<목차>
ㅇ 주의할 점
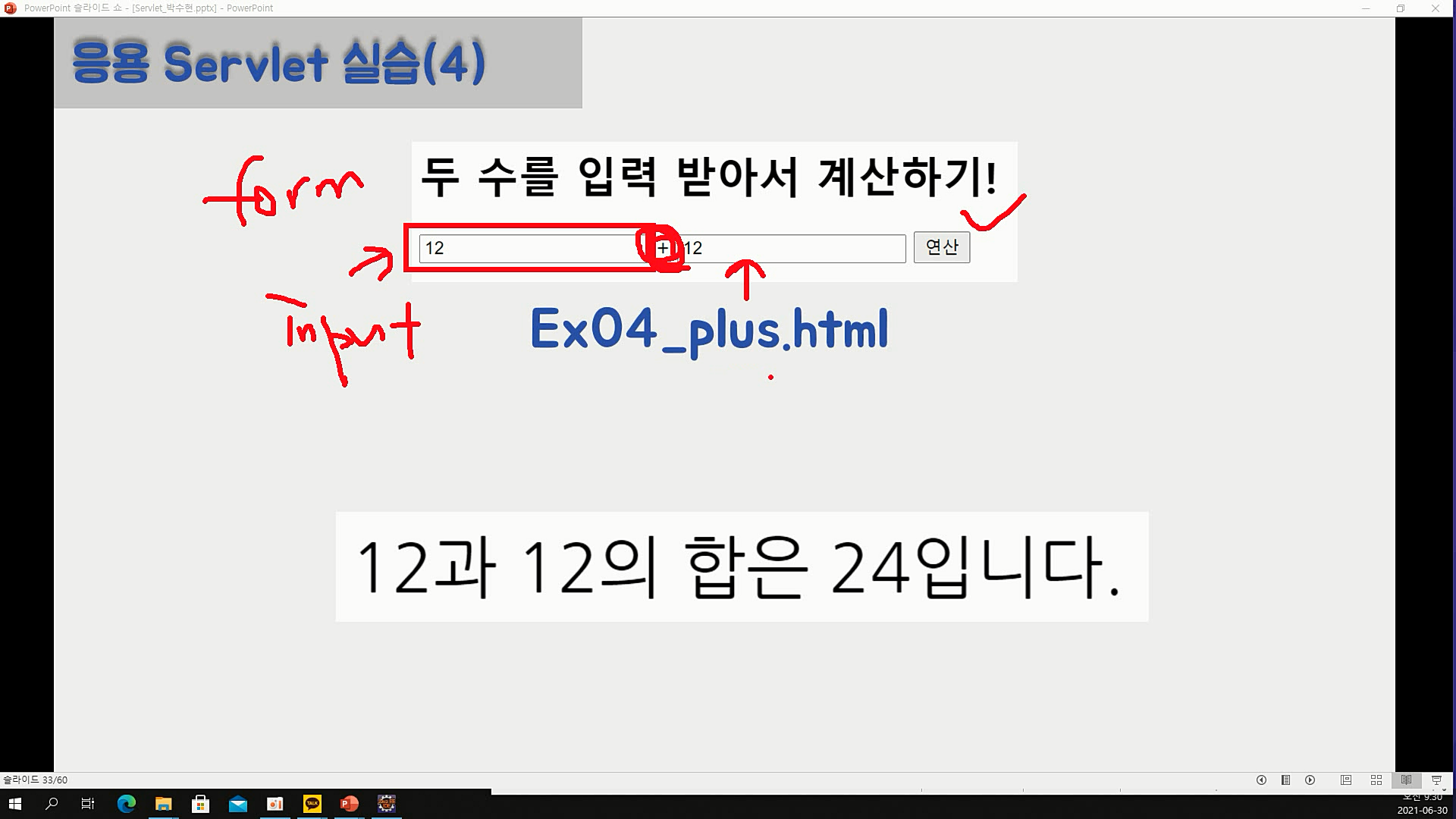
ㅇ 실습1 : 두 수를 입력 받아서 계산 결과 화면에 출력
ㅇ 실습2 : 화면 색 바꿔주는 실습
ㅇ 실습3 : 입력받은 개수만큼 방 만들기
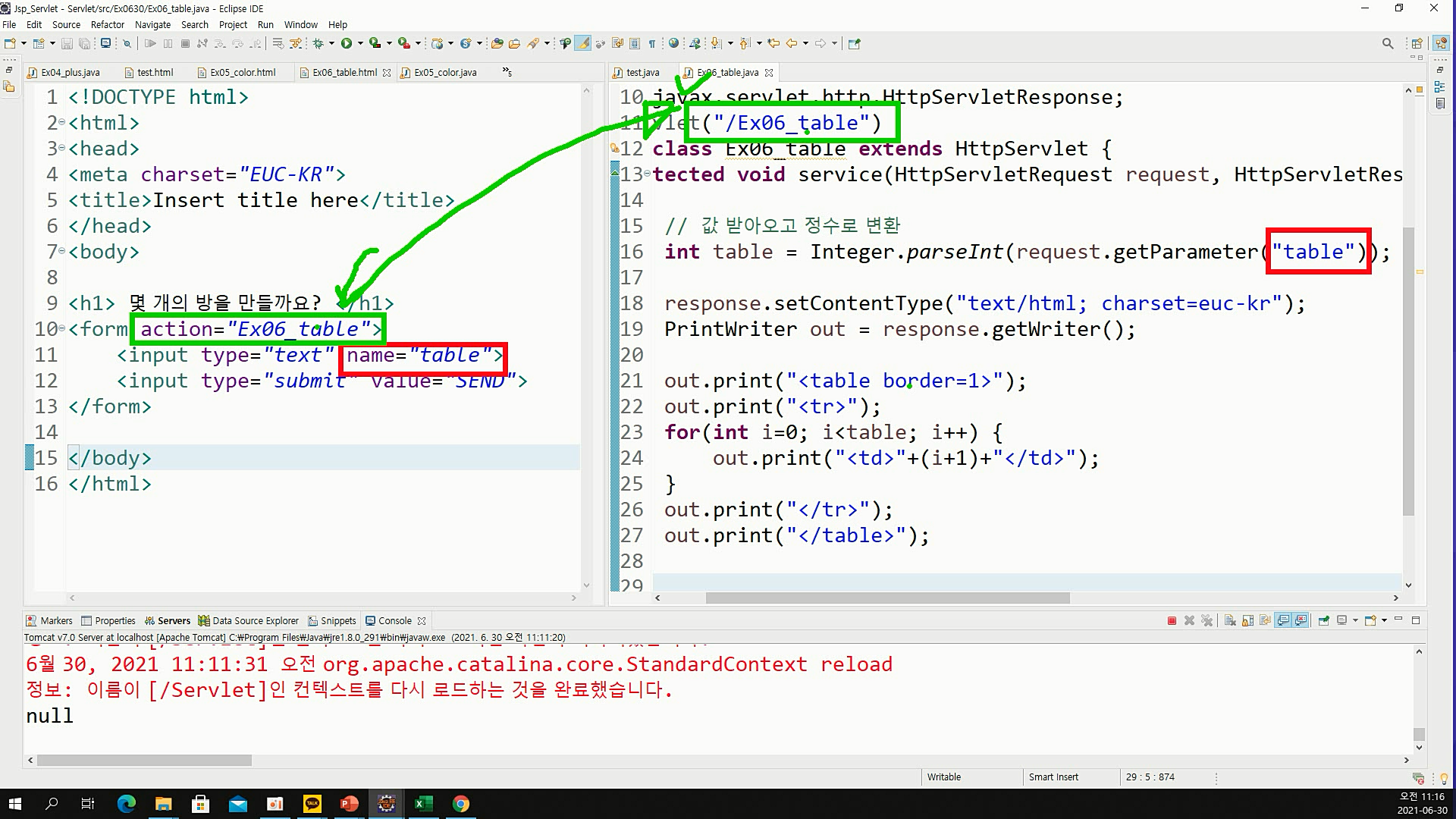
ㅇ 주의할 점
- 1 : action과 servlet URL매핑이 일치하는지
2 : 내가 보낸 이름과 받는 이름이 같은지 (안 맞으면 null 관련 오류 생김)

