

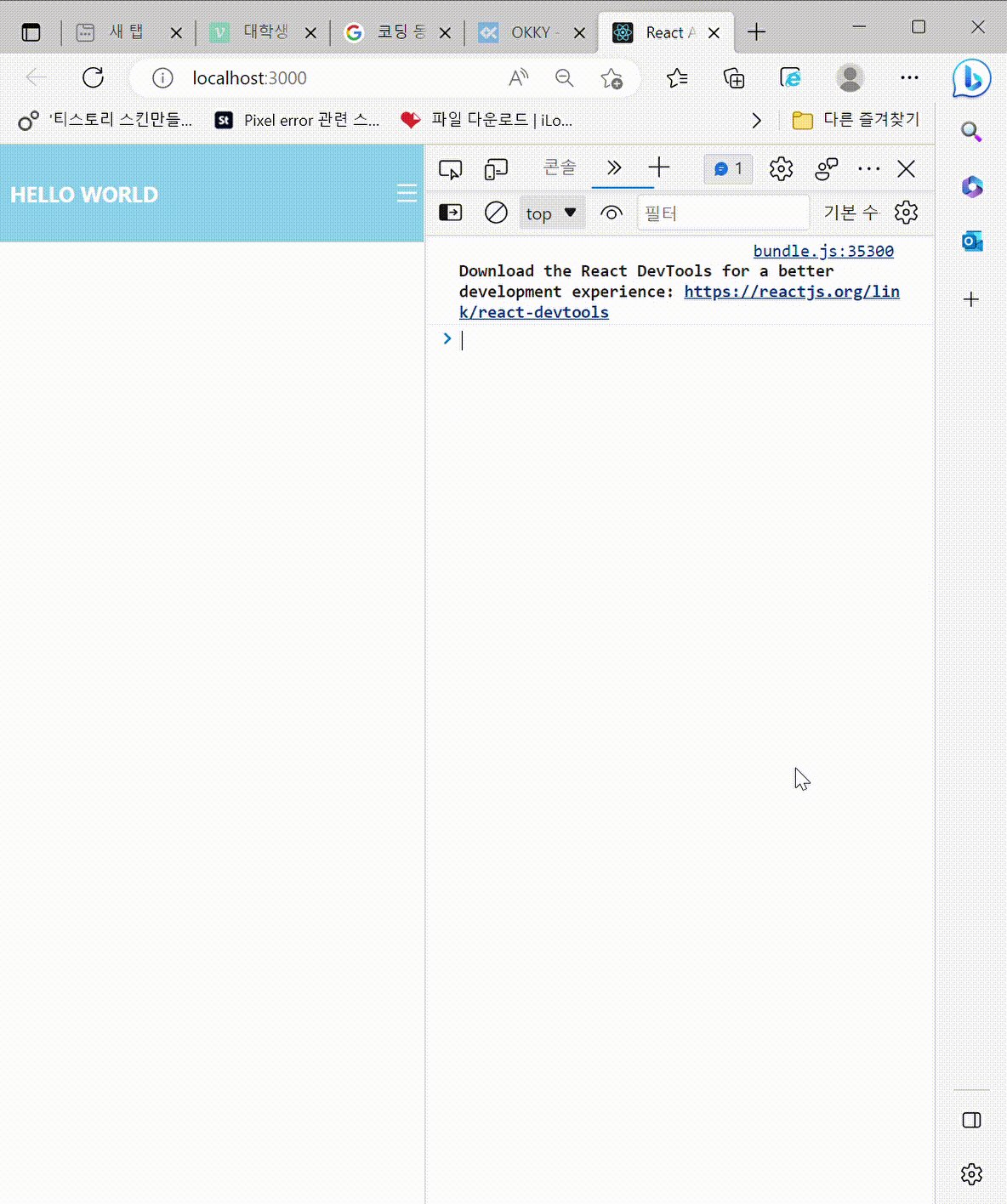
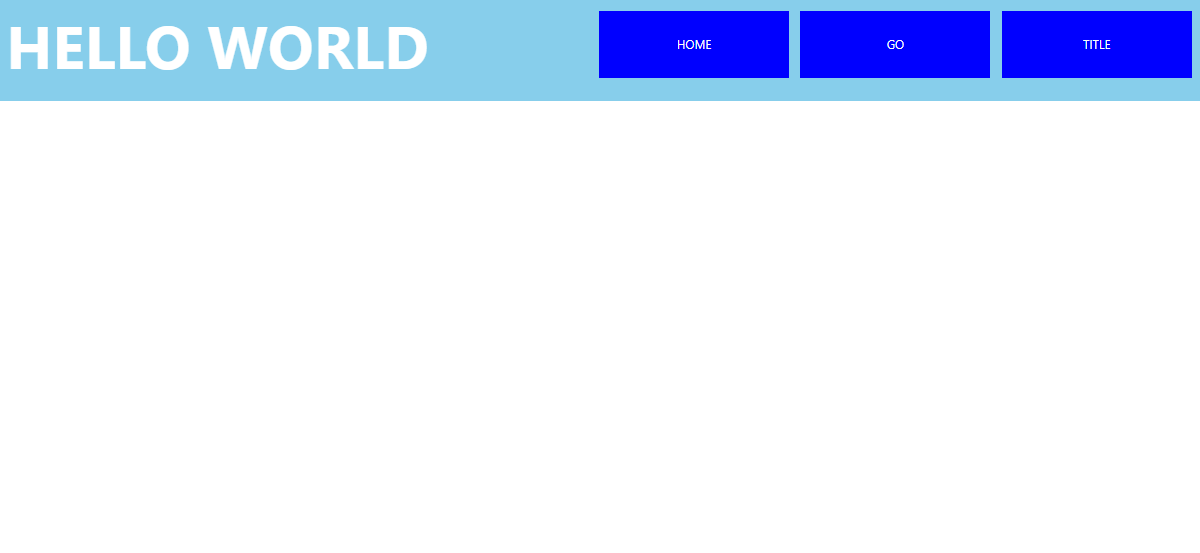
모바일 화면에서 많이 적용되는 기술중 하나
인 상단바가 줄어들때 ! > 버튼을 밑으로 내리는 기능이다.
하드 코딩 을 하는 방법도 잇지만 .
하드 코딩시 코드의 길이 가 너무 길어지는 문제점과 간결한
코드의 작성을 위해 useustate 의 기능을 한번만 선언하는 식으로 하였다.
<div className={change.imo ? "main-right-active" : "main-right"}>이런식으로 style을 지정하였다.
if (window.innerWidth < 700) {
setchange({
imo: true,
down: false
})
}
else {
setchange({
imo: false,
down: true
})
}
길이가 줄어들때 작동하는 로직을 만들었다.