js-project
1.[js /web_project]-네비

1) nav barposition: fixed < 포지션 고정top: 0left:0height:100vhz-index: 100 transXlate(-50%)2) :hover{text-decoration: underLine}3) model 창 만들기css { pos
2.[프로젝트 -2] 스크롤 작성

https://velog.io/@euneun/scroll-event-handler%EA%B0%80-%EC%9E%91%EB%8F%99%ED%95%98%EC%A7%80-%EC%95%8A%EC%9D%84%EB%95%8C
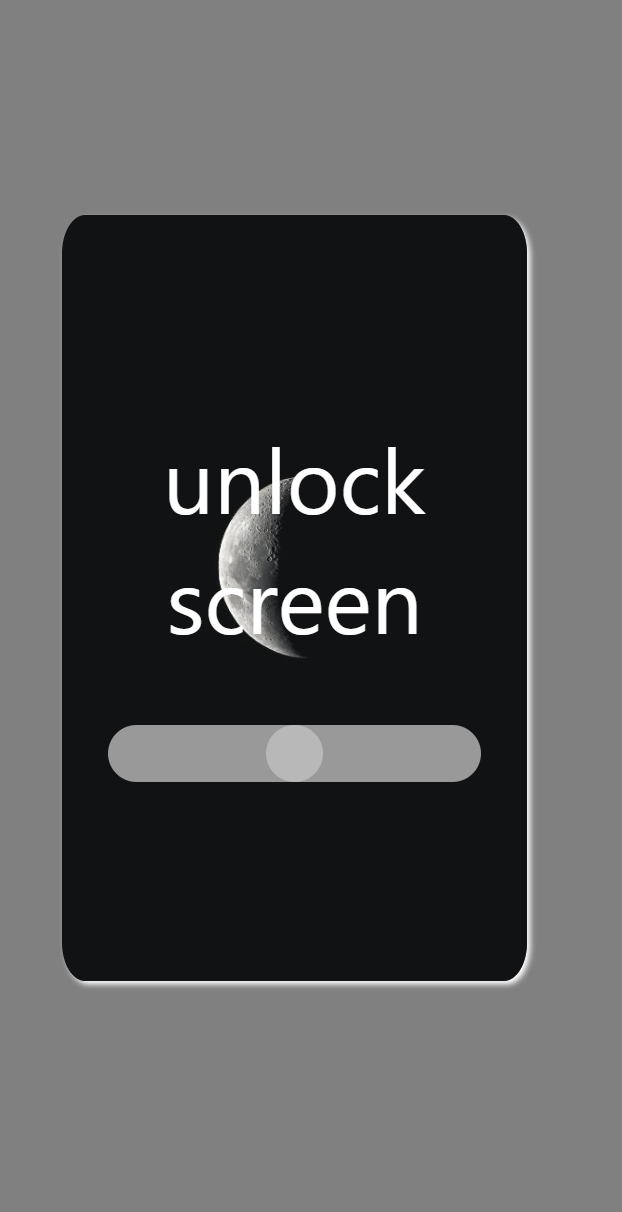
3.[프로젝트-3 잠금화면」