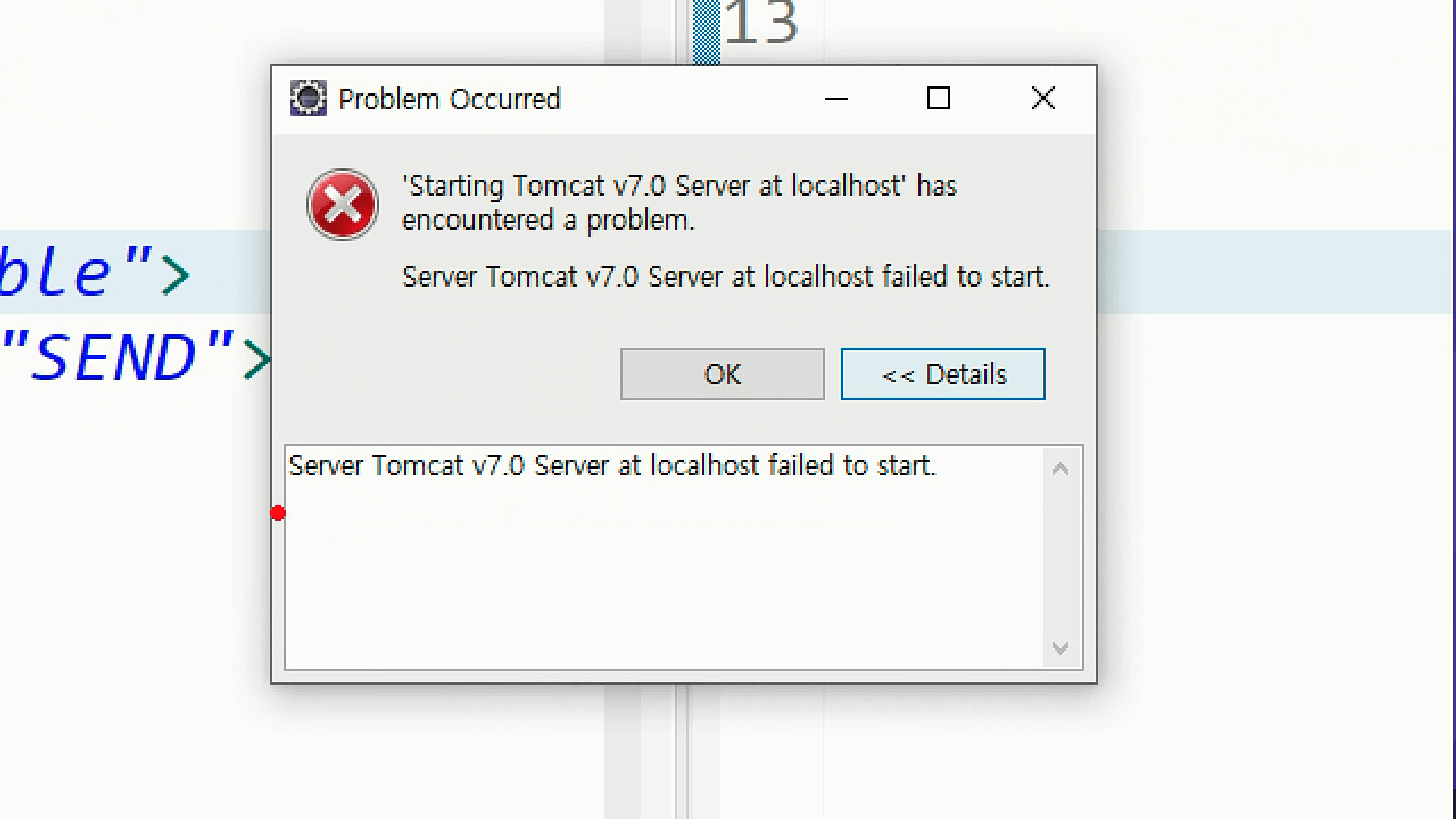
- 3 : 한 프로젝트에서 URL맵핑은 겹치면 안돼
- 겹치면 서버가 시작할 때 fail to start

- 겹치면 서버가 시작할 때 fail to start
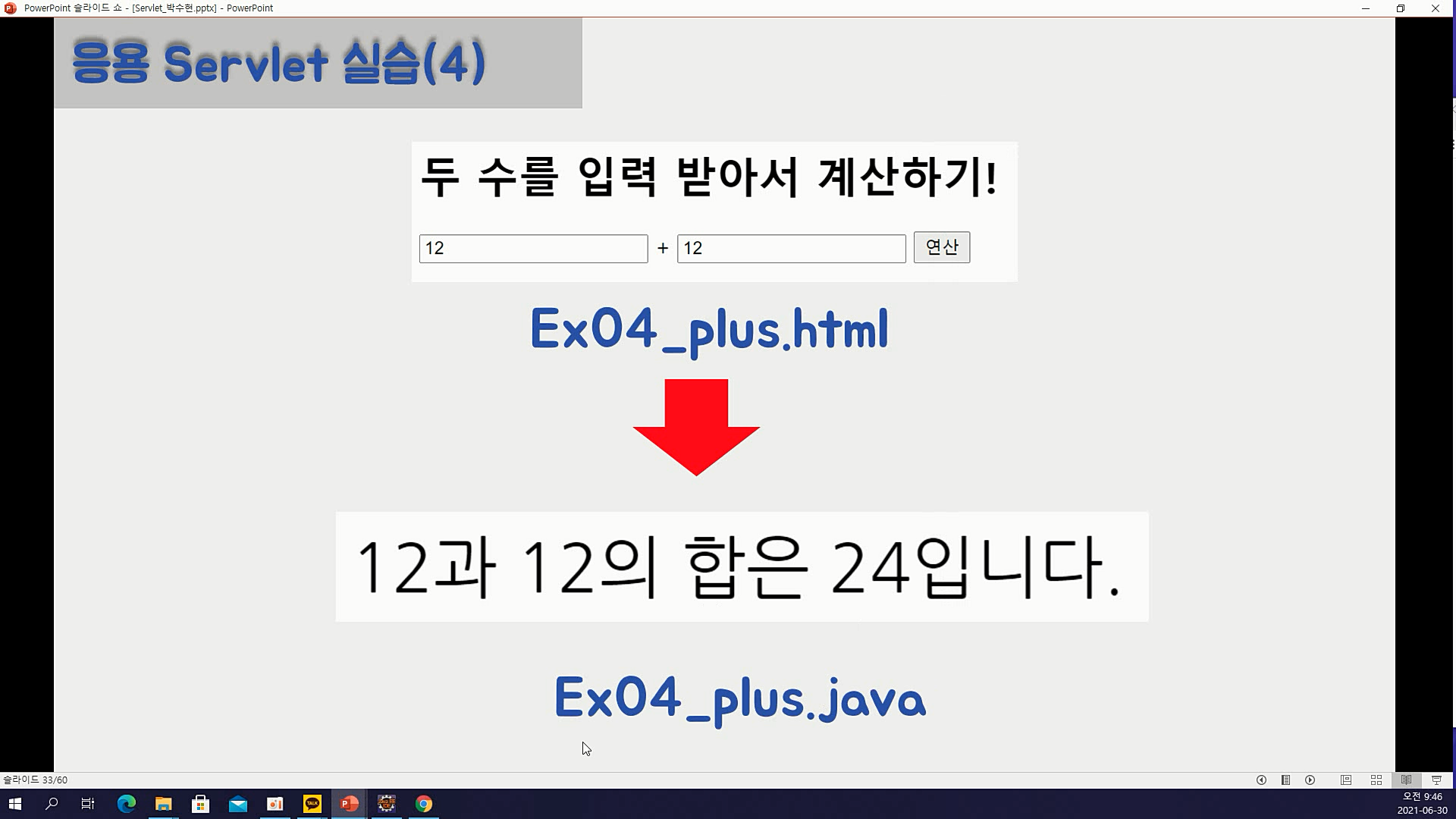
ㅇ 실습1 : 두 수를 입력 받아서 계산하기
ㅇ 1단계 : 합 결과 출력하기

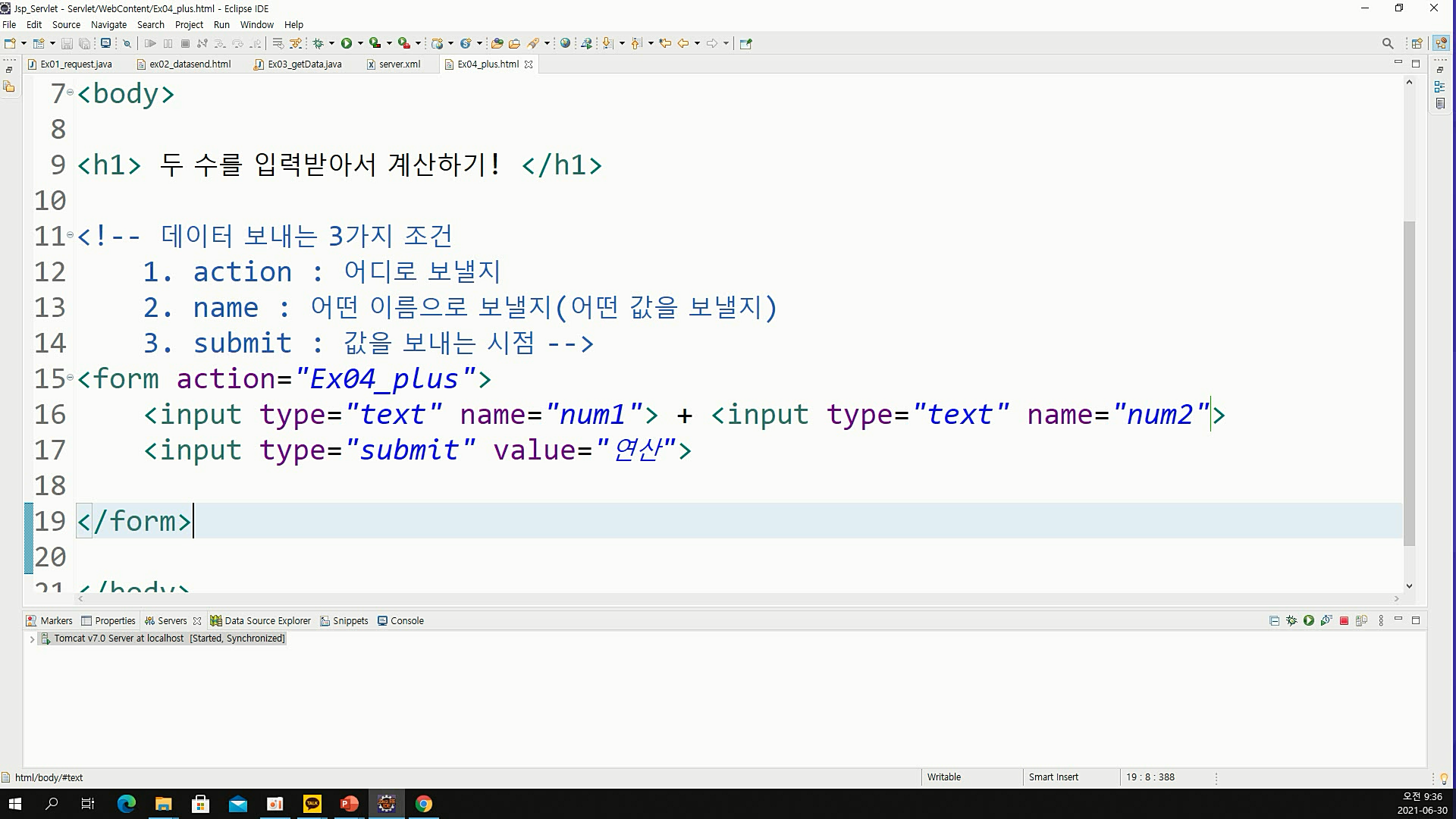
ㅇ html 만들기
- 폼태그로 작성
- 인풋 태그로 수 입력받고
- +는 웹에 그대로 출력

