
🧑💻 React study 7.
Chapter 7.
컴포넌트의 라이프사이클 메서드
7.1 라이프사이클 메서드의 이해
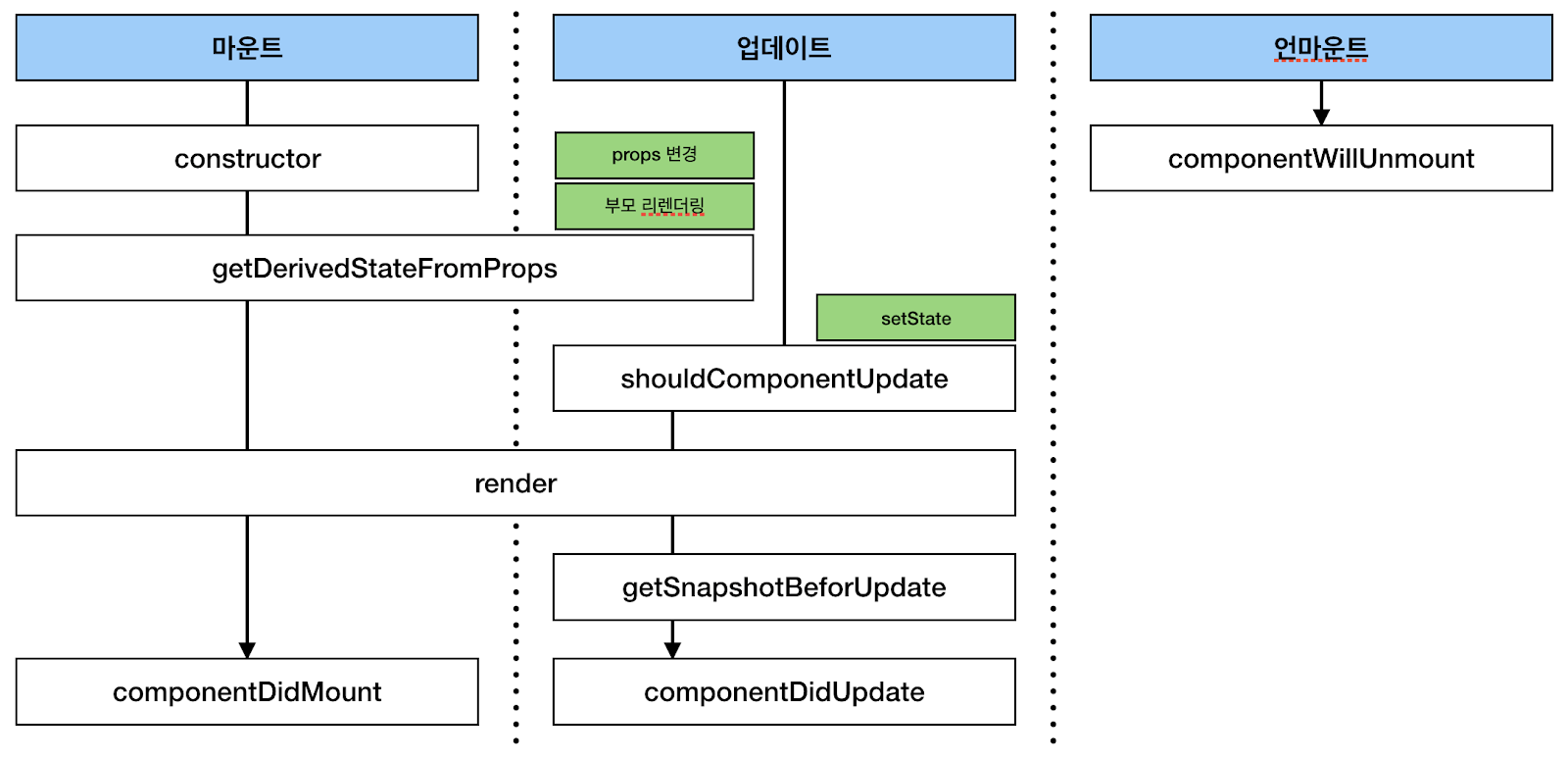
라이프사이클 메서드의 종류는 9가지 있다.
1) Will접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드.
2) Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드.
