<목차>
ㅇ GET 방식
ㅇ POST 방식
ㅇ form태그에 사용하는 방법
ㅇ 실습1 : 구구단 출력, GET 방식으로
ㅇ 실습2 : 회원 가입 , POST 방식으로
(데이터 전송 방식 2가지)
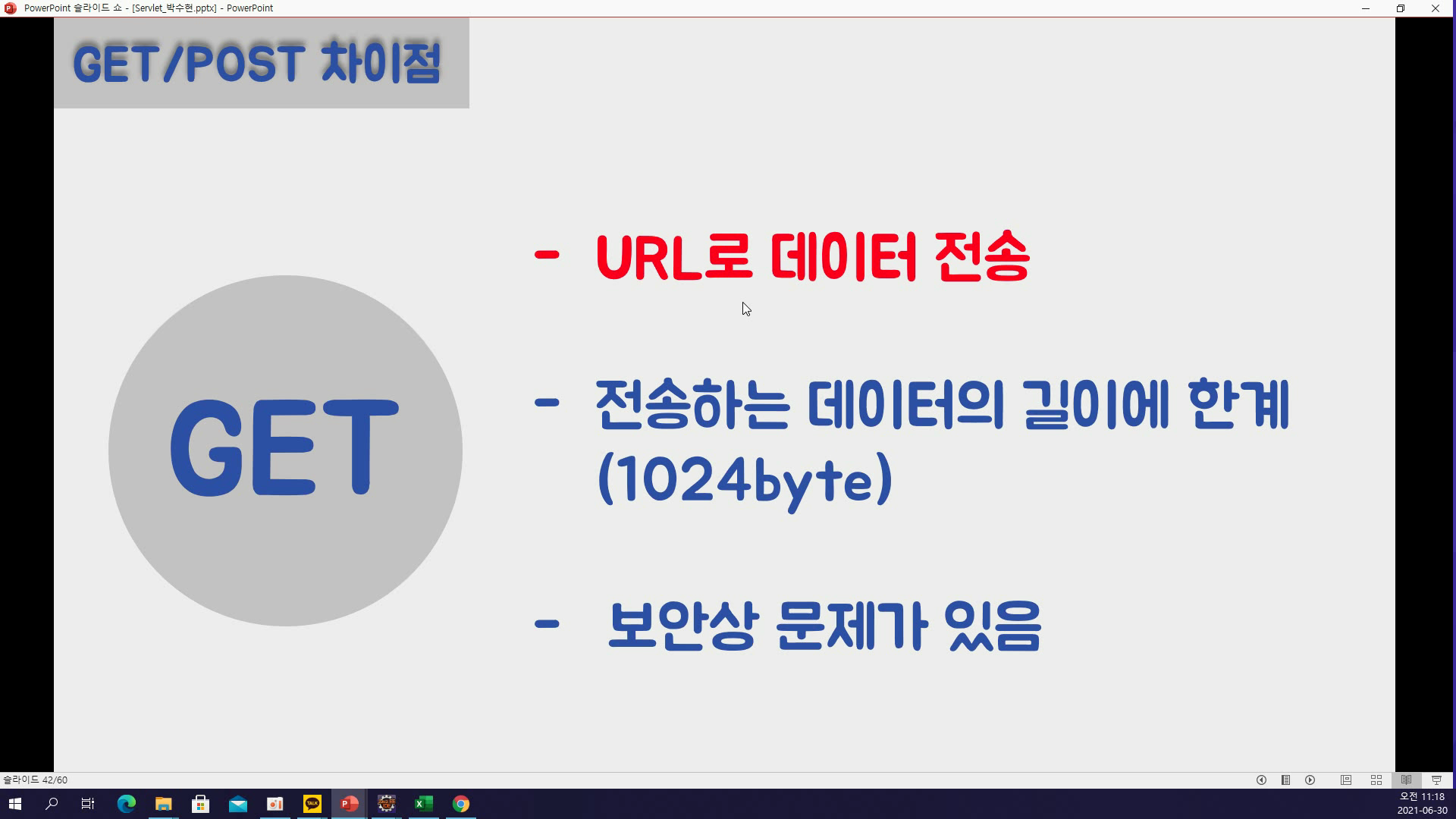
ㅇ GET 방식

- 쿼리스트링 방식을 사용
- 전송 방식을 따로 지정하지 않으면 GET 방식
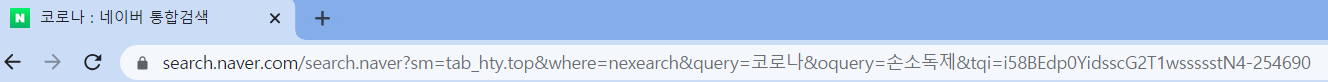
- 예) 네이버에 검색하면 쿼리스트링 방식으로 데이터 전송
- 우리 눈에는 페이지가 이동하는 것 처럼 보여
- 응용 겟 방식 : 뒤로가기를 위해 전의 쿼리가 살아있어
코로나 전에 검색한 손소독제가 쿼리에 들어있어

