
🧑💻 React study 4.
Chapter 4.
이벤트 핸들링
4.1 리액트의 이벤트 시스템
4.1.1 이벤트를 사용할 때 주의 사항
1) 이벤트 이름은 카멜 표기법으로 작성.
2) 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아니라, 함수 형태의 값을 전달한다.
3) DOM 요소에만 이벤트를 설정 할 수 있다.4.1.2 이벤트 종류
리액트에서 지원하는 이벤트 종류는 여러가지 있어서 할때마다 구글링 해보면 될 것같다!!
4.2 이벤트 핸들링
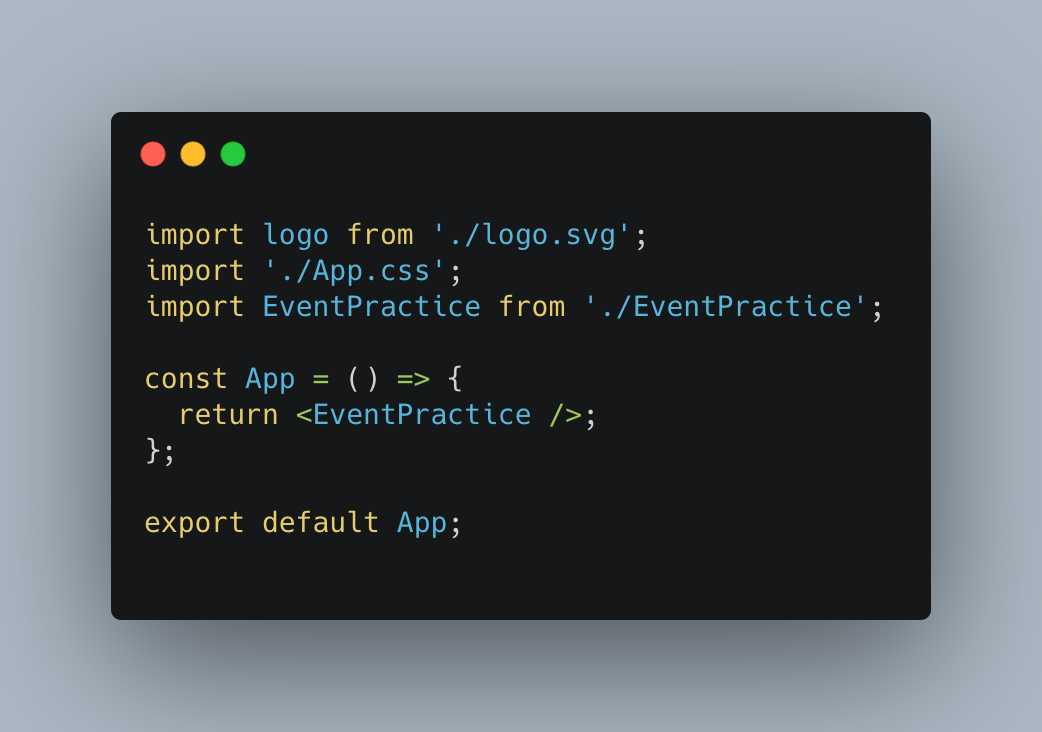
4.2.1 컴포넌트 생성 및 불러오기
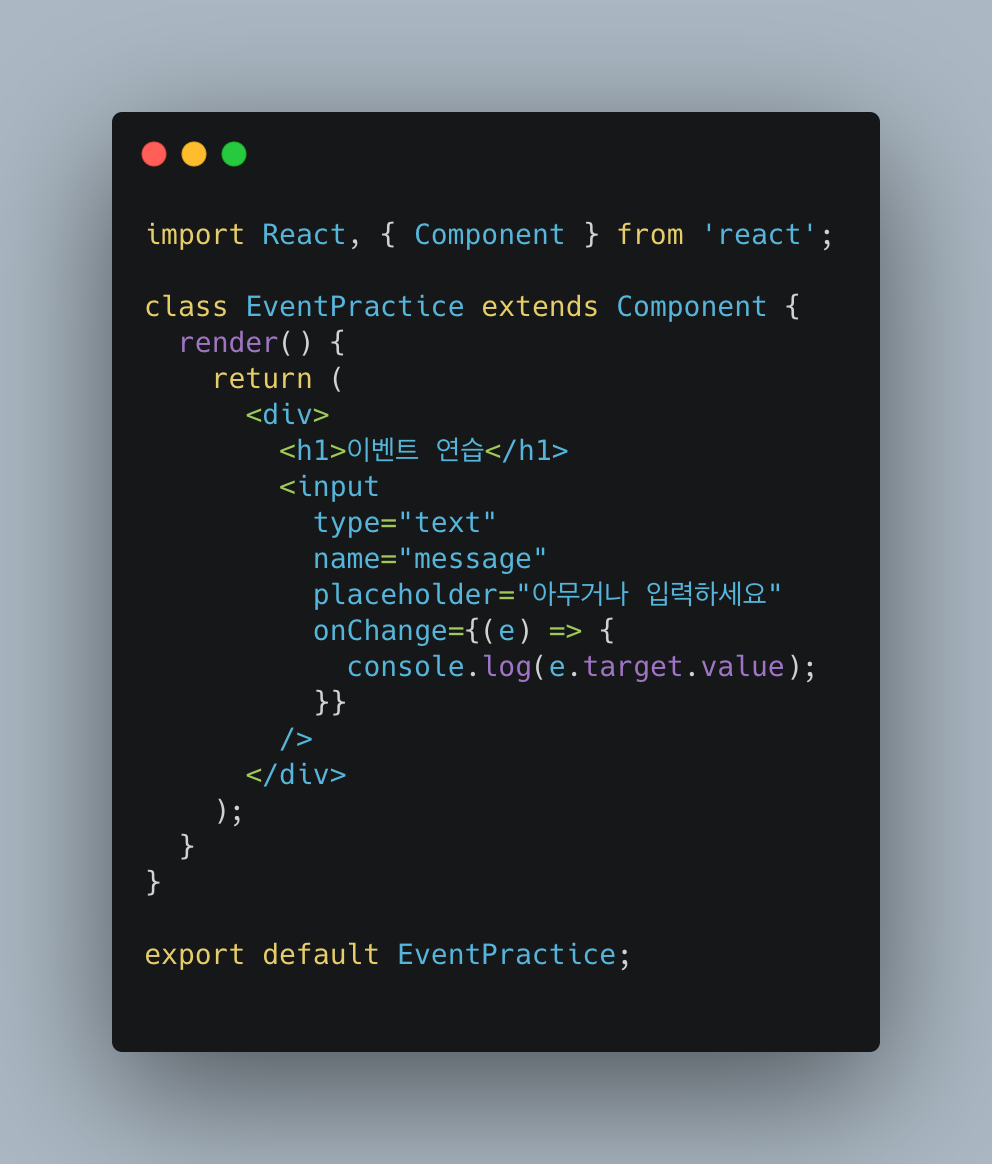