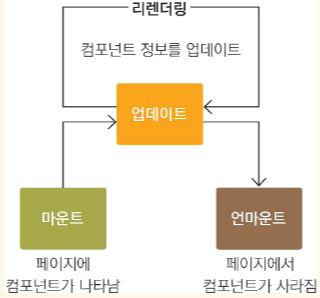
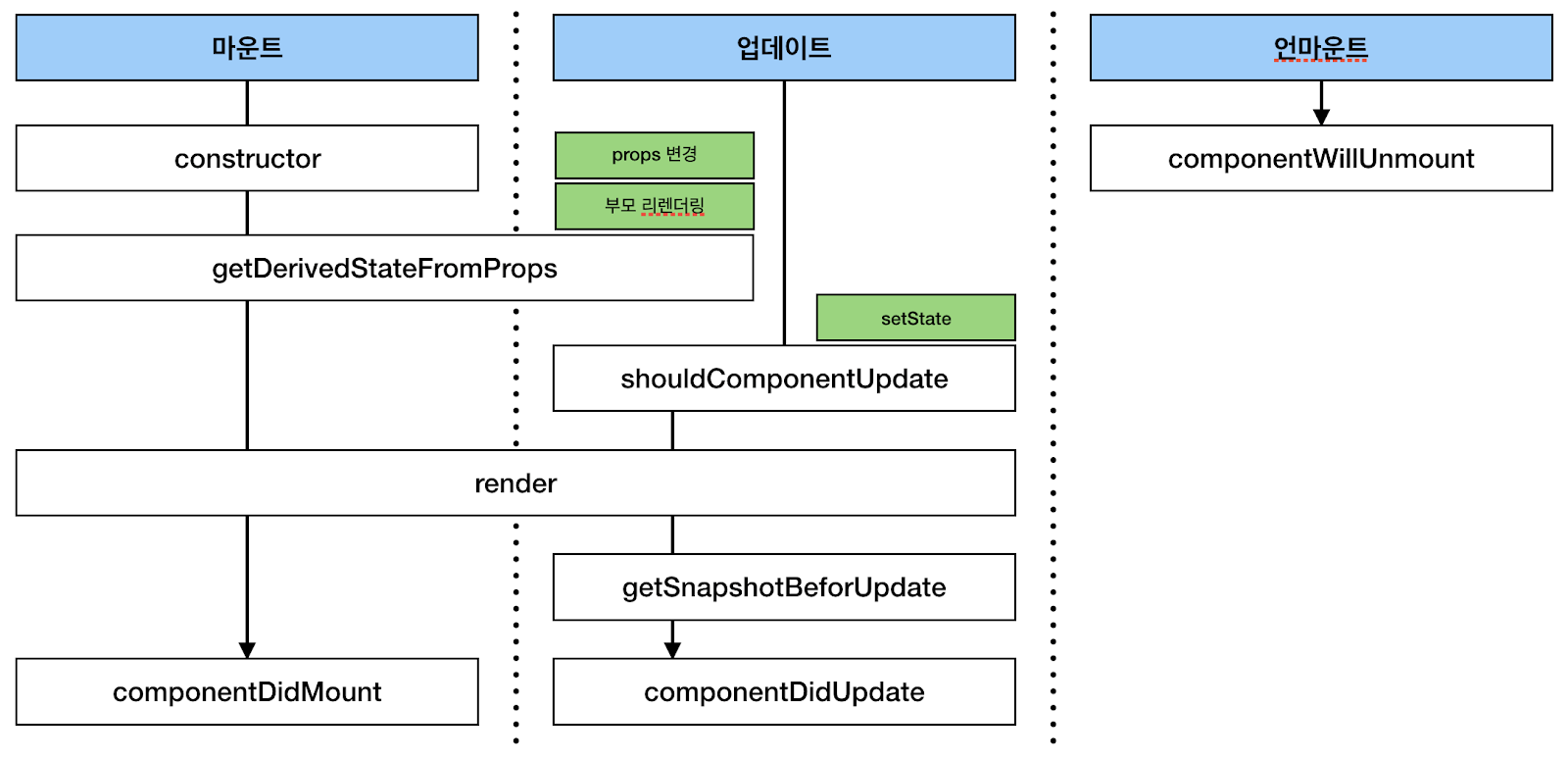
3) 라이프사이클은 총 세가지, 즉 마운트, 업데이트, 언마운트 3가지 카테고리로 나뉜다.

1) 마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 한다.
-
constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
-
getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
-
render: UI를 렌더링하는 메서드
-
componentDidMount: 컴포넌트가 웹 브라우저상 나타난 후 호출하는 메서드
2) 업데이트
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트 한다.
-
props가 바뀔 때
-
state가 바뀔 때
-
부모 컴포넌트가 리렌더링 될 때
-
this.forceUpdate로 강제로 렌더링을 트리거할 때
-
getDerivedStateFromProps: 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출된다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용한다.
-
shouldComponentUpdate: 컴포넌트가 리렌더링을 해야할지 결정하는 메서드.
-
render: 컴포넌트를 리렌더링한다.
-
getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드.
-
componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드.
3) 언마운트
마운트의 반대과정, 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 한다.
- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드.
7.2 라이플사이클 메서드 살펴보기
7.2.1 render() 함수
1) 컴포넌트 모양새를 정의한다.
2) this.props와 this.state에 접근할 수 있으며 리액트 요소를 반환한다.
3) 이벤트 설정이 아닌 곳에서 setState를 사용하면 안되며, 브라우저의 DOM에 접근해서도 안된다.
DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.7.2.2 constructor 메서드
constructor(props) {...}컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다.
이 메서드는 초기 state를 정의할 수 있다.