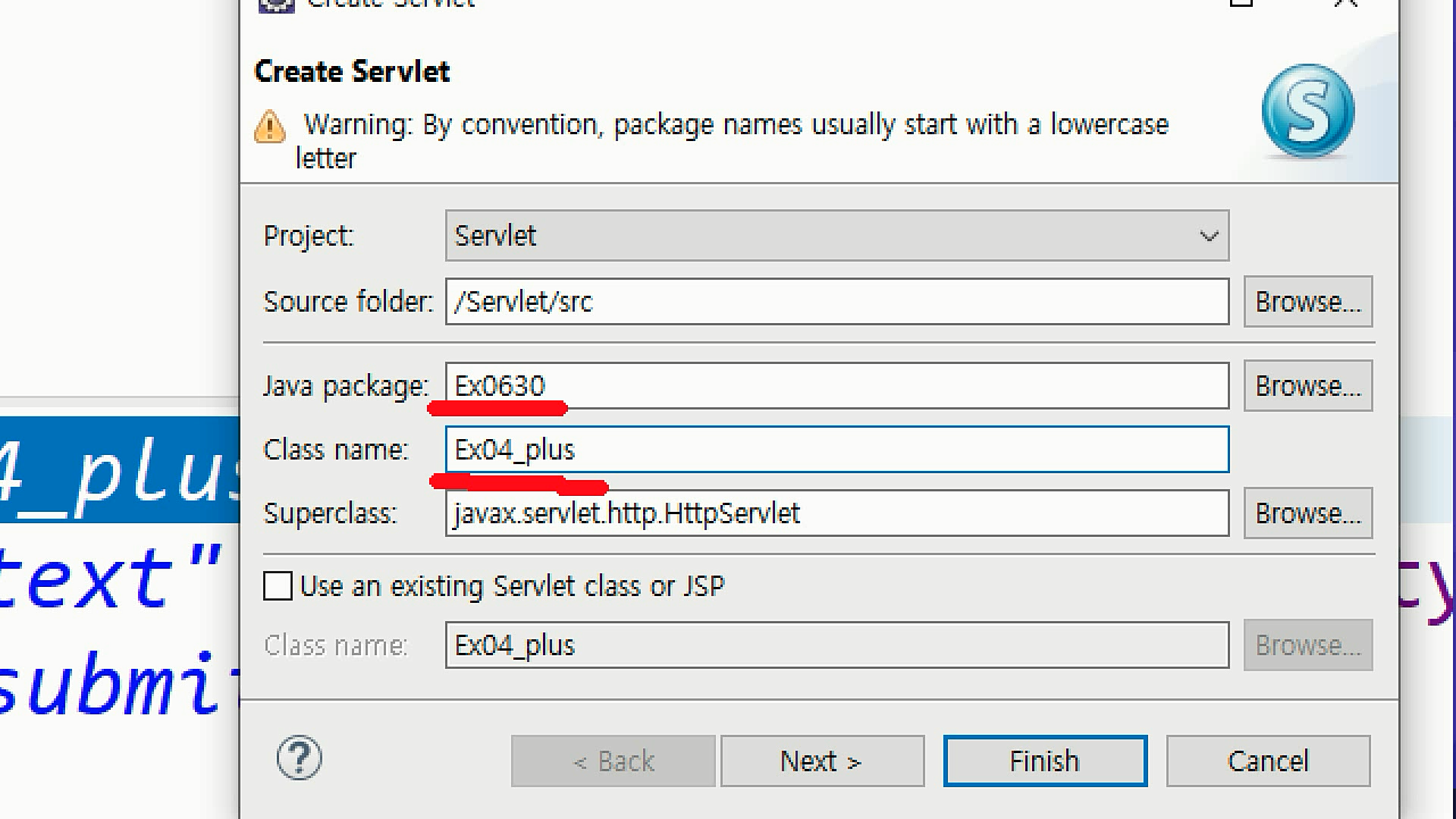
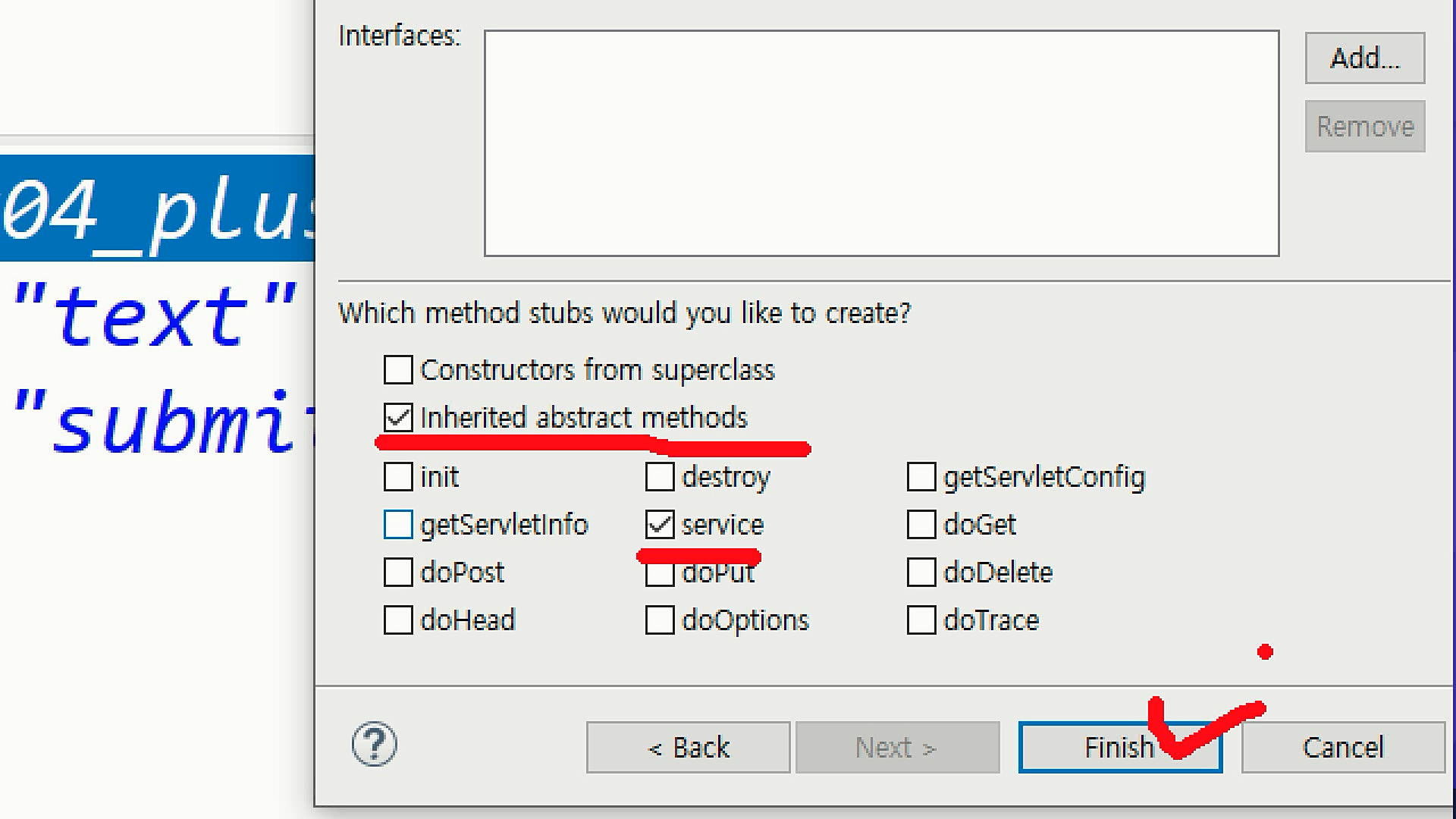
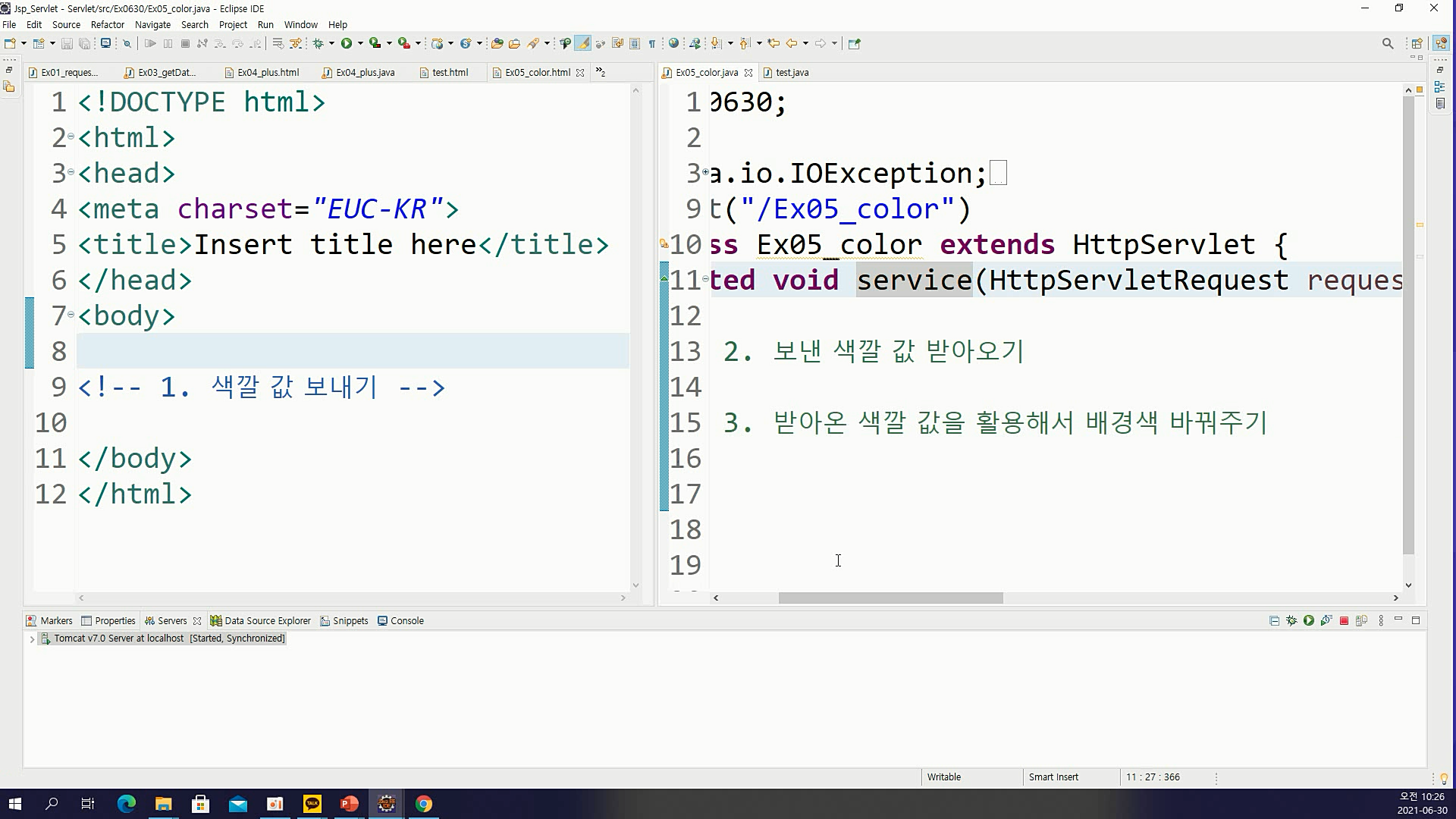
ㅇ 서블릿 만들기


