
🧑💻 React study 8.
Chapter 8.
Hooks
Hooks는 리액트에 새로 도입된 기능으로 함수 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect등의 기능을 제공하여 기존의 함수 컴포넌트에서 할 수 없었던 작업을 할 수 있게 한다.
8.1 useState
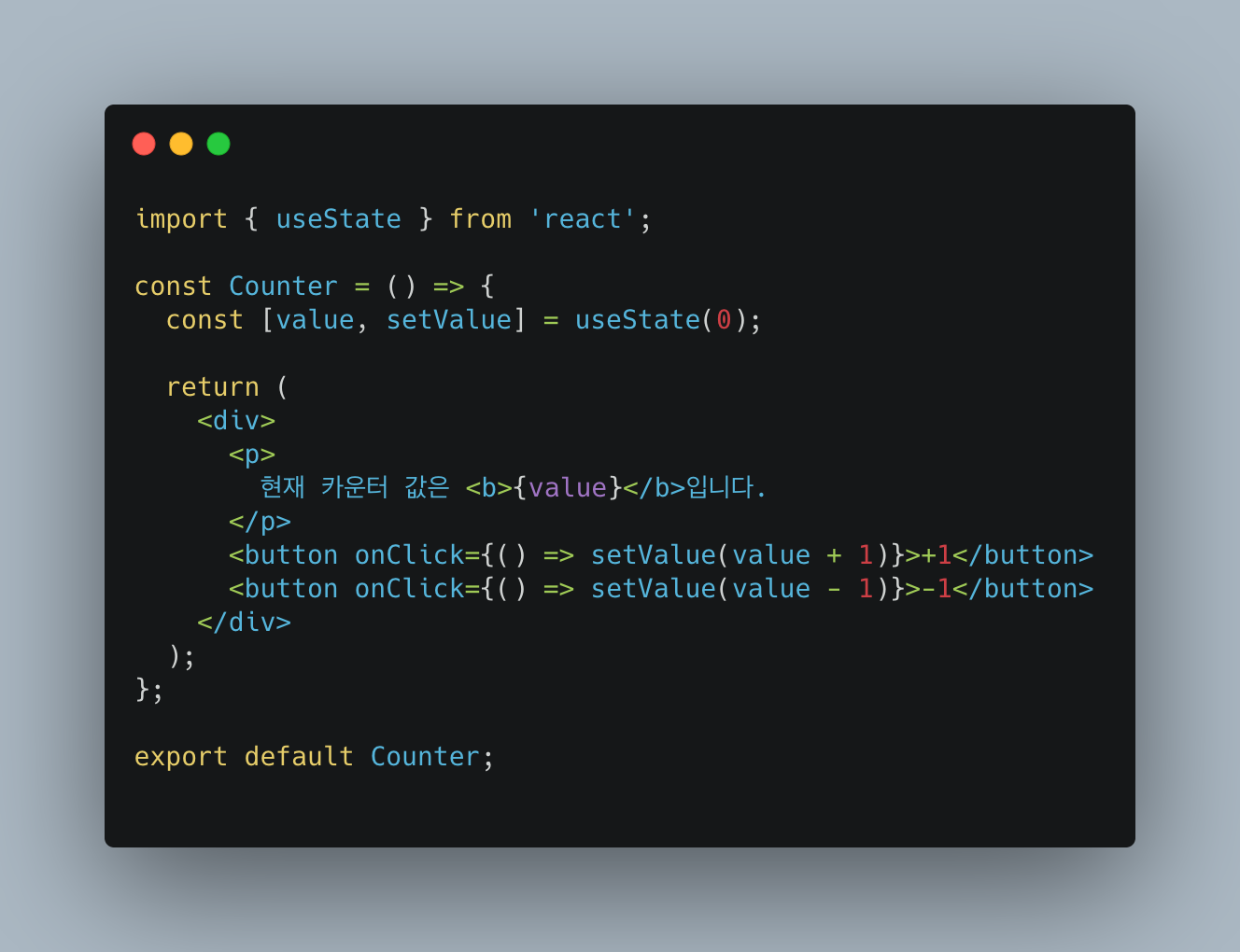
1) useState는 가장 기본적인 Hook이며, 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 한다.

