
🧑💻 React study 5.
Chapter 5.
ref: DOM에 이름 달기
5.1 ref는 어떤 상황에서 사용하는가??
'DOM을 꼭 직접적으로 건드려야 할 때' 사용한다.
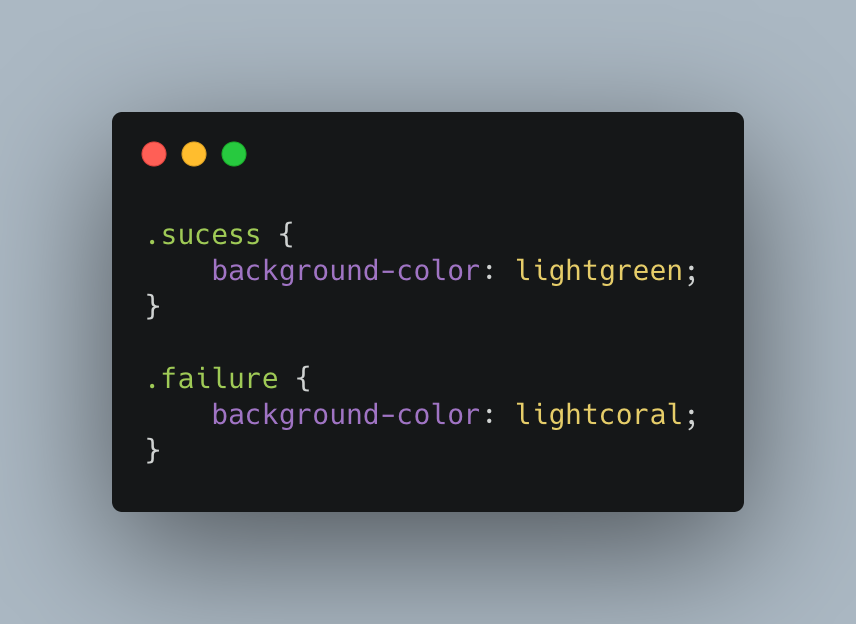
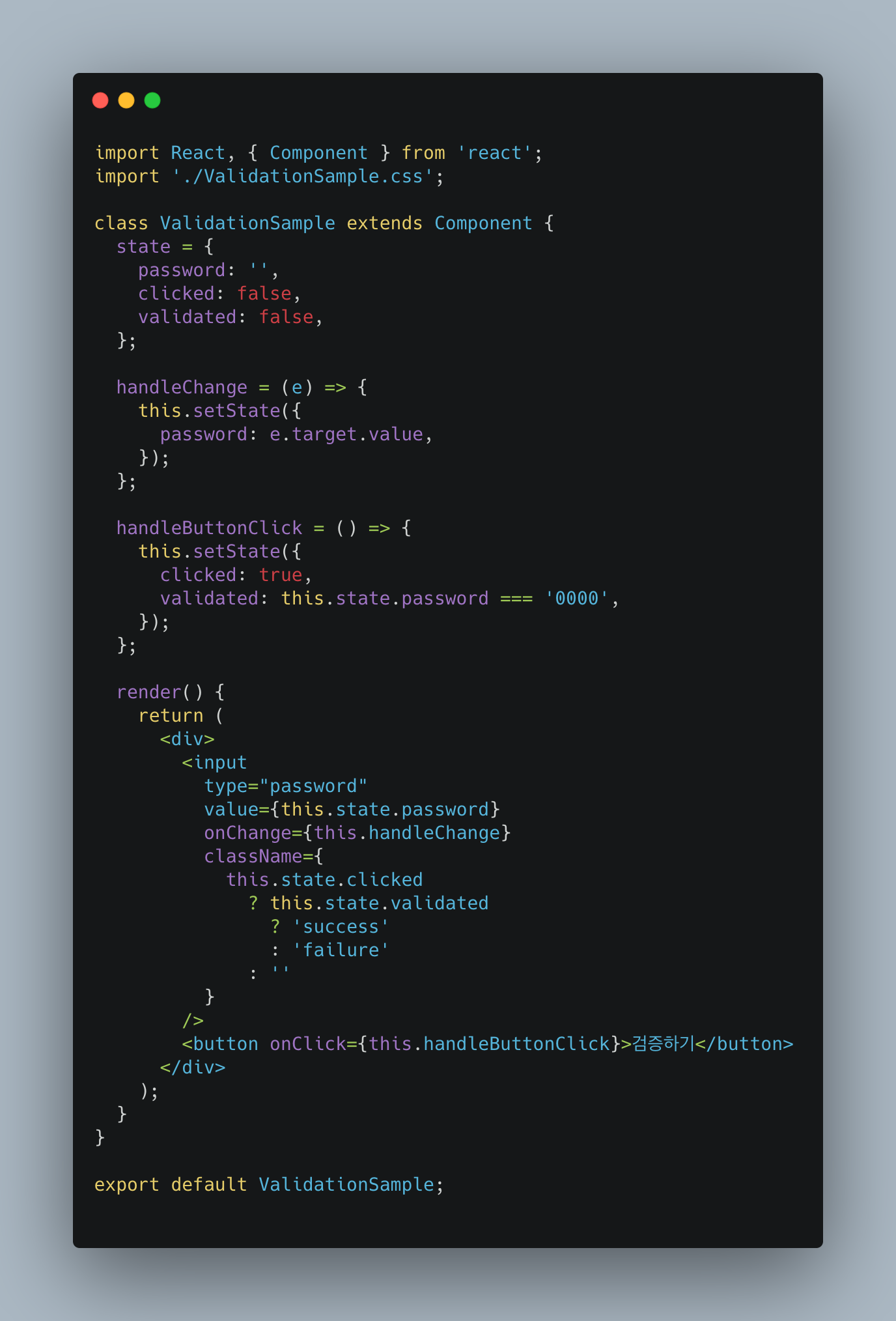
5.1.1 예제 컴포넌트 생성


onChange 이벤트가 발생하면 handleChange를 호출하여 state의 password 값을 업데이트 함.
button에서는 onClick 이벤트가 발생하면 handleButtonClick을 호출하여 clicked 값을 참으로 설정, validated 값을 검증 결과로 설정.
5.1.2 DOM을 꼭 사용해야 하는 상황
-
특정 input에 포커스 주기
-
스크롤 박스 조작하기
-
Canvas 요소에 그림 그리기 등
이때는 ref를 사용한다.
5.2 ref 사용
5.2.1 콜백 함수를 통한 ref 설정
1) ref를 만드는 가장 기본적인 방법은 콜백 함수이다.
2) ref를 달고자 하는 요소에 ref라는 콜백 함수를 props로 전달하면 된다.// 예시
<input ref=((ref) => {this.input=ref}} />5.2.2 createRef를 통한 ref 설정
리액트에 내장되어 있는 createRef라는 함수를 사용.
// 예시
import React, { Component } from 'react';
class RefSample extends Component {
input = React.creatRef();
handleFous = () => {
this.input.current.focus();
}
render() {
return (
<div>
<input ref={this.input} />
</div>
);
}
}
export default RefSample;createRef를 사용하여 ref를 만드려면 우선 컴포넌트 내부에서 멤버 변수로 React.createRef()를 담아준다. 그리고 해당 멤버 변수를 ref를 달고자 하는 요소에 ref props로 넣어 주면 ref설정이 완료 된다.
