미니 프로젝트
혼자같이(aloneighbor)

프로젝트 소개
키워드
- SNS 형식
- 당근마켓 동네생활 느낌
- 자취
- 혼자(개인의 게시글 등이 중심)/ 같이(동네 행사, 이슈 등의 내용)
프로젝트 개요
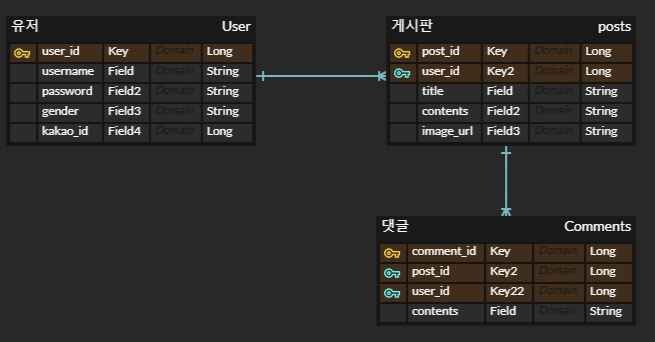
- 닉네임
- 정렬 - 최신순
- 댓글 기능
- 게시글 상세페이지 - 모달 or html
- 게시글 작성페이지(사진 업로드)
- 게시글 수정
- 관리자 - 게시글 관리(수정, 삭제)
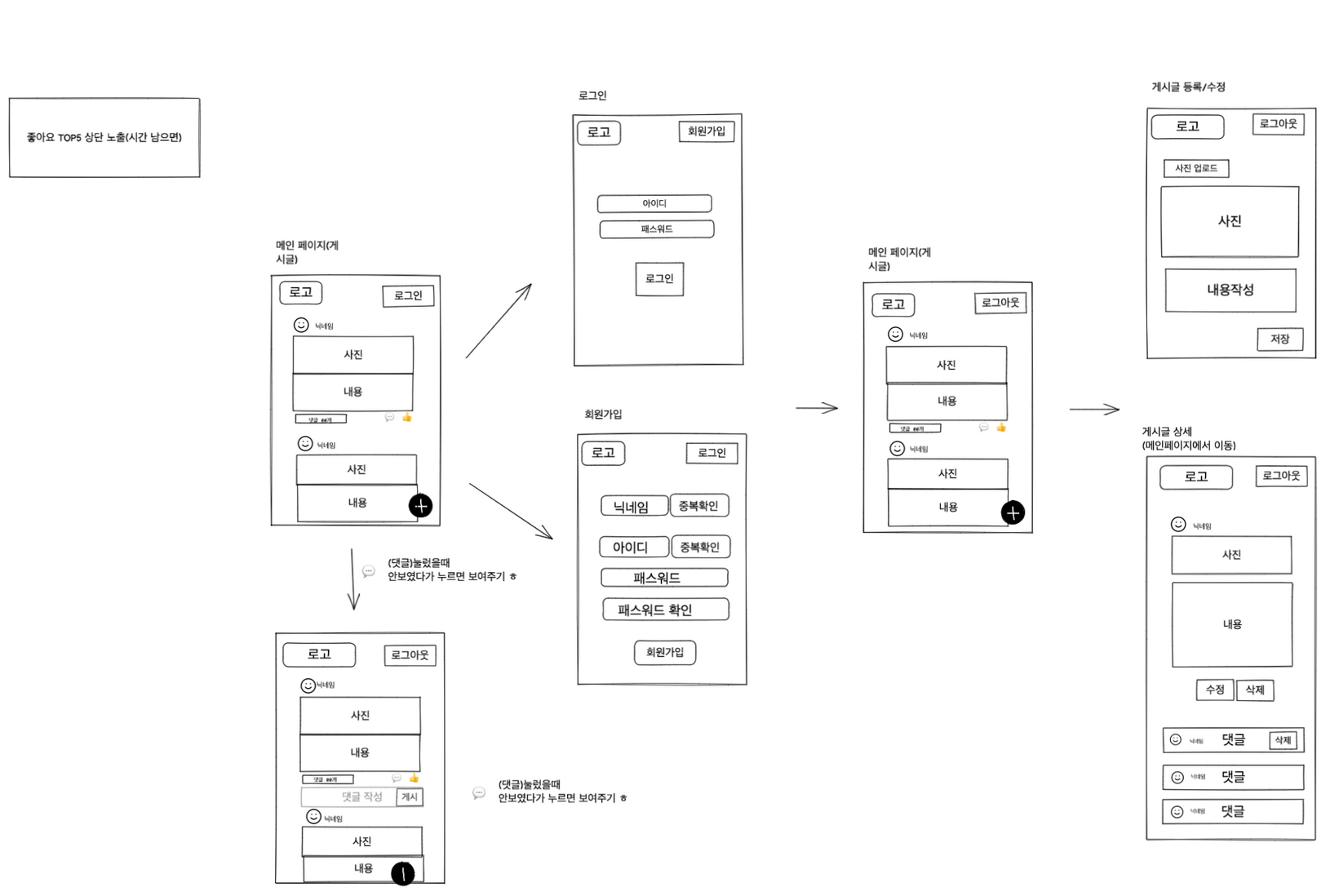
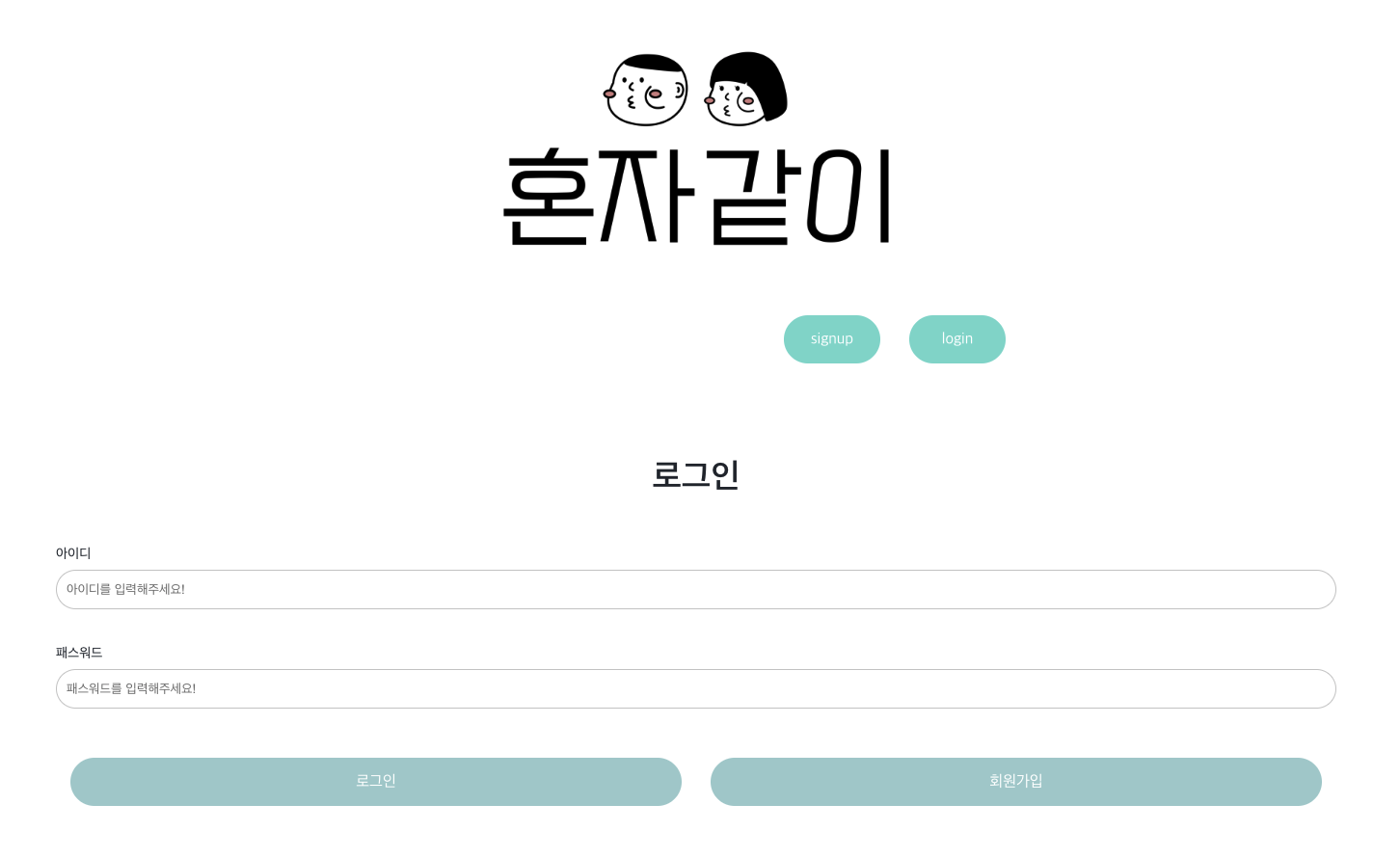
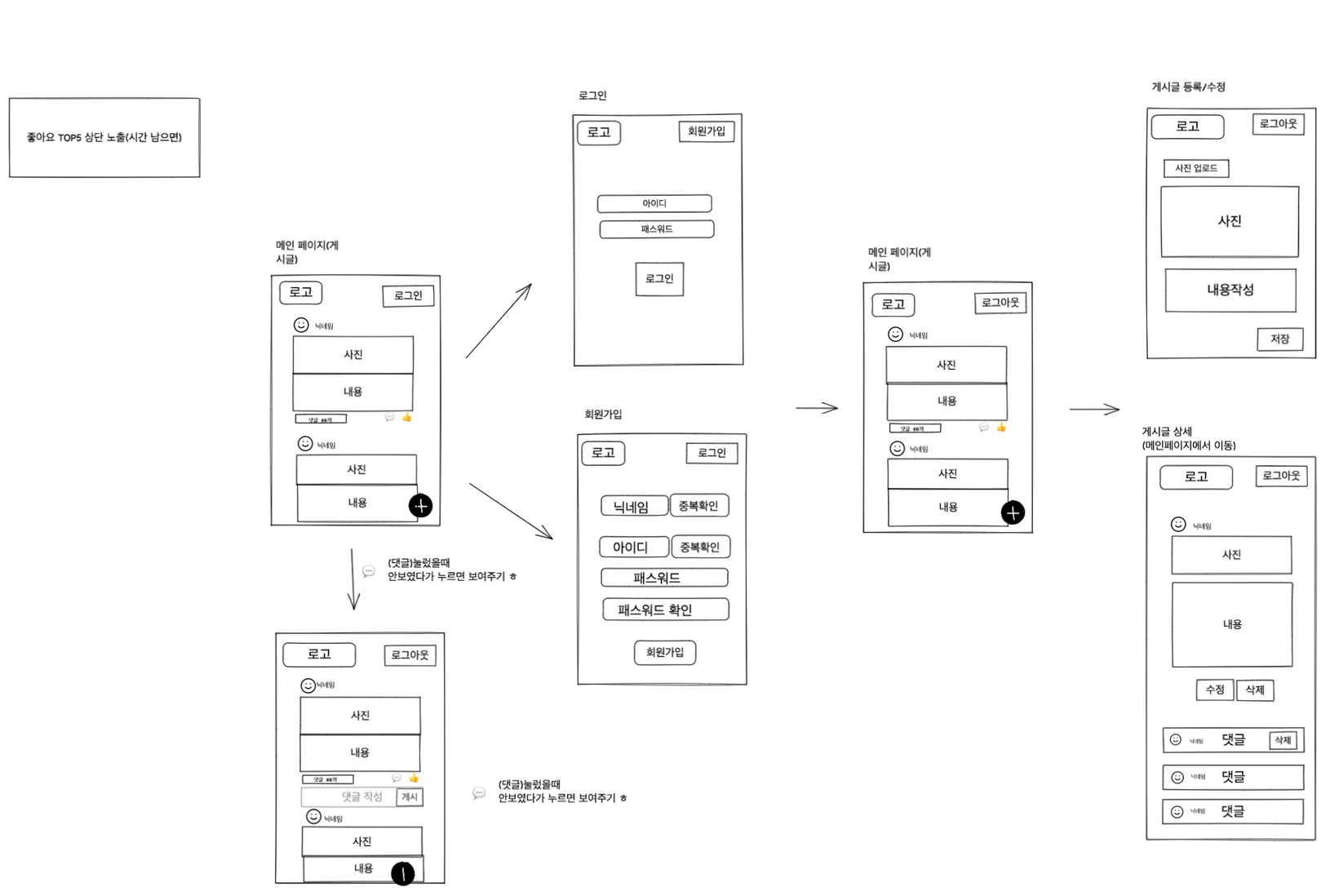
