
🧑💻 React study 2.
Chapter 2.
JSX
2.1 코드 이해하기
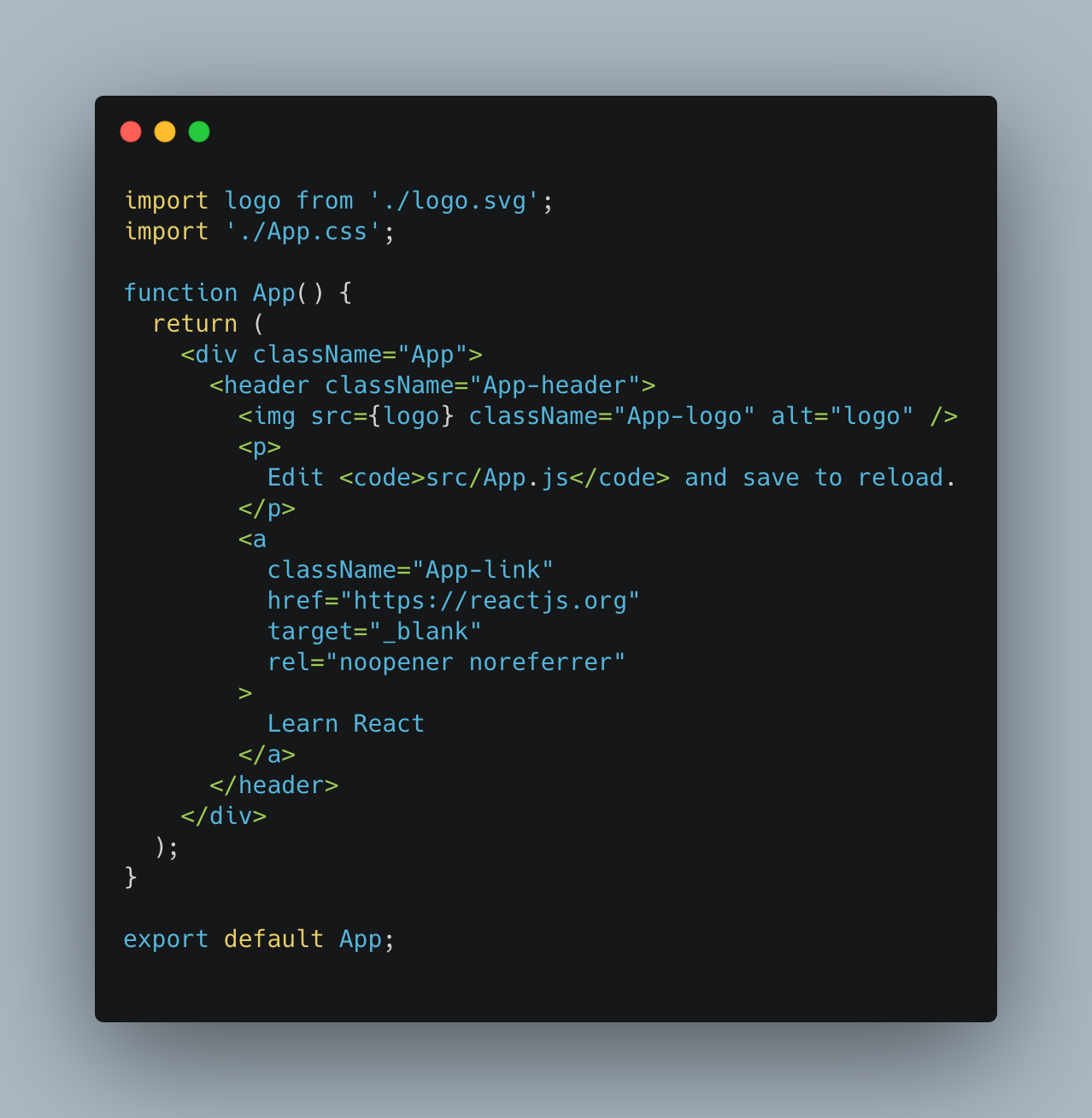
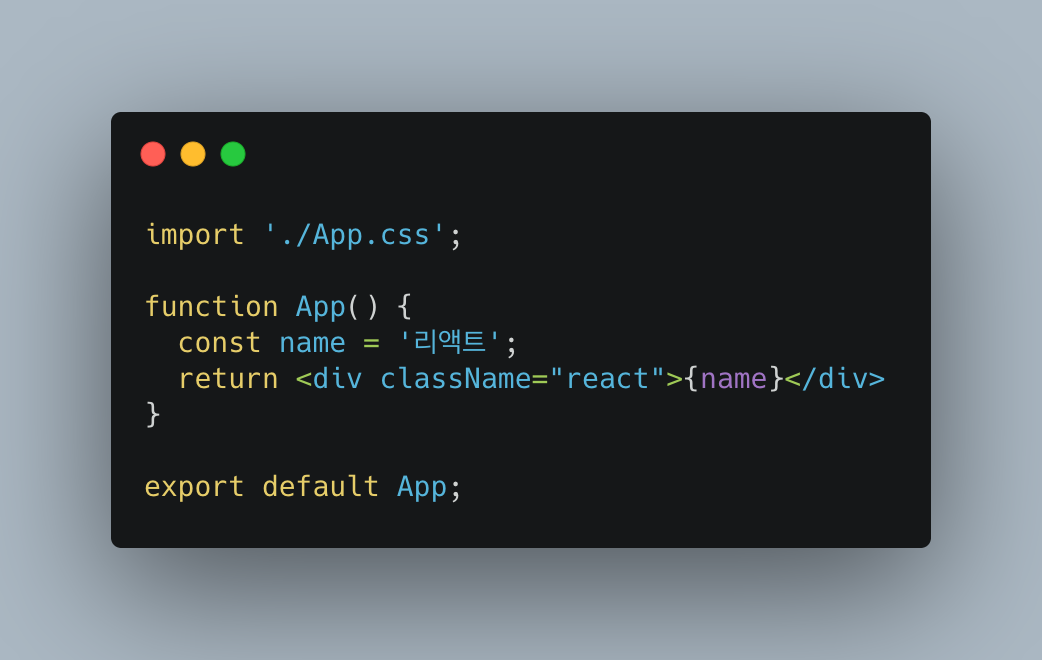
리액트에서는 import를 사용하여 다른 파일들을 불러와 사용 할 수 있다.

코드를 살펴보면 App이라는 컴포넌트를 만들어 준다.
프로젝트에서 컴포넌트를 렌더링하면 함수에서 반환하고 있는 내용을 나타낸다.
함수에서 반환하는 내용을 보면 마치 HTML을 작성한 것 같지만 HTML이 아닌 JSX라고 한다.
2.2 JSX란 ??
JSX는 자바스크립트의 확장 문법이며 XML과 매우 비슷하게 생겼다. 이런 형식으로 작성한 코드는 브라우저에서 실행하기 전에 코드가 번들링 되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
function App() {
return (
<div>
Hello <b>react</d>
</div>
);
}이렇게 작성한 코드는 아래와 같이 변환된다.
function App() {
return React.createElement("div", null, "Hello", React.createElement("b", null, "react"));
}2.3 JSX의 장점
1) 보기 쉽고 익숙하다.
- 자바스크립트만 사용한 코드와 JSX로 작성한 코드를 비교해 보면 JSX를 사용하는 것이 가독성이 높고 작성하기도 쉽다.(HTML 코드 작성하는 것과 비슷)
2) 더욱 높은 활용도
- JSX에서는 div, span 같은 HTML 태그를 사용할 수 있고, 앞으로 만들 컴포넌트도 JSX 안에서 작성할 수 있다.