ㅇ POST 방식

- 클라이언트와 서버가 요청/응답을 보낼 때의 HTTP 구조가 있음
- 헤더
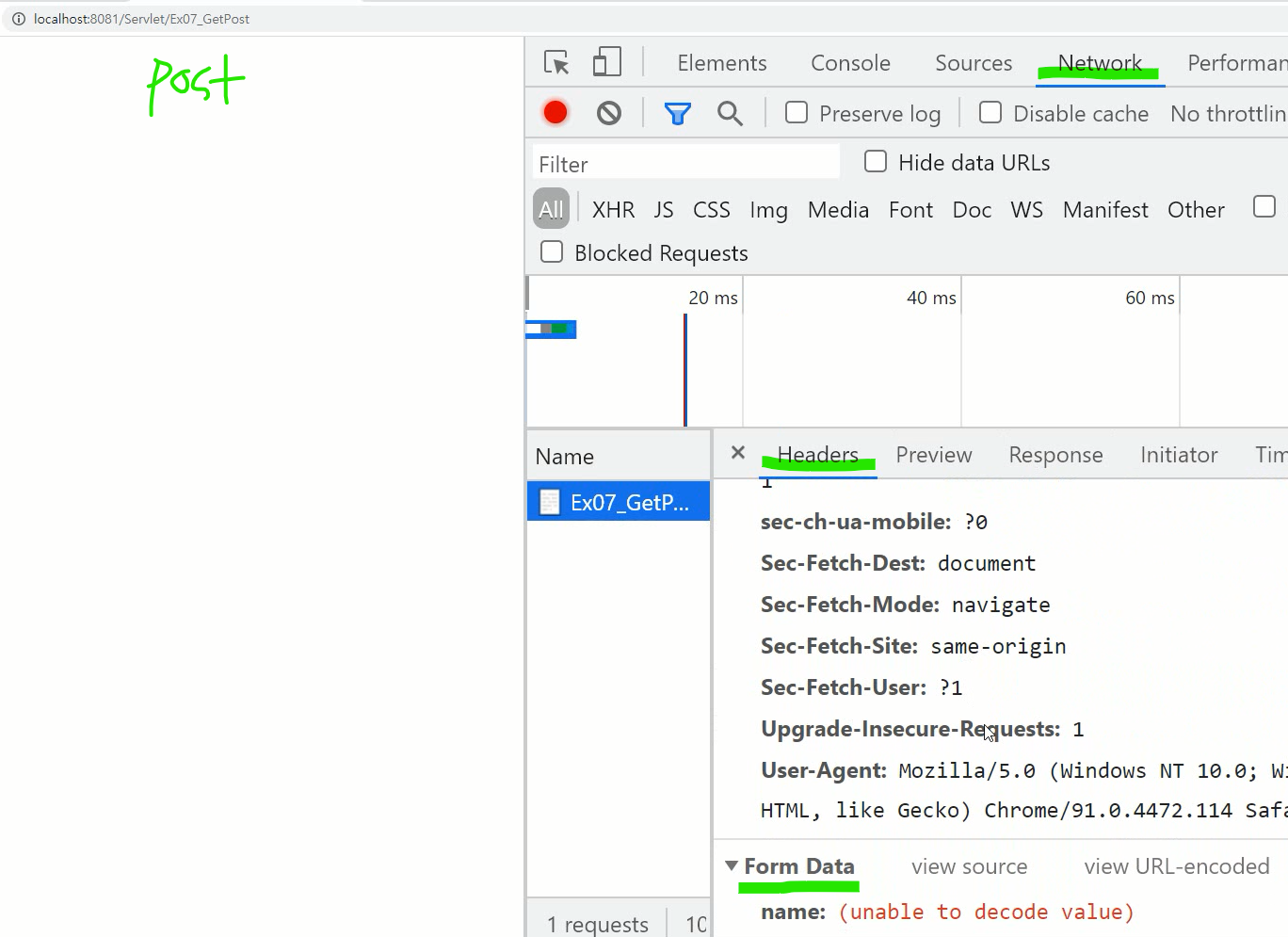
- 바디 : 이 부분에 데이터를 담아서 전송하는 것이 POST방식

