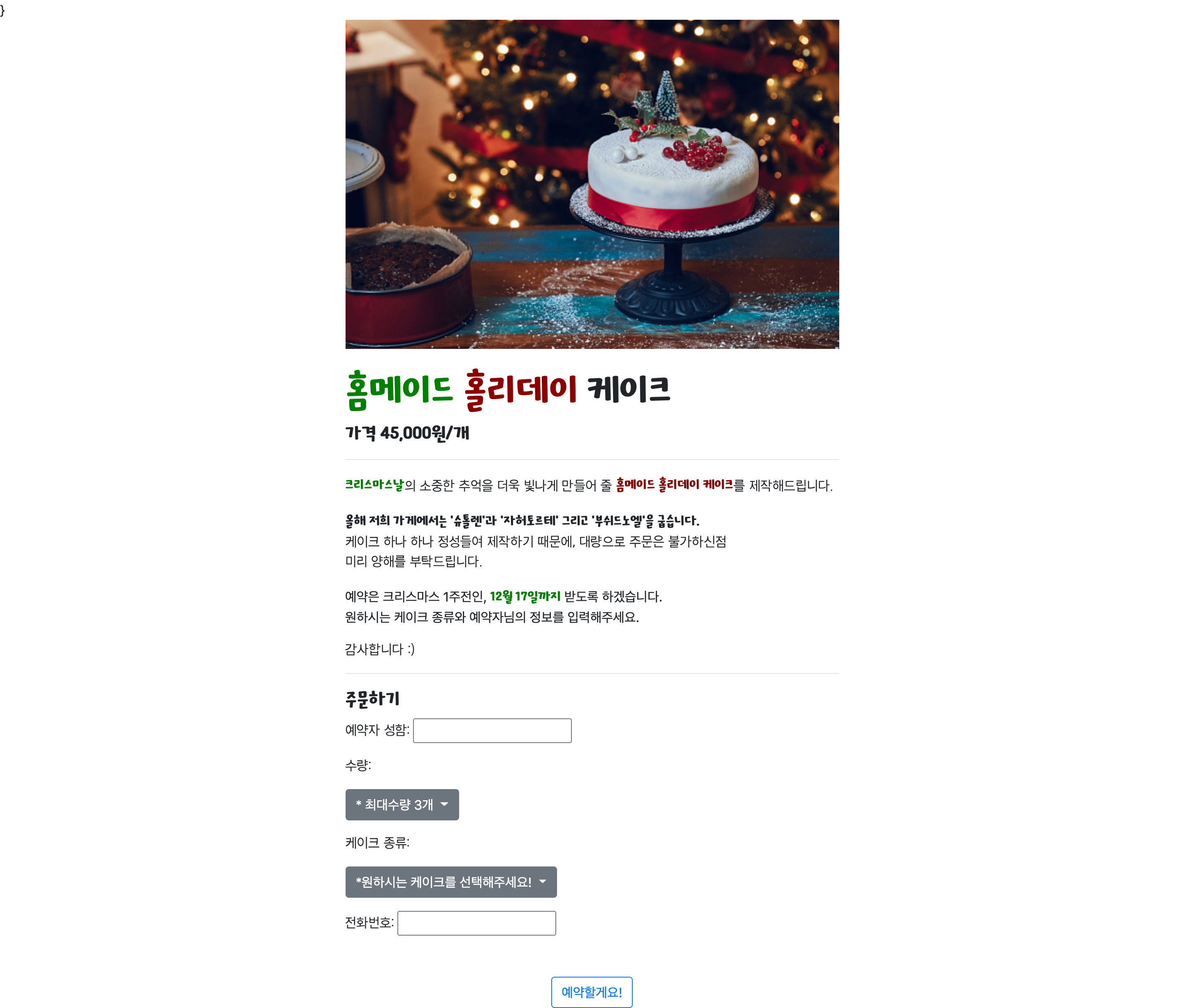
html로 뼈대만들기!
우선 필요한 텍스트들을 body에 입력했다.

