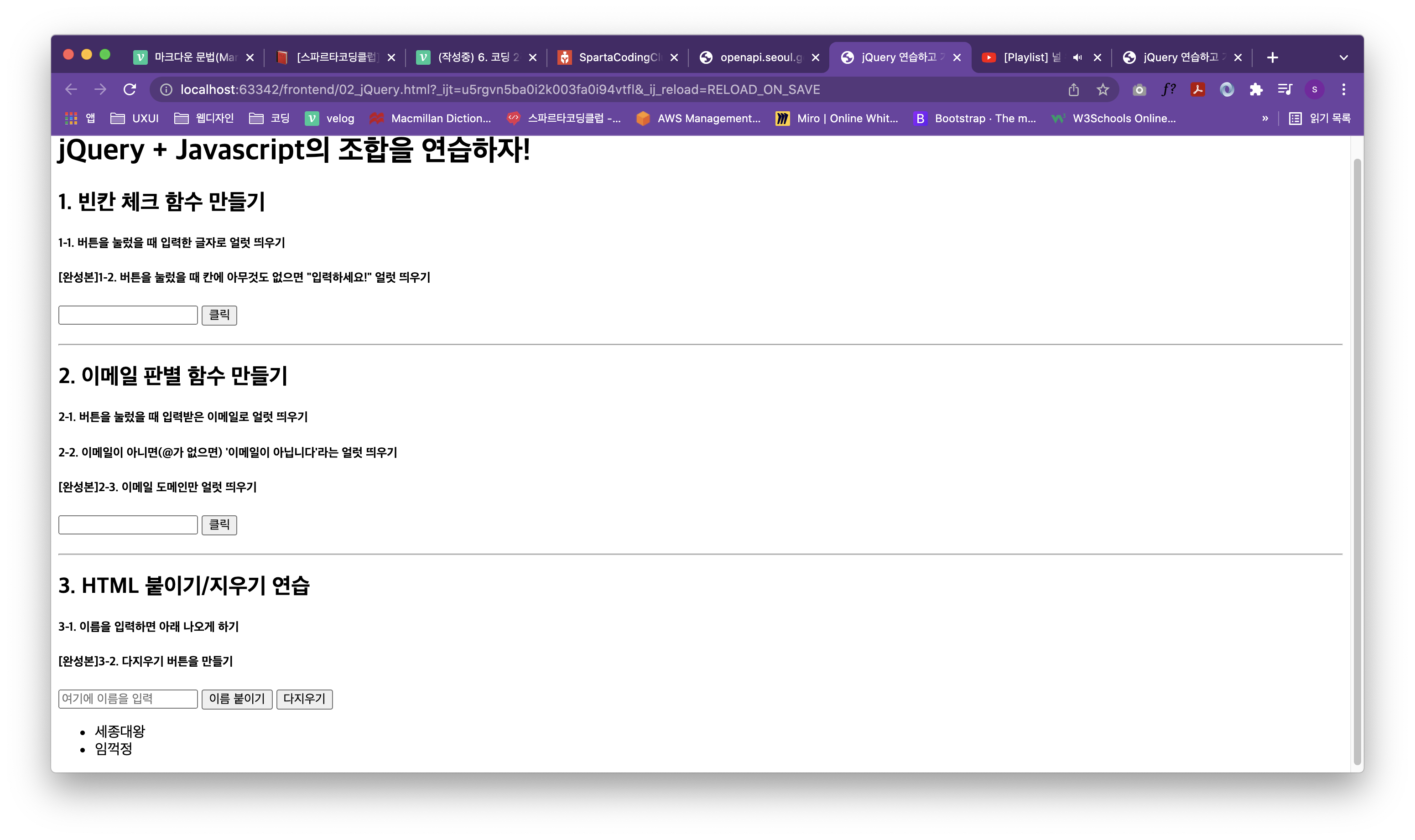
제이쿼리와 자바스크립트 연습하기

1번 문제:
내가 찍은 코드
<script>
function q1() {
let txt $('#input-q1').val()
if {(#input-q1=='')
alert('이메일을 입력하세요!')
} else $('#input-q1').val()
alert(txt)
}
</script> 정답 코드
<script>
function q1() {
let txt = $('#input-q1').val();
// console.log(txt) 콘솔창에 찍어주기
if (txt == '') {
alert('입력하세요!')