const [value, setValue] = useState(0);2) useState 함수의 파라미터에는 상태의 기본값을 넣어준다.
3) 0을 넣어준것은 카운터의 기본값을 0으로 설정하기 위해서.
4) 함수가 호출되면 배열을 반환한다. 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설장하는 함수이다.
함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링된다.

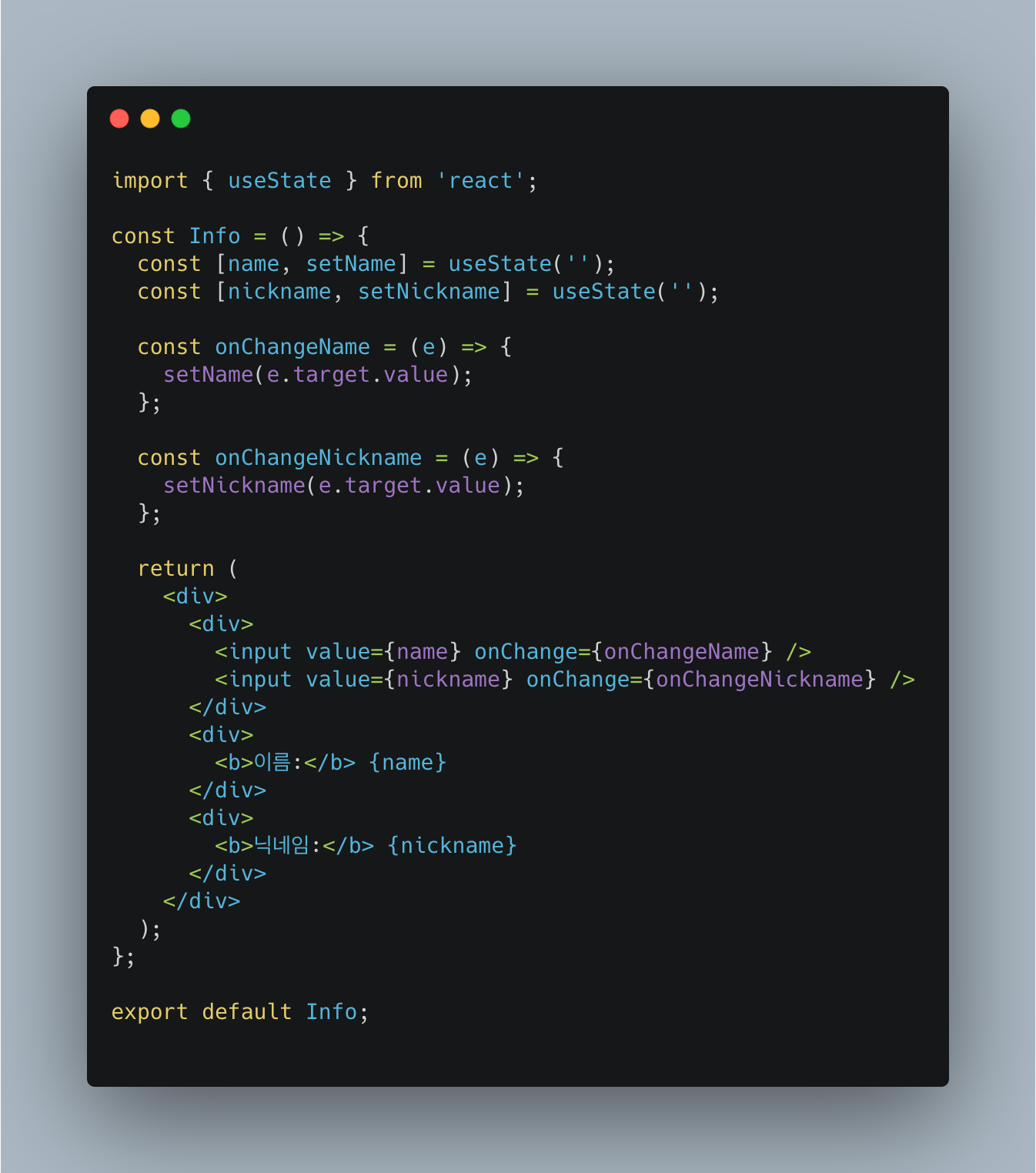
8.1.1 useState를 여러 번 사용하기