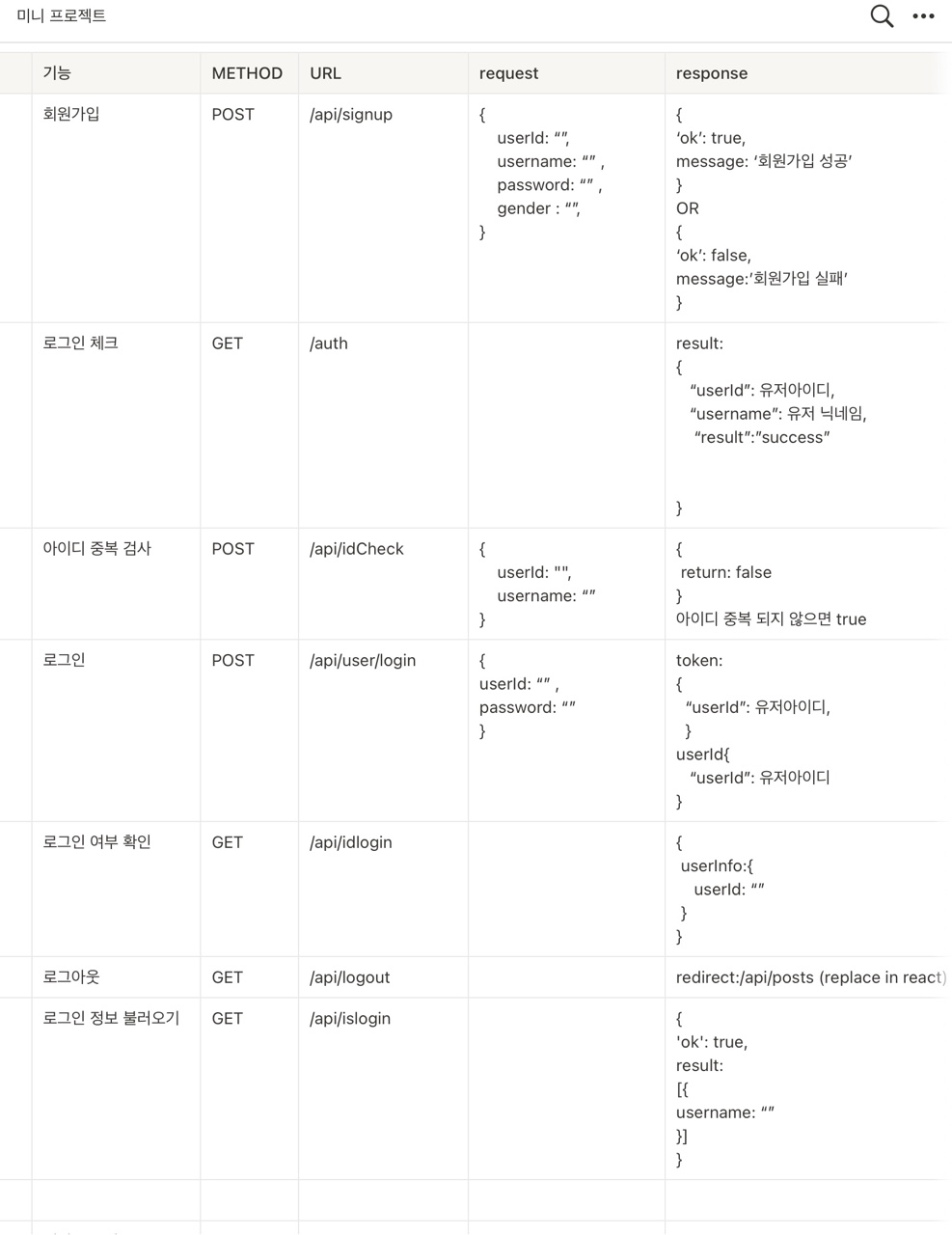
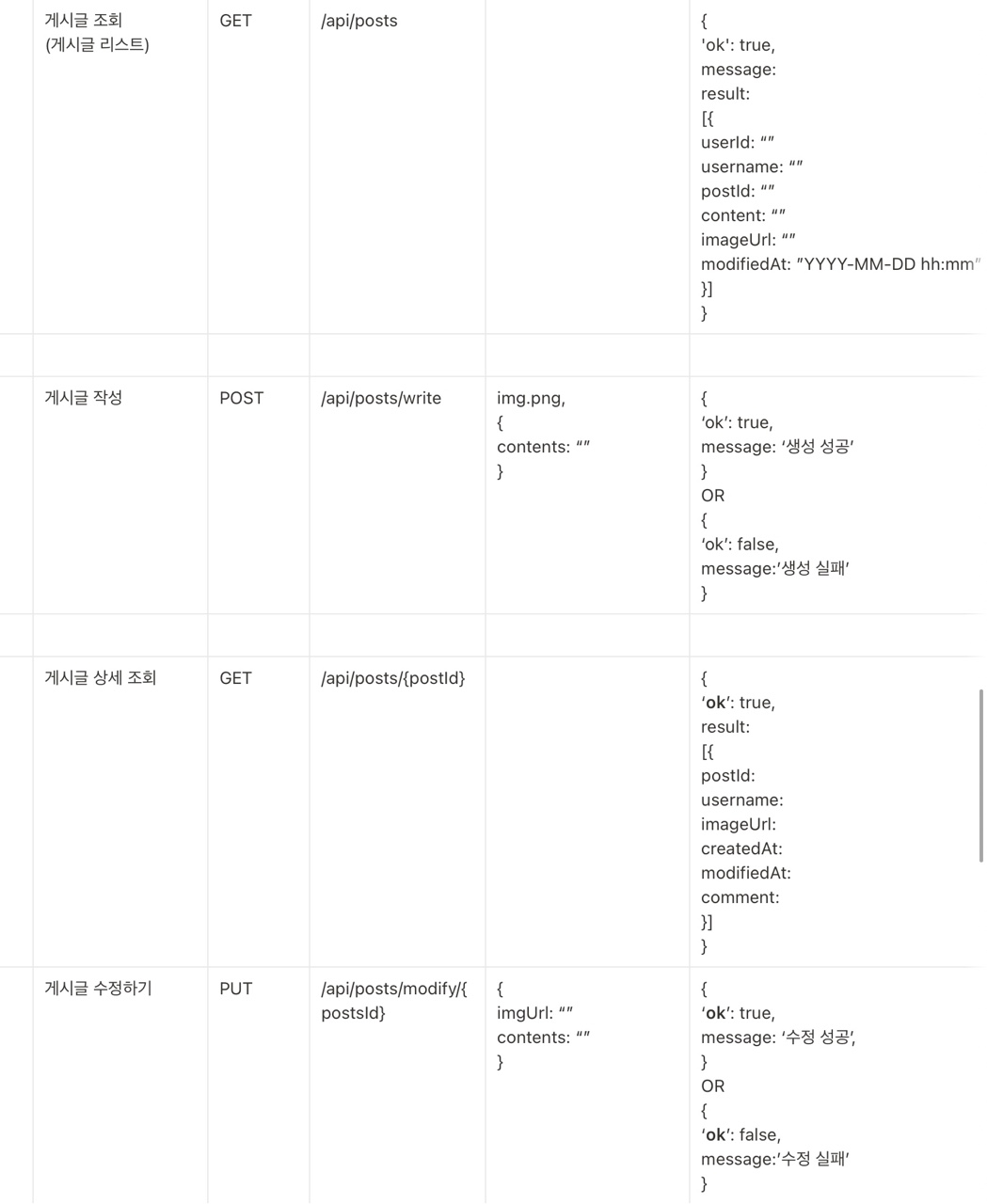
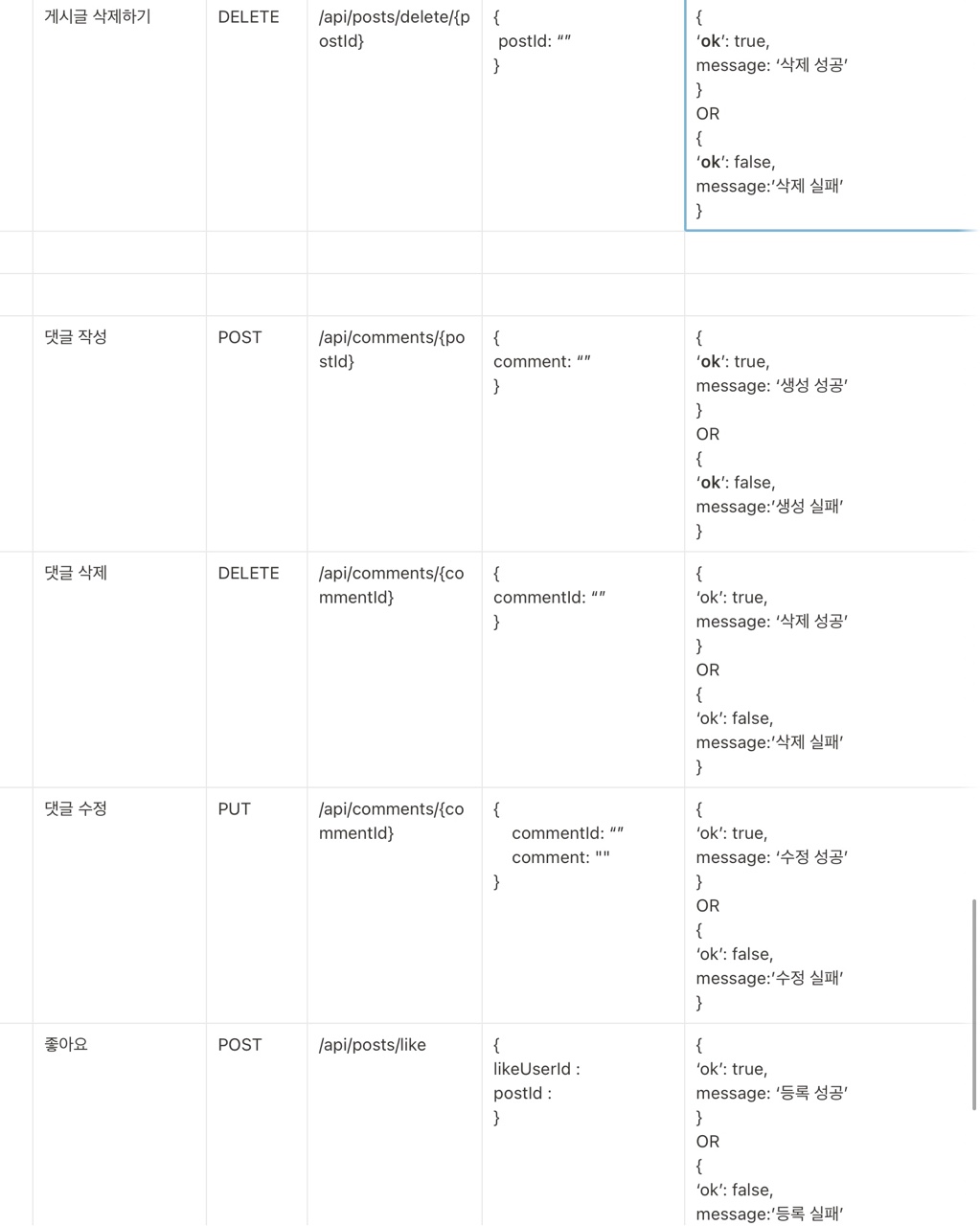
와이어프레임 및 기능 설계





6주차 미니 프로젝트는 프론트엔드와 백엔드가 처음으로 협업해보는 주차였다.
내가 맡았던 기능은 로그인, 회원가입이였는데 JWT(JSON WEB TOKEN), 토큰 기반 인증방식을 사용했다.
JWT Process
- 사용자가 id와 password를 입력하여 로그인
- 서버는 요청을 확인하고 secret key를 통해 access token을 발급
- 클라이언트에 JWT 전달
- 서비스 요청과 권한을 확인하기 위해 헤더에 JWT 전달
- JWT 서명을 체크하고 JWT에서 사용자 정보를 확인
- 클라이언트에게 요청에 대한 응답 전달
서버에서 발급해준 토큰을 받아와야하는데 JWT를 처음 사용해보기도했고 개인프로젝트가 아니라 팀프로젝트이다보니 마음이 급해져서 구글과 전 기수분들의 깃허브를 이해가 부족한 상태로 가져와서 사용했다.
그러다 보니 문제가 생겼는데 우리의 토큰은 header가 아니라 payload에 담겨져서 왔었고 내가 가지고온 코드와 참고했던 코드는 모두 header에 담겨와서 당연히 header로 오는줄 알고 header에 없는 토큰을 계속 받아오려고 했었던 것이였다...
const accessToken = res.header.token;
👆이거를 👇이렇게 바꿔줘야 했다
const accessToken = res.data.token;
다음주랑 실전 프로젝트때 더 열심히 해야겠다!
8조 최고 ..ㅎㅎ👍