2.4 JSX 문법
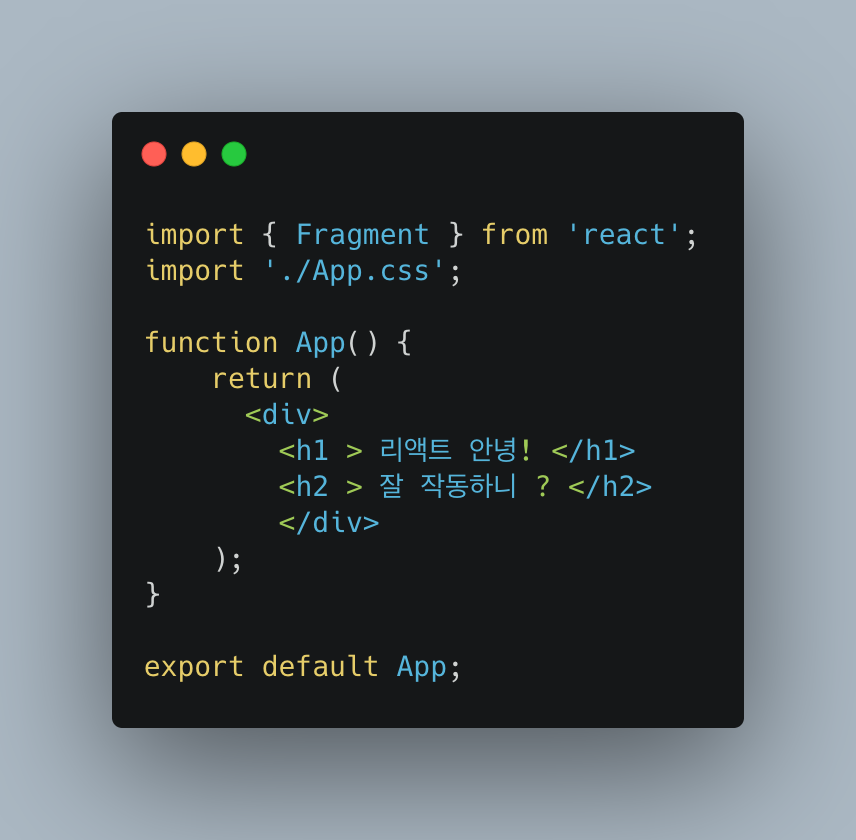
2.4.1 감싸인 요소

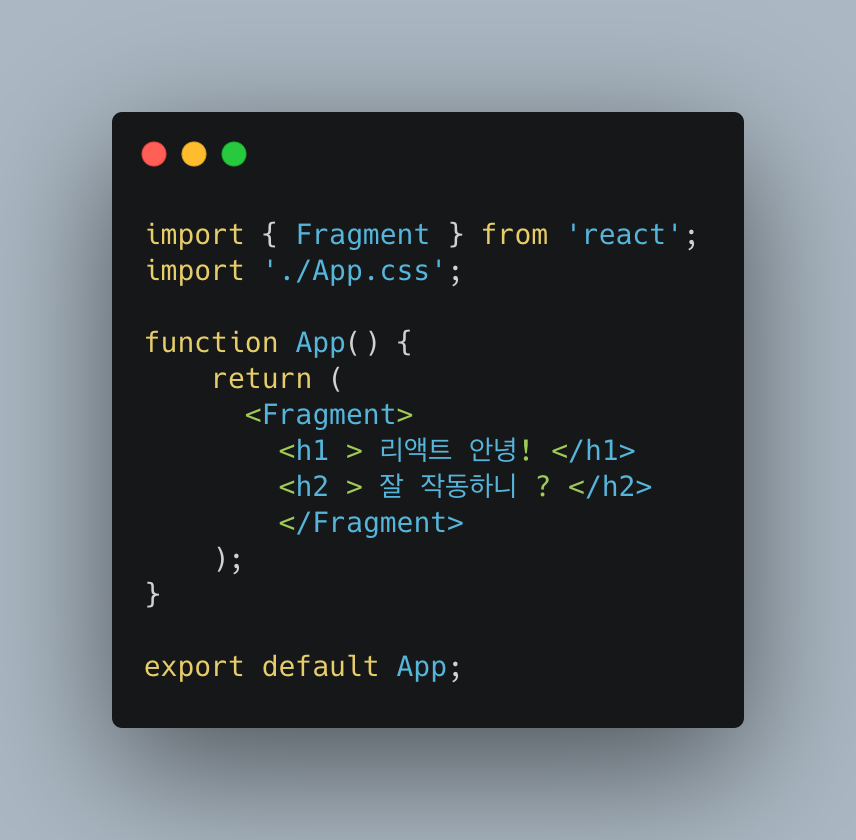
또는 div 태그가 아닌 리액트의 경우 Fragment라는 기능을 사용 할 수 있다.