8.2 useEffect
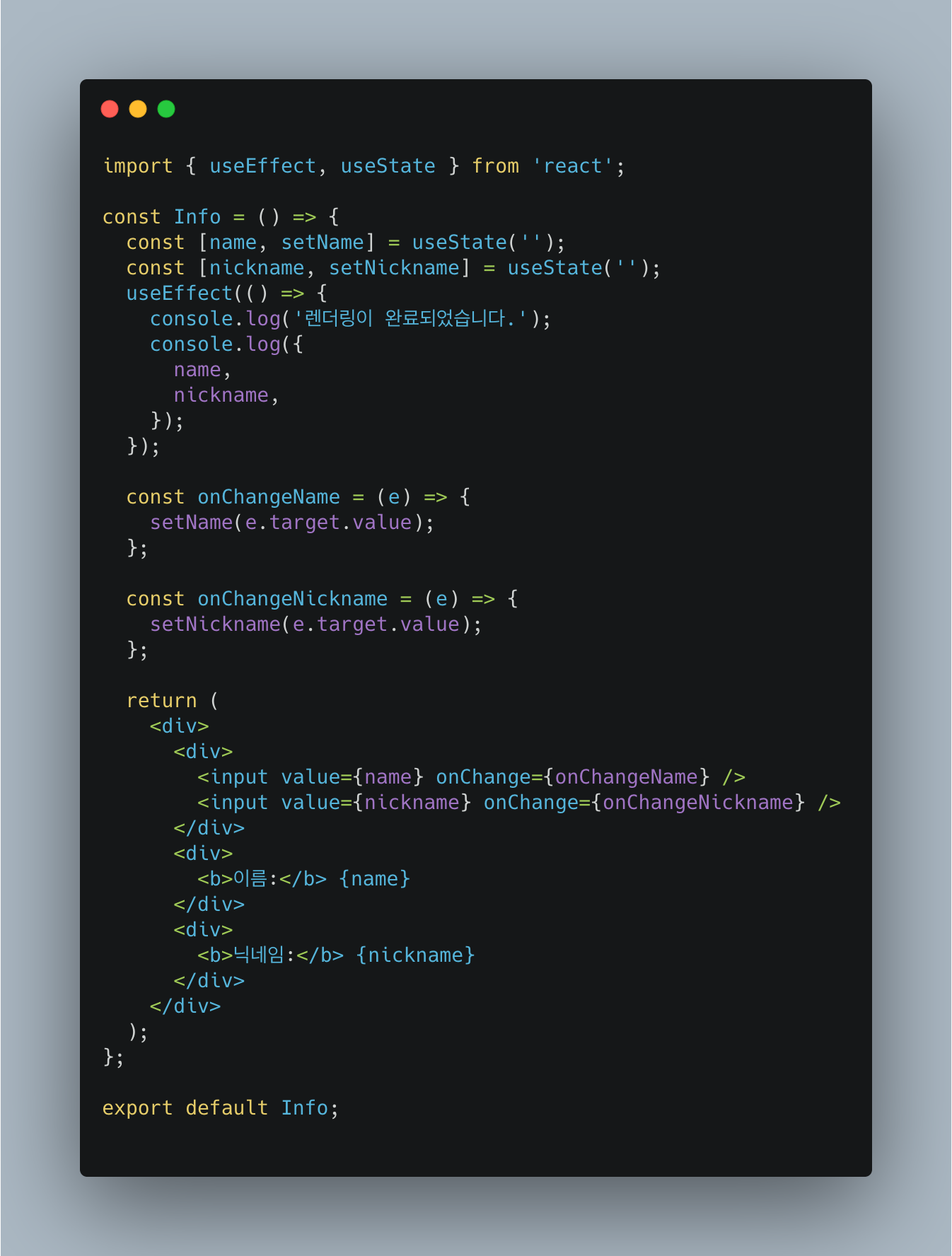
1) 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
2) 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방

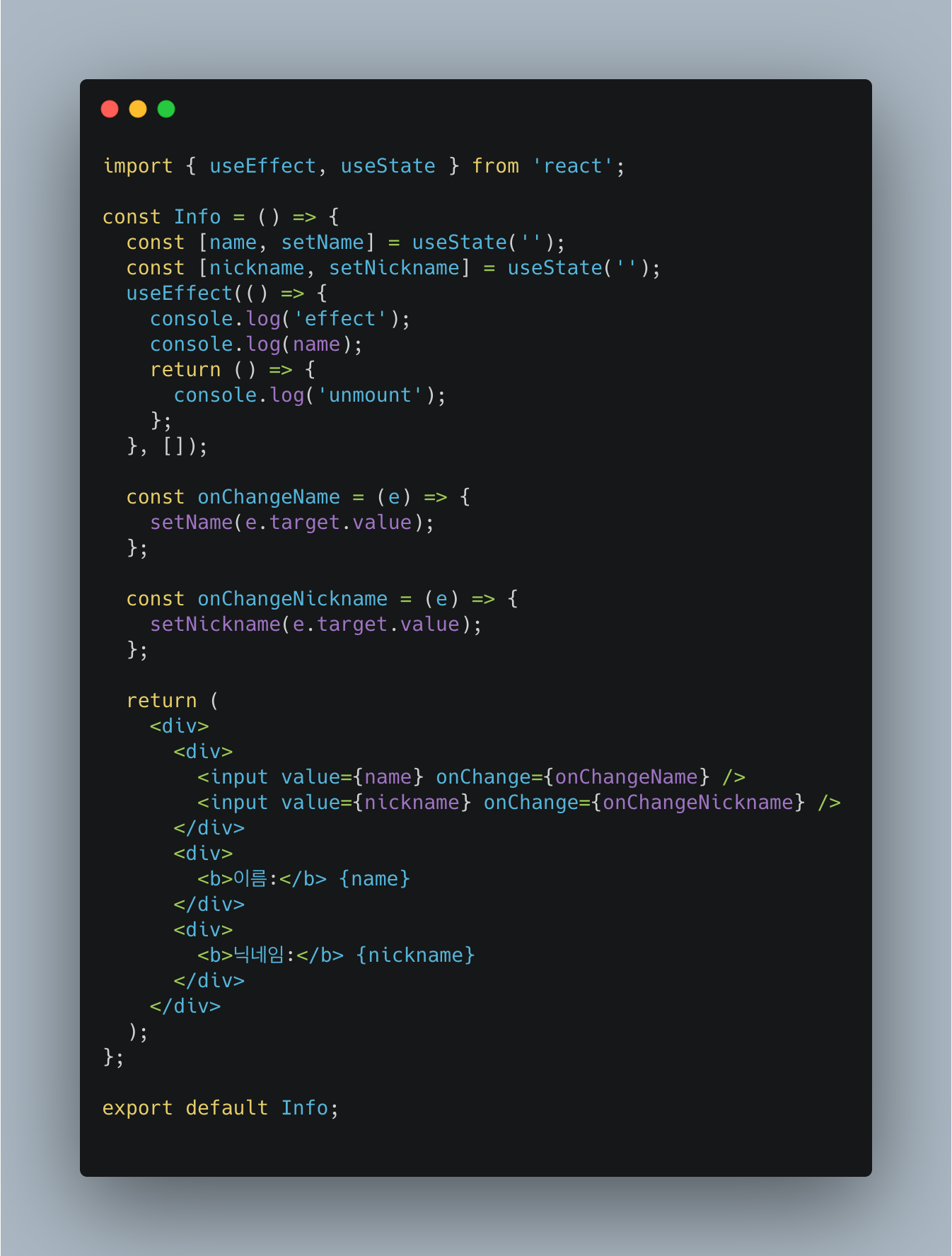
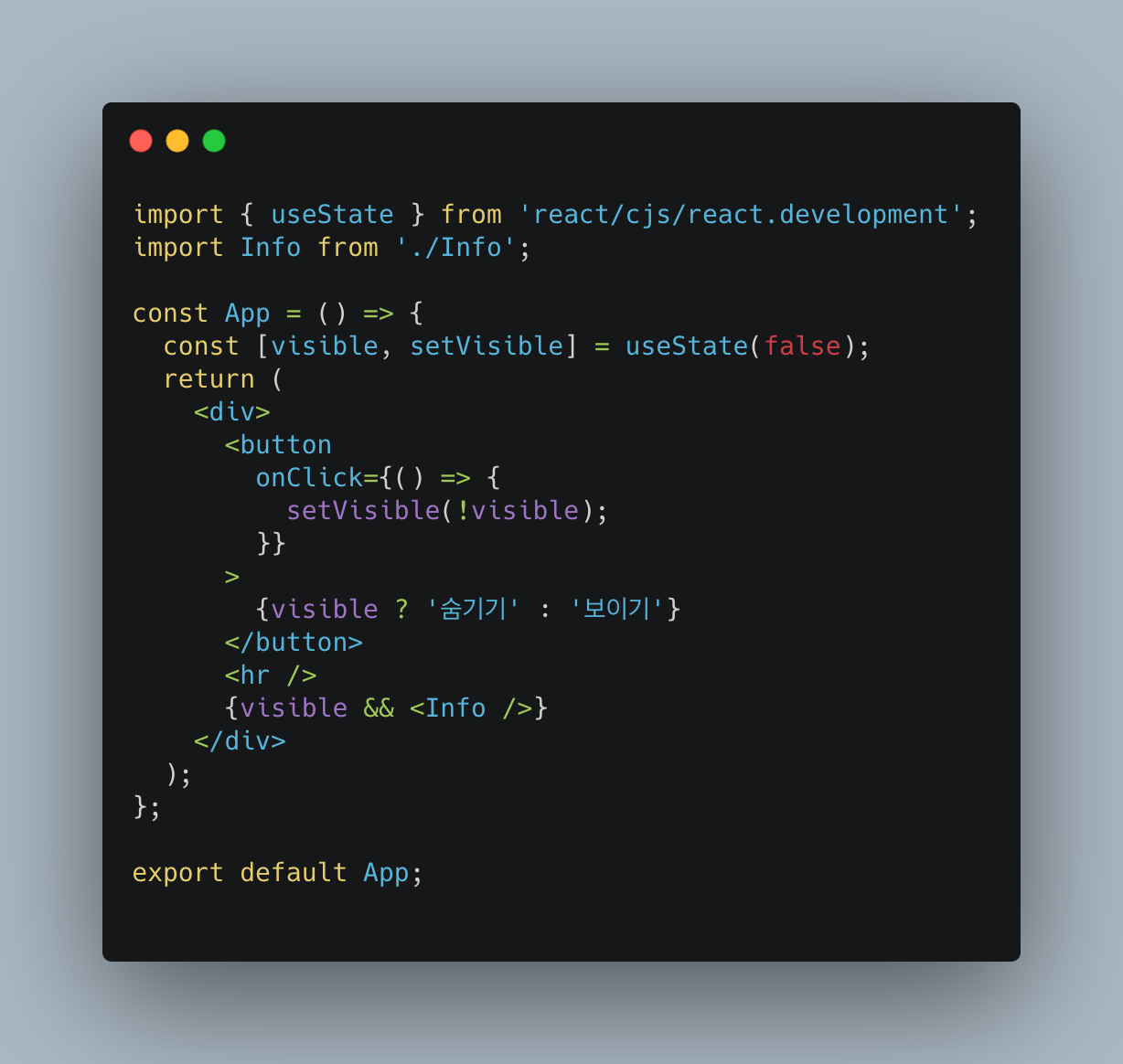
8.2.1 마운트 될 때만 실행
useEffect(() => {
console.log('마운트될 때만 실행');
}, []);8.2.2 특정 값이 업데이트 될 때만 실행
// 클래스형 컴포넌트일 경우
componentDidUpdate(prevProps, prevState) {
if(prevProps.value !== this.props.value) {
doSomething();
}
}이 코드는 props 안에 들어 있는 value 값이 바뀔 때만 특정 작업을 수행한다.
useEffect(() => {
console.log(name);
}, [name]);

8.3 useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에 따라 다야한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용한다.
Reducer는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션값을 전달받아 새로운 상태를 반환하는 함수이다.
function reducer(state, action) {
return {...}; // 불변성을 지키면서 업데이트한 새로운 상태를 반환.
}
// 액션값은 주로 다음과 같은 형태로 이루어져 있다.
{
type: 'INCREMENT',
// 다른 값들이 필요하다면 추가로 들어감
}8.3.1 카운터 구현하기