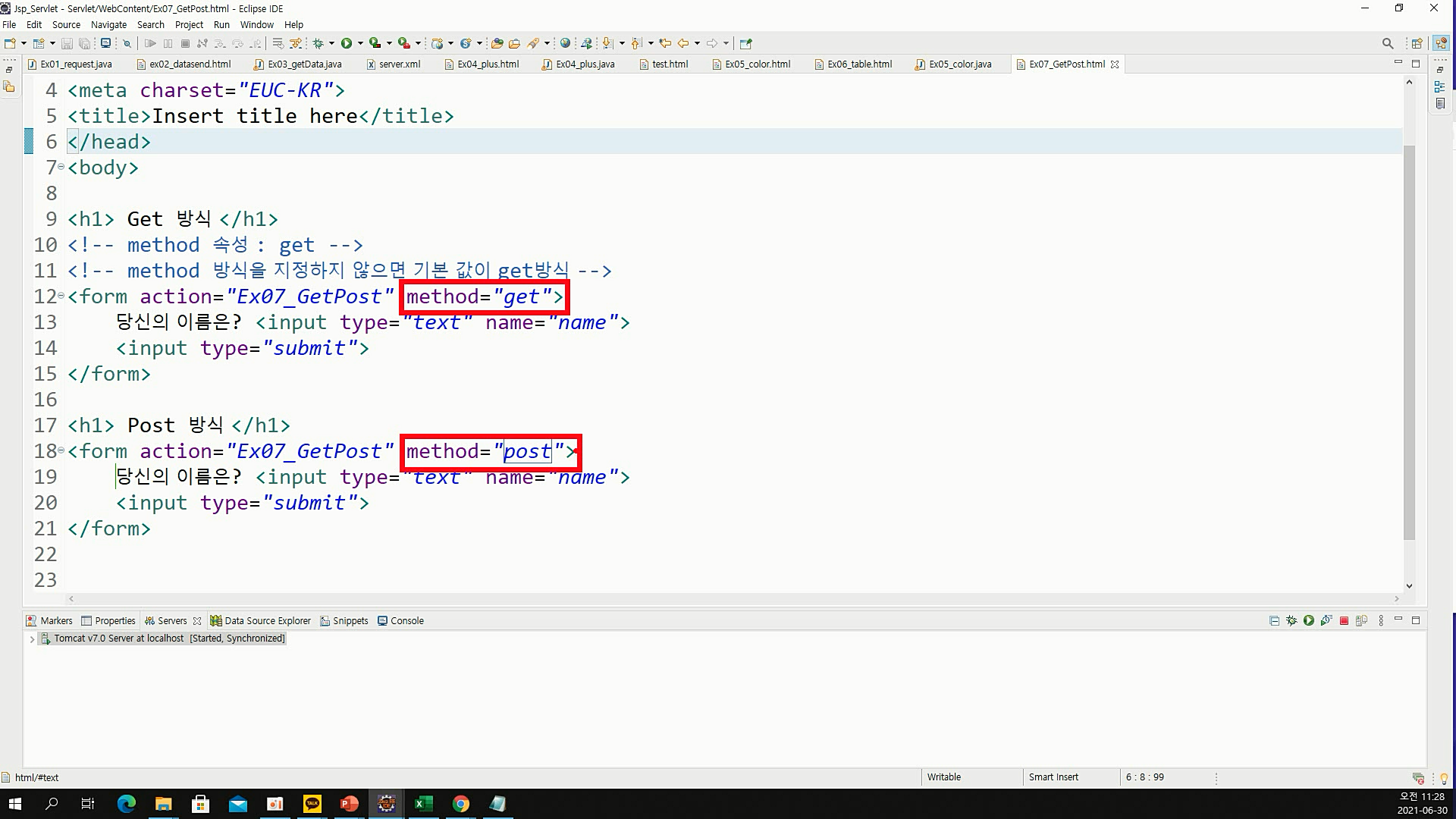
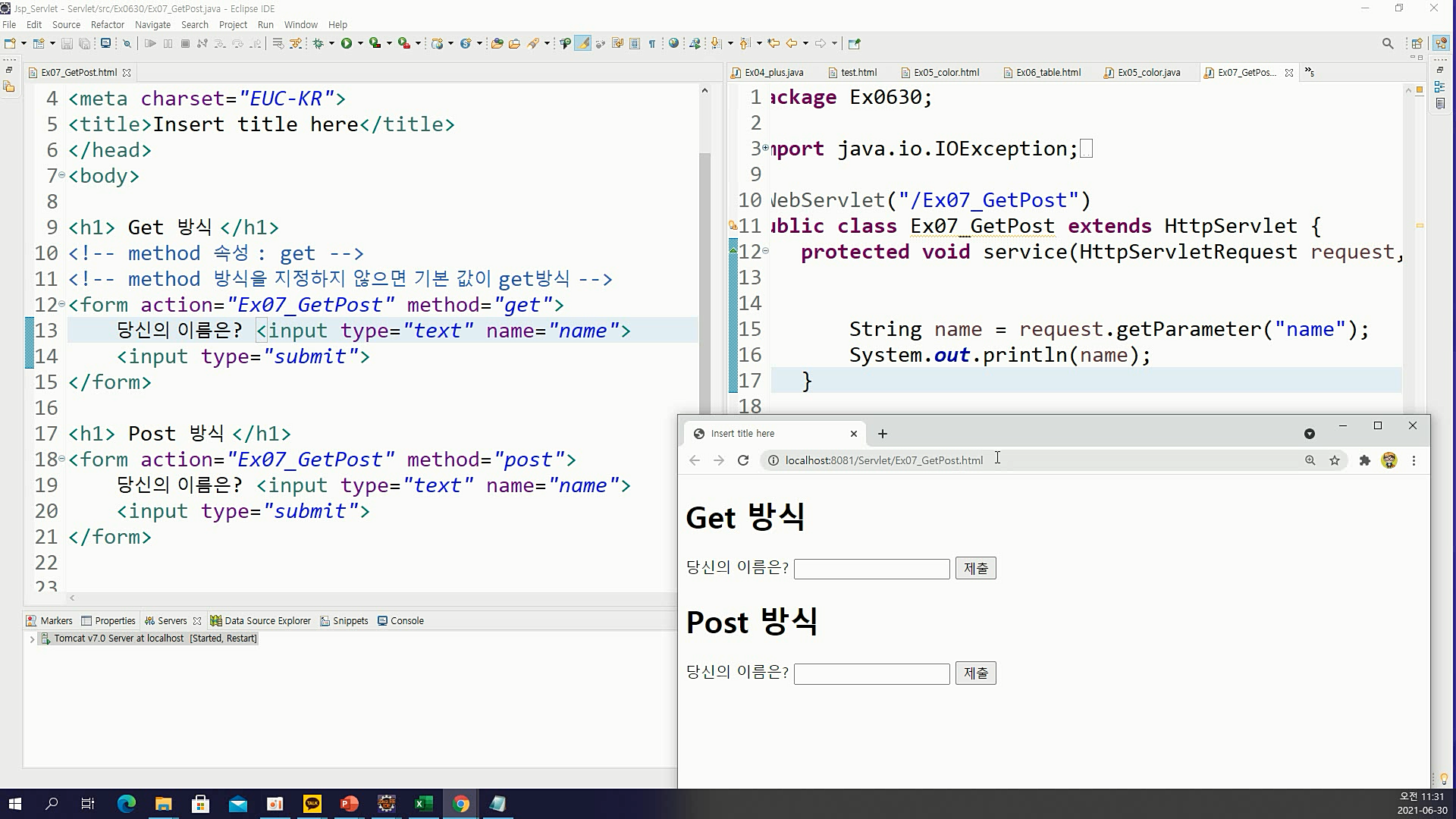
ㅇ form태그에 사용하는 방법
- form태그의 method 속성 : get/post
- 디폴트는 get . 즉, 안 쓰면 get