7.2.3 getDerivedStateFromProps 메서드
props로 받아온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트 될 때와 업데이트 될때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) {
// 조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null을 반환
}7.2.4 componentDidMount 메서드
componentDidMount() { ... }1) 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행.
2) 다른 JS 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록.
3) setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리7.2.5 shouldComponentUpdate 메서드
shouldComponentUpdate() { ... }1) props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드.
2) 반드시 true 또는 false을 반환해야한다.
3) 컴포넌트를 만들 때 따로 작성하지 않으면 기본적으로 true값 반환.
false값을 반환한다면 업데이트 과정은 중지된다.7.2.6 getSnapshotBeforeUpdate 메서드
1) render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다.
2) 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달 받을 수 있다.
3) 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용된다.(예: 스크롤바 위치 유지)
getSnapshotBeforUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight};
}
}7.2.7 componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) { ... }1) 리렌더링을 완료한 후 실행한다.
2) 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다.
7.2.8 componentWillUnmount 메서드
1) 컴포넌트를 DOM에서 제거할 때 실행된다.
2) 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야한다.
7.2.9 componentDidCatch 메서드
componentDidCatch(error, info) {
this.setState({
error: true
}));
console.log({error, info});
}1) 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여 줄 수 있게 해준다.
2) error는 파라미터에 어떤 에러가 발생했는지 알려주며, info 파라미터는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 준다.
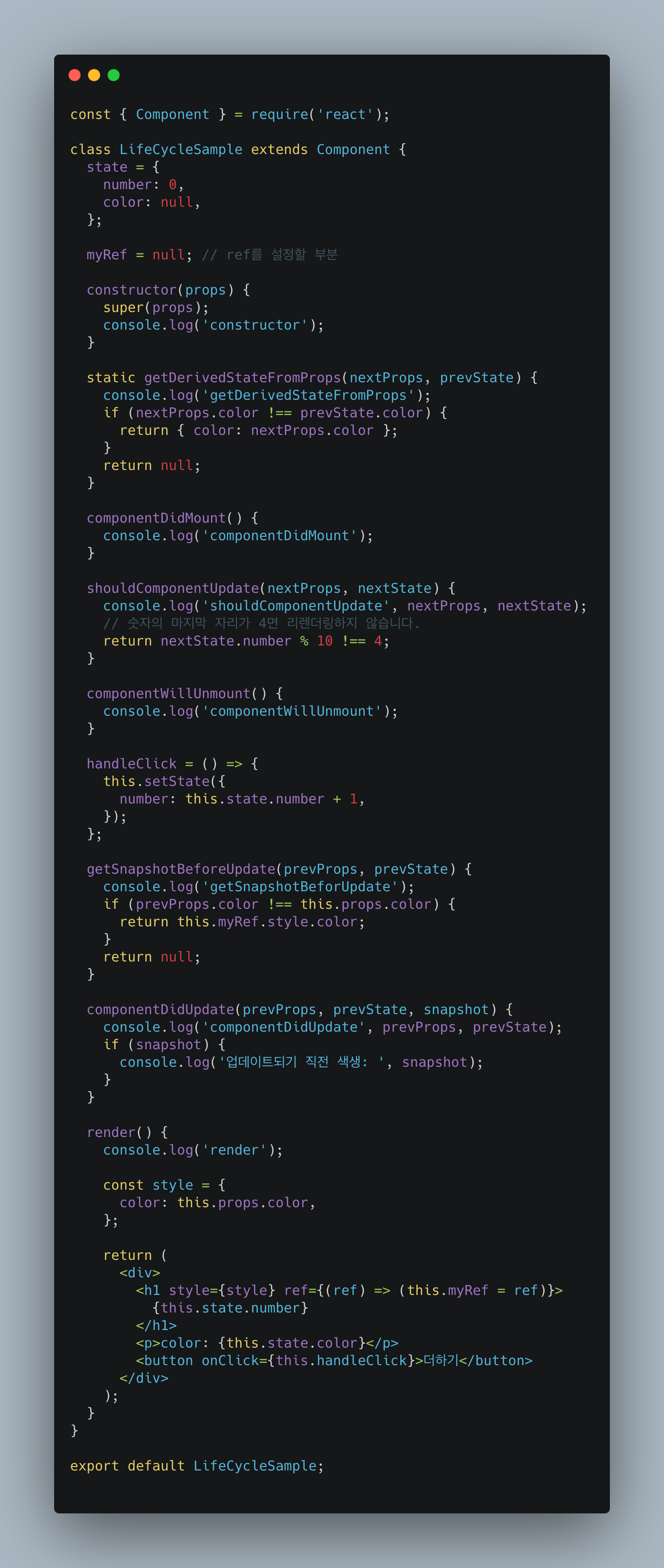
7.3 라이프사이클 메서드 사용하기

각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고, 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더한다.
getDerivedStateFromProps는 부모에게서 받은 color 값을 state에 동기화하고 있다.
getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있다.

정리!

1) 라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드이다.