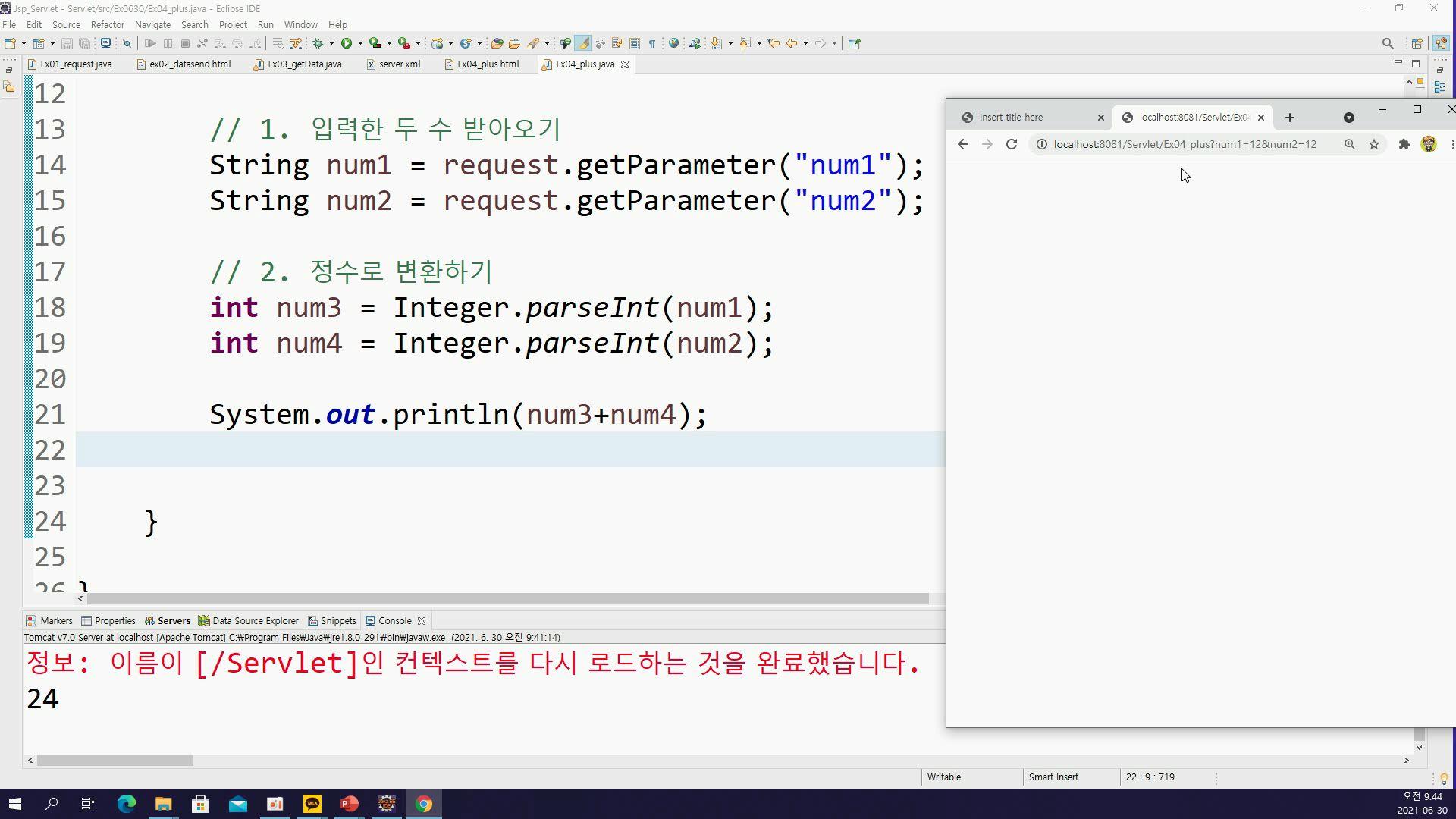
- 값 받아오려면 리퀘스트
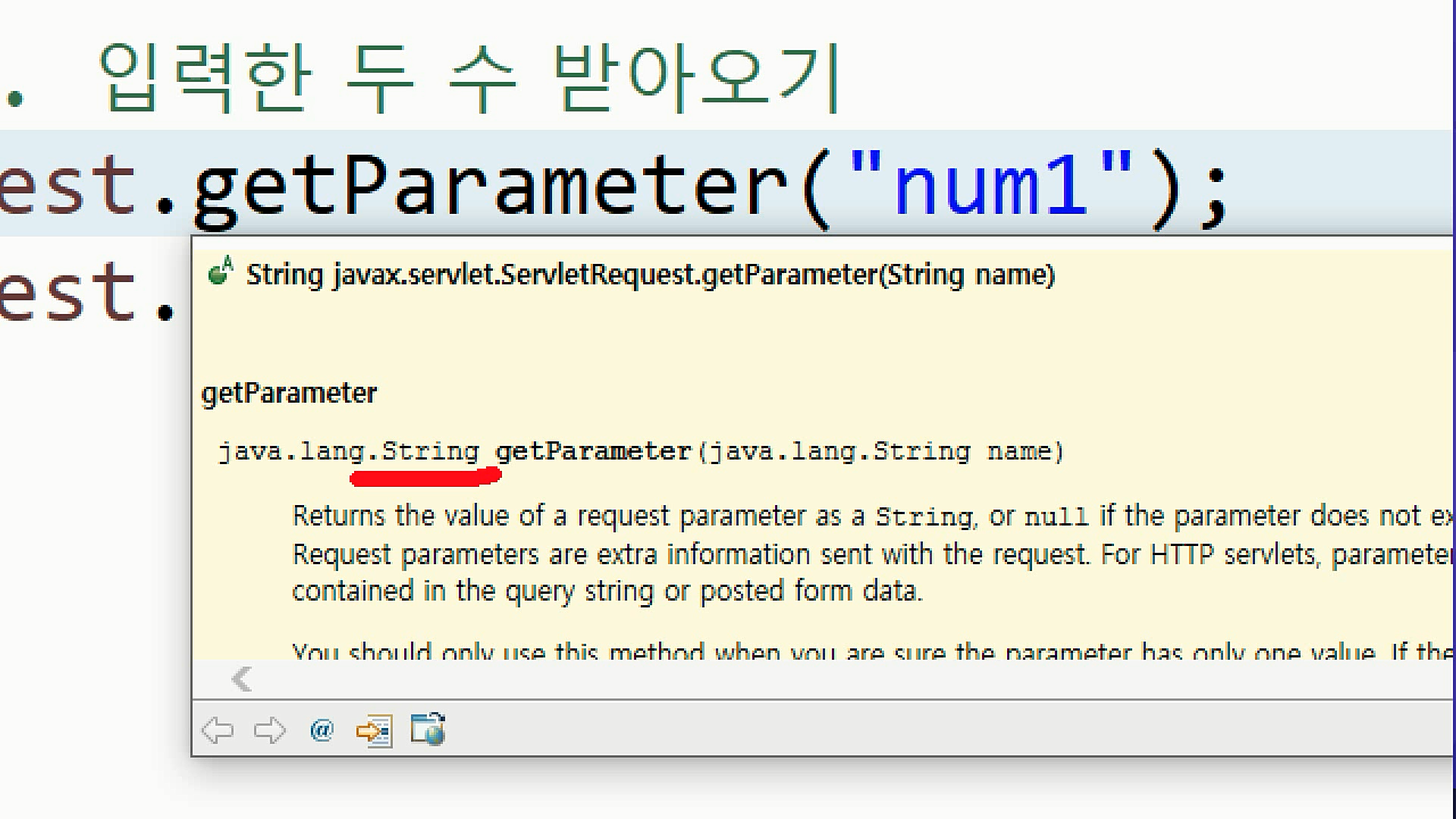
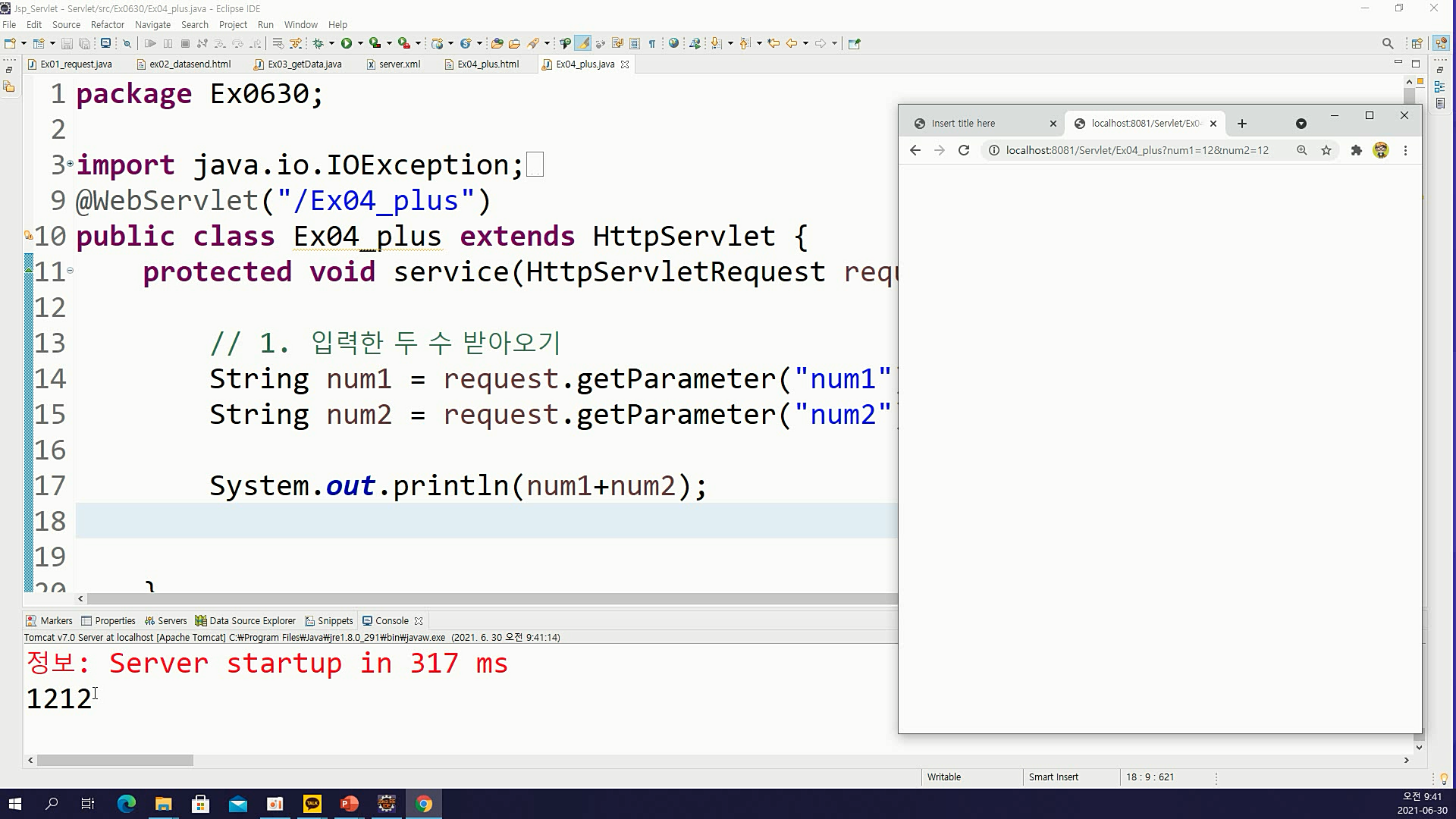
ㅇ request 객체의 getParameter() 메소드
- request.getParameter("num1");
- getParameter()는 무조건 스트링 형태로 받아져
어떤 값을 보내든 스트링 형태로 받아와