- 중요한 정보는 포스트 방식으로 정해야 해
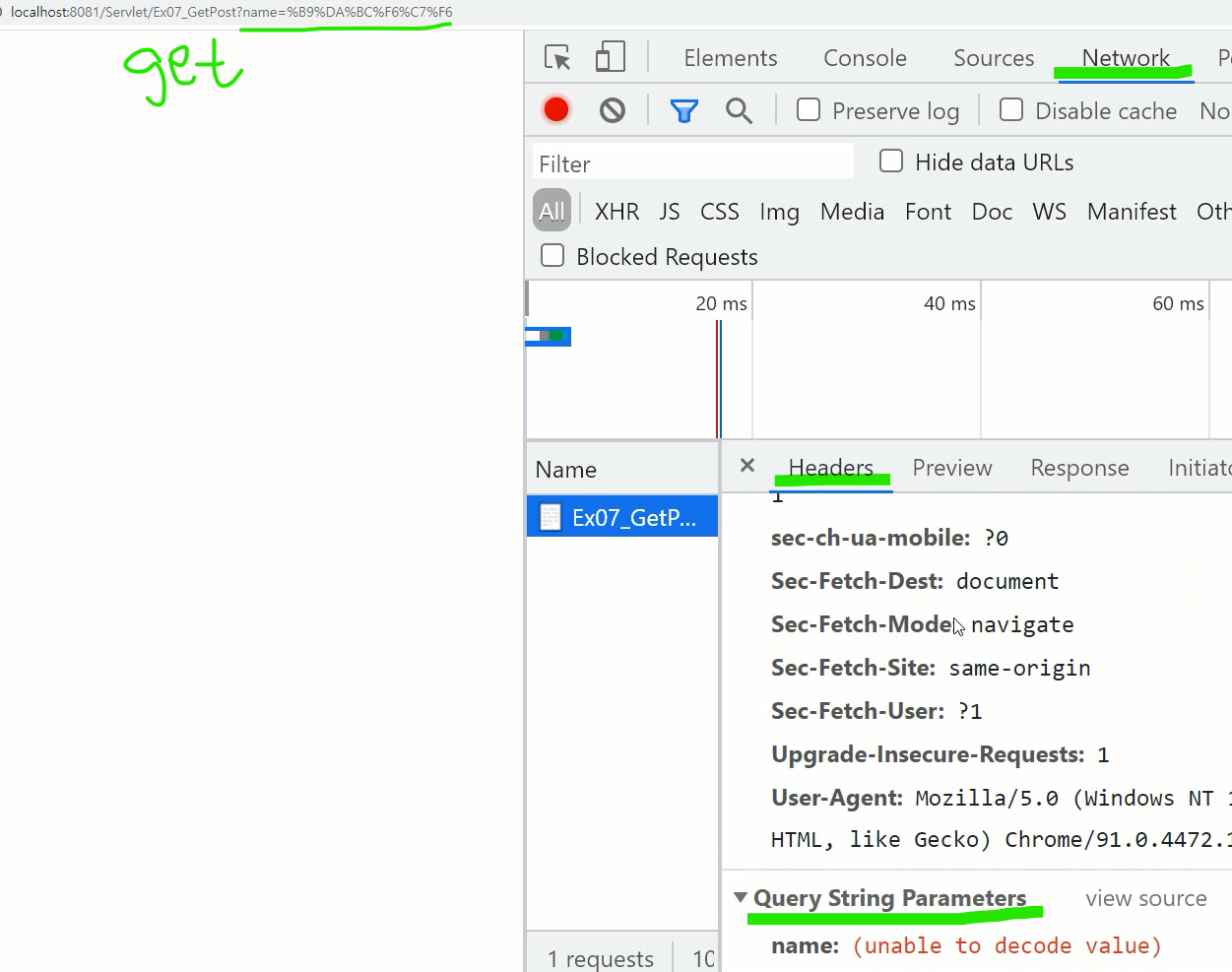
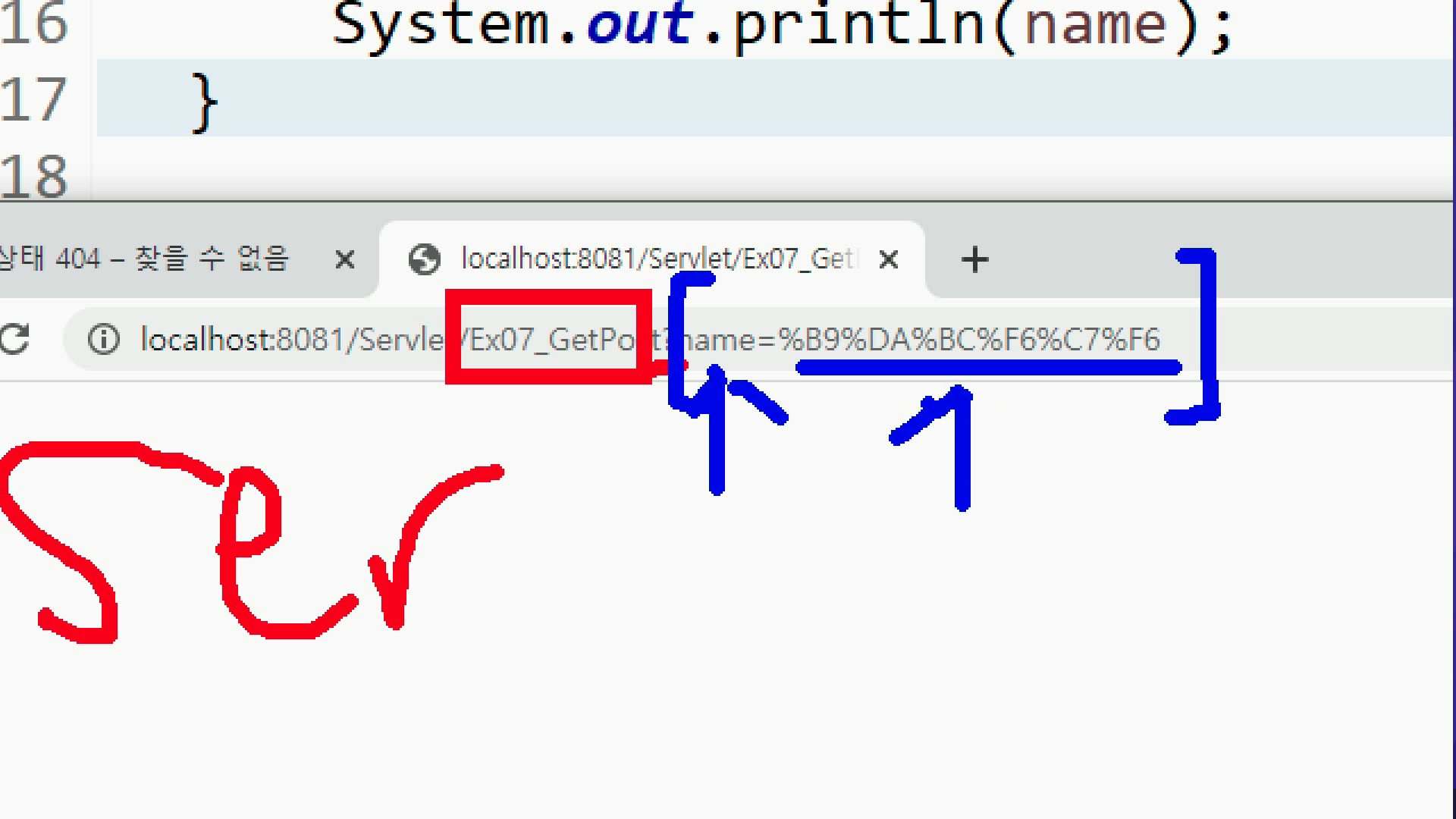
- 겟 방식으로 보내면 url에 노출 (폼태그가 자동으로 인코딩 해줘서 16진수로 보임)