여기서 든 궁금한 것은 이어져있는 텍스트들을 한번에 입력할 수는 없는건지,, 나는 지금 각 문장마다 p태그를 써서 한줄씩 띄어져 있는 상태인데, 이걸 줄줄이 이어지게 만들고 싶다. >> br태그(줄바꿈)를 사용하여 해결했다!
<body>
<div class="wrap">
<div class="myimage">
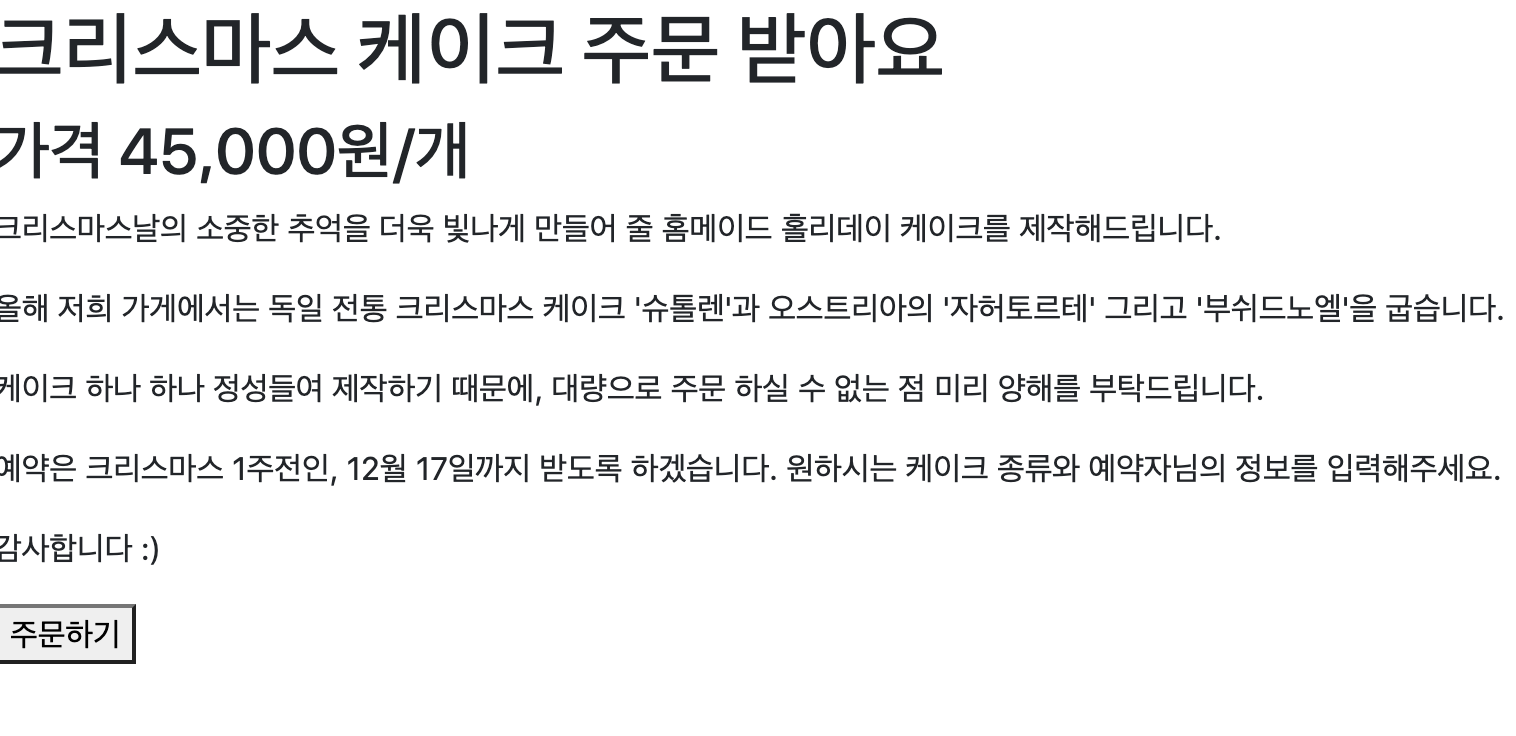
<h1>크리스마스 케이크 주문 받아요</h1>
<h2 class="cost">가격 45,000원/개 </h2>
</div>
<div class="mytext">
<p>크리스마스날의 소중한 추억을 더욱 빛나게 만들어 줄 홈메이드 홀리데이 케이크를 제작해드립니다.</p>
<p>올해 저희 가게에서는 독일 전통 크리스마스 케이크 '슈톨렌'과 오스트리아의 '자허토르테' 그리고 '부쉬드노엘'을 굽습니다.</p>
<p>케이크 하나 하나 정성들여 제작하기 때문에, 대량으로 주문 하실 수 없는 점 미리 양해를 부탁드립니다.</p>
<p>예약은 크리스마스 1주전인, 12월 17일까지 받도록 하겠습니다. 원하시는 케이크 종류와 예약자님의 정보를 입력해주세요.</p>
<p>감사합니다 :)</p>
</div>
<button class="mybtn"> 주문하기</button>