- 결과가 스트링이라서 + 하면 1212 나와

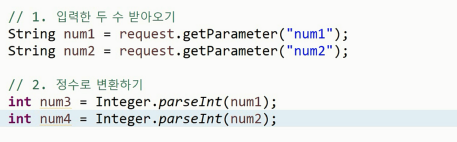
ㅇ Integer.parseInt() : 정수로 변환하기

- 최종

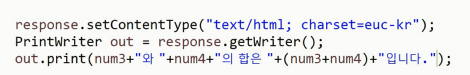
ㅇ 2단계 : 웹페이지로 결과물 보여주기

- 응답을 하기 전에 항상 인코딩을 진행
- PrintWriter 객체의 .print() 메소드 사용

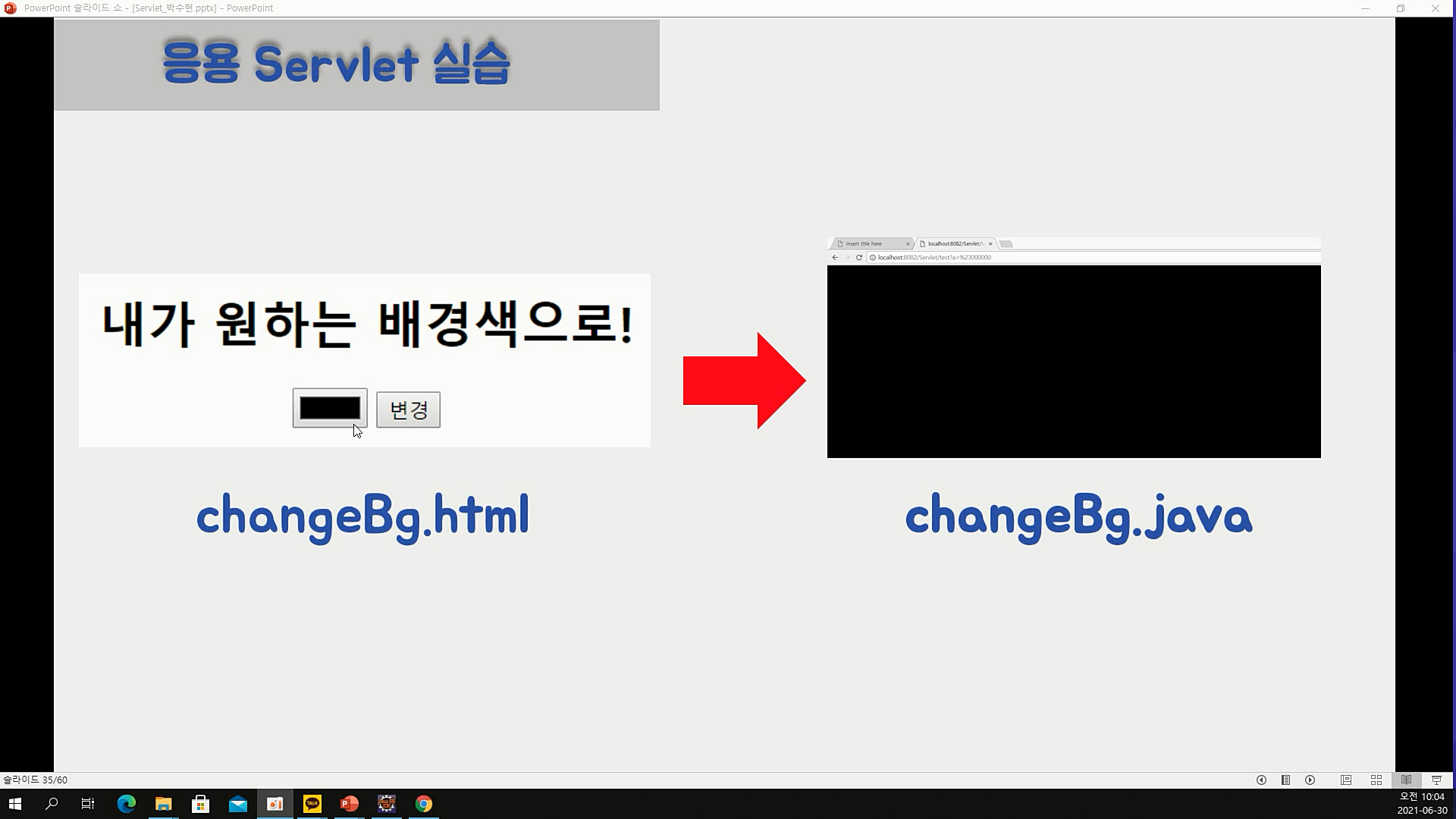