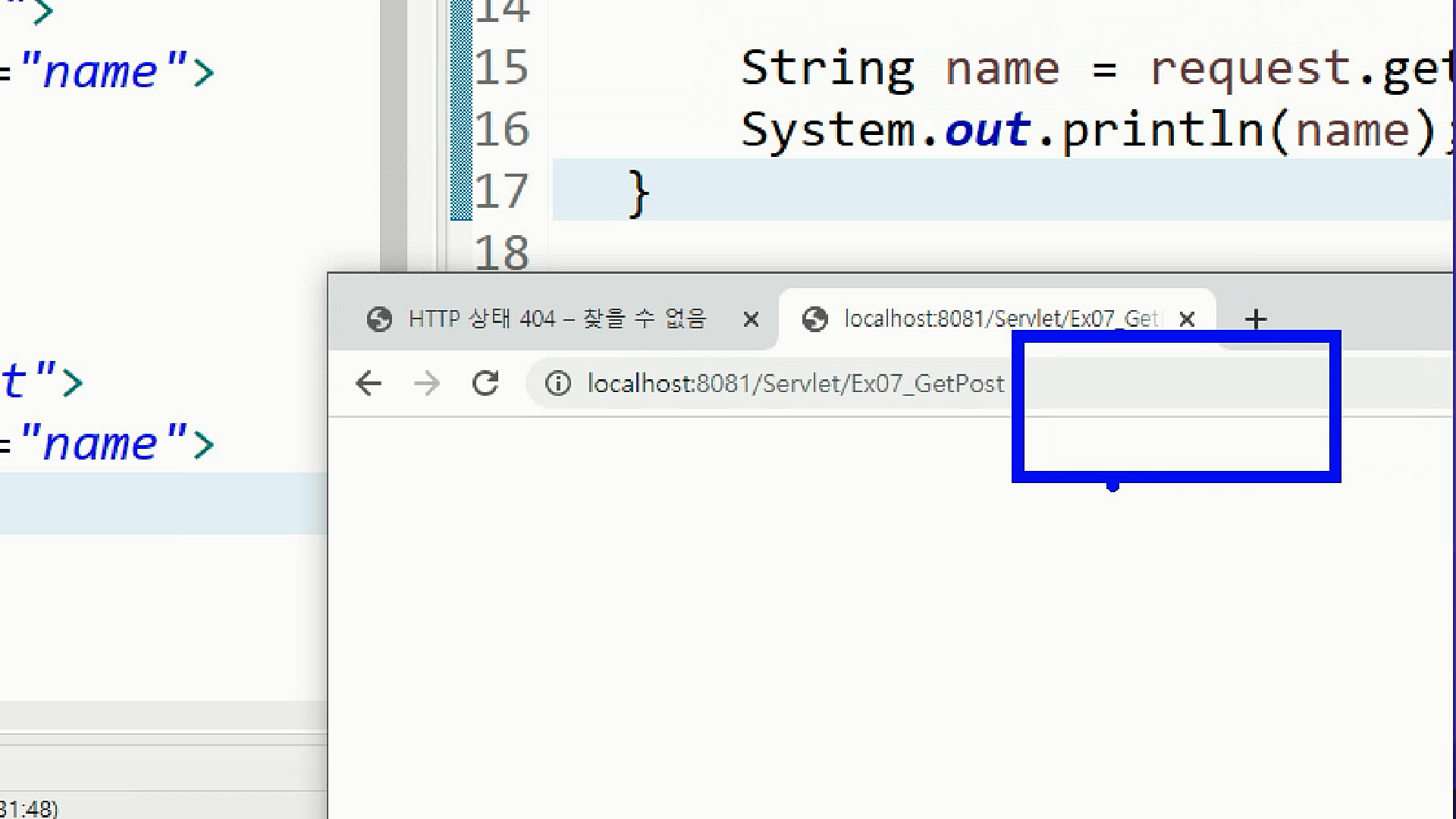
- 포스트 방식으로 보내면 url에 노출이 안 돼

- 겟 방식으로 보내면 url에 노출 (폼태그가 자동으로 인코딩 해줘서 16진수로 보임)
- 인코딩
- 겟 방식 : 서버 -> 톰켓 -> 서버.xml -> (65번째 줄) Connector 태그
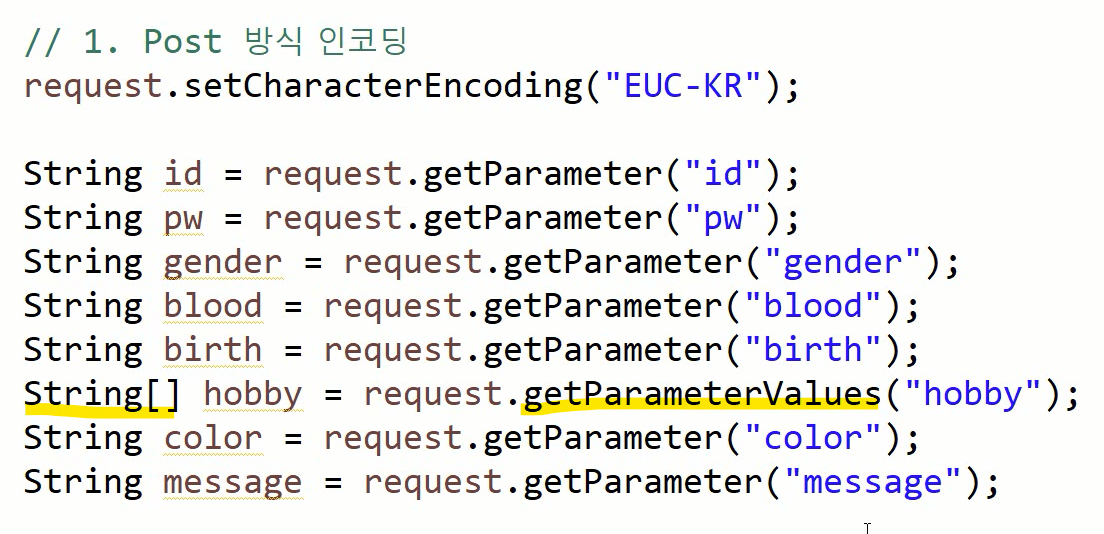
