

1) nav bar
position: fixed < 포지션 고정
top: 0
left:0
height:100vh
z-index: 100
transXlate(-50%)
2) :hover{
text-decoration: underLine
}

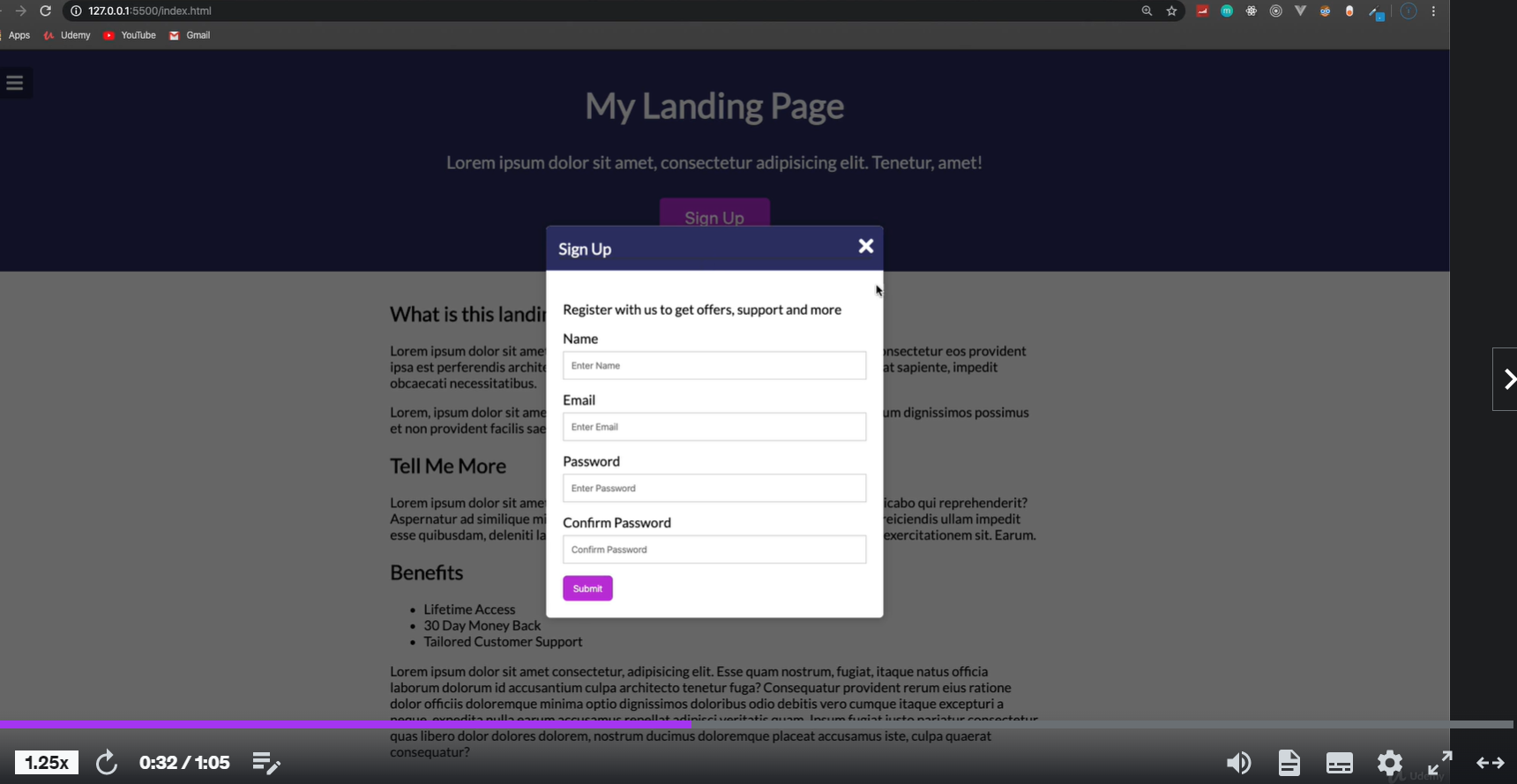
3) model 창 만들기
css
{ position : fixed
top:0
left:0
right:0
bottom:0
}
modal- container
css{
position: absolute
top:50%
left:50%
transform: translate(-50%,-50%) -- 중간으로 세팅
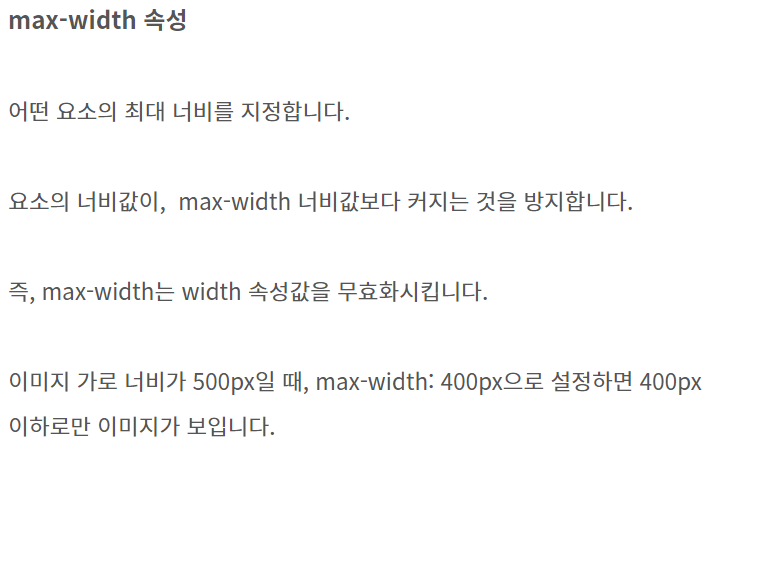
max-width:100%
}