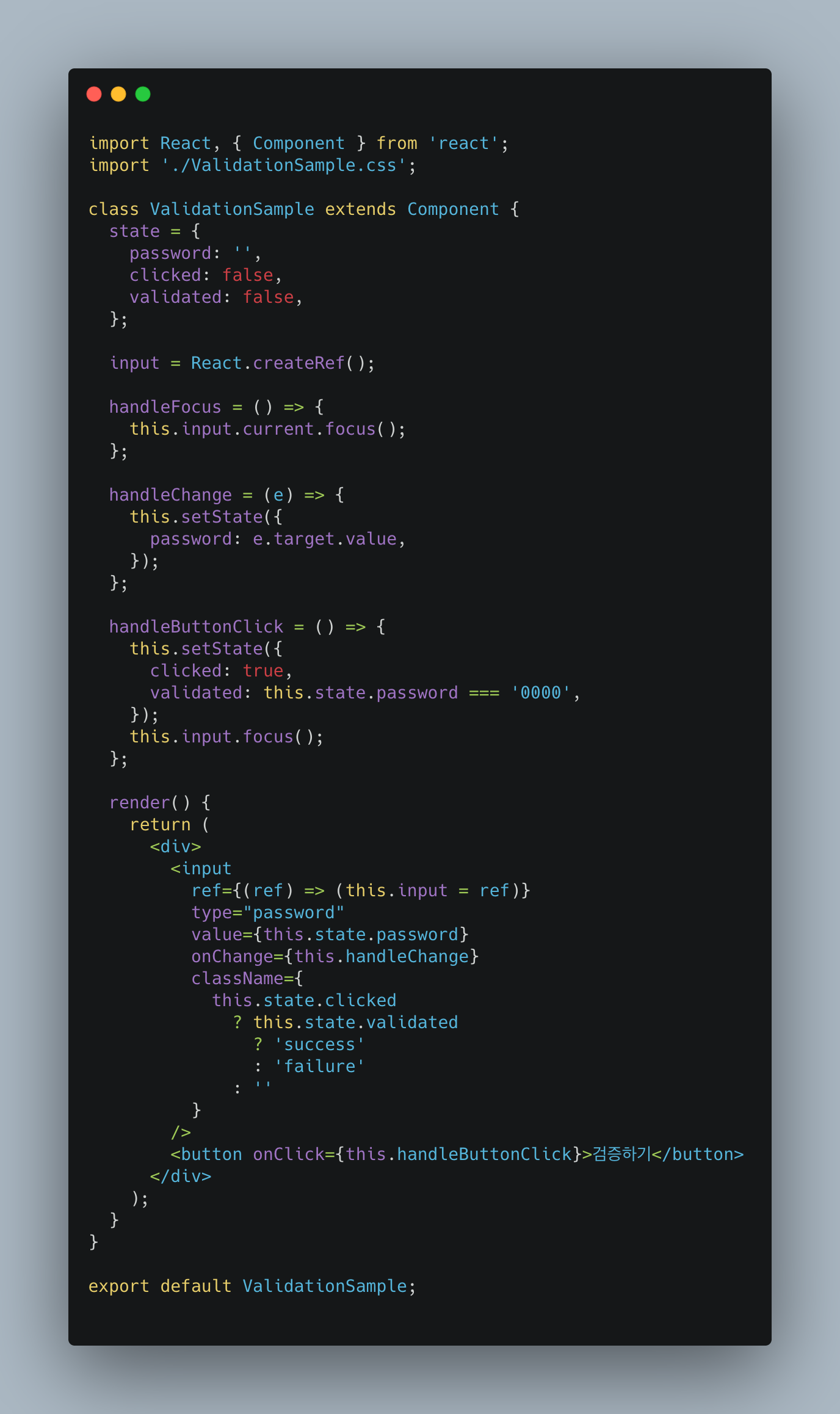
DOM에 접근하려면 this.input.current를 조회하면 된다.
콜백 함수를 사용할 때와 다른 점은 뒷부분에 .current를 넣어 주는 것이다.
5.2.3 기존 코드에 적용

5.3 컴포넌트에 ref 달기
5.3.1 사용법
<MyComponent
ref=((ref) => {this.myComponent}}
/>이렇게 하면 MyComponent 내부의 메서드 및 멤버 변수에도 접근할 수 있다.
내부의 ref에도 접근 가능.