2.4.2 자바스크립트 표현
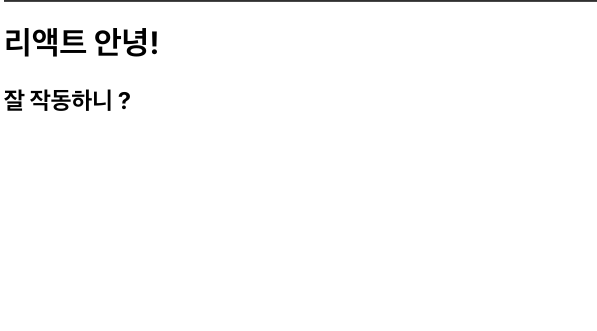
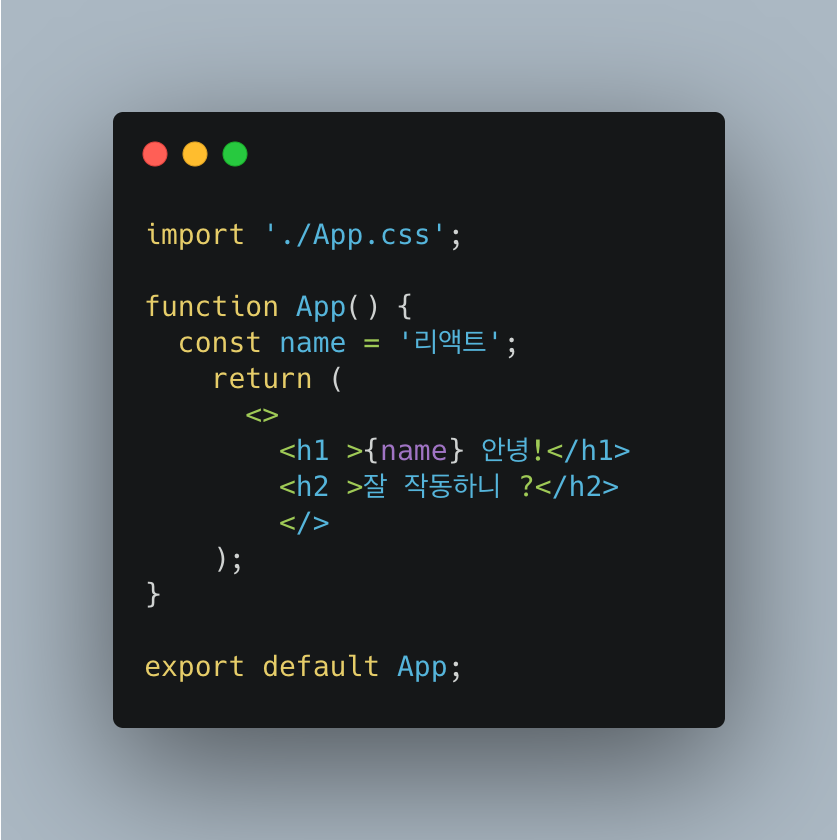
JSX가 단순히 DOM 요소를 렌더링하는 기능 뿐 아니라 JSX안에서는 자바스크립트 표현식을 쓸 수 있다.