1) 컴포넌트 생성

2) 컴포넌트 불러오기

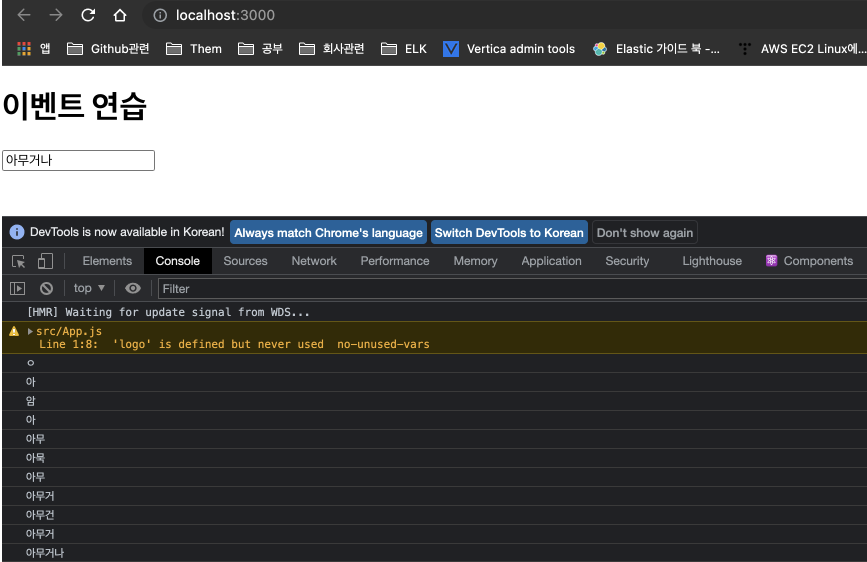
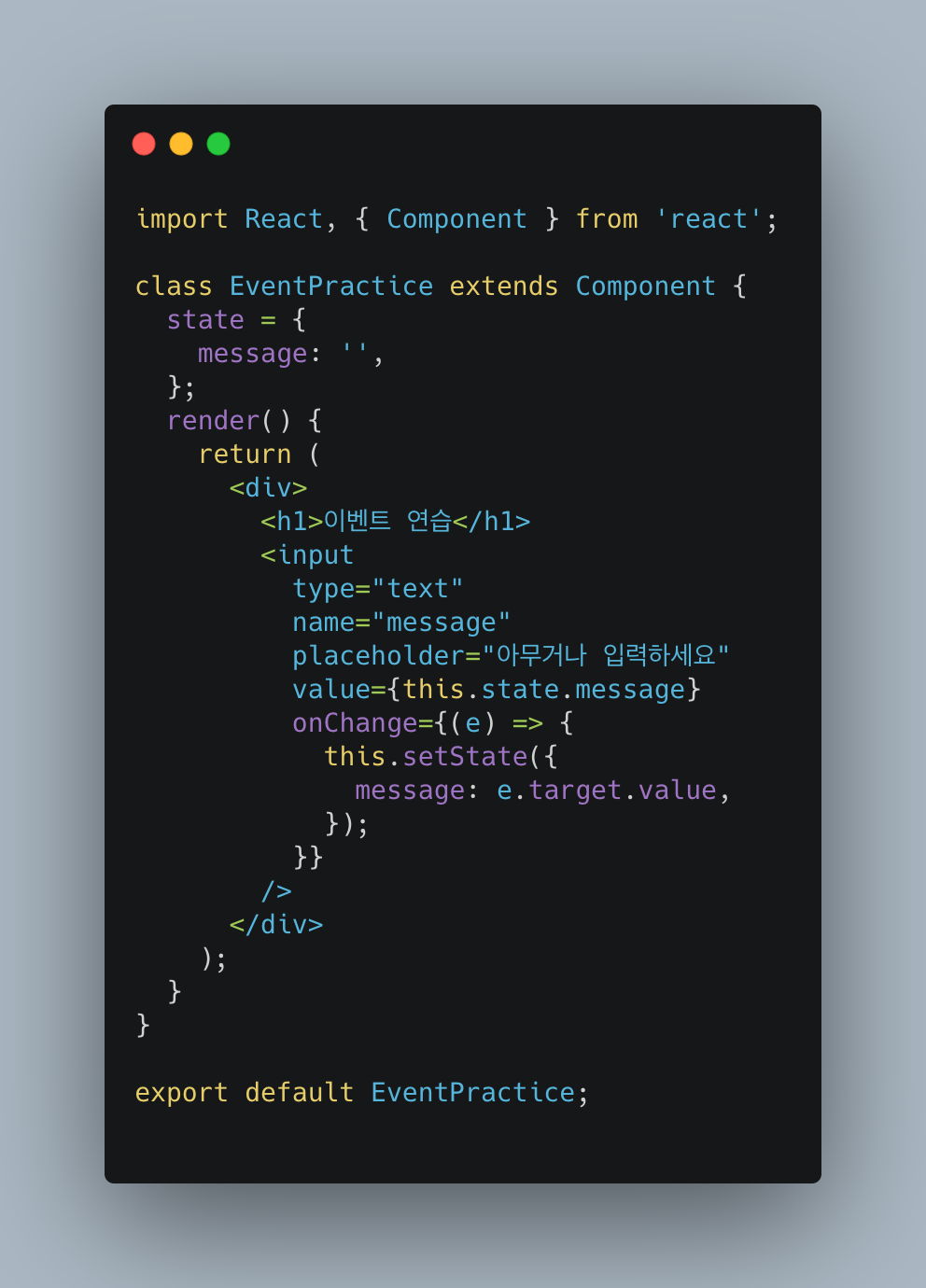
4.2.2 onChange 이벤트 설정
EventPractice 컴포넌트에 input 요소를 렌더링 하는 코드와 해당 요소에 이벤트를 설정하는 코드를 작성한다.