</div>
</body>
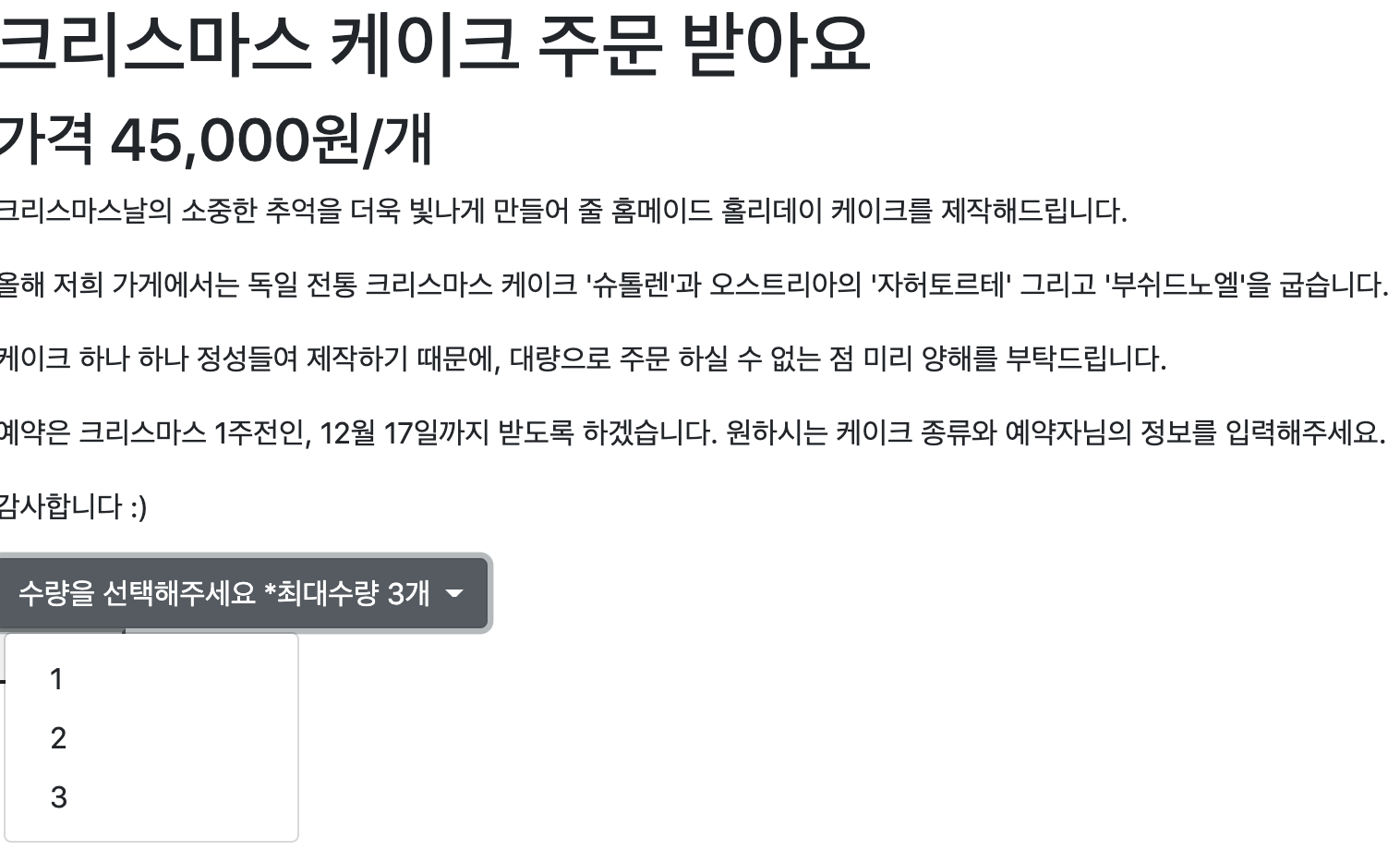
이제 dropdown을 추가해보자
부트스트랩에서 single button dropdown을 끌어왔고,텍스트를 수정해주었다.
수량을 선택할 수 있는 버튼이 생긴 걸 볼 수 있다!

<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
수량을 선택해주세요 *최대수량 3개
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">1</a>
<a class="dropdown-item" href="#">2</a>
<a class="dropdown-item" href="#">3</a>
</div>
</div>상세정보 입력란을 만들어보자

대충 따라는 해봤다.. 이제 정렬을 맞추고, 박스 크기를 일정하게 하고 싶다.
또 저 드롭다운 버튼의 색을 통일해주고 싶다.
CSS로 꾸며보기!

웹폰트를 요소마다 각각 적용하고 싶었는데,, 우연히 얻어걸렸다.>>css에서 각 요소들을 호출하고 p {font-family 'KOTRA_GOTHIC';} 이런식으로 정리해주면 된다!

span을 이용해서 키워드에만 폰트적용을 해줬다.
그런데 갑자기 드롭다운버튼이 작동이 안된다. ㅠㅠ