5.3.2 컴포넌트에 메서드 생성
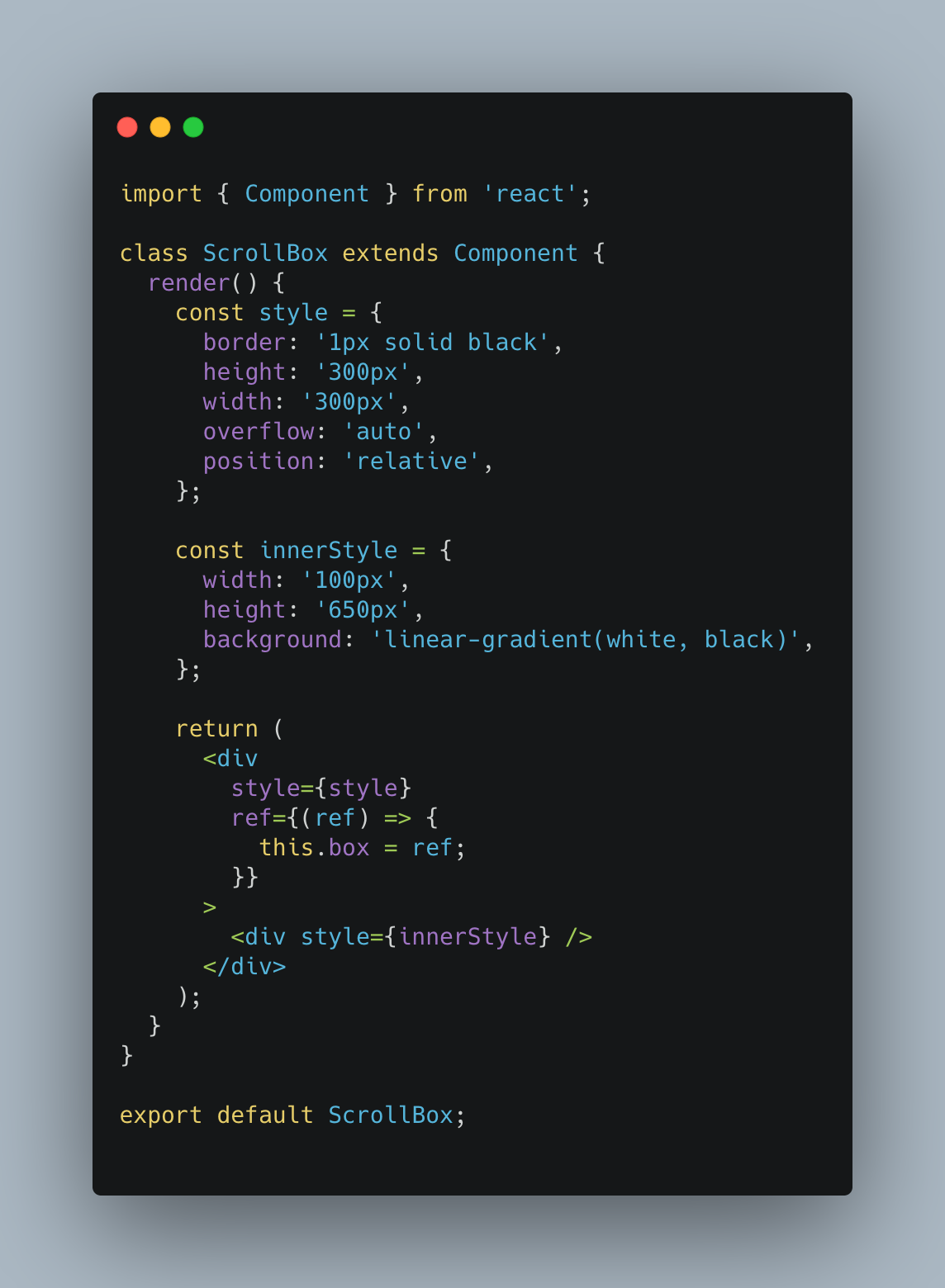
컴포넌트에 스크롤바를 맨 아래쪽으로 내리는 메서드 생성.
JS로 스크롤바를 내릴 때는 DOM 노드가 가진 다음 값들을 사용한다.