} else {
alert(txt)
}
</script> 일단 입력값을 가져오는 게 잘못되었고, =이 빠졌음. 코드 더해갈 때 ; 잊지말자.
if문 쓸 때 이미 우리가 txt를 $('#input-q1').val() 이라고 정의했기 때문에 if문 쓸 때는 바로 if (txt == ''){alert(...)}로 쓰자. 그리고 else는 이미 if문의 부정임을 나타내기 때문에 바로 else{alert(txt)}로 써주면 된다. 이때 txt는 인풋박스에 우리가 직접 입력한 값이다.
2번 문제:
우선 이메일인지/ 아닌지를 알림 뜨게 하는 기능을 만들어보자.
내가 찍은 코드
<script>
function q2() {
let txt = $('#input-q2').val();
if txt.includes('@'){
alert('이메일 입니다!')
} else {
alert('이메일이 아닙니다!')
}
</script>정답 코드
<script>
function q2() {
let txt = $('#input-q2').val();
console.log(txt.includes('@'))
if (txt.includes('@')) {
let domain = txt.split('@')[1].split('.')[0]
alert (domain)
} else {
alert('이메일이 아닙니다')
}
</script> 먼저 let txt = $('#input-q2').val() 로 인풋값을 가져오는건 맞았다. 그다음으로 조건에 맞는 if문을 만들어야하는데, 일단 if ~ else로 해서 alert 주는건 맞았다. 틀린 부분은 includes를 사용하는 부분.
만약 txt가 @를 포함하고 있다면~ 을 적고 싶을 때는 if (txt.includes('@')){....} 모양으로 적어야한다. 중괄호를 꼭 적어주자.
그전에, 입력한 이메일을 판별해야하는 기능을 우선 정의 해줘야 하기 때문에
txt 인풋값을 가져오고, console.log(txt.includes('@'))를 써서
txt인데 '@'을 포함한 인풋값을 콘솔창에 찍으라는 명령을 적어두자.
그런 다음, domain 값을 정의해줄 것이다. 도메인값은 alert에서 필요하다.
let domain = txt.split('@')[1].split('.')[0] 이라고 정의하는 것은, domain 값은 txt를 '@' 을 기준으로 나누었을 때 1번째, 그리고 '.' 을 기준으로 나누었을 때 0번째 라는 뜻이다. (이것은 자바스크립트를 연습할 때 배웠었다!)
예를 들어, hellohello@gmail.com 이라는 이메일을 입력했을 경우, '@'를 기준으로 'hellohello','gmail.com'으로 나뉘고, 더해서 '.'를 기준으로 'gmail', 'com'으로 나뉜다. 여기에서 [1]은 gmail.com이고, [0]은 gmail 이 되므로, 결국 도메인 주소만 추출 할 수 있는 것이다!
3번 문제:
내가 쓴 코드
<script>
function q3() {
let txt = $('#input-q3').val();
let names-q3 =
let temp_html = `<li>${txt}</li>`
if
</script>정답 코드
<script>
function q3() {
let txt $('#input-q3').val();
let temp_html = `<li>${txt}</li>`
$('#names-q3').append(temp_html)
}
function q3_remove() {
$('#names-q3').empty()
</script> 일단 인풋값은 잘 가져왔다. let txt $('#input-q3').val()
내가 입력한 값을 html로 변환하고, 이미 리스트에 있는 이름들 밑에 붙이는 기능을 추가하고 싶다.
이것은 let temp_html = <li>${txt}</li> 을 이용한다.
temp_html은 입력값을 html로 변환하고, 이것을 리스트로 정의한다는 뜻이다.
이제 입력값을 리스트로 만드는 명령도 내렸으니, 확인을 누르면 밑에 추가되는 기능을 만들어야한다. 이것은 제이쿼리에서 연습했던 .append 기능을 쓰면 된다.
$('#names-q3').append(temp_html) 이라는 것은, id를 names-q3로 정해둔 이름 리스트에 temp_html을 같다 붙인다는 명령이다. 이때 우리는 temp_html을 우리가 input-q3의 입력값을 리스트로 바꾼 것이라고 정의했기 때문에, 결국 우리가 쓴 이름이 리스트 하단에 추가되겠다.