ㅇ 실습2 : 화면 색 바꿔주는 실습

- 전체 틀

- html에는 색깔 값을 보내주는 폼태그를 만들고
- 서블릿에서는 색깔 값을 받고
- 배경색을 바꿔주기
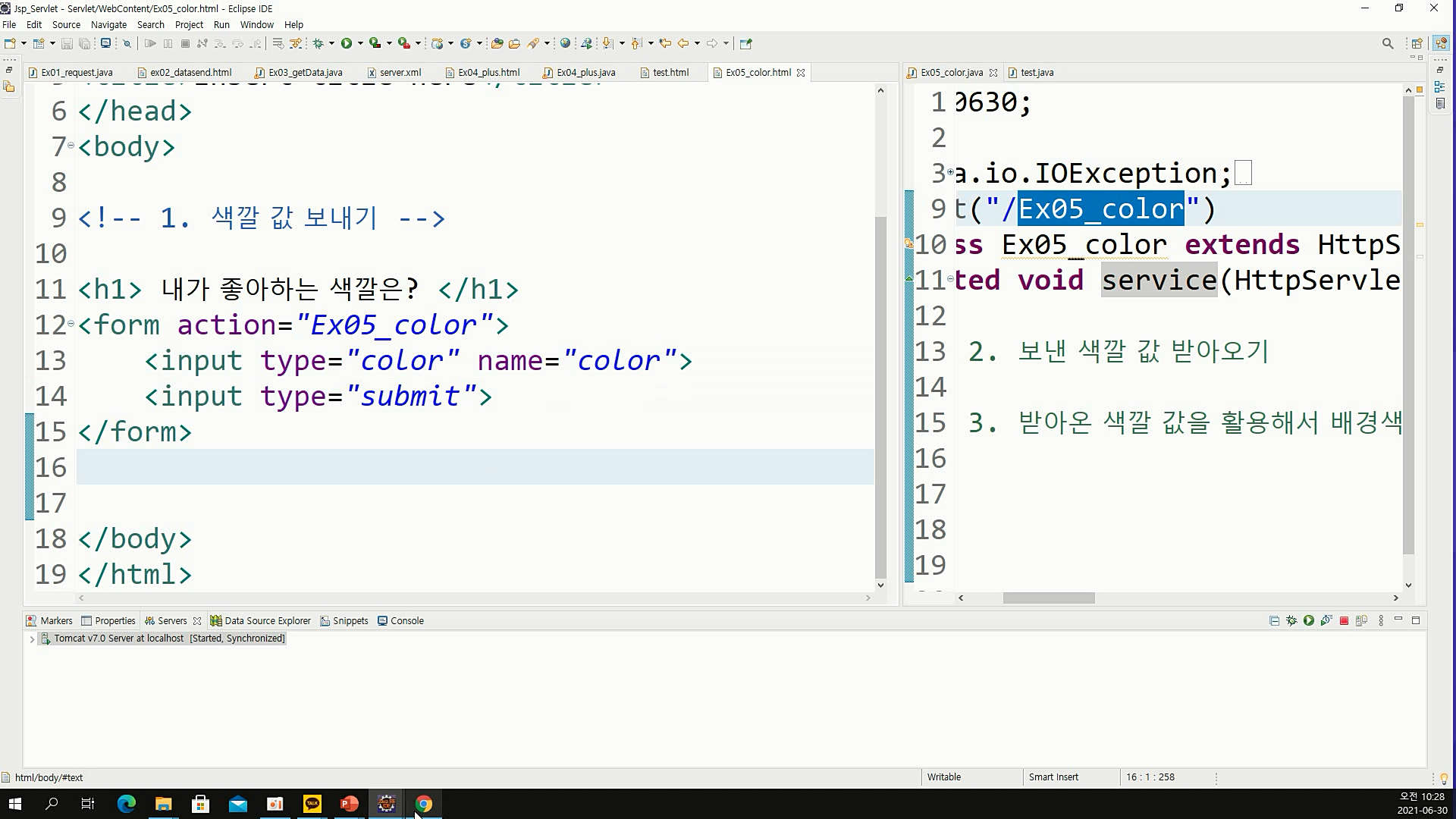
- hmtl

- 액션, 네임, 서브밋으로 값 보내줄 준비는 다 됐어
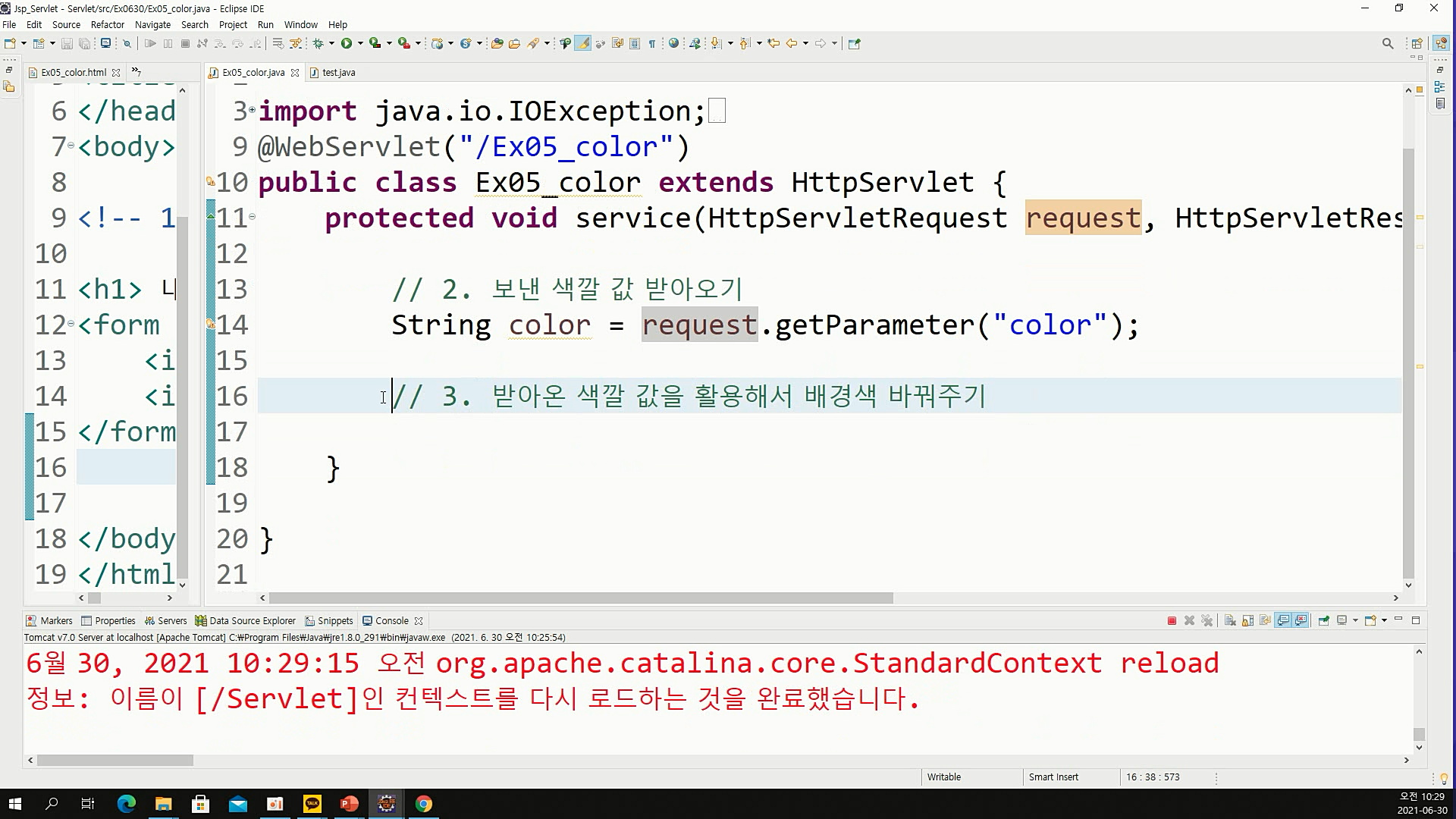
- 서블릿
- 보낸 색깔 값 받아오는 것은 파라미터로