-> 속성 추가 URIEncoding="EUC-KR" - 포스트 방식 : request.setCharacterEncoding("EUC-KR");
- 겟 방식 : 서버 -> 톰켓 -> 서버.xml -> (65번째 줄) Connector 태그
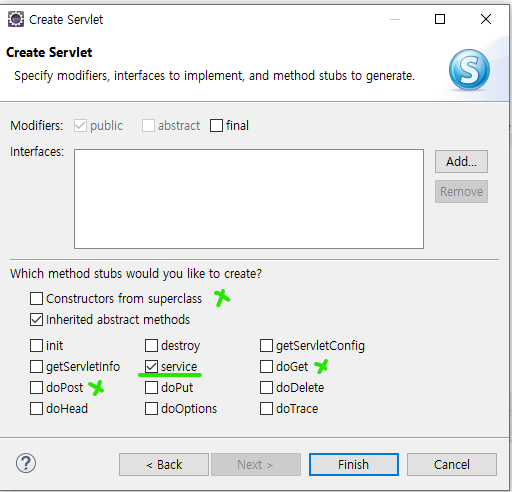
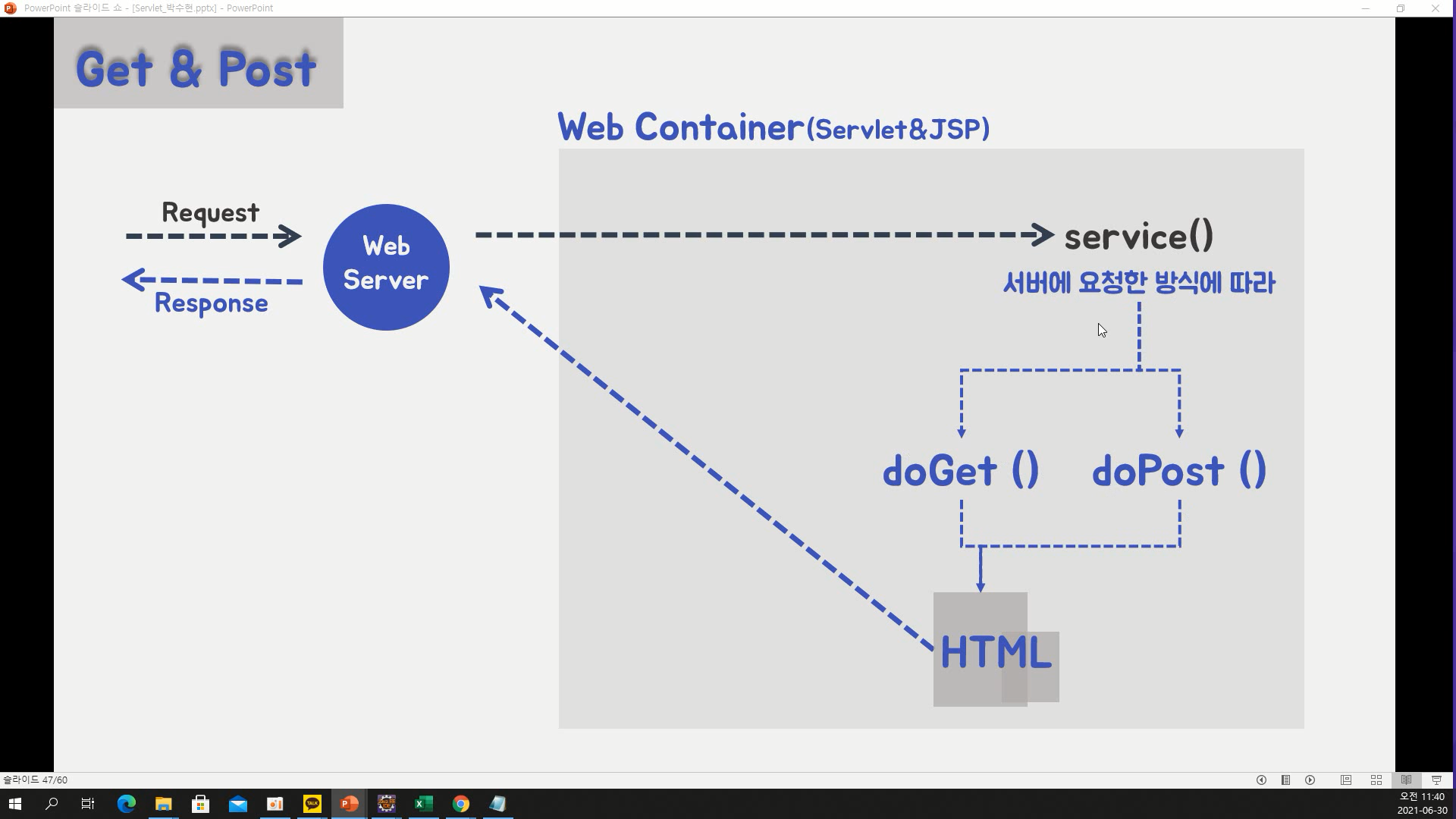
cf. servlet 만들 때 doGet, doPost 지우고 service만 선택하라고 했던 이유