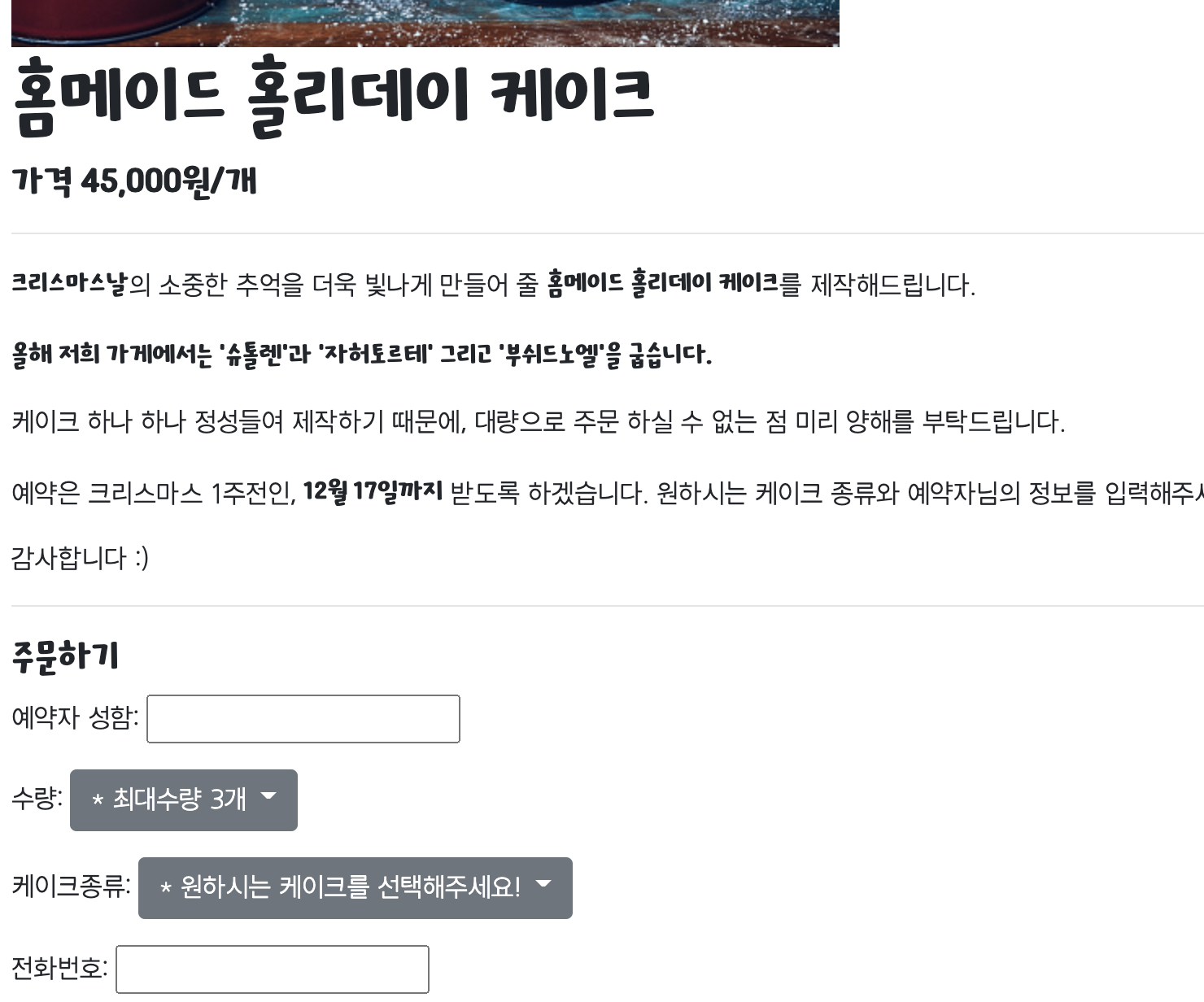
다시 수정을 해서 드롭다운 버튼이 활성화 되었지만, 나는 수량 바로 옆에 버튼을 위치시키고 싶었다..

마찬가지로 상품제목과 가격을 나란히 하는 것도 어떻게 하는건지 궁금하다..
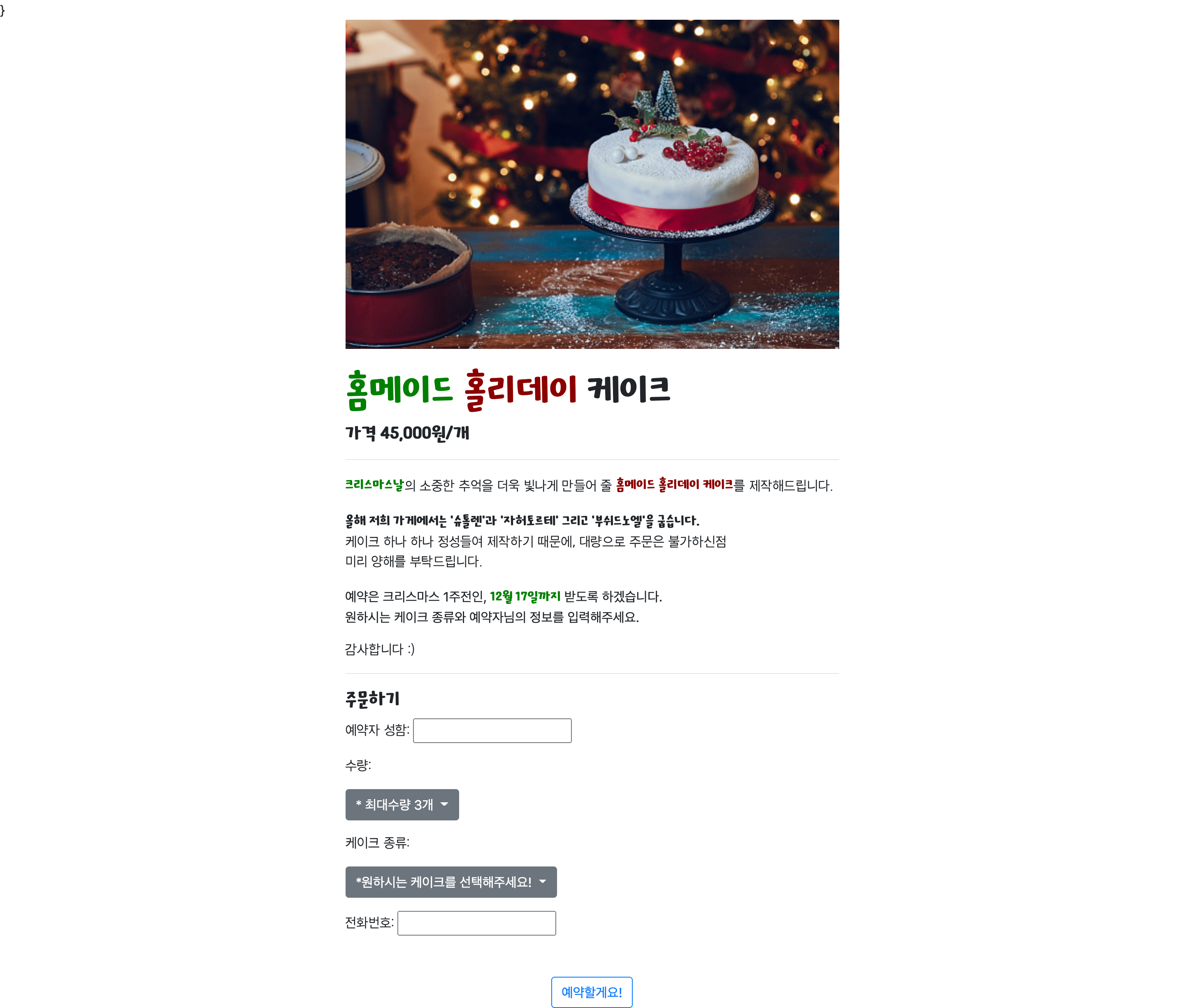
일단 혼자 완성해봤다!
나름 디자인을 공부했다고 폰트랑 조화가 잘 되게 컬러도 추가해보고 열심히 꾸며봤다. XD로 프로토타이핑 할 때랑은 정말 다르게 하나하나 구현을 하는게 이렇게 어려운 일이었는지 몰랐다..😅 (그래서 디자이너와 개발자가 항상 싸우는구나,,)

<style>
@font-face {
font-family: 'KOTRAHOPE';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2110@1.0/KOTRAHOPE.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
h1{
font-family: 'KOTRAHOPE';
font-size: 50px;
padding-top: 20px;
}
h2{
font-family: 'KOTRAHOPE';
font-size: 25px;
}
@font-face {