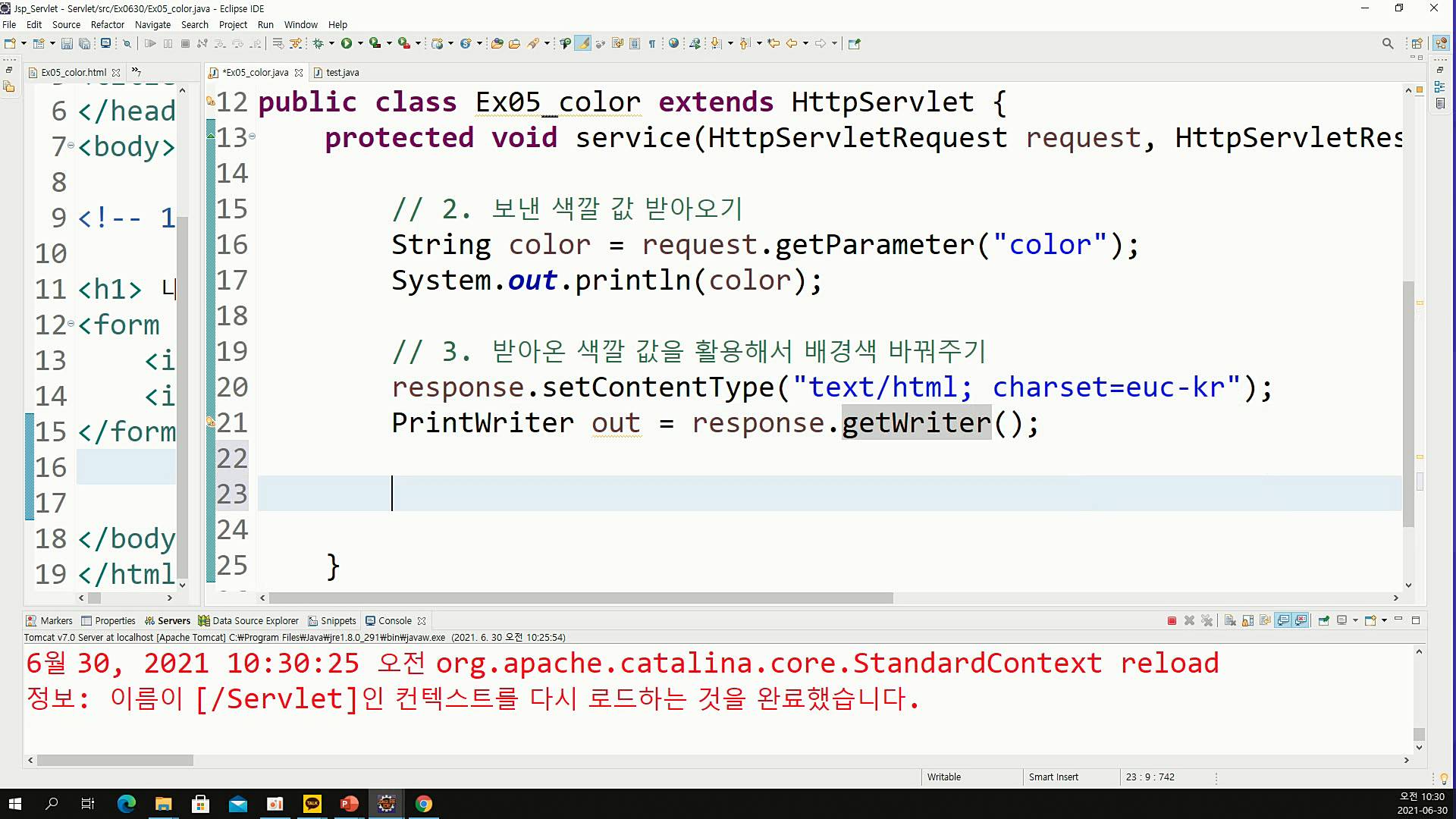
- 받아온 색깔 응답하기 위해 인코딩과 겟라이터

- 보낸 색깔 값 받아오는 것은 파라미터로
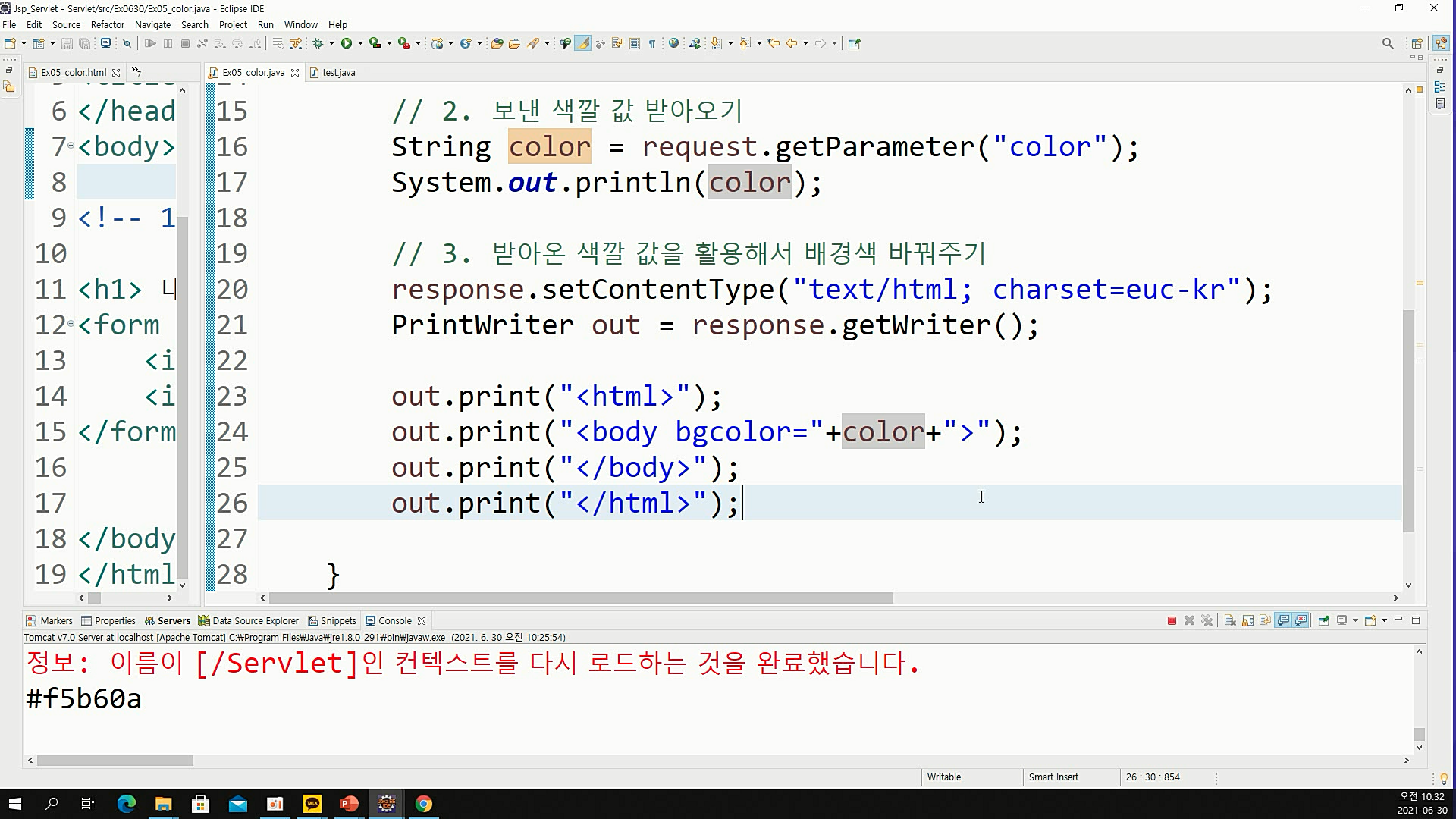
- 프린트 안에 html 코드를 작성해도 먹혀!!
- html 열고 닫고 body 열고 닫고
- 이 안에 헤드 태그도 있겠지만 따로 적지 않고 인라인으로 진행
(css사용하면 코드가 길어져서)
- 바디태그에 인라인으로 색깔 바꿔주는 속성은 bgcolor
- 내가 지정한 값으로 바꿔주기 위해 color 변수를 살리려면
- 문자열을 끊어서 사용하면 돼
스크린샷으로 쌍따옴표 짝 붙이기 - "\<body bgcolor = " + color + " >");