- scrollTop: 세로 스크롤바 위치(0~350)
- scrollHeight: 스크롤이 있는 박스 안의 div 높이(650)
- clientHeight: 스크롤이 있는 박스의 높이(300)
스크롤바를 맨 아래쪽으로 내리려면 scrollHeight에서 clientHeight를 빼면 됨.
scrollToBottom = () => {
const { scrollHeight, clientHeight } = this.box;
// const scrollHeight = this.box.scrollHeight;
// const clientHeight = this.box.clientHeight; 와 같은 의미
this.box.scrollTop = scrollHeight - clientHeight;
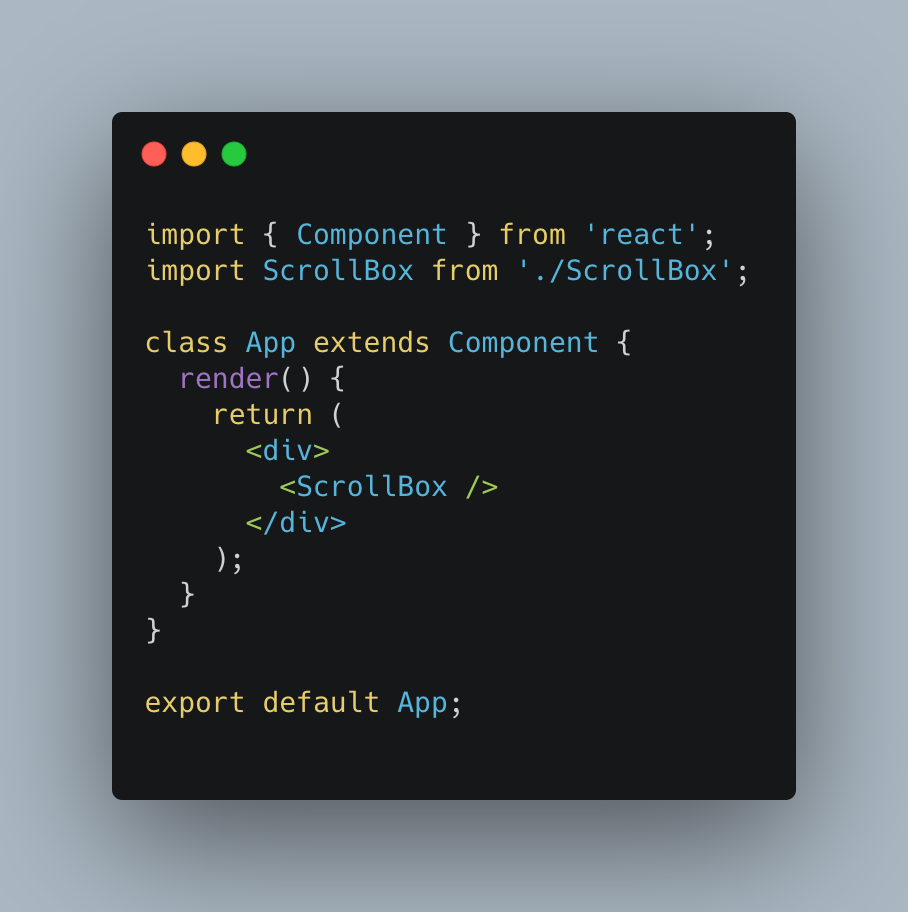
};5.3.3 컴포넌트에 ref 달고 내부 메서드 사용
import { Component } from 'react';
import ScrollBox from './ScrollBox';
class App extends Component {
render() {
return (
<div>
<ScrollBox ref={(ref) => (this.scrollBox = ref)} />
<button onClick={() => this.scrollBox.scrollToBottom()}>
맨 밑으로
</button>
</div>
);
}
}
export default App;정리!
1) 컴포넌트 내부에서 DOM에 접근할 때는 ref를 사용한다.
2) 먼저 ref를 사용하지 않고 기능을 구현 할 수 있는지 생각해 보고 사용한다.