// onChange 설정 부분
onChange{
(e) => {
console.log(e);
}
}위 코드에서 e는 SyntheticEvent로 웹 브라우저의 네이트브 이벤트를 감싸는 객체이다.
// 이벤트가 발생 할 때 마다 input 되는 값을 변경 해준다.
onChange = {
(e) => {
console.log(e.target.value);
}
}
4.2.2.1 state에 input 값 담기

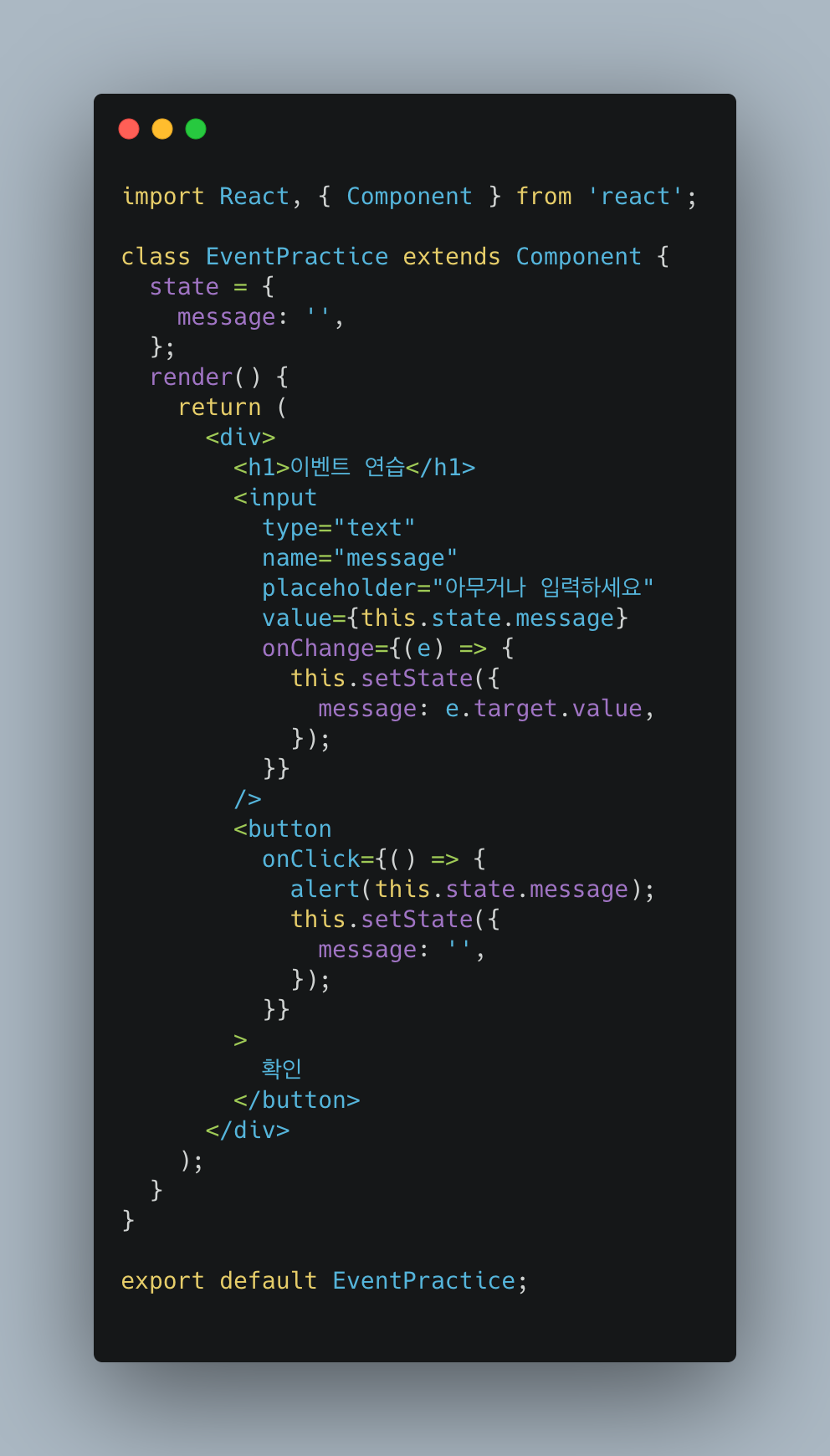
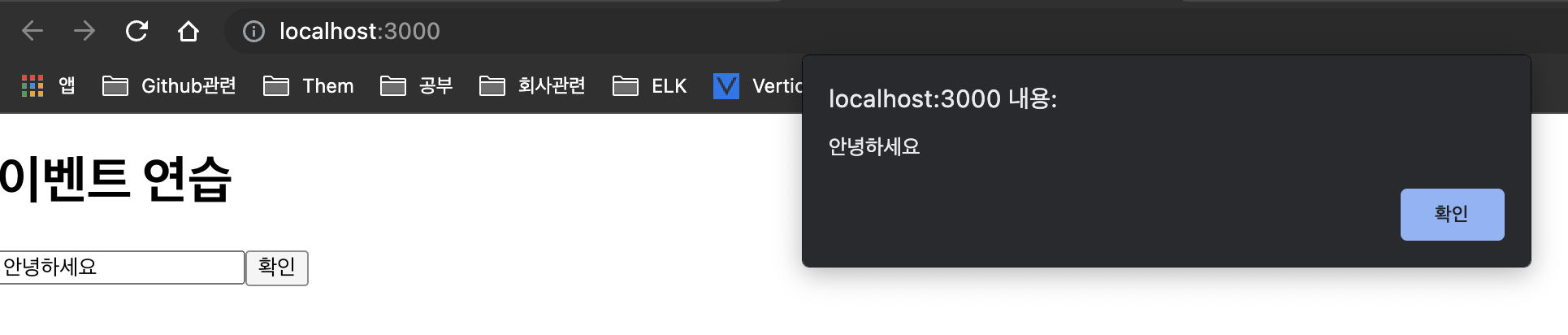
4.2.2.2 버튼을 누를 때 comment 값을 공백으로 설정


4.2.3 임의 메서드 만들기
1) 기본 방법
onChange 와 onClick에 전달한 함수를 따로 빼서 컴포넌트 임의 메서드 작성

함수가 호출 될 때 this는 호출부에 따라 결정된다.
임의의 메서드가 이벤트로 등록되어도 this를 컴포넌트 자신으로 제대로 가리키기 위해서는 메서드를 this와 바인딩 하는 작업이 필요하다.
메서드 이름 규칙
이벤트 핸들링 하는 메서드의 경우 handle_* 형식으로 작성
2) Property Initializer Syntax를 사용한 메서드 작성
메서드 바인딩은 생성자 메서드에서 하는 것이 정석이다.
하지만, 새 메서드를 만들 때 마다 constructor도 수정해야 하기 때문에 불 편함이 있다.
해결 방법으로 화살표 함수 형태로 메서드를 정의하면 된다.