font-family: 'KOTRA_GOTHIC';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10-21@1.0/KOTRA_GOTHIC.woff') format('woff');
font-weight: normal;
font-style: normal;
}
p {
font-family: 'KOTRA_GOTHIC';
font-size: auto;
}
img{
width: 600px;
}
.wrap{
width:600px;
margin:auto;
}
.btn-outline-primary{
margin:auto;
margin-top: 50px;
display: block;
</style>
</head>
<body>
<div class="wrap">
<img src="https://media.istockphoto.com/photos/fondant-christmas-cake-with-dried-fruits-and-nuts-picture-id1182683214?b=1&k=20&m=1182683214&s=170667a&w=0&h=nzDvKefRJowUxUE0xmj8k6eyboBbfnBCUrNRmM1imOs="/>
<div class="wrap1">
<div class="mytitle">
<h1><span style="color: green">홈메이드</span> <span style="color: darkred">홀리데이</span> 케이크</h1>
<h2 class="cost">가격 45,000원/개 </h2>
</div>
<hr>
<div class="mytext">
<p><span style="font-family:'KOTRAHOPE';font-size:18px;color:green">크리스마스날</span>의 소중한 추억을 더욱 빛나게 만들어 줄
<span style="font-family:'KOTRAHOPE';font-size:18px;color: darkred">홈메이드 홀리데이 케이크</span>를 제작해드립니다.</p>
<p><span style="font-family:'KOTRAHOPE';font-size:18px">올해 저희 가게에서는 '슈톨렌'과 '자허토르테' 그리고 '부쉬드노엘'을 굽습니다.</span>
<br>케이크 하나 하나 정성들여 제작하기 때문에, 대량으로 주문은 불가하신점 <br>미리 양해를 부탁드립니다.</br></p>
예약은 크리스마스 1주전인, <span style="font-family:'KOTRAHOPE';font-size:18px;color: green">12월 17일까지</span> 받도록 하겠습니다.