ES6의 const와 let
const : ES6 문법에서 새로 도입되었으며 한번 지정하고 나면 불가능한 상수를 선언할 때 사용하는 키워드이다.
let : 동적인 값을 담을 수 있는 변수를 선언할 때 사용하는 키워드이다.function myFunction() { var a = "hello"; if(true) { var a = "bye"; console.log(a); // bye } console.log(a); // bye } myFunction();if 문 바깥에서 var 값을 선언하고, if 문 내부에서 bye로 설정했다. if 문 내부에서 새로 선언했음에도 if 문 밖에서 a를 조회하면 변경된 값을 나타낸다. 이런 점 때문에 let과 const가 있다.
function myFunction() { let a = 1; if(true) { let a = 2; console.log(a); // 2 } console.log(a); // 1 } myFunction();기본적으로 const를 사용하고, 해당 값을 변경 해야 할 때는 let을 사용한다.
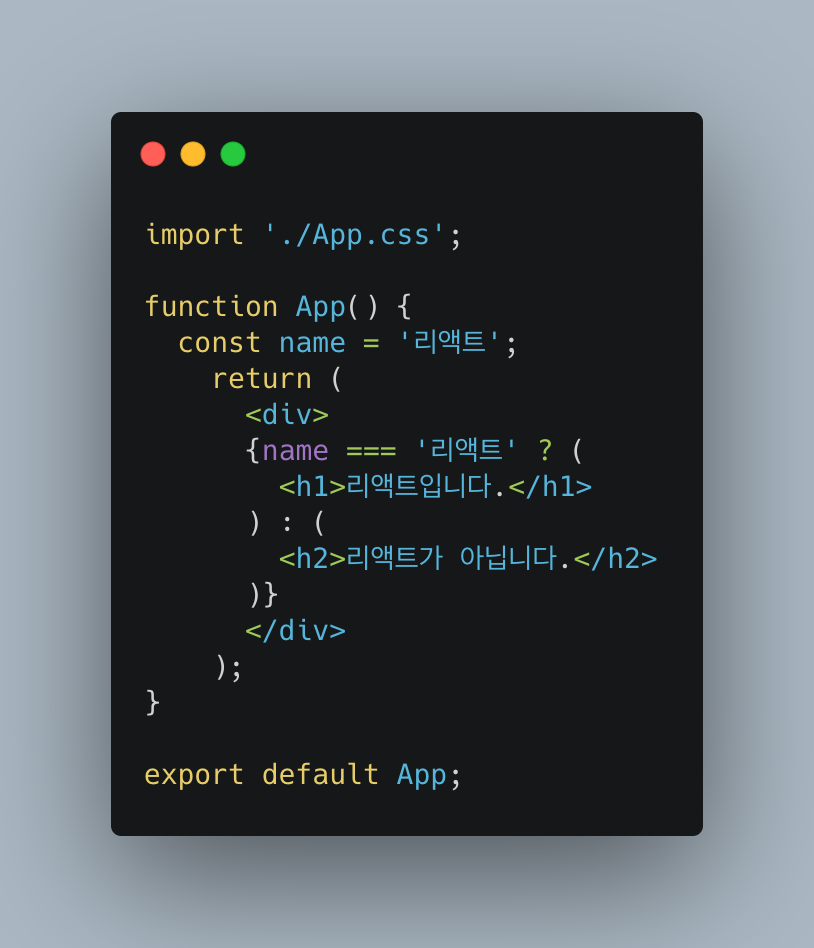
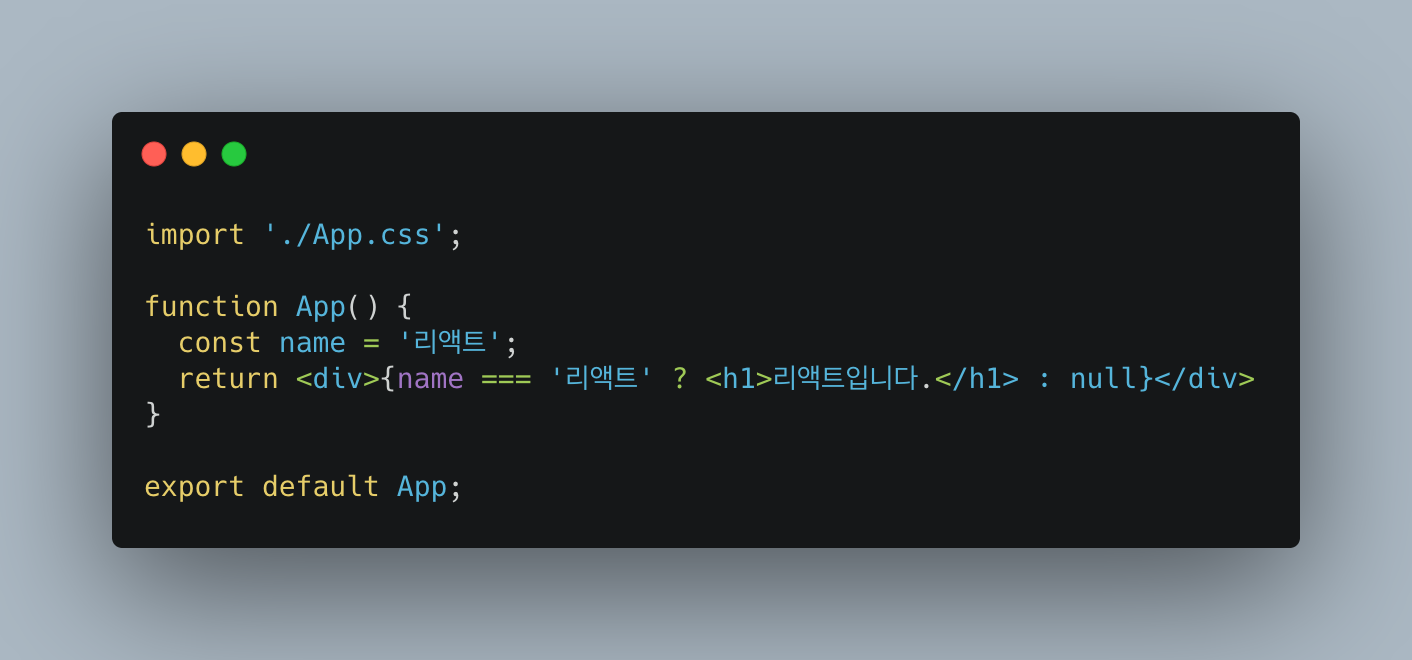
2.4.3 IF 문 대신 조건부 연산자
JSX 내부의 자바스크립트 표현식에서 if문을 사용할 수는 없다.
하지만 조건에 따라 다른 내용을 렌더링해야 할 때는 JSX 밖에서 if문을 사용하여 사전에 값을 설정하거나, {} 안에 조건부 연산자(삼항연산자) 를 사용한다.

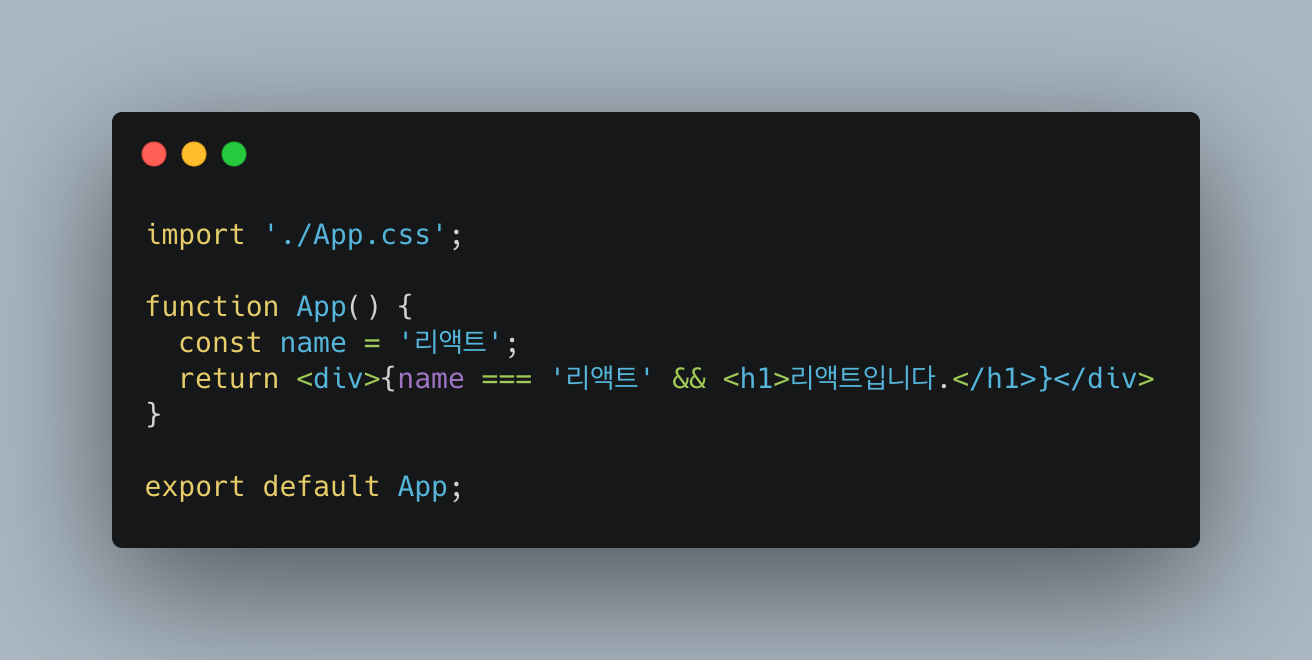
2.4.4 AND 연산자(&&)를 사용한 조건부 렌더링


&& 연산자로 조건부 렌더링을 할 수 있는 이유는 리액트에서는 false를 렌더링 할 때는 null과 마찬가지로 아무것도 나타나지 않기 때문이다.
const number = 0;
return number && <div>내용</div>
// 이건 0이 나타남2.4.5 undefined를 렌더링하지 않기