업로드중..별로 어렵지 않은。。 프로젝트여서 후다닥 넘긴다。배운점 const set, setset = useState({ p: ' unlock screen', image: 'url(https://images.pexels.com/photos/500744
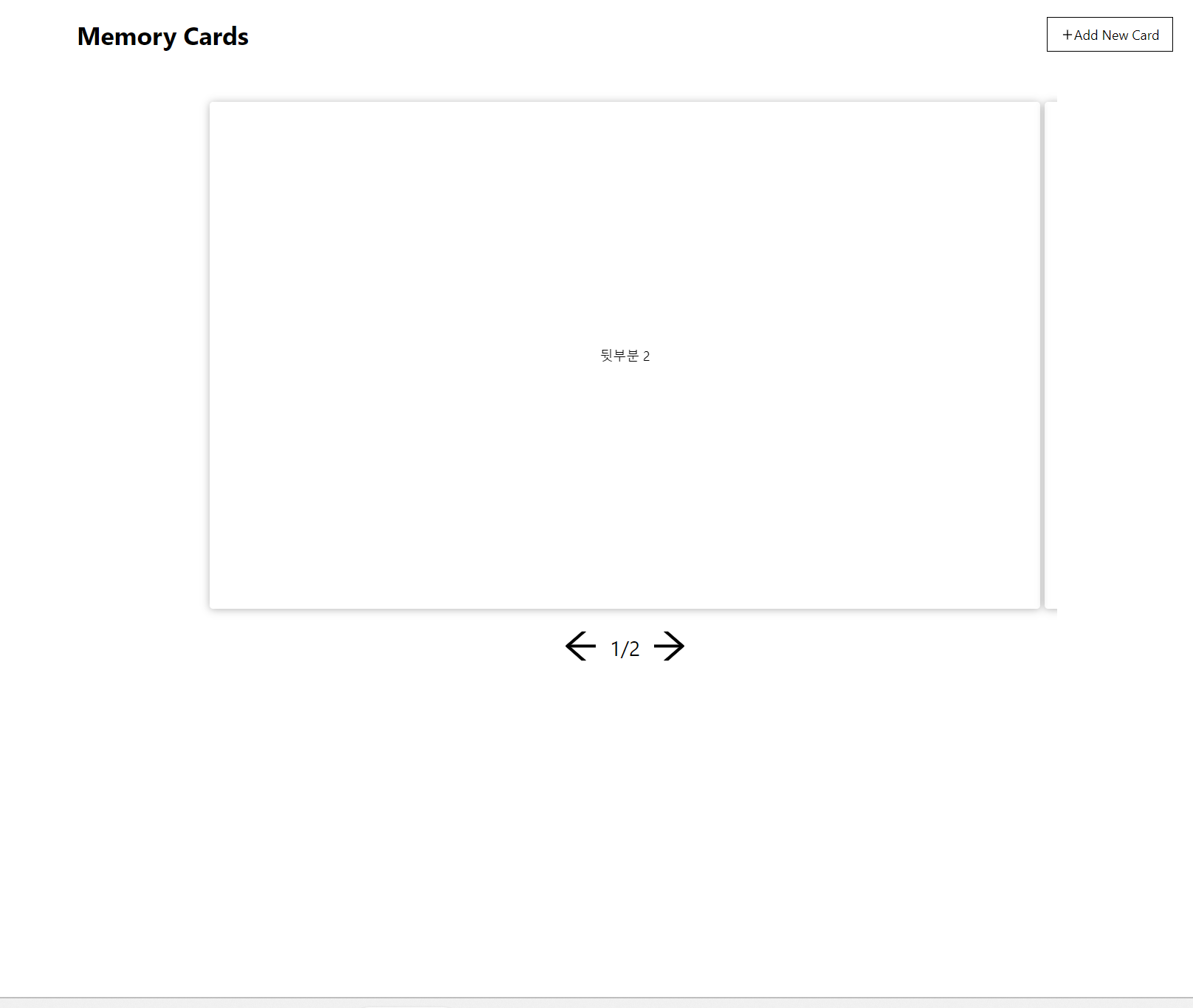
4.[프로젝트4 - 카드 만들기]

1) 화면 넘어가는 부분에서 어떤 방식으로 넘어가는지 이해 부족 2) 클릭시 돌아가는 css나머지는 react useEffect / use state 사용해서 변경
5.[프로젝트 6- 스크롤바 구현하기]

스크롤의 퍼센트를 구해서 width 에 연결해 놓는다. scroll 할시 함수를 선언하라는 의미이다. removeEvent 를 선언! 은 queryselct 의 개념과 비슷하다. react 는 동적 dom 이기 때문에 실행되고 있는 dom이 있어 에러가 발생하기 때문에
6.[프로젝트 7- 상단바 구현하기]

모바일 화면에서 많이 적용되는 기술중 하나 인 상단바가 줄어들때 ! > 버튼을 밑으로 내리는 기능이다.하드 코딩 을 하는 방법도 잇지만 . 하드 코딩시 코드의 길이 가 너무 길어지는 문제점과 간결한 코드의 작성을 위해 useustate 의 기능을 한번만 선언하는 식으로
7.[프로젝트 8- 스크롤로 페이지 세로로 넘기기]