<br>원하시는 케이크 종류와 예약자님의 정보를 입력해주세요.</br></p>
<p>감사합니다 :)</p>
</div>
<hr>
<h2>주문하기</h2>
<p>예약자 성함: <input type="text"/></p>
<div class="dropdown">
<p>수량:<div class="dropdown1">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
* 최대수량 3개
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">1개</a>
<a class="dropdown-item" href="#">2개</a>
<a class="dropdown-item" href="#">3개</a>
</div>
</div></p>
<p>케이크 종류:<div class="dropdown2">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
*원하시는 케이크를 선택해주세요!
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">슈톨렌</a>
<a class="dropdown-item" href="#">자허토르테</a>
<a class="dropdown-item" href="#">부쉬드노엘</a>
</div>
</div></p>
<!-- 수량 텍스트 바로 옆에 드롭다운 박스를 위치 시키고 싶은데 방법을 모르겠습니다!-->
</div>
<p>전화번호: <input type="text"/></p>
<button type="button" class="btn btn-outline-primary">예약할게요!</button>
</div>
</div>
</body>
</html>마지막으로 javascript로 alert를 추가해보자!

<script>
function order(){
alert('예약이 완료되었습니다. 좋은 하루 되세요!')
}
</script>
--------------------------------------------------------
<div>
<!--<button type="button" class="btn btn-outline-primary">예약할게요!</button>-->
<!--위에 써놓은 버튼 자체에 alert를 주고 싶은데, 함수 적용을 어떻게 해야할까요?-->
<a onclick="order()" <button type="button" class="btn btn-outline-primary">예약할게요!</button></a>
</div>원래 부트스트랩에서 긁어온 버튼에 바로 alert 함수를 적용시키고 싶었는데,
방법을 몰랐다. 그래서 새롭게 alert 부트스트랩을 찾아서 수정을 했다.
a태그 안에 미리 만들어 놓은 button 태그를 넣어서 닫았더니 작동이 되서 의아하다. 이게 왜 구동이 되는지 다시 알아봐야겠다. (아직 스크립트 함수가 어려운 것 같다 ㅎㅎ)
1주차의 느낀점
html과 css를 배운지 고작 4일이 되었는데, 스스로 구글링을 해가며 원페이지를 만들어낼 수 있다는게 정말 재밌다! 또 페이지를 만들다보니 예쁘게, 짜임새 있는 레이아웃을 적용해보고 싶어서 욕심내서 숙제를 하게 되는 것 같다. 개발과 디자인은 결코 접점이 없을거라고 생각했는데, 디자인 베이스가 있는 내가 직접 구현을 하려고 하니 신경써야하는 포인트를 알아서 더 수월하게 작업이 가능했다. 이래서 디자이너도 개발언어를 알아야한다고 많이들 말하는 것 같았다! 수업진도는 생각보다 빠른 것 같다, 나중에라도 만들어보고 싶은 페이지를 차근차근 만들어봐야겠다🌟