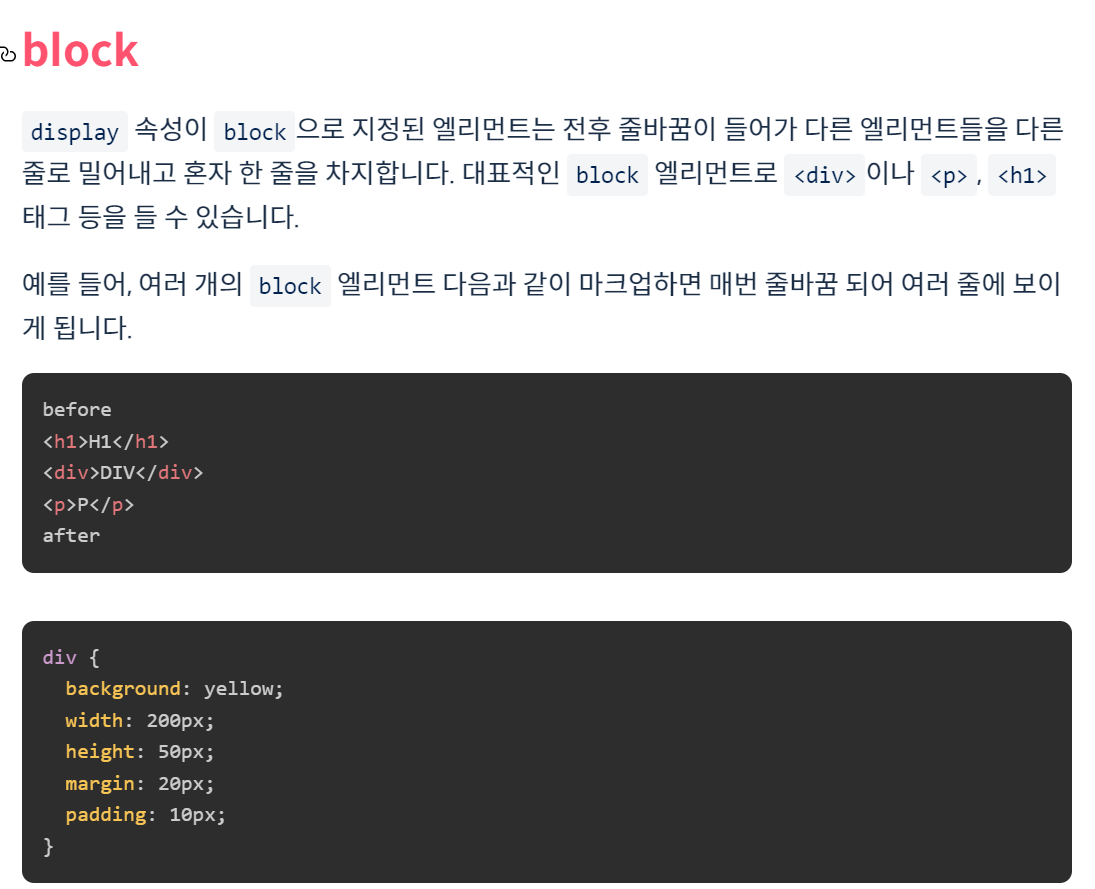
--> 홀로 한줄을 다 쓴다는 의미

classList.toggle.<로 css 제어 한다.
body{
transition: transform 0.3s ease;
}
모듈에 애니메이션 넣을때
modal css에
animation-name: modalopen;
animation-duration: 1s
@keyframes modal open {
from{
opacity:0
}
to {
opacity:1
}
}
1초 있다가 시작한다고 보면 된다.
4) 바탕쪽 클릭하면 자동으로 없어주는거
window.addEventListener('click' ,e =>{
e.target== modal? modal.classList.remove('' ): false}