- 예전에는 겟과 포스트 구분했었는데 이걸 하나로 통합할 수 있는 게 서비스

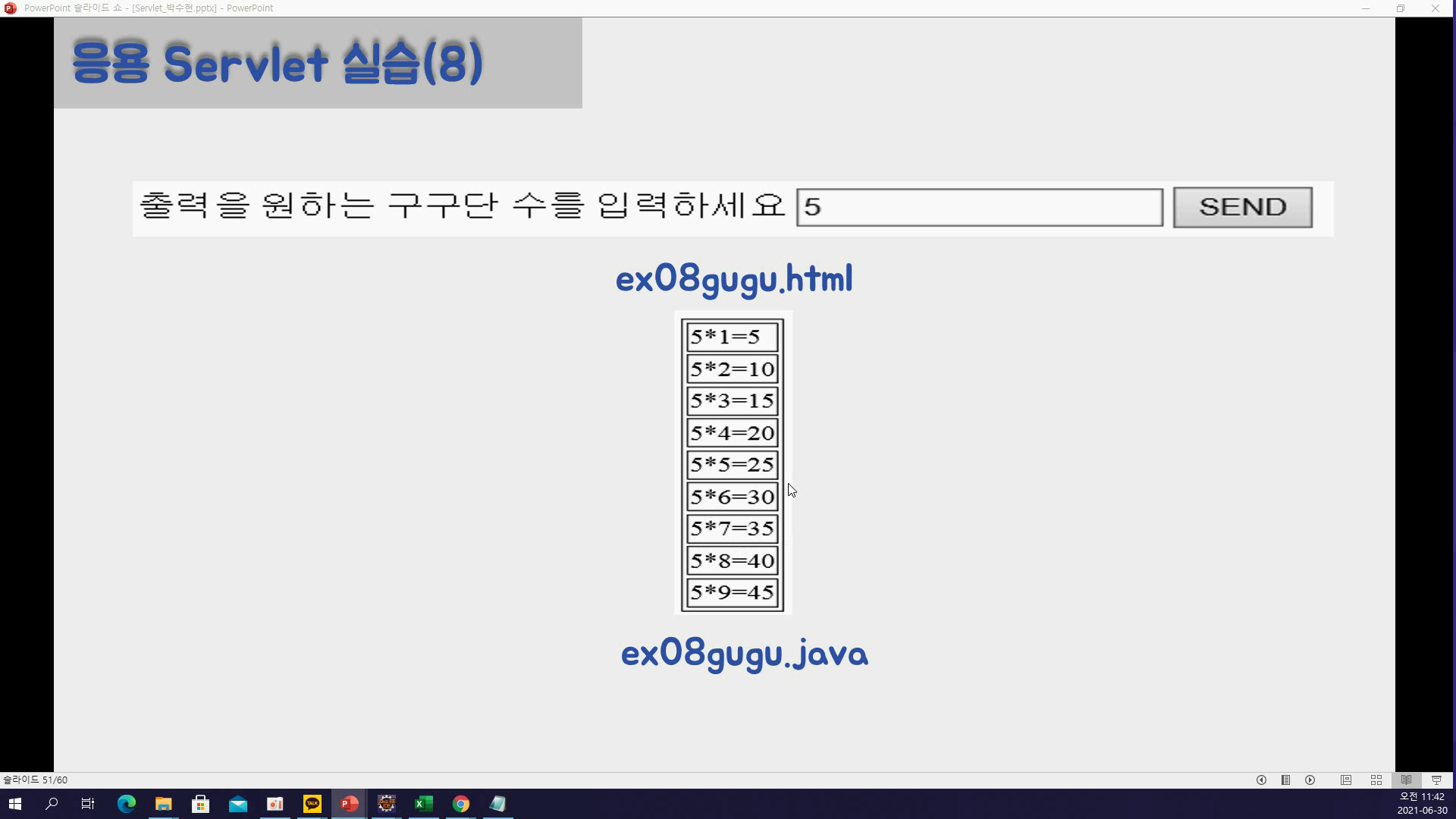
ㅇ 실습1 : 구구단 출력, GET 방식으로

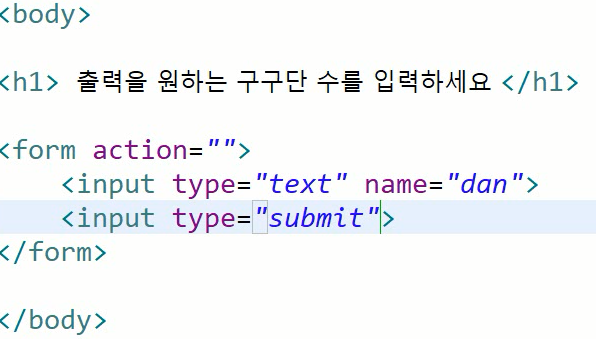
- html : 액션, 네임, 서브밋

- Servlet : 받은 값 int로, for문 돌려서 테이블 td 추가

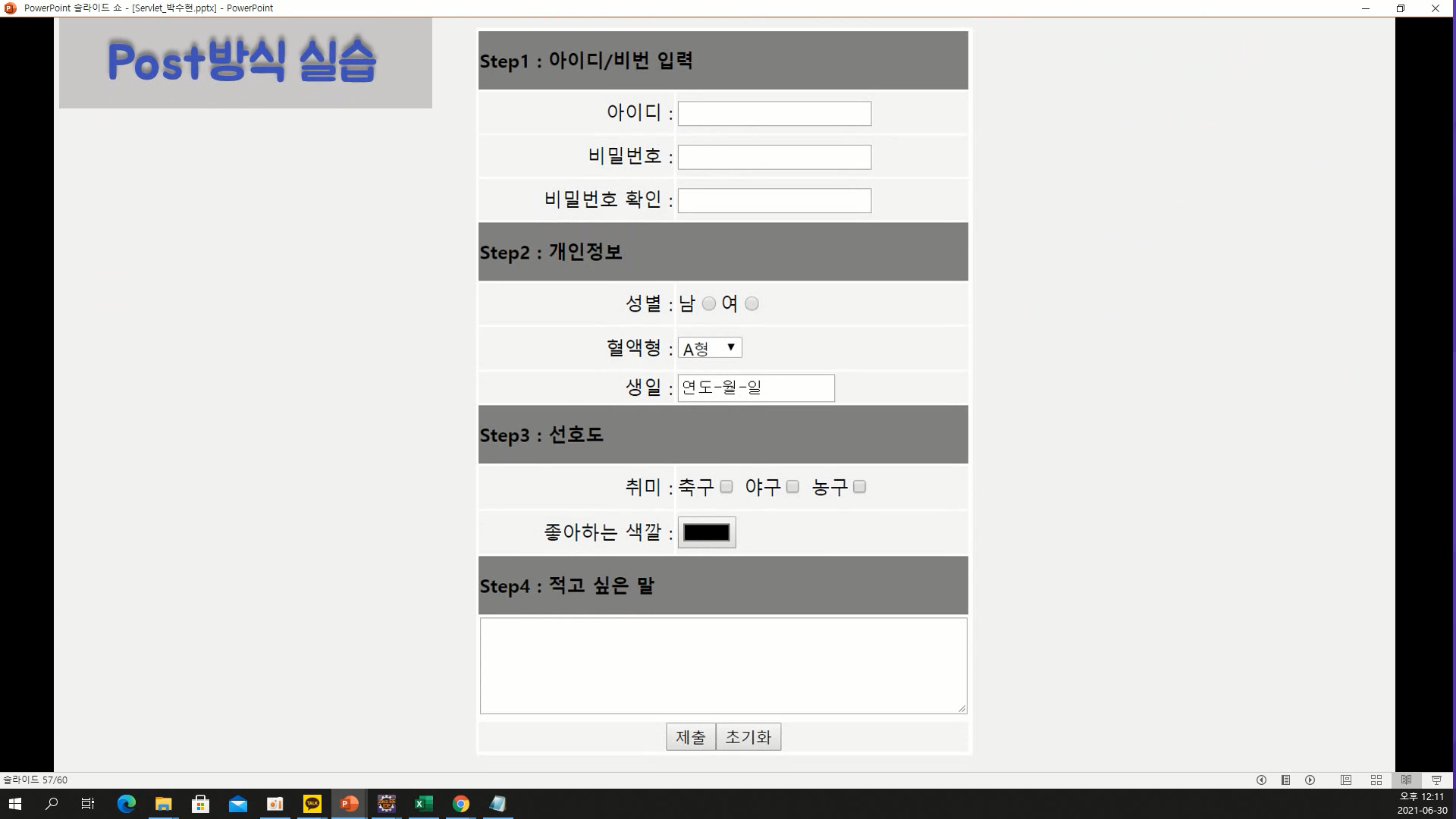
ㅇ 실습2 : 회원 가입 , POST 방식으로

- hmtl에서 : 액션, 네임, 서브밋, 메서드="post"
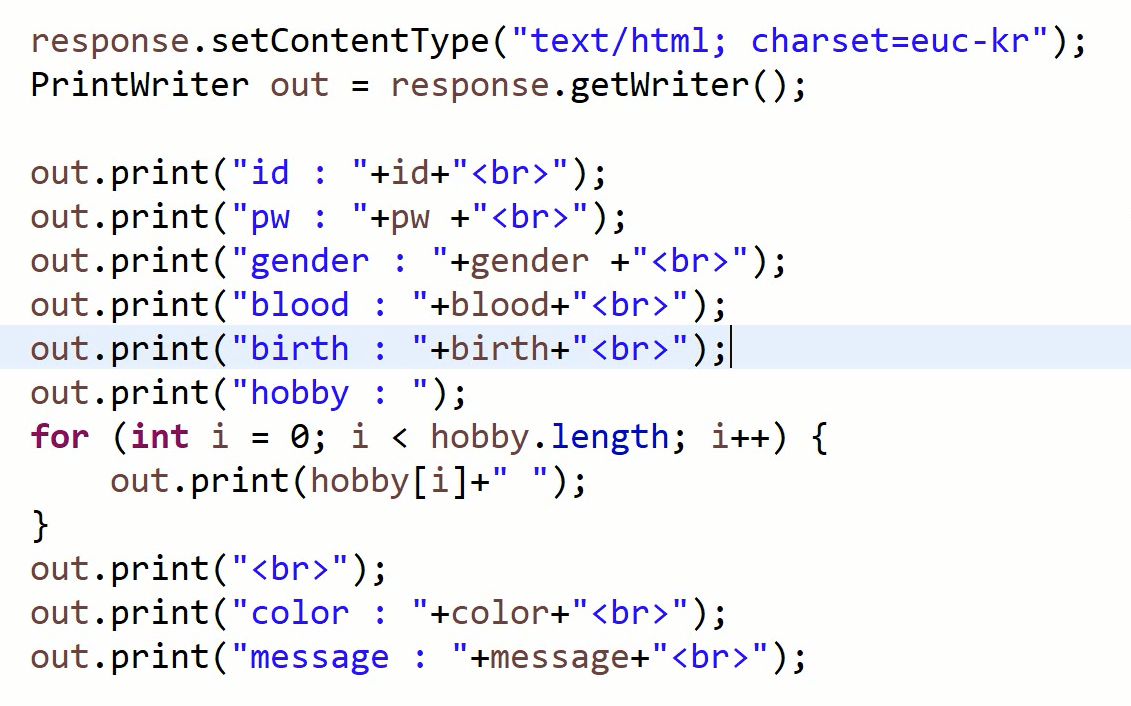