리액트 컴포넌트에서는 함수에서 undefined만 반환하여 렌더링을 하면 안된다.
import './App.css';
function App() {
const name = undefined;
return name;
}
export default App;위 와 같이 코드를 작성할 경우 에러 발생.
어떤 값이 undefined일 수도 있다면, OR(||) 연산자를 사용.
import './App.css';
function App() {
const name = undefined;
return name || '값이 undefined입니다.';
}
export default App;
// 또는 JSX 내부에서 undefined를 렌더링 할 수 있다.
import './App.css';
function App() {
const name = undefined;
return <div>{name}</div>;
}
export default App;
// name 값이 undefined일 때 값을 보여 주고 싶다면
import './App.css';
function App() {
const name = undefined;
return <div>{name || '리액트'}</div>;
}
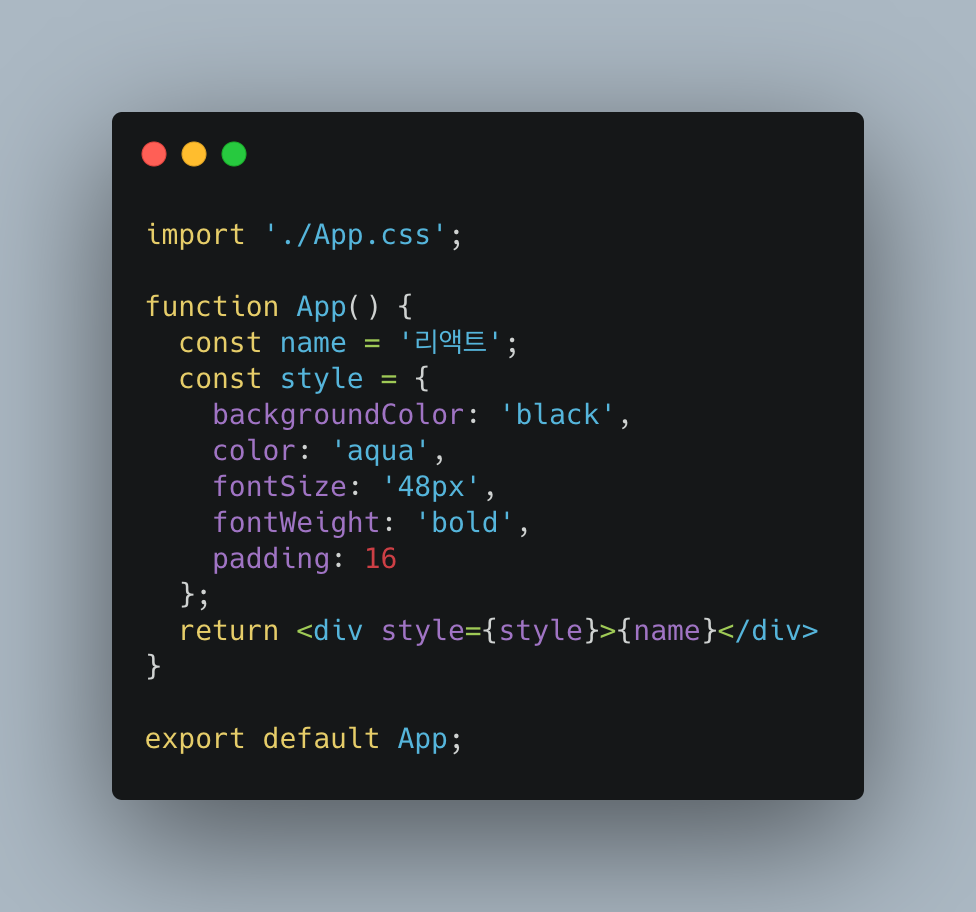
export default App;2.4.6 인라인 스타일링
리액트에서 스타일을 적용할 때는 객체 형태로 넣어 줘야 한다.
예) background-color -> backgrounColor로 작성

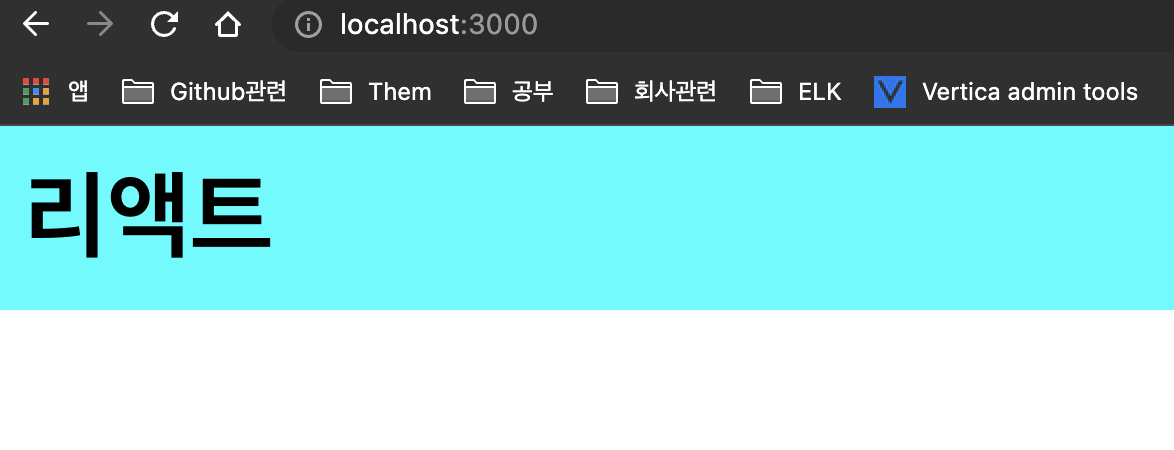
2.4.7 class 대신 className
App.css
.react {
background: aqua;
color: black;
font-size: 48px;
font-weight: bold;
padding: 16px;
}App.js


정리 !
-
JSX는 HTML과 비슷하지만 완전히 똑같지는 않다.
-
코드로 보면 XML 형식이지만 실제로는 JS 객체이며 용도도 다르고 문법도 조금 씩 차이가 있다.
참조 - 리액트를 다루는 기술(김민준)