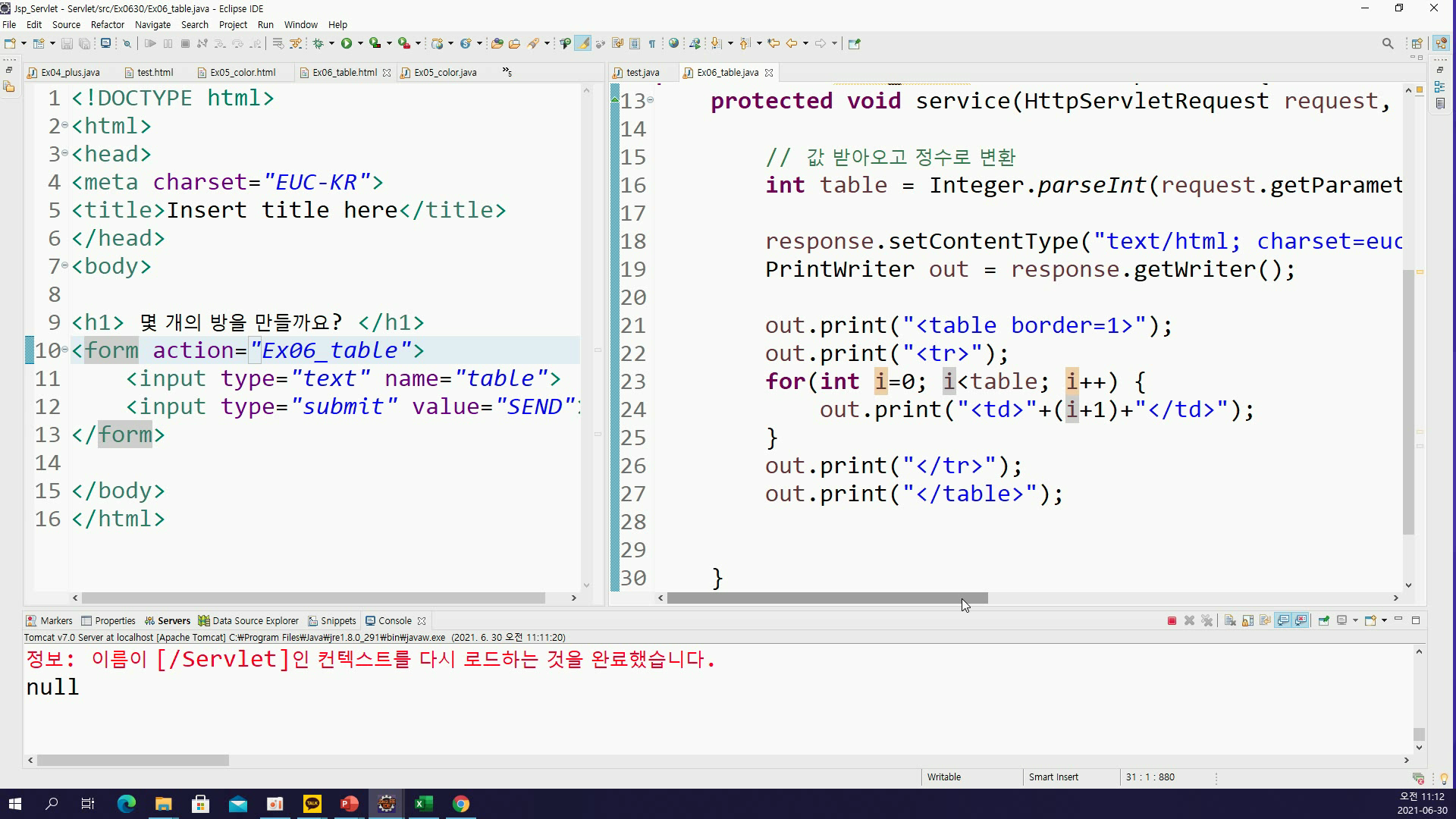
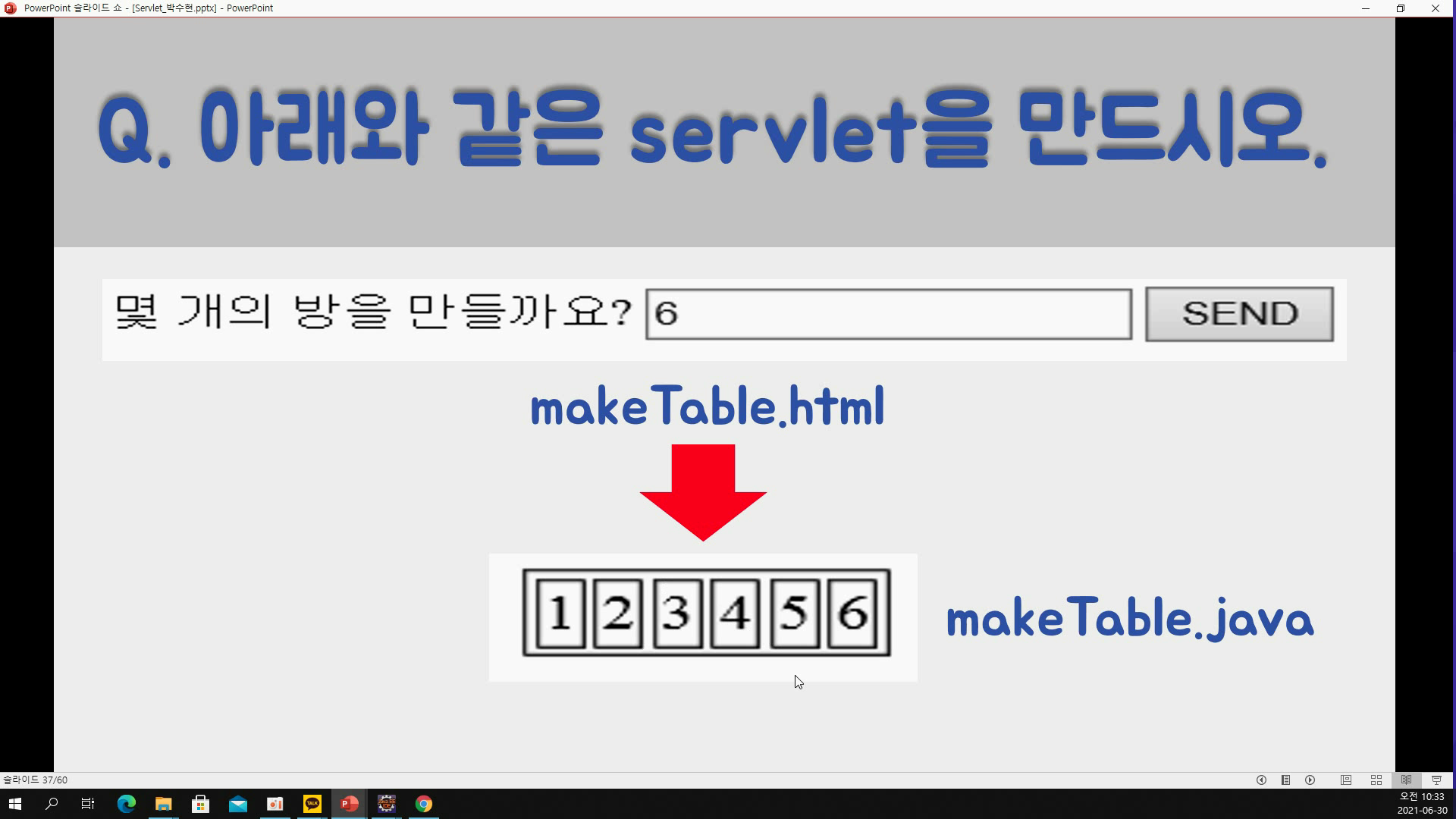
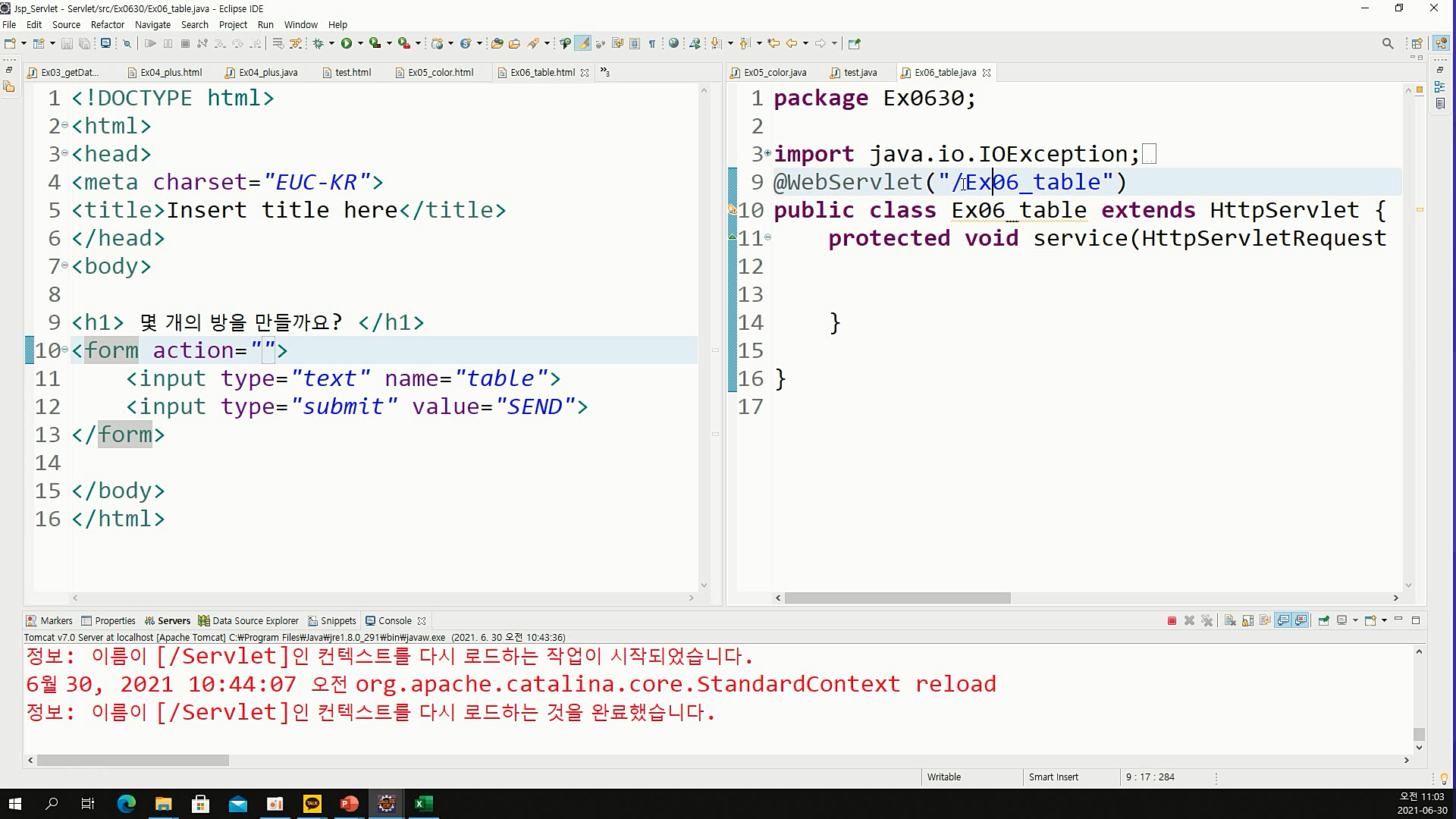
ㅇ 실습3 : 입력받은 개수만큼 방 만들기

- HTML에서 폼태그로 값 보내기

- 받은 값을 정수로 변환하고
- 테이블 태그
- tr : 한 행
- td : 입력한 값 만큼 열을 for문으로 반복
- 결과