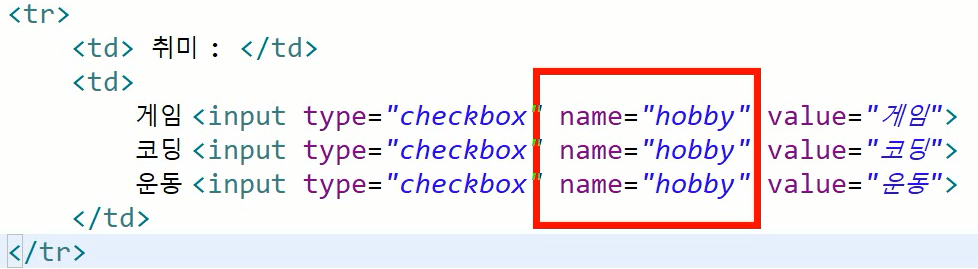
- 가지고 와야 할 name들 : id, pw, gender, blood, birth, hobby, color, message
- hobby : 최소 0개 ~ 최대 3개 (체크박스)

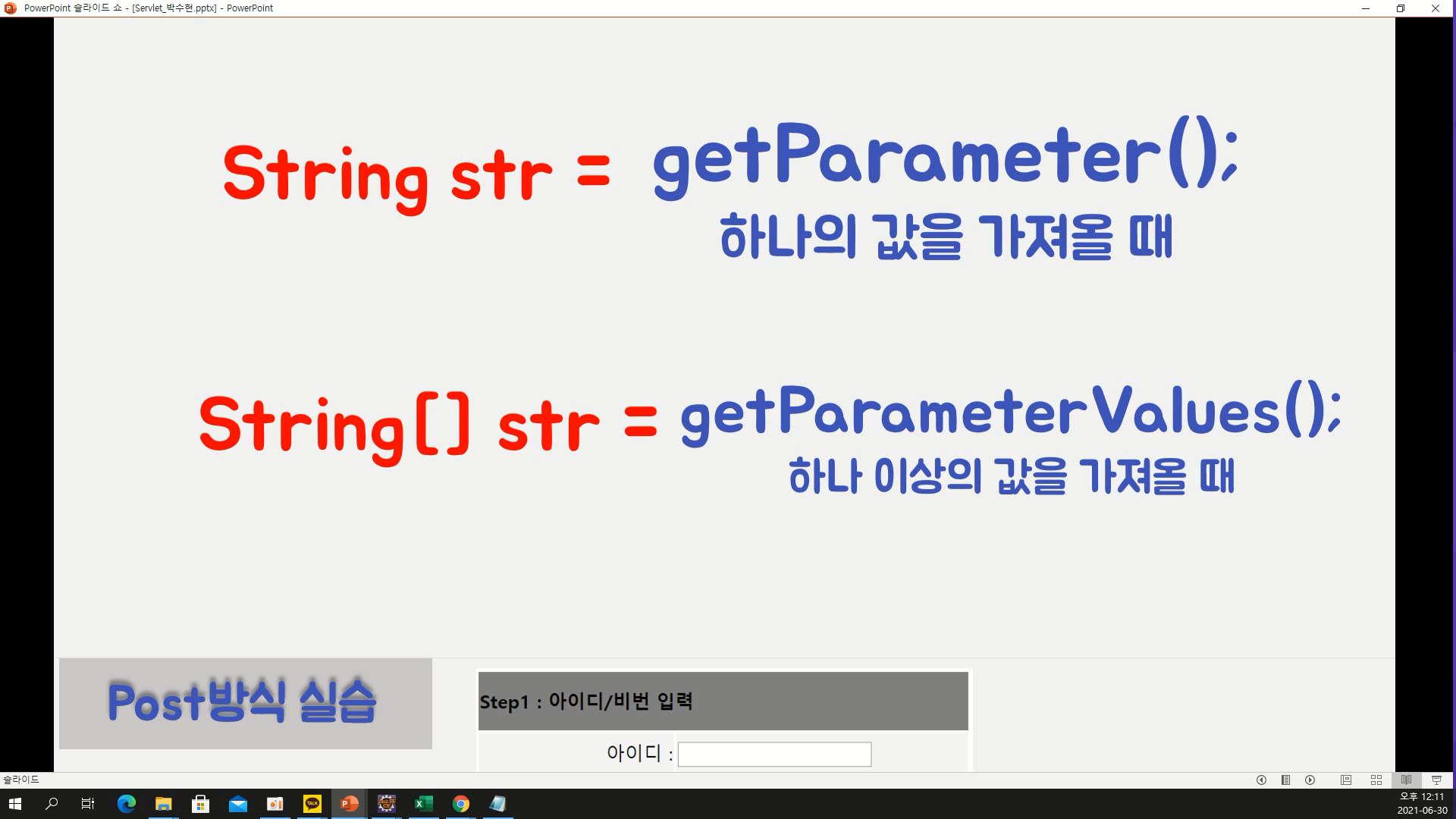
- 하나 이상의 값을 가지고 올 때는 => getParameterValues(); 사용. 스트링배열 반환

- hobby : 최소 0개 ~ 최대 3개 (체크박스)
- servlet에서 요청 받은 것:

- 응답으로 출력 : hobby는 for문 돌면서 출력