handleChange = (e) => {
this.setState({
message: e.target.value,
});
};
handleClick = () => {
alert(this.state.message);
this.setState({
message: '',
});
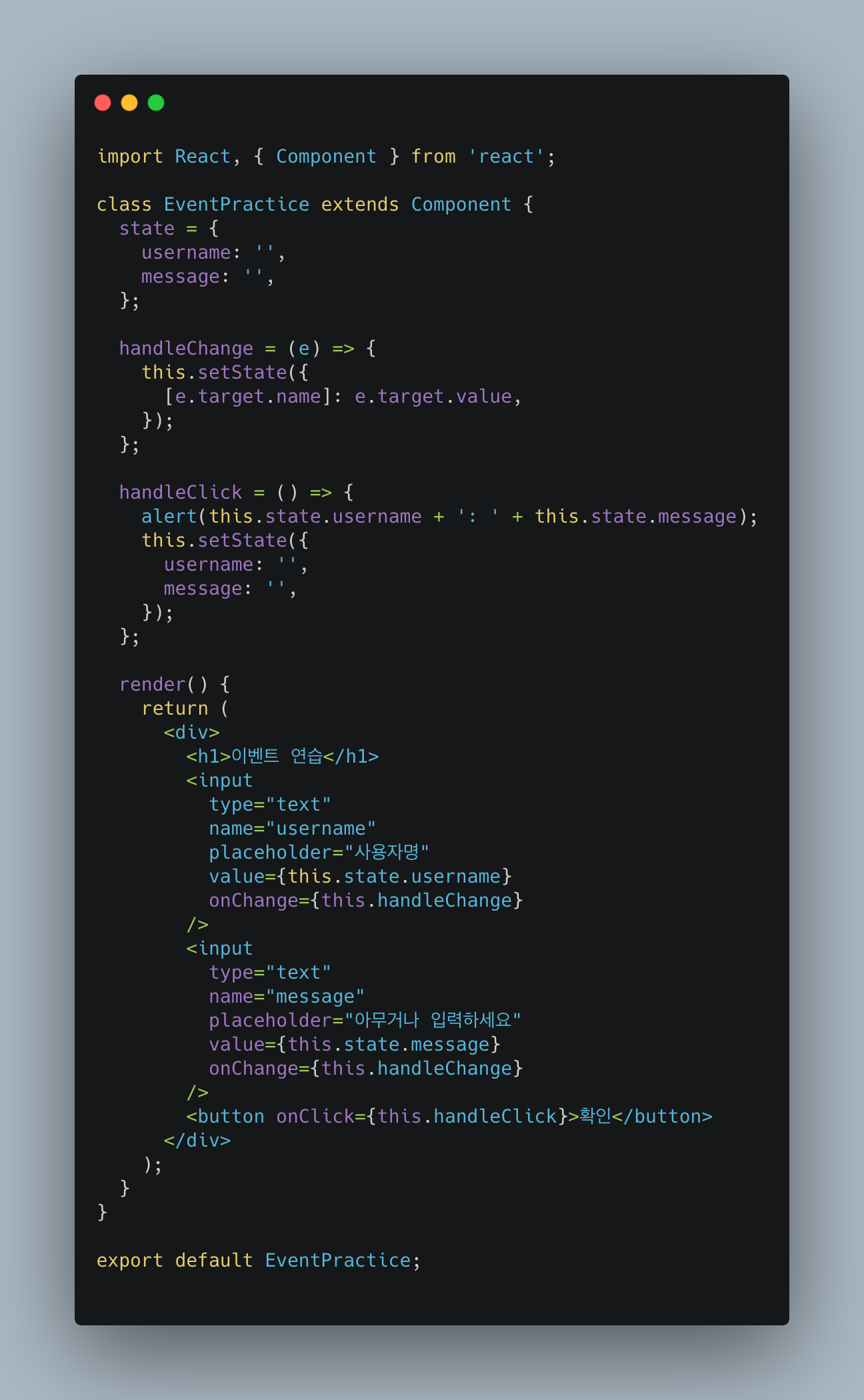
};4.2.4 input 여러 개 다루기
event 객체를 활용해서 state를 설정하면 쉽게 해결 할 수 있다.

// 핵심 코드
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};객체 안에서 key를 [ ]로 감싸면 그 안에 넣은 레퍼런스가 가르키는 실제 값이 key 값으로 사용된다.
const name = 'david';
const object = {
[name]: 'value';
};
// 결과 값
{
'david': 'value'
}4.2.5 onKeyPress 이벤트 핸들링

4.3 함수 컴포넌트로 구현하기
1) e.target.name을 사용하지 않고 onChange 함수를 두 개를 따로 만